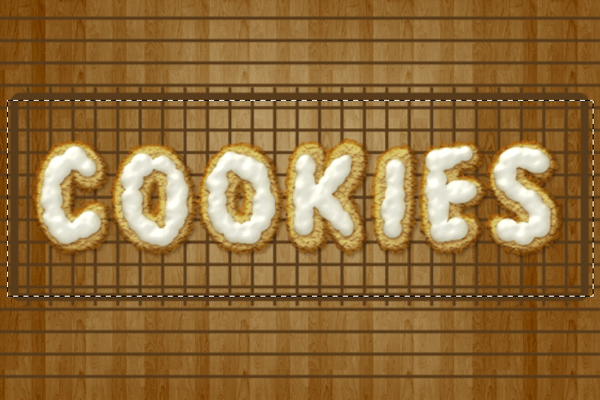
Создаем вкусный текст из печенья в Фотошоп.
В этом уроке я объясню вам, как создать вкусный текстовой эффект из печенья. Также Вы научитесь использовать стили слоя, фильтры и кисти при создании различных элементов «печенья».
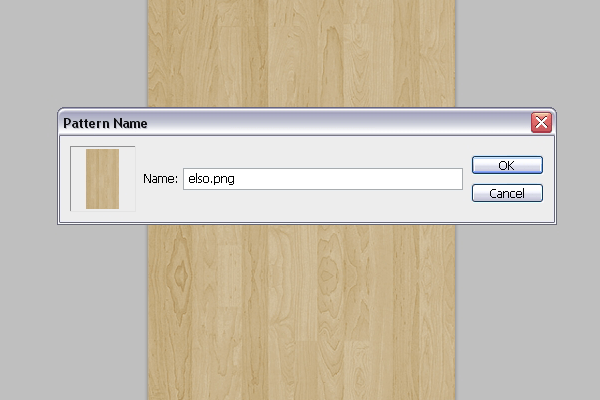
Скачайте Деревянные текстуры, и откройте изображение “elso.png” в Фотошоп . Выберите в главном меню редактирование-> Определить узор (Edit-> Define Pattern) и введите для этого узора любое имя, какое вы хотите.
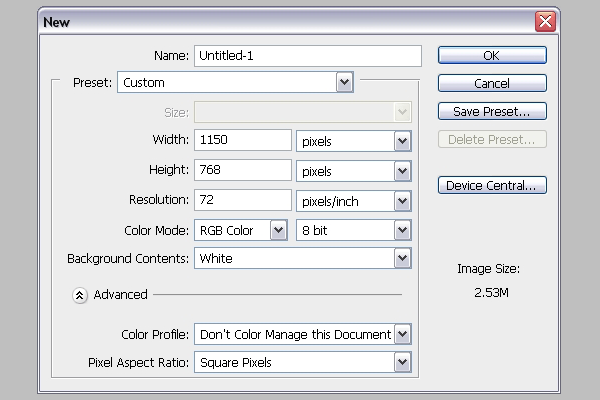
Выберите Файл-> Создать (File-> New), и создайте новый документ размером 1150 x 768 пикселей.
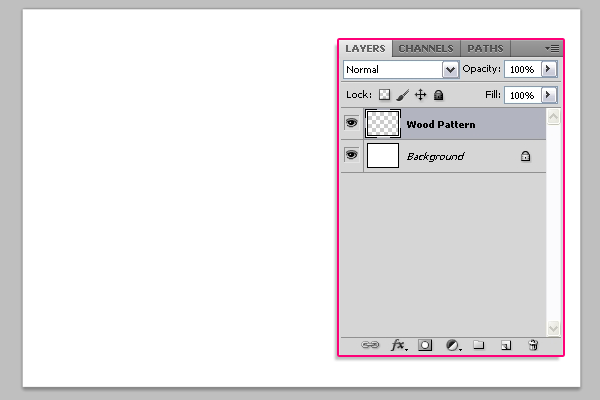
Создайте новый слой поверх фонового слоя и назовите его “Деревянная текстура”.
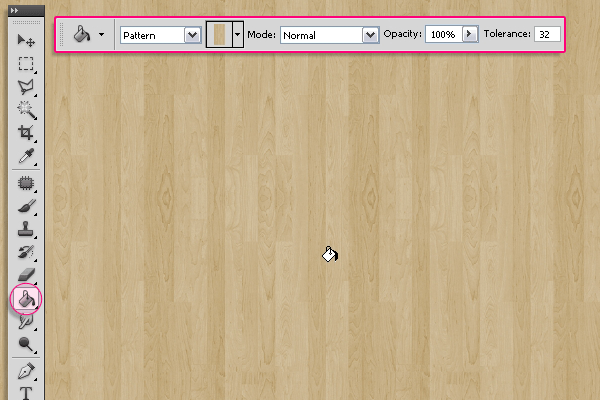
Выберите инструмент Заливка (Paint Bucket Tool), и далее в появившейся панели параметров выберите Регулярный (Pattern) тип заливки, далее выберите узор дерева из шаблонов. Затем заполните изображение выбранным шаблоном.
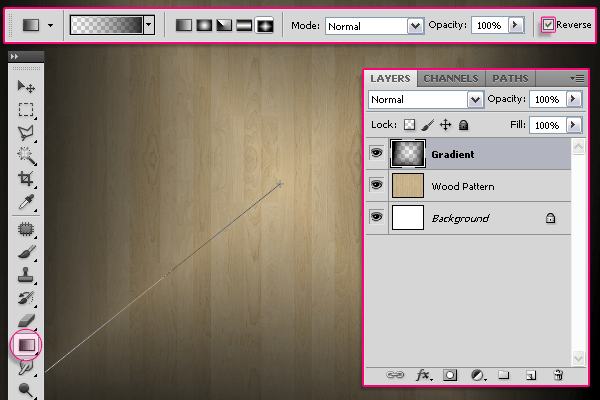
Создайте новый слой поверх всех остальных слоев и назовите его «Градиент». Выберите инструмент Градиент (Gradient Tool), установите цвет переднего плана – черный, а в параметрах Градиента выберите Ромбовидный (Diamond) градиент “От переднего плана к прозрачному”. Проверьте, стоит ли галочка, где написано Инверсия (Revers). Градиент проведите от центра изображения до его угла.
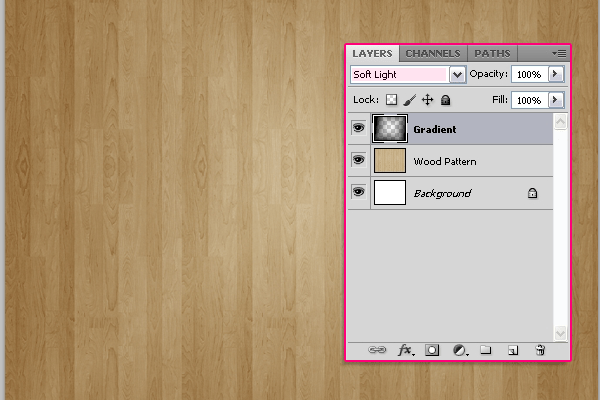
Измените Режим наложения слоя «Градиент» (Blend Mode) на Мягкий свет (Soft Light).
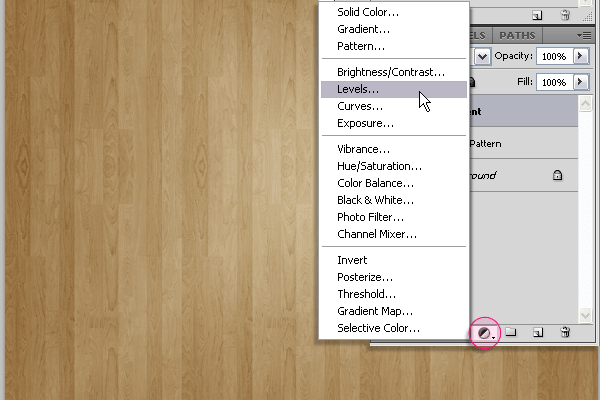
Кликните на иконку, расположенную внизу палитры слоев, Создать новый корректирующий слой (Create new adjustment layer) и выберите Уровни (Levels).
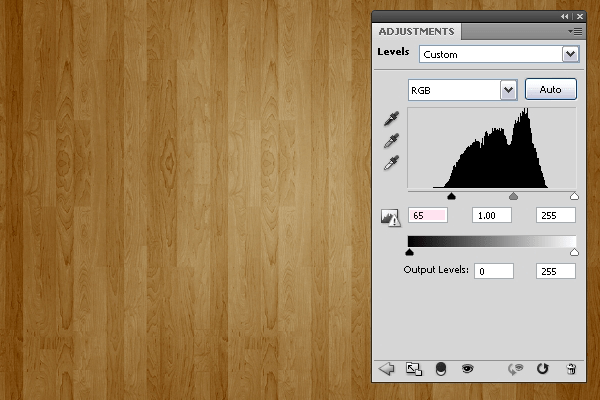
Измените значение теней до 65. Итак, мы закончили с Фоном.
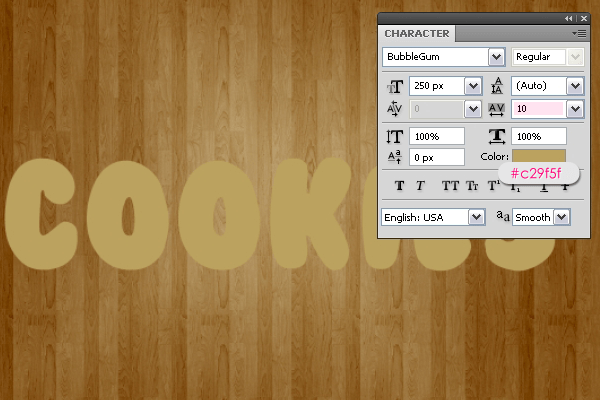
Создайте нужный текст цветом # c29f5f . Установите шрифт Bubblegum, а размер 250 пикс. Перейдите Окно-> Символ (Window-> Character) и установите значение Трекинг (Tracking) на 10 (см. рисунок ниже)
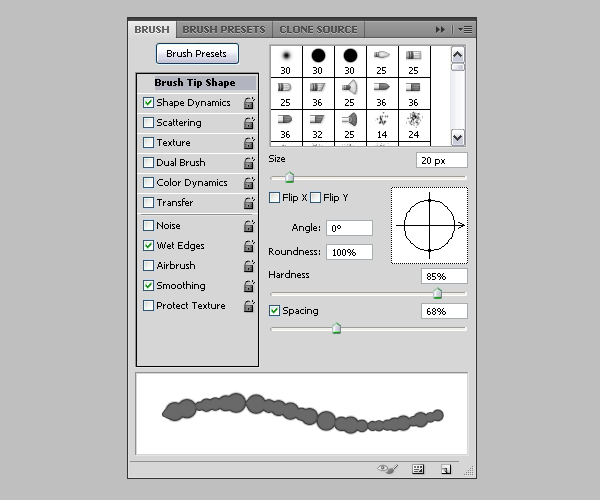
Сейчас мы изменим некоторые настройки Кисти (Brush) для создания обводки. Откройте панель настроек кисти Окно-> Кисть (Window-> Brush), и выберите Жесткую круглую кисть, установите размер – 20, Жесткость (Hardness) – 85%, а Интервал (Spacing) – 68%.
