Как создать пластиковый текстовой эффект
В этом уроке мы узнаем, как использовать Photoshop для создания текста, образованного из пластика. Чтобы создать такой эффект, мы будем использовать некоторые “контуры”, которые необходимо будет загрузить, так как они не доступны для нас по умолчанию, но не волнуйтесь, их легко загрузить, как легко и все то, что мы будем делать.
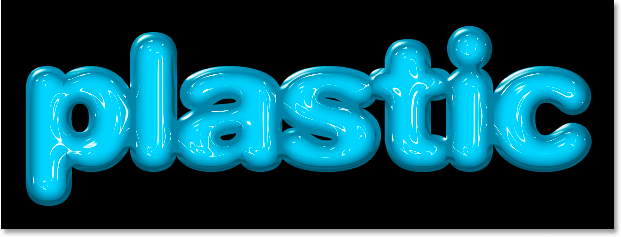
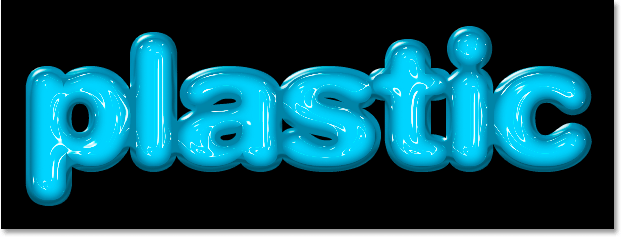
Вот эффект, который мы собираемся достичь:

Шаг 1
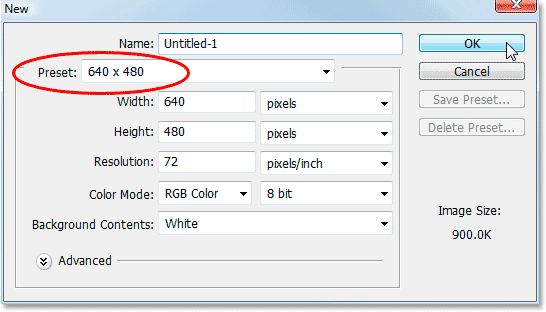
Первое, что нам нужно сделать, это открыть новый документ, давайте сделаем это быстро, используя комбинацию клавиш Ctrl+N (Win) / Command+N (Mac). Выберите тот размер, какой Вам нравится. Я собираюсь использовать 640×480, как указано ниже:

Шаг 2
Нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона, черный станет цветом переднего плана – белый станет цветом фона. Затем, используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить новый документ цветом переднего плана, который в данном случае является черным:

Шаг 3
Возьмите инструмент Текст или нажмите клавишу T для быстрого доступа к нему:

Затем, на панели параметров в верхней части экрана выберите шрифт. Я собираюсь использовать Helvetica Rounded Black. Вы можете выбрать любой другой шрифт. Чем Больше и толще шрифт – тем лучше для этого эффекта:

Нажмите клавишу X на клавиатуре, чтобы поменять местами основной и фоновый цвета. Мы собираемся выбрать лучший цвет для нашего текста с помощью стилей слоя. Щелкните внутри документа и добавить свой текст. Я собираюсь набрать слово “Пластик”:

Меняйте Размер вашего текста, по мере необходимости, используя в фотошопе инструмент свободное Трансформирование, нажатием клавиш Ctrl+T (Win) / Comand+T (Mac). Удерживайте нажатой клавишу ” Shift”, чтобы сохранять пропорции текста и перетащите любой из угловых маркеров изменения размеров текста. Нажмите Enter (Win) / Return (Mac), если вас устраивает Размер вашего текста, чтобы принять изменения.