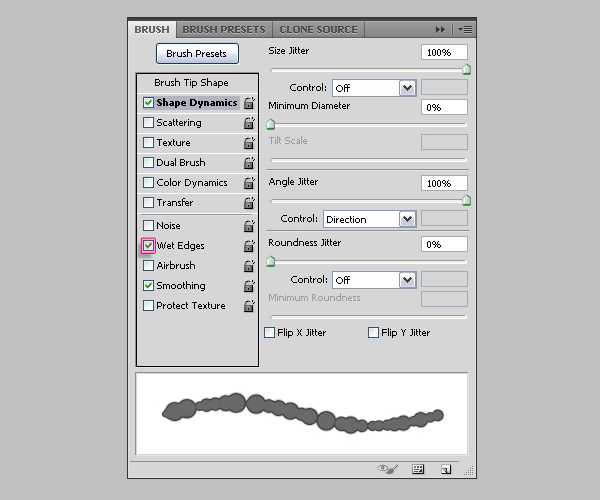
В окне Динамика формы установите Колебание размера (Size Jitter) – 100%, и убедитесь, что другие значения такие же, как показано ниже. Также, поставьте галочку на Влажные края (Wet Edges).
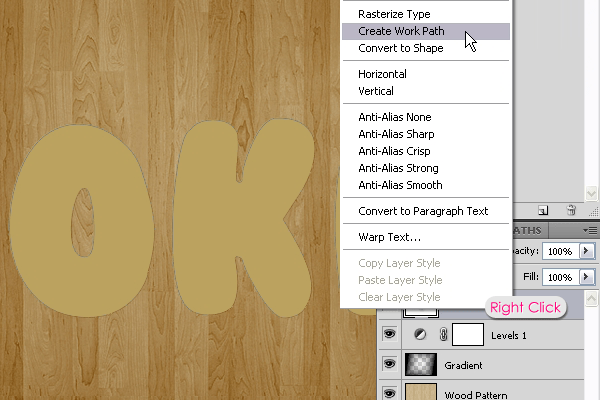
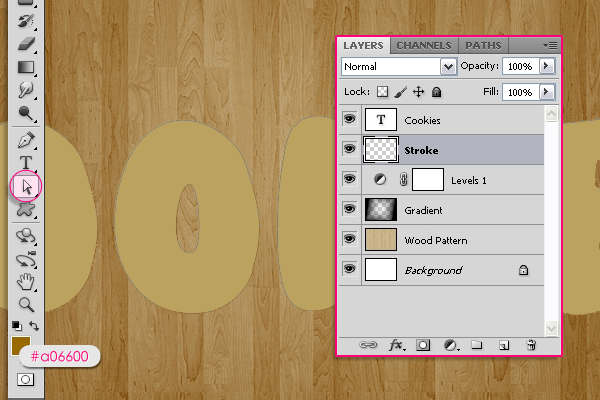
Вернитесь к панели слоев, щелкните правой кнопкой мыши на слое с текстом и выберите: Создать рабочий контур (Create Work Path).
Создайте новый слой ниже слоя с текстом и назовите его “Обводка”. Установите цвет переднего плана на # a06600 и выберите Инструмент Выделение контура (Direct Selection Tool).
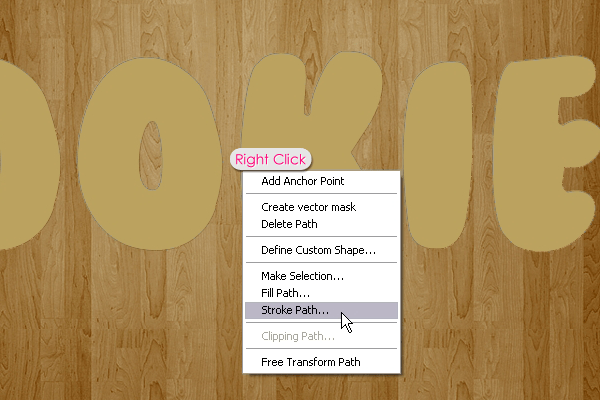
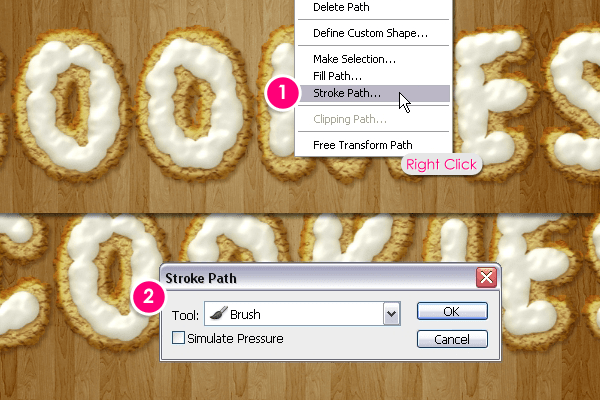
Щелкните правой кнопкой мыши на обводке и в появившимся окне выберите Выполнить обводку (Stroke Path).
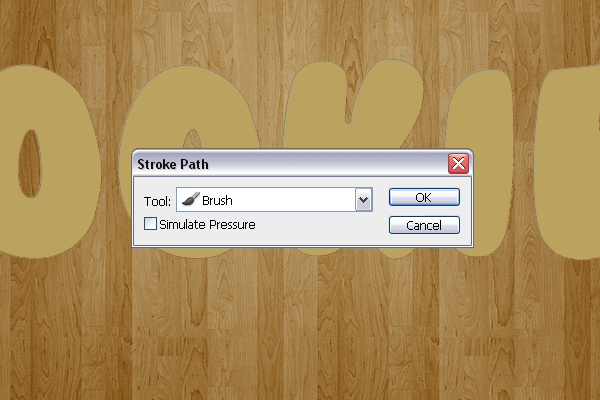
В появившемся меню выберите кисть , снимите галочку Имитировать нажим (Simulater Pressure).
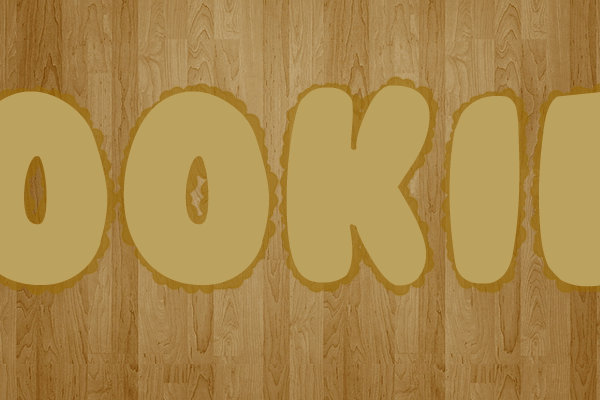
Мы создали обводку для нашего печенья.
3
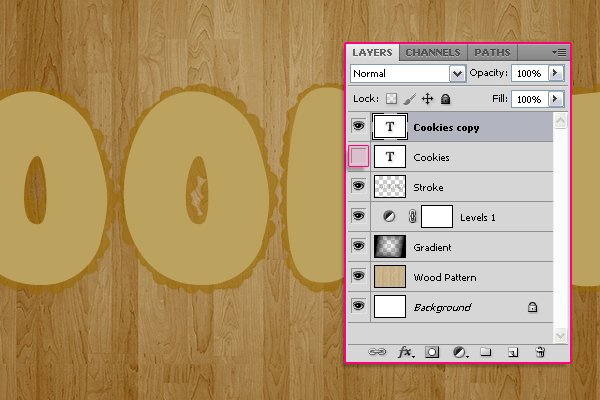
Дублируйте слой с текстом и сделайте невидимым слой с оригинальным текстом.
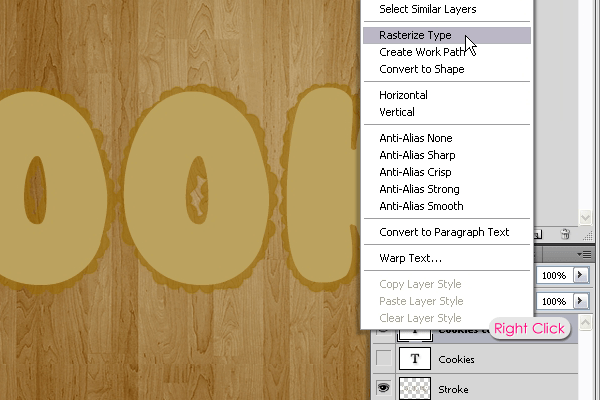
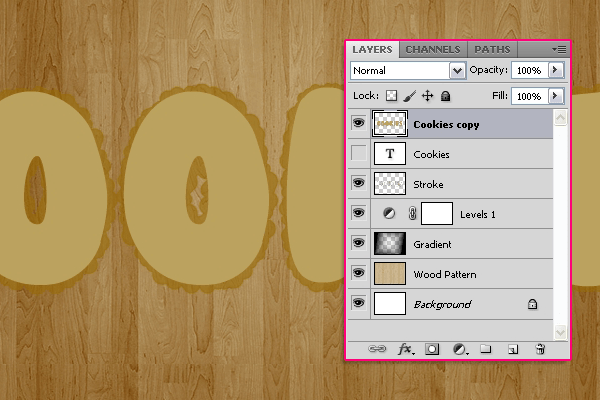
Щелкните правой кнопкой на копию слоя с текстом и выберите Растрировать (Rasterize).
Текст будет растрирован, это значит, что вы больше не сможете изменить текст, так что вы должны быть уверены, что больше не захотите добавлять каких-либо изменений в текст.
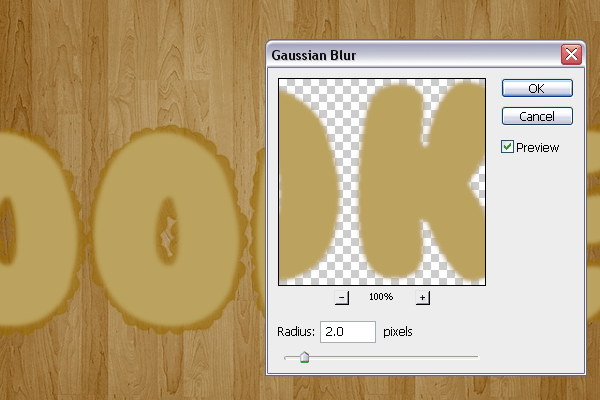
Выберите Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и установите Радиус 2.
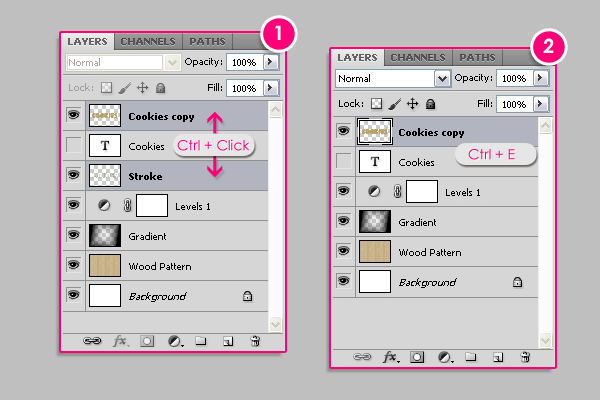
Нажмите клавишу Ctrl, и не отпуская ее, нажмите на растровый слой с текстом и слой “Обводка”, чтобы выделить их. После этого перейдите в Слой-> Объединить слои (Layer-> Merge Layers) (или нажмите Ctrl + E).
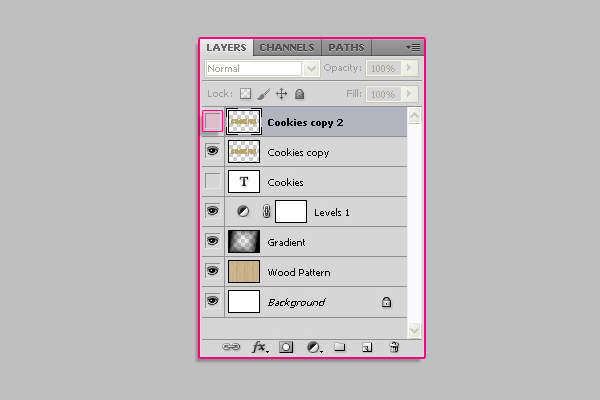
Дублируйте полученный слой (Ctrl + J) и сделайте его невидимым.
4
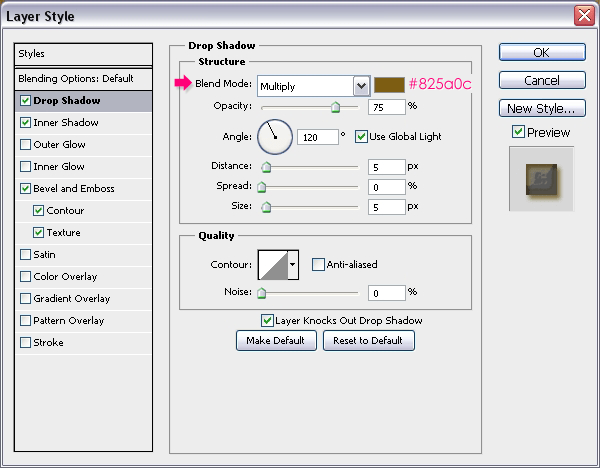
Дважды щелкните на оригинальном объединенном слое для добавления следующих настроек стиля слоя
Тень (Drop Shadow): Просто измените цвет на #825a0c.
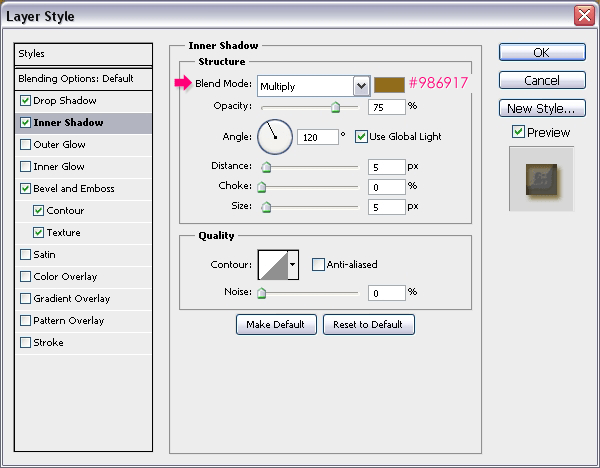
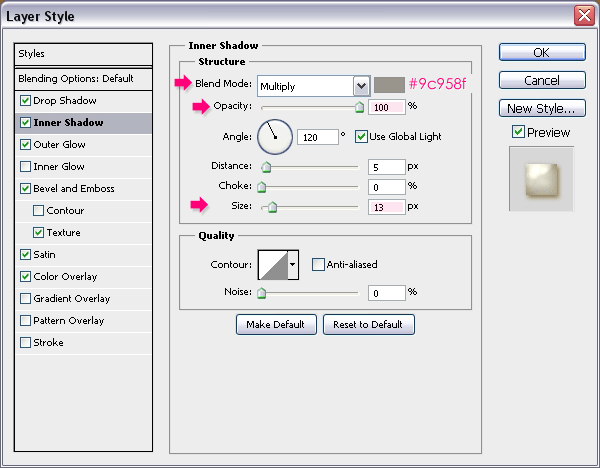
Внутренняя тень (Inner Shadow): Измените цвет на #986917.
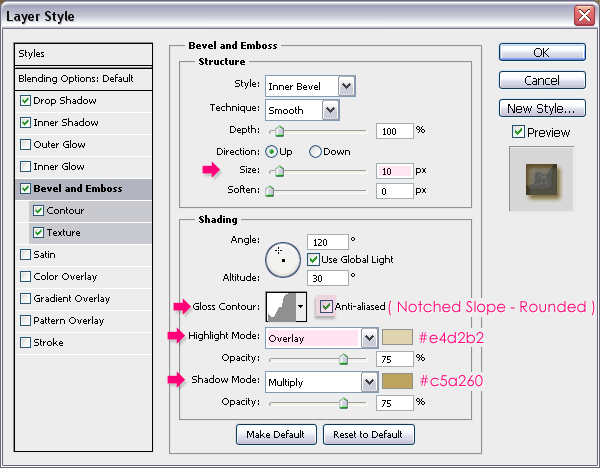
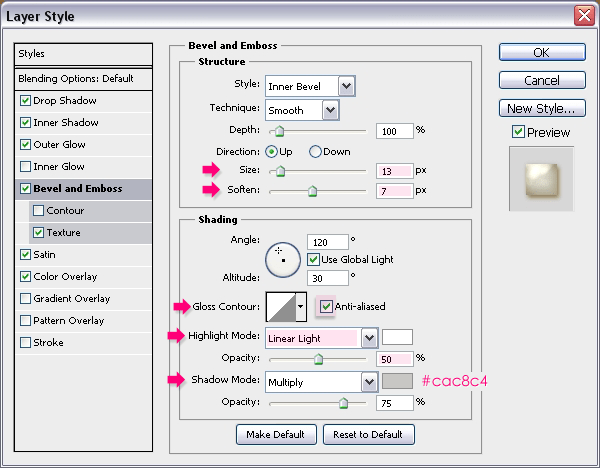
Тиснение (Bevel and Emboss): Измениье Размер на 10, Контур глянца – Зубчатый склон. Не забудьте про галочку Сглаживание для более плавного эффекта. Также, измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), цвет на #e4d2b2, и цвет Режима тени (Shadow Mode) на #c5a260.
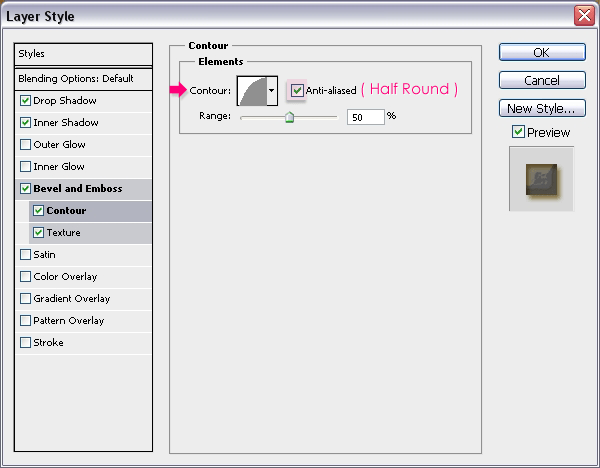
Контур Выберите Полукруг и установите галочку Сглаживание (Anti-aliased).
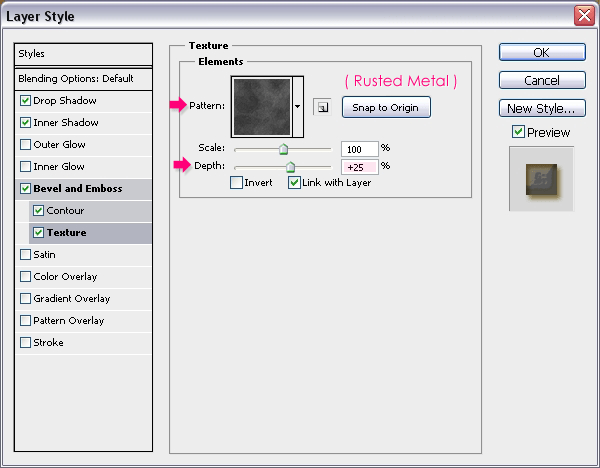
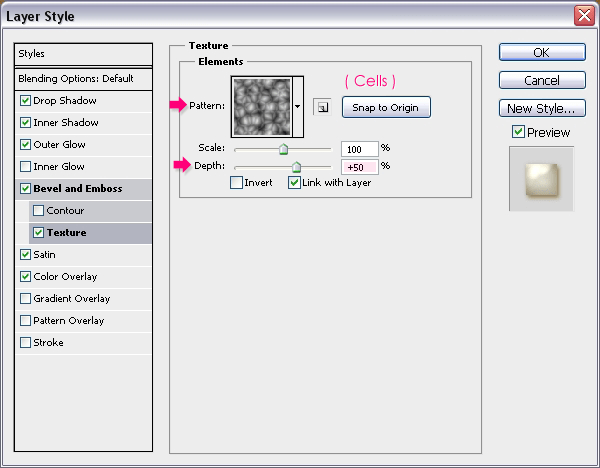
Текстура Выберите Ржавый металл (Rusted Metal), и измените Глубину (Depth) до 25%.