Шаг 4
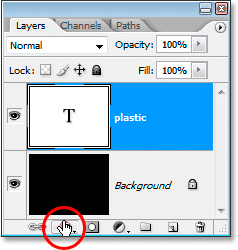
Теперь у нас есть текст, добавленный в документ, мы начнем создание нашего “пластикового” эффекта, и первое, что мы собираемся сделать, это выбрать лучший цвет для него. В слое с текстом нажмите на кнопку Стили слоя в нижней части палитры слоев:
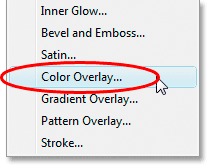
Из списка стилей слоя выберите Наложение цвета:

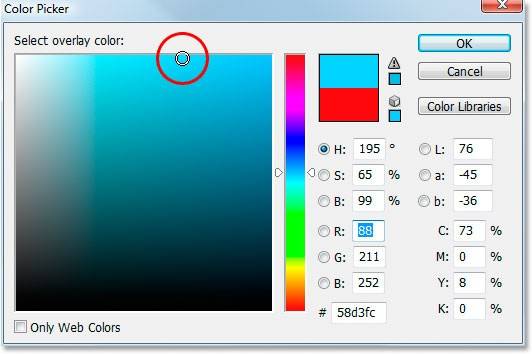
В диалоговом окне выберите новый цвет для вашего текста:

Откроется цветовая палитра. Я собираюсь выбрать светло-синий цвет. Не стесняйтесь и выбирайте тот цвет, какой вы хотите, но постарайтесь подобрать светлый оттенок:

Нажмите кнопку ОК, когда вы выберите цвет. Ваш текст теперь будет выглядеть в выбранном Вами цвете:

Я должен отметить, что мы не изменили цвет текста. Технически, этот текст до сих пор белый. Мы просто наложили новый цвет на него с помощью стиля слоя “наложение цвета”. Если мы Выключим стиль слоя, то текст станет белым.
Шаг 5
Далее, мы собираемся придать тексту трехмерный вид, добавив внутреннюю тень. Существует стиль слоя “внутренняя тень”, но мы не собираемся использовать его, потому что он изначально ограничен, давая нам направления тени. Поэтому, вместо использования готовых вариантов, мы собираемся создать наш собственный стиль слоя “внутренняя тень ” путем преобразования в тень стиля “внутреннее свечение “.
Чтобы сделать это, нажмите на ” внутреннее свечение ” в списке стилей слоя в левой части диалогового окна. Убедитесь, что вы щелкнули непосредственно на слова. Нам нужен доступ к параметрам эффекта, и для этого Вам необходимо нажать на само название:

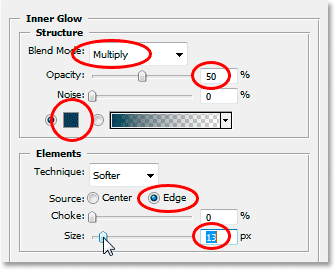
Установите значения, как на картинке ниже:

Для того, чтобы изменить внутреннее свечение на внутреннюю тень – нам нужно изменить режим наложения. Измените режим наложения на Умножение. Наши свечение теперь похоже тень, или, по крайней мере, это будет похоже тень, как только мы выберем более темный цвет. Желтый не подходит, поэтому щелкните на образце цвета, и выберите цвет намного темнее того, который вы выбрали для текста. Я выбрал для текста светло-голубой, поэтому сейчас я выбираю темно-синий. Непрозрачность установите примерно 50%. Увеличьте размер тени до 13 пикселей.
Теперь ваш текст выглядит так:

Шаг 6
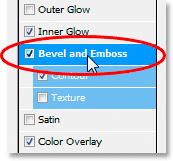
Далее, мы собираемся добавить эффект Скос и Рельеф на наш текст. Для этого щелкните непосредственно на слова Скос и Рельеф в списке стилей слоя. Опять же, убедитесь, что вы щелкнули непосредственно на слова, а не просто на флажок:

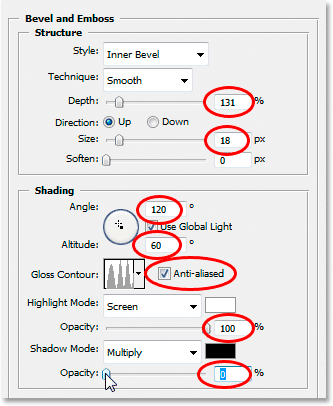
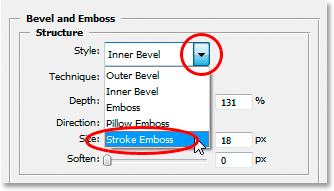
Установите параметры, как на картинке ниже:

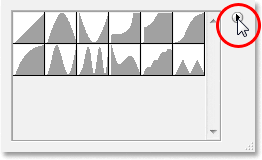
Затем нажмите на стрелку, указывающую вправо, в правом верхнем углу:

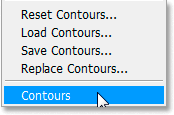
Затем, в нижней части списка выберите пункт Контуры, чтобы загрузить новый набор контуров, которые для нас недоступны по умолчанию:

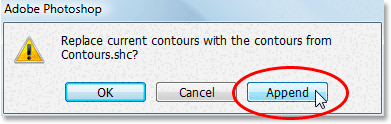
Фотошоп спросит вас, хотите ли вы заменить исходные контуры на новые, или просто добавить новые, внизу списка. Нажмите на кнопку Добавить:

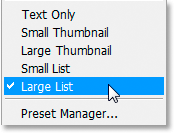
Вы увидите новые контуры, добавленные ниже оригинальных. Нажмите на параметр Большой Список, чтобы мы могли видеть эскиз контура и имя контура рядом с каждой миниатюрой:

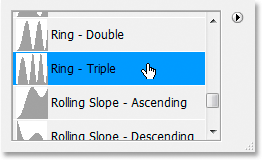
Теперь мы можем увидеть имена каждого контура. Прокрутите список вниз, пока не дойдете до Ring-Triple и дважды щелкните по нему, чтобы выбрать:

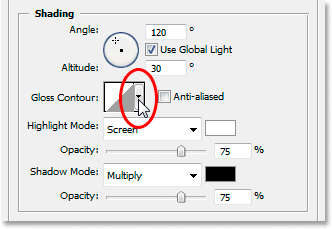
С этим контуром поменяйте остальные параметры Скоса и Рельефа:

Эти настройки я использовал для своего текста. Возможно, Вам потребуется слегка изменить их в зависимости от шрифта и размера текста. Начиная с верхней и рабочей нашем пути вниз, увеличить глубину около 131%, а размер примерно в 18 пикселей. В “Затенения” параметры”, установить угол 120°, если это не сделали, и набор высоты до 60°. Убедитесь, что флажок ” сглаживание ” проверяется рядом с контуром предварительного просмотра миниатюр. Увеличить Highlight Mode Opacity на всем пути до 100%, и, наконец, опустите Shadow Mode Opacity до 0%.
Ваш текст должен выглядеть примерно так:

Шаг 7.
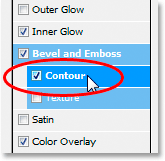
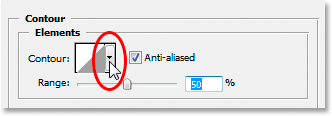
Кликните на слове Контур в диалоговом окне Стилей слоя (во вкладке «Тиснение»).