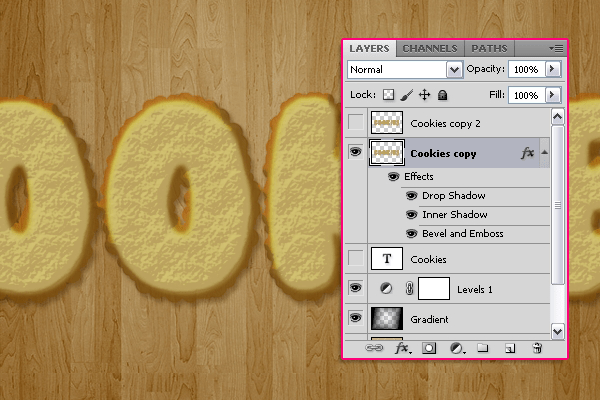
Вот что должно получиться.
5
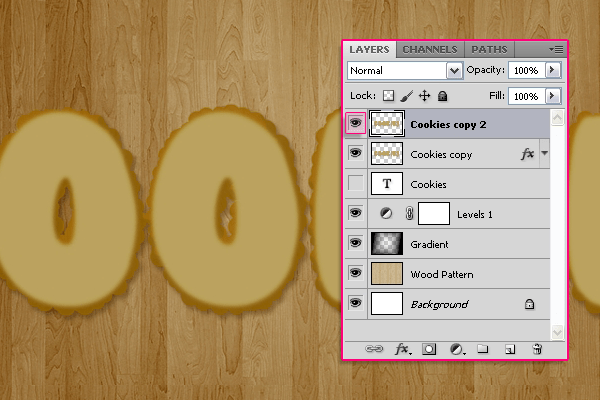
Сделайте видимым самый верхний копированный слой.
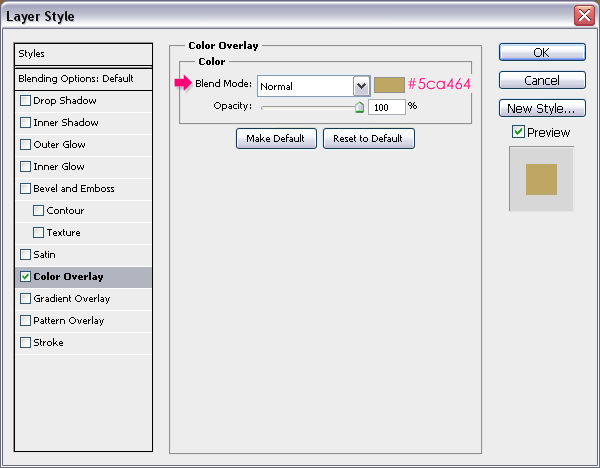
Дважды кликните на этом слое, выберите Наложение цвета и измените цвет на #c5a464.
Этот цвет будет основой для некоторых Фильтров (Filter), которые мы будем использовать дальше.
6
Пришло время использовать Фильтры (Filter) для улучшения текстуры, которая у нас уже есть.
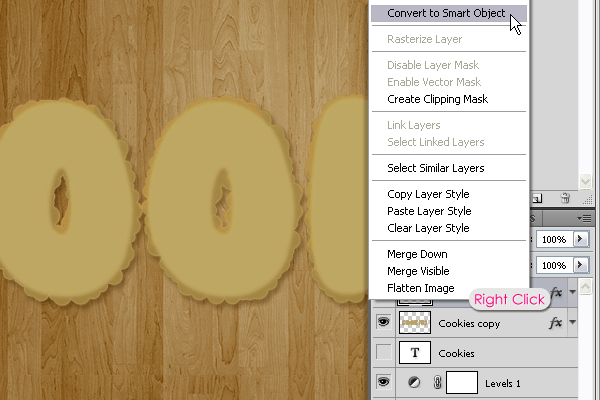
Во-первых, мы преобразуем слой с текстом в Смарт-объект. Сделав это, мы будем применять фильтры для Наложения цвета вместо оригинального цвета, и это даст нам возможность изменять значения фильтров в ходе нашей работы.
Чтобы сделать это, просто щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
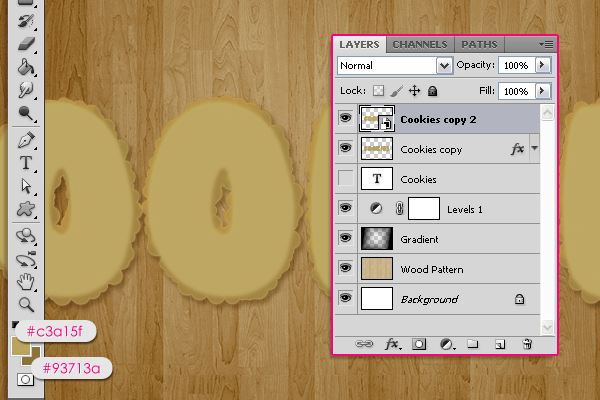
Установите цвет переднего плана – #c3a15f , а цвет заднего плана – #93713a.
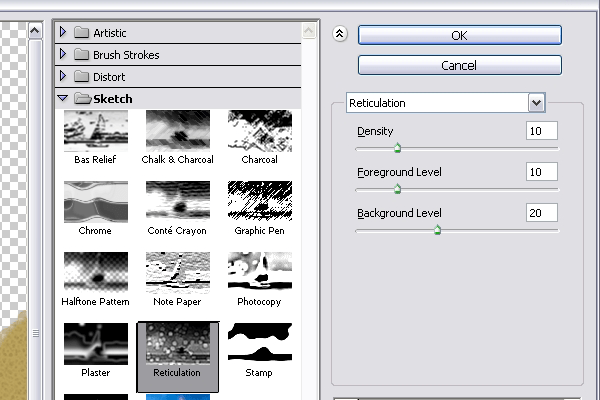
Выриберите Фильтр-> Эскиз-> Ретикуляция (Filter-> Sketch-> Reticulation). Измените Плотность (Density) на 10, Уровень переднего плана (Foreground Level) на 10, а Уровень фона (Background Level) на 20.
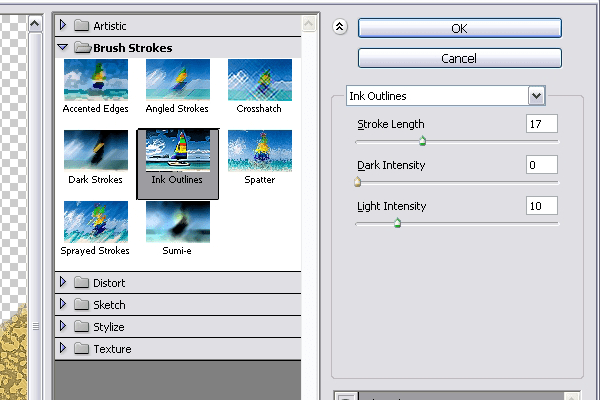
Затем выберите Фильтр-> Штрихи-> Обводка (Filter -> Brush Strokes -> Ink Outlines). Измените Длина штриха (Stroke Length) на 17, Темные тона (Dark Intensity) – 0, а Интенсивность света (Light Intensity) на 10.
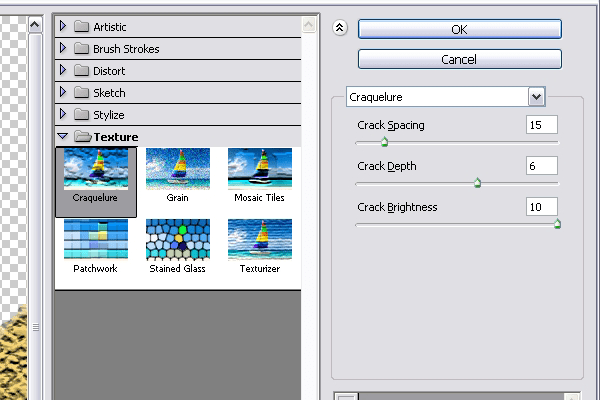
Наконец, перейдите в Фильтр-> Текстура-> Кракелюры (Filter -> Texture -> Craquelure). Установите Интервалы (Crack Spacing) до 15, Глубина трещин (Crack Depth) до 6, и Освещенность (Crakc Brightness) до 10.
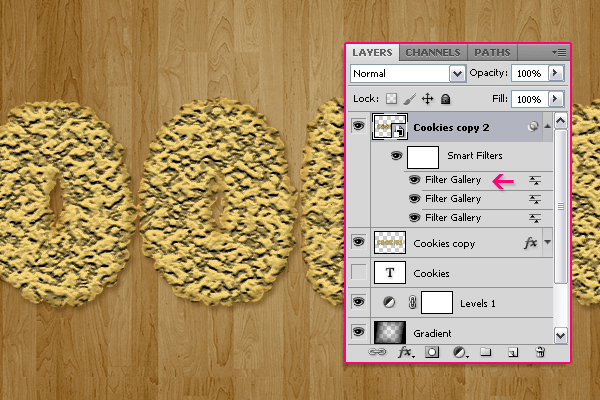
Это все была работа с фильтрами. Если Вы хотите поэкспериментировать с различными значениями, вы можете дважды щелкнуть по “Галерее фильтров”, чтобы попасть в диалоговое окно фильтра. Убедитесь, что вы сделали все изменения, прежде чем перейти к следующему шагу, потому что мы будем растрировать этот слой.
7
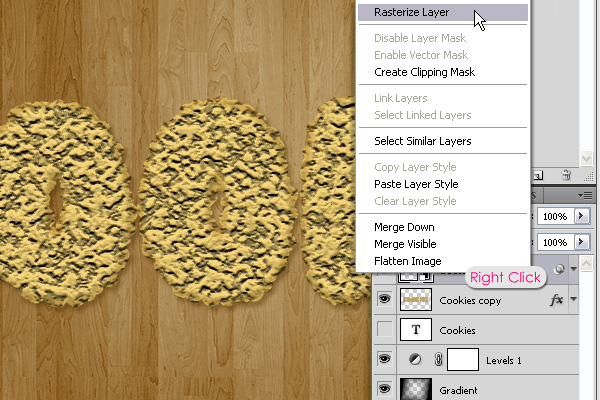
Растрируйте слой, щелкнув по нему правой кнопкой мыши.
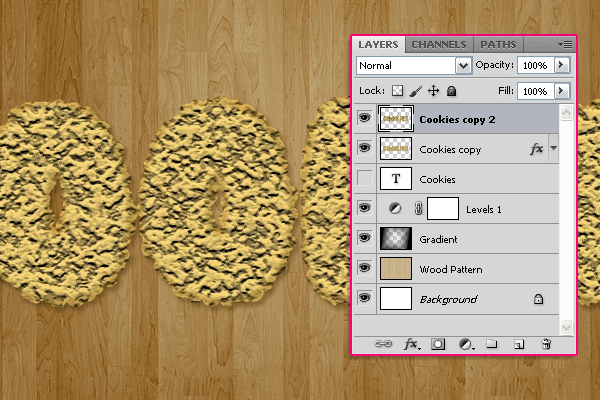
Больше слой не является смарт объектом.
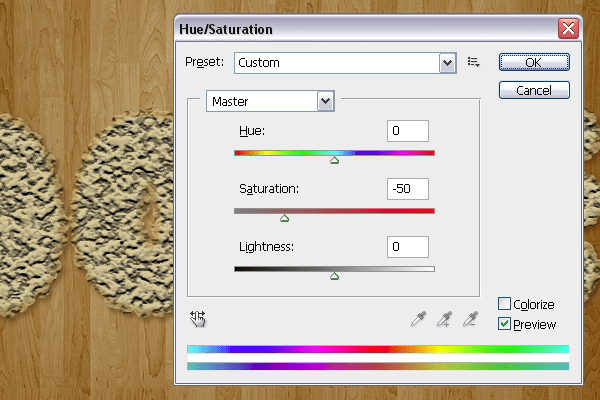
Выберите Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation) (или нажмите Ctrl + U), и измените Насыщенность (Saturation) до -50.
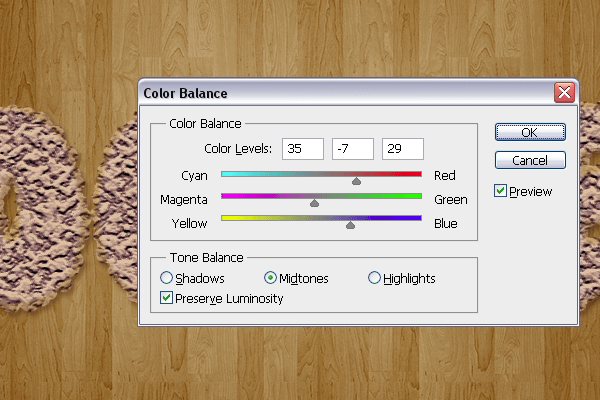
Выберите Изображение-> Коррекция-> Цветовой баланс (Image-> Adjustments-> Color Balance) (или нажмите Ctrl + B), и установите следующие настройки:
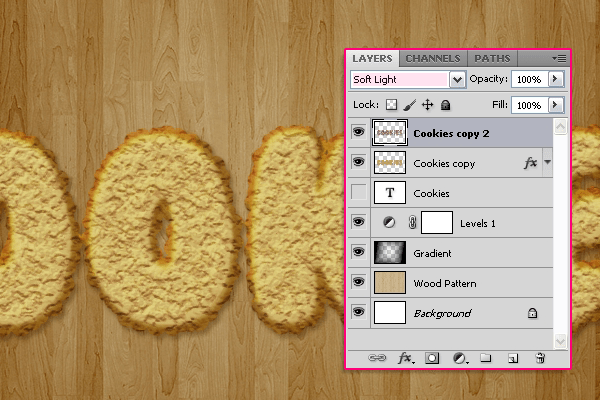
Выберите Режим наложения (Blend Mode) слоя на Мягкий свет (Soft Light). Это даст хороший красный тон нашей текстуре.
8
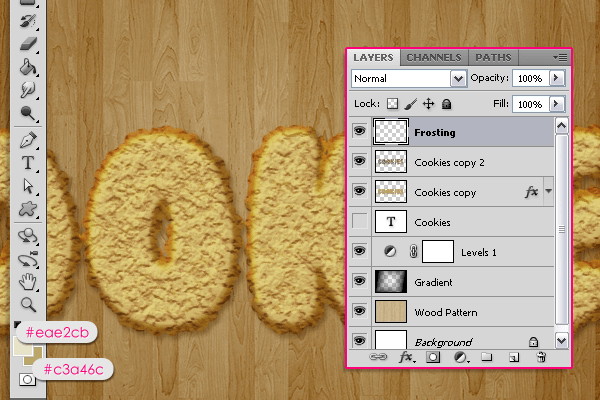
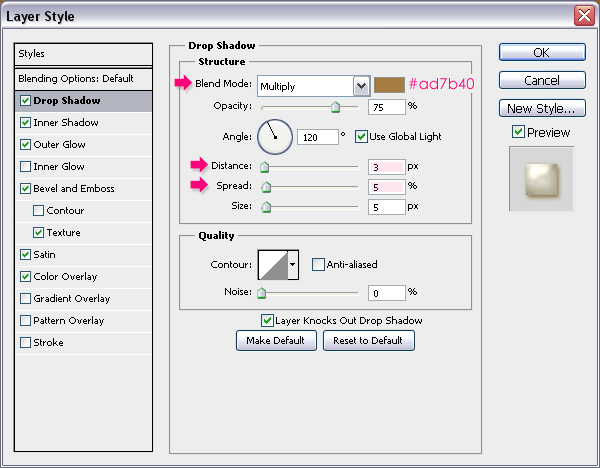
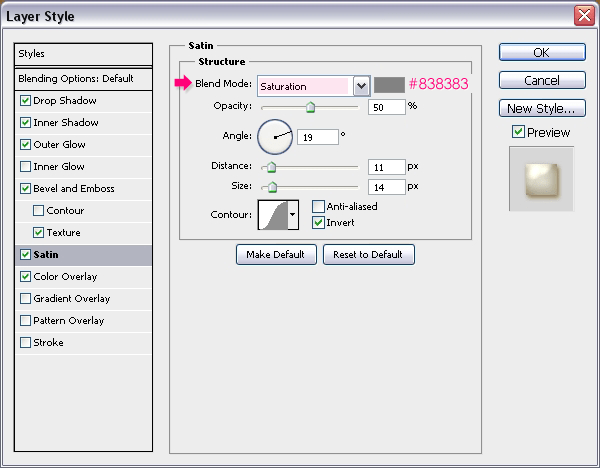
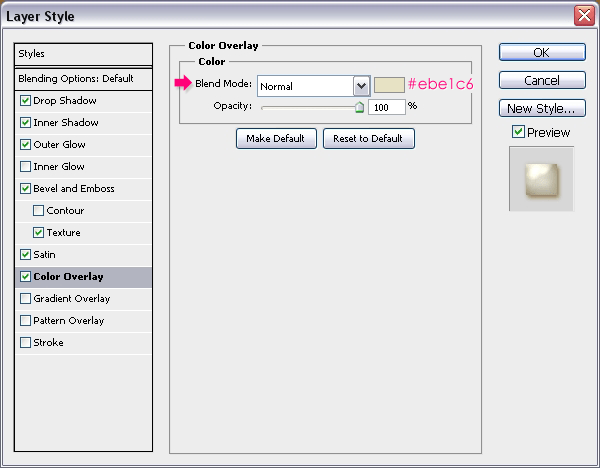
Создайте новый слой поверх всех слоев и назовите его “Глазурь”. Затем, установите цвет переднего плана на #eae2cb и цвет заднего плана на #c3a46c . Мы собираемся применить стили слоя для этого слоя перед тем, как наносить глазурь. Это позволит сделать процесс рисования более простым и точным. Для этого дважды щелкните на слое “Глазурь”, чтобы добавить следующие стили слоя:
9
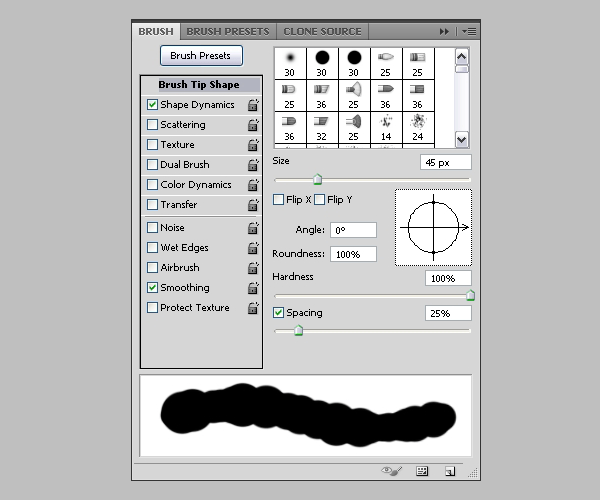
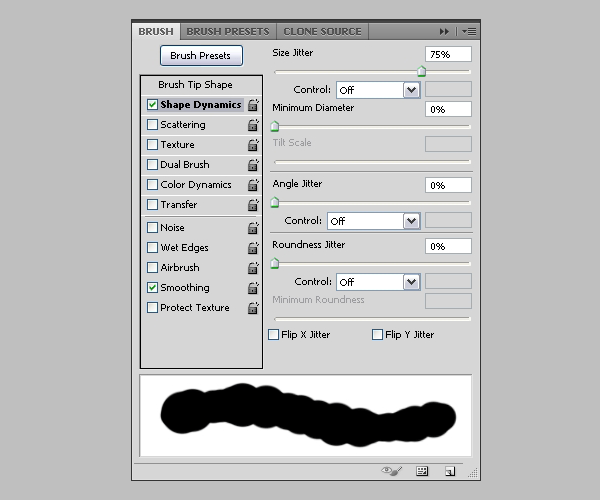
После того, как стили слоя добавлены, мы создаем Кисть (Brush) для глазури. Откройте панель кистей Окно-> Кисть (Window -> Brush), выберите жесткую круглую кисть, установите Размер (Size) – 45, Жесткость (Hardness) – 100%, а Интервалы (Spacing) – 25%. Установите следующие настройки:
Убедитесь, что выбран слой “Глазурь”. Начинайте добавлять глазурь. Попробуйте перемешать кисть медленно и быстро, чтобы увидеть, как она работает.
Помните, что Вы можете изменить размер кисти, добавлять или удалять части из разных областей. Не торопитесь на этом шаге. Мы хотим, чтобы печенье смотрелось, естественным и вкусным, насколько это возможно!
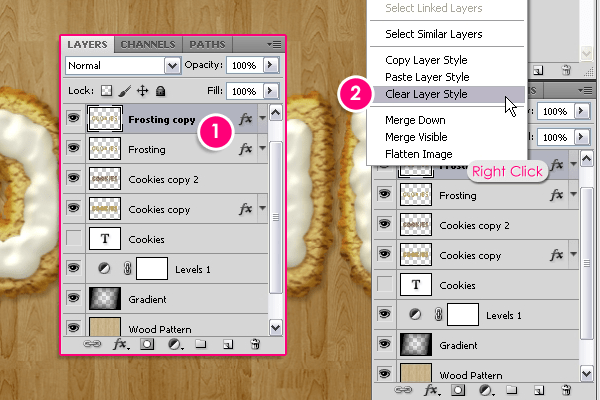
Дублируйте слой “Глазурь” , затем щелкните правой кнопкой мыши на скопированном слое и выберите Очистить стиль слоя (Clear Layer Style).