Теперь нужно изменить настройки Контура. Нужно выбрать другой контур:

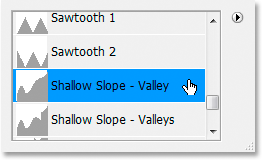
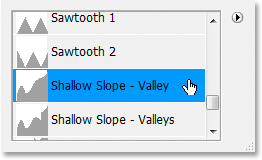
Найдите контур под названием «Слабый уклон – Долина». Дважды кликните по нему, чтобы сделать активным:

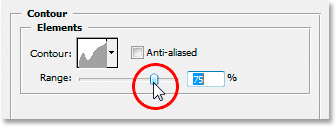
Теперь нужно изменить диапазон. Двигайте ползунок и остановите его там, где результат покажется вам хорошим. Я установил Диапазон около 85%:

Вот как выглядит текст после добавления Контура:

Кликните ОК, чтобы применить полученные настройки.
Шаг 8.
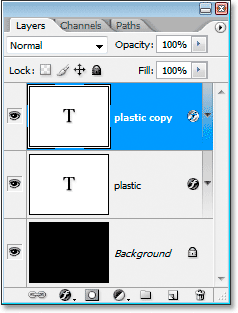
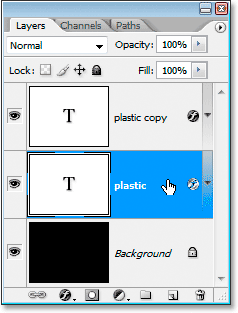
Нажмите Ctrl+J, чтобы дублировать слой. Панель слоев теперь должна выглядеть следующим образом:

Кликните по оригинальному слою с текстом, пока мы поработаем именно с этим слоем:

Шаг 9.
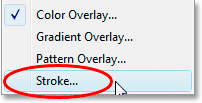
Находясь на оригинальном слое, мы опять перейдем в Стили слоя, чтобы добавить Обводку.

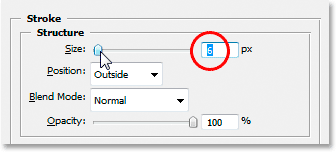
В диалоговом окне изменим настройки. Для начала установим размер на 6 пикс.

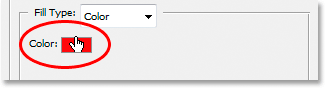
Затем кликнем по окошку выбора цвета обводки:

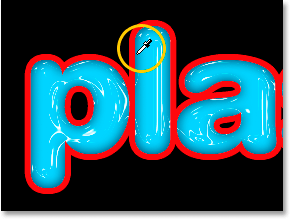
С помощью Инструмента пипетки мы выберем нужным нам цвет.

Кликните ОК.
Шаг 10.
Вернитесь на вкладку Тиснение в диалоговом окне Стилей слоя.

Выберем стиль под названием Обводящее тиснение.

Вернитесь снова к вкладке Контур, выберите нужный контур:

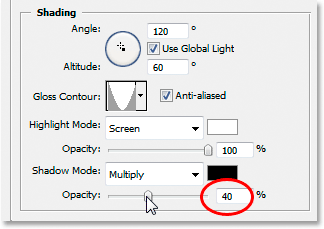
Во вкладке Затенение измените непрозрачность Режима тени до 40%:

Вернитесь наверх и измените Глубину до 41%, затем поработайте с размером, может вы захотите выбрать другое значение. Я выбрал 24 пикс.

Нажмите ОК, когда вы закончите и настройками.
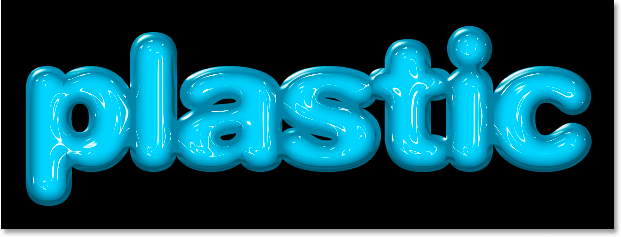
Вот и все! Наш текстовый эффект готов!

Ссылка на оригинал урока.






Большое спасибо за ваши уроки. Выполнила урок, получилось вроде бы неплохо. Все очень понятно и доступно. жаль, нельзя хвастаться готовыми работами.
Спасибо за урок,очень полезный
Большое спасибо, очень интересный и познавательный урок