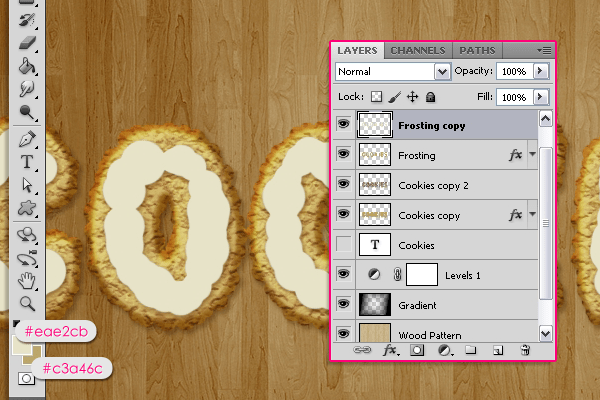
Убедитесь, что цвета переднего и заднего плана установлены на #eae2cb и #c3a46c.
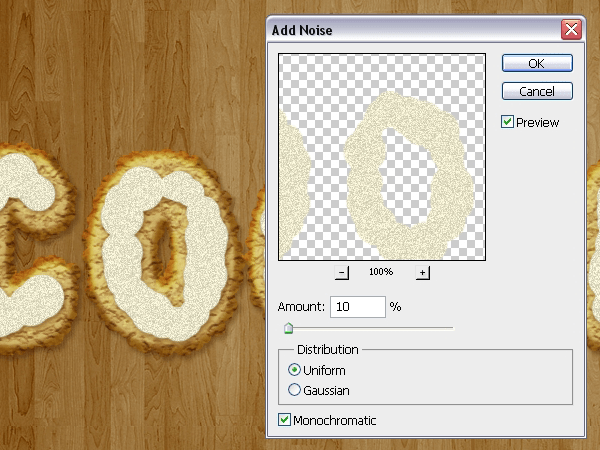
Выберите Фильтр-> Шум-> Добавить шум (Filter-> Noise-> Add Noise) и установите Эффект до 10, Распределение – Равномерное, и проверьте галочку Монохромный.
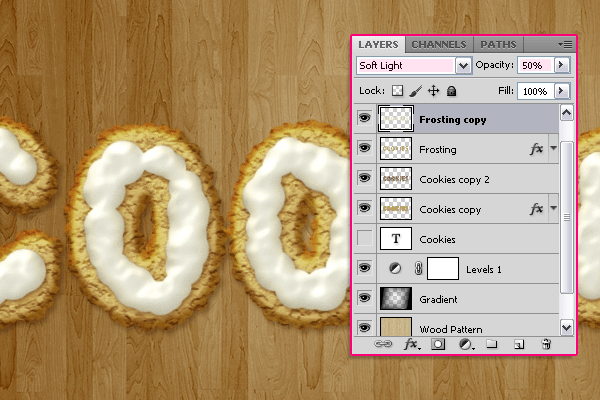
Измените Режим наложения слоя “Глазурь копия” на Мягкий свет (Soft Light) и Непрозрачность (Opacity) – 50%. Это позволит улучшить цвета и придать глазури приятный блеск.
Мы закончили работу с текстом.
10
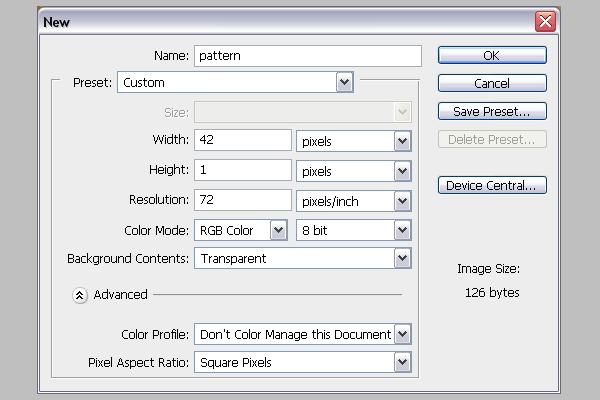
Создайте новый документ размером 42 х 1 пикс. и с прозрачным фоном.
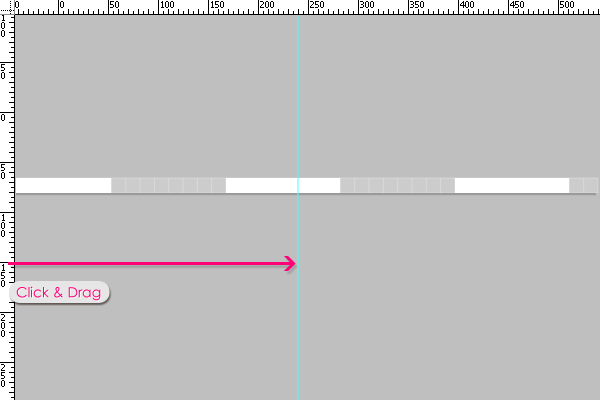
Нажмите Ctrl + R, чтобы активировать направляющие. Перетащите направляющую от вертикальной линейки в центр документа.
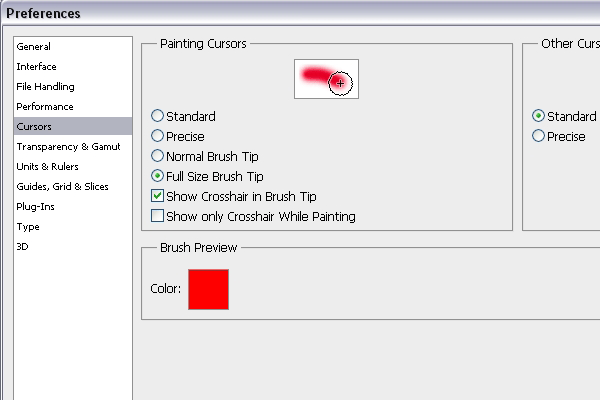
Это необязательно, но достаточно полезно. Перейдите Редактирование-> Установки-> Курсоры (Edit-> Preferences-> Cursors) и поставьте галочку – Показывать перекрестье на кончике кисти.
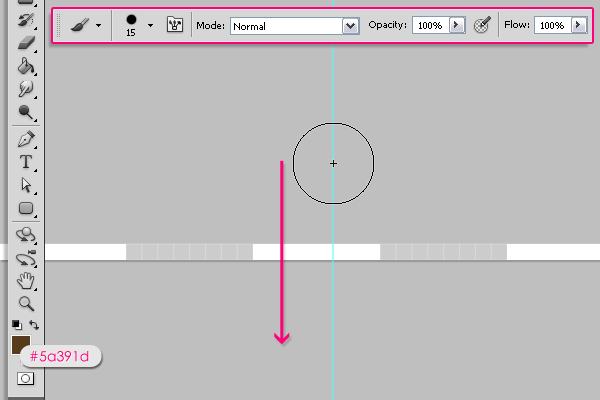
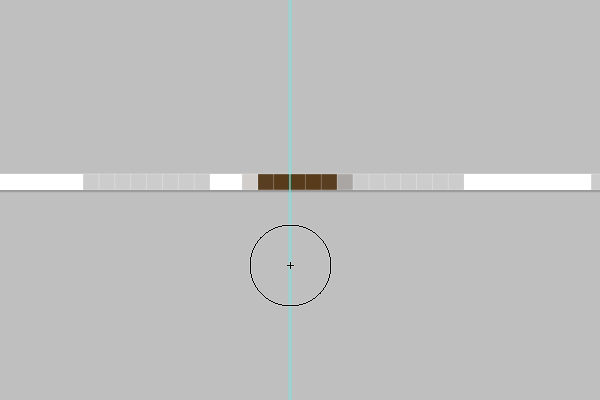
Вернемся к нашему документу (вы можете увеличить изображение для удобства), выберите круглую твердую Кисть (Brush), установите ее размер до 15 и измените цвет переднего плана на #5a391d. Поместите кисть в центре документа сверху, зажмите и удерживая, клавишу Shift, и перетащите кисть вниз.
Мы используем кисть вместо заливки, потому что она дает более хороший результат.
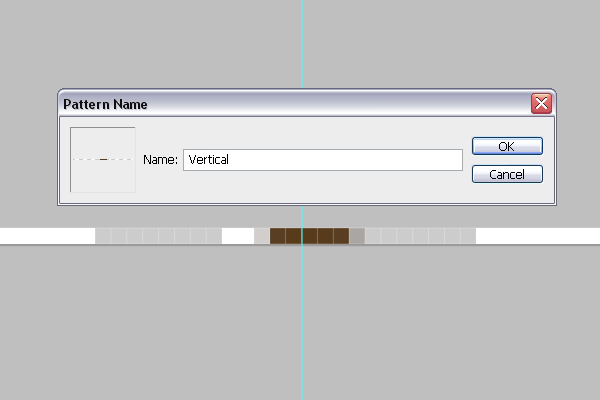
Перейдите в Редактирование-> Определить узор (Edit-> Define Pattern) введите имя для вашего узора – Вертикальный.
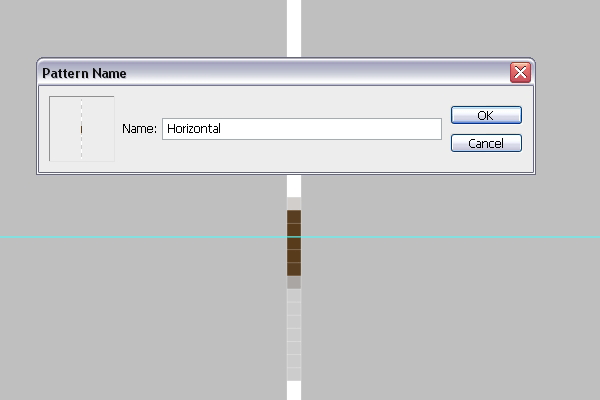
Перейдите в Изображение-> Вращение изображения-> 90 ° (Image ->Image Rotation -> 90° CW), а затем снова Редактирование-> Определить узор (Edit-> Define Pattern) введите имя для Вашего узора- Горизонтальный.
11
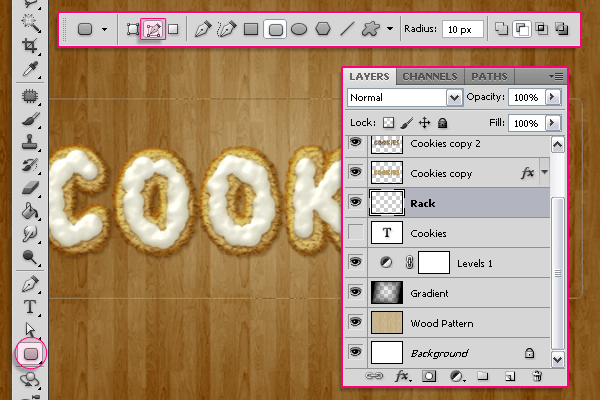
Вернемся к исходному документу и создадим новый слой прямо над оригинальным текстовым слоем и назовем его “Решетка”. Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), нажмите на иконку Контуры (Paths) в панели параметров и введите значение для Радиуса (Raduis) 10. После чего нарисуйте прямоугольник вокруг текста.
В качестве основного цвета по-прежнему значится # 5a391d. Выполните обводку, как мы делали в шаге 2 (Щелкните правой кнопкой мыши на слое и выберите Выполнить обводку (StrokePath), затем выберите кисть и снимите галочку Имитировать нажим (SimulatePressure)).
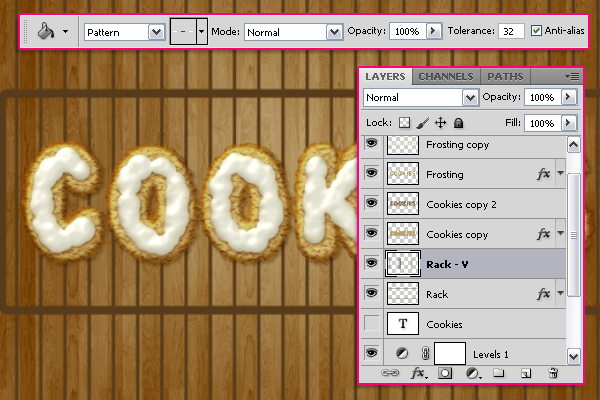
Создайте новый слой поверх слоя “Решетка” и назовите его “Решетка-V”. Активируйте инструмент Заливка (PaintBucket), и выберите Вертикальный узор, чтобы полностью заполнить этот слой.
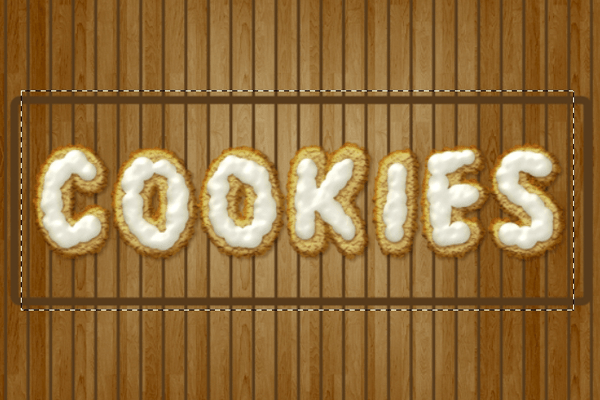
Активируйте инструмент Прямоугольная область (Rectangular Marquee Tool), затем создайте выделение вокруг области, которую Вы хотите сохранить. Убедитесь, что все линии внутри на решетке. Их не должно быть ни за ее пределами, и они не должны пересекаться с ней с левой или правой сторон. Однако, стоит оставить некоторую дополнительную (10 – 15 пикселей) часть вверху и внизу. В дальнейшем они нам понадобится для создания тени.
Перейдите Выделение > Инверсия (Select >Inverse) и нажмите клавишу Delete, чтобы удалить ненужные линии.
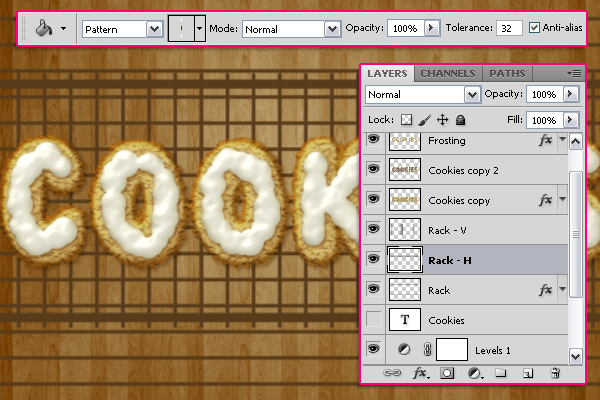
Создайте новый слой ниже слоя “Решетка – V” и назовите его “Решетка – H”. После чего залейте его Горизонтальным узором. Помните, что Вы можете перемещать образец, если Вы хотите изменить позицию.
Повторно используйте инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы выделить те части, которые вы хотите сохранить. На этот раз, оставьте дополнительные части с правой и левой стороны решетки.
Это то, что у Вас должно получиться.
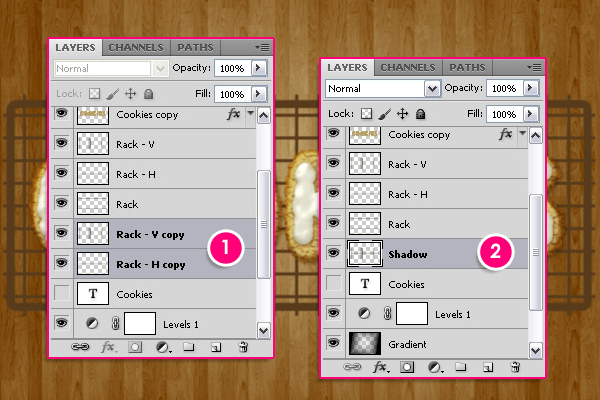
Зажмите клавишу Ctrl, и нажмите на слои “Решетка – V” и “Решетка – Н”, для их выделения, затем дублируйте их и перетащите так, чтобы они были ниже оригинального слоя. После чего нажмите Ctrl + E для объединения копий слоя и назовите объединенный слой “Тень”.
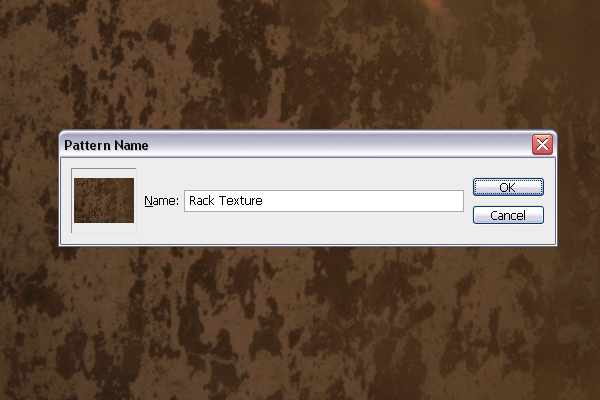
Откройте файл Ржавой текстуры, затем перейдите Редактирование > Определить узор (Edit >DefinePattern) и введите имя “Текстура решетки”.
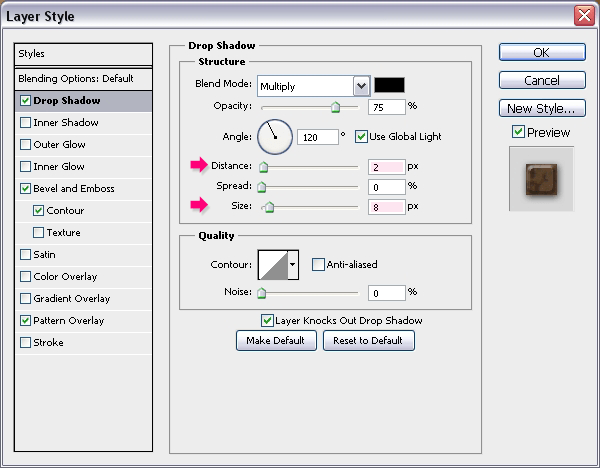
Два раза кликните на слое “Решетка”, чтобы Добавить стили слоя (Add a layerstyle).
Тень (DropShadow): Изменим Смещение (Distance) до 2, а Размер (Size) до 8.
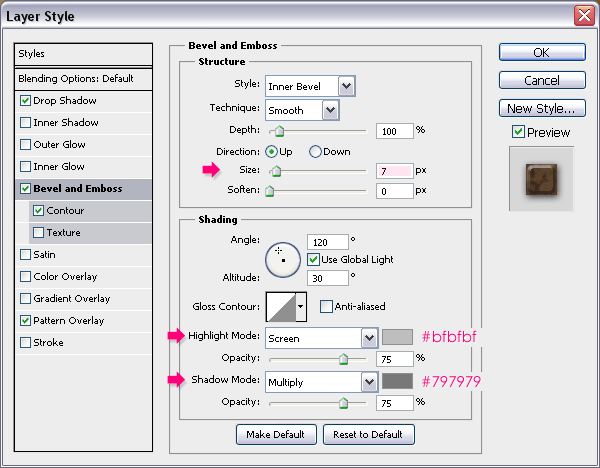
Тиснение (BevelandEmboss): установите следующие параметры для эффектов: Размер (Size) – 7, цвет Режима подсветки (HighlightMode) – # bfbfbf, Режим тени (ShadowMode) – # 797979.
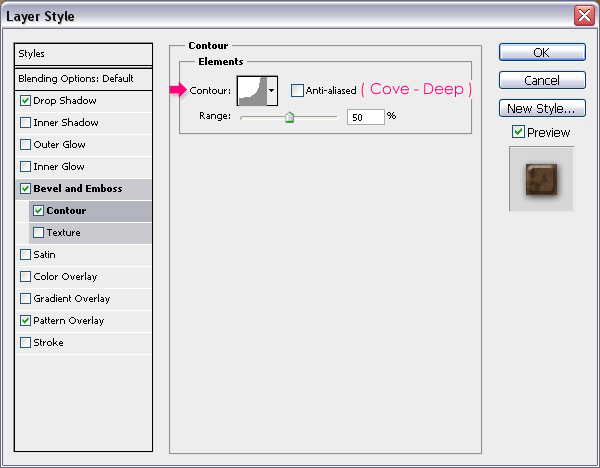
Контур (Contour): Выберите контур Глубокая выемка (Cove – Deep).
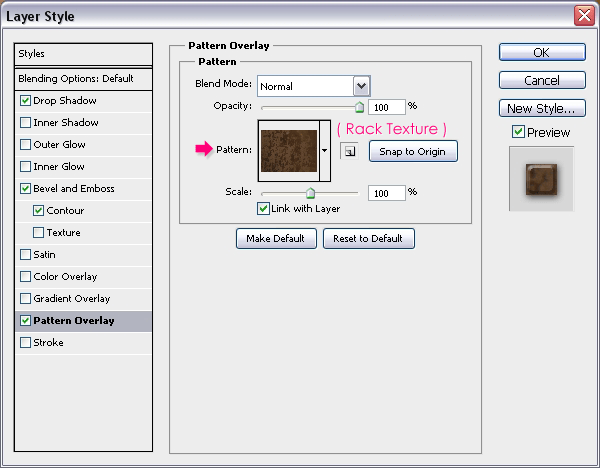
Наложение узора (PatternOverlay): Выберите “Текстура решетки”.
Это должно придать решетке хороший текстурированный вид.
13
Два раза щелкните на слое “Решетка -H”, чтобы Добавить стили слоя (Add a layerstyle)
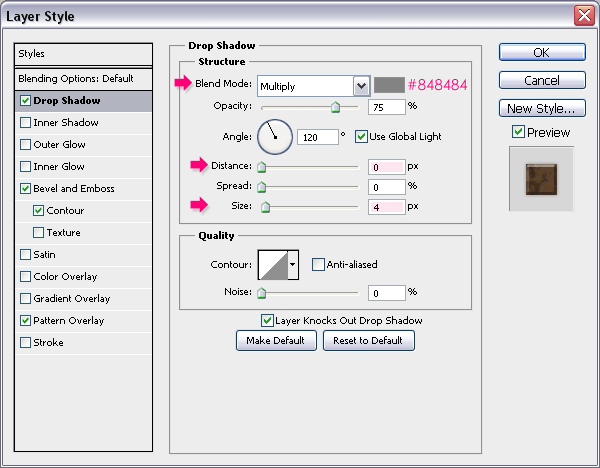
Тень (DropShadow): Измените следующие значения: цвет – # 848484, Смещение (Distance) – 0, а Размер (Size) – 4.
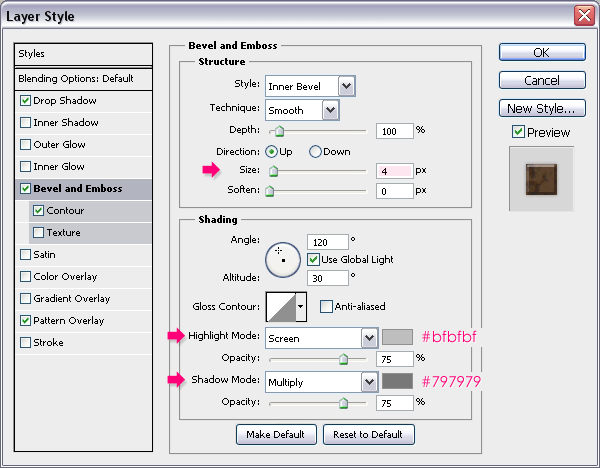
Тиснение (Bevel and Emboss): Изменим Размер (Size) до 4, затем цвет Режима подсветки (Highlight Mode) на # bfbfbf, и Режим тени (Shadow Mode) на # 797979.
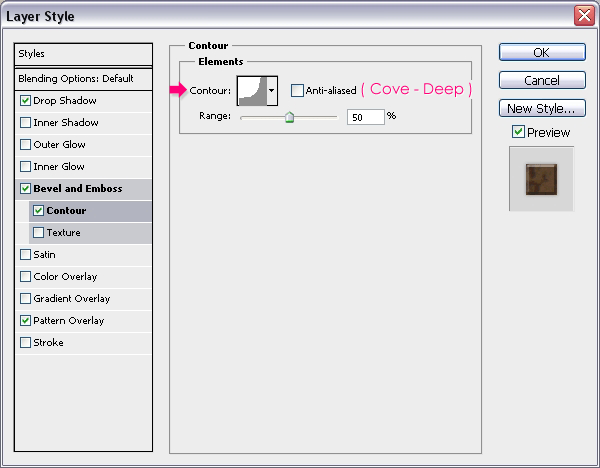
Контур (Contour): Выберите контур Глубокая выемка (Cove – Deep).
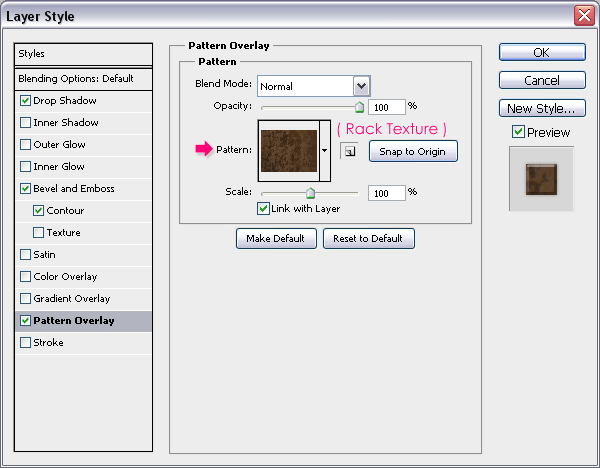
Наложение узора (PatternOverlay): Выберите “Текстура решетки”.
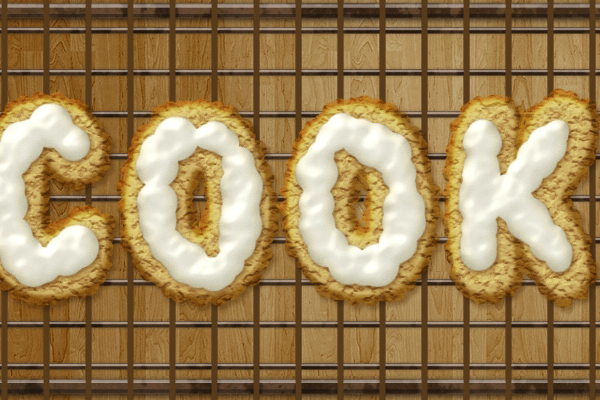
Это то, что Вы должны получить.
Примените те же стили слоя к слою “Решетка – V”. Для этого нажмите правой кнопкой мыши на слой “Решетка – H”, выберите Скопировать стиль слоя (CopyLayerStyle), затем щелкните правой кнопкой мыши на слое “Решетка – V”, и выберите Вклеить стиль слоя (PasteLayerStyle).
14
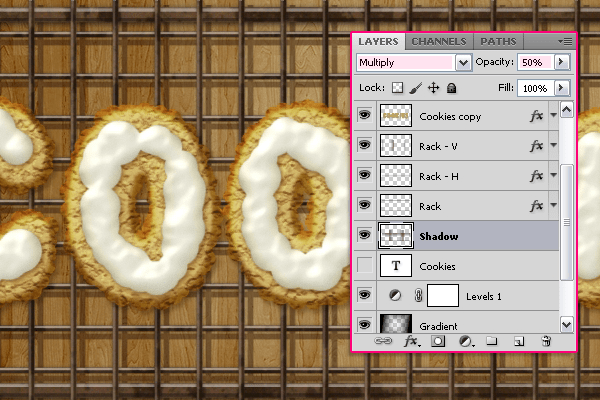
Выберите слой “Тень”, затем измените его Режим наложения (BlendMode) на Умножение (Multiply), и значение Непрозрачности (Opacity) установите на 50%. Активируйте инструмент Перемещение (MoveTool) и, используя клавиши со стрелками, немного сместите тень влево и вниз. Дополнительные части мы оставили для того, чтобы была гарантия в том, что когда мы переместим тень – не останется пустых мест.
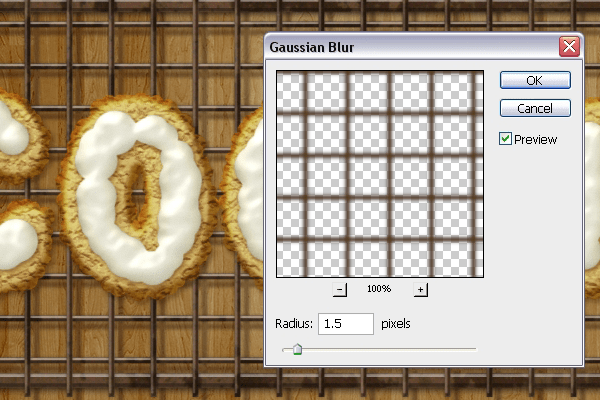
Перейдите на: Фильтр-> Размытие-> Размытие по Гауссу (Filter->Blur->GaussanBlur) и установите значение Радиуса (Radius) на 1,5.
После того, как Вы закончите перемещение тени, используйте Инструмент Прямоугольная область (RectagularMarqueeTool), для выделения и удаления лишних деталей из слоев “Решетка – V”, “Решетка – H” и “Тень”.
15
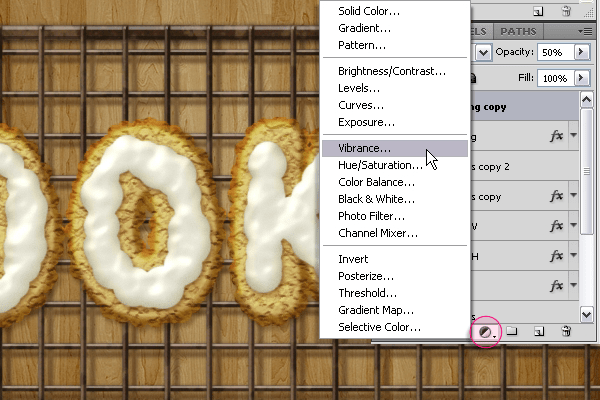
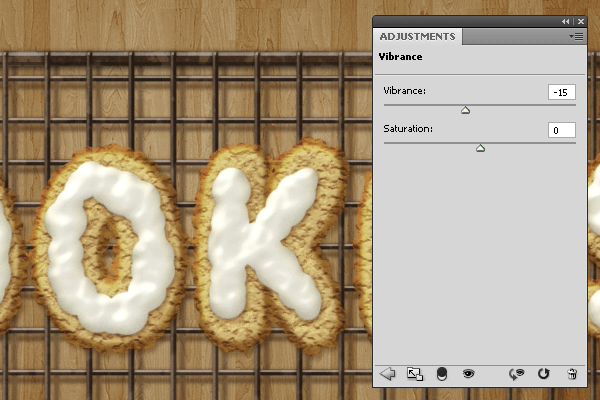
Итак, последнее действие, которое мы будем делать – это небольшое приглушение цветы. Однако, это вовсе не обязательный шаг. Для начала нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите, Вибрация (Vibrance).
Для эффектаа Вибрация (Vibrance) установите значение 15.
Примечание: Если Ваш полученный цвет по-прежнему ярко-красный, то это вполне вероятно связано с настройками цвета в Photoshop. Для того, чтобы это исправить Вам необходимо нажать на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) снова, и выбрать Цветовой баланс (ColorBalance). После чего Выберите Средние тона (Midtones), и измените цвет уровней на -17, +4, -4.
Вот и все, надеюсь, вам понравился этот урок, и вы узнали что-то новое.
Ссылка на оригинал урока.