Фотоэффект пазла для вашей фотографии
В этом уроке мы будем делать из вашей фотографии настоящий пазл! Этот урок рассчитал на новичков, так как последующие шаги достаточно простые. Из этого урока вы узнаете, как использовать Инструмент Перо и устанавливать Фильтры в Фотошоп.
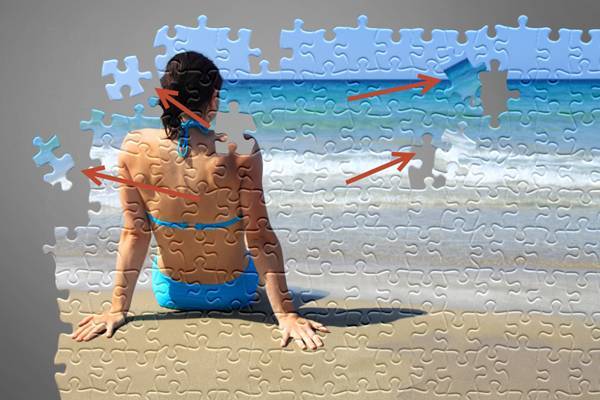
Финальное изображение:
Ресурсы для урока:
–Пляж
–Текстура дерева
Шаг 1.
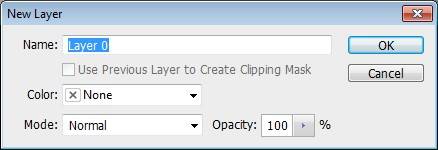
Откройте изображение “Пляж”. Давайте создадим слой, на котором будем размещать наш пазл. Создайте новый слой, нажав Ctrl+Shift+Alt+N и залейте его светло-серым цветом #a2a2a2. Назовите этот слой “Задний фон”.
Шаг 2.
Выберите Инструмент Кисть, черный цвет. Понизьте непрозрачность кисти до 10% и немного добавьте темного цвета по краям изображения (на слое, который был создан в 1 шаге).
Шаг 3.
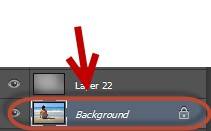
Дважды кликните по слою с пляжем, нажмите ОК. Это сделано для того, чтобы вы смогли легко перемещать все слои между собой. (Фоновый слой создается по умолчанию программой Photoshop. Этот слой является закрытым и имеет некоторые ограничения, например, помещать этот слой выше или ниже других).
Поместите слой с пляжем над слоем “Задний фон”.
Шаг 4.
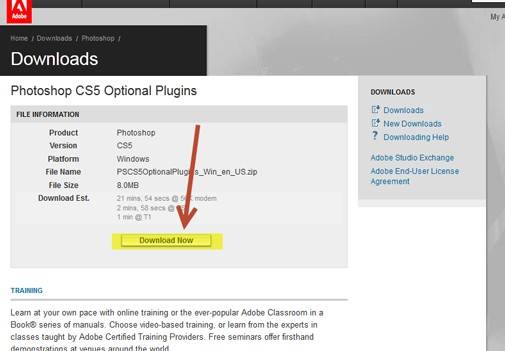
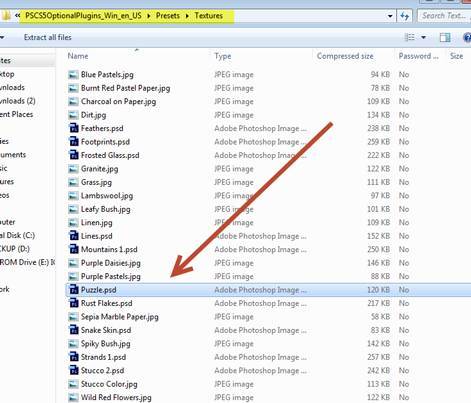
Теперь нам нужно добавить текстуру пазла в Фотошоп. Adobe Photoshop CS6 не предоставляет нам эти текстуры, поэтому нужно загрузить их вручную. Пройдите по этой ссылке и загрузите плагин. Откройте архив (для этого у вас на компьютере должен быть установлен WinRAR) и откройте папку Presets. Внутри этой папки расположена папка Textures – откройте ее. Внутри вы увидите файл, названный “Puzzle.psd”. Переместите этот файл на рабочий стол.
Шаг 5.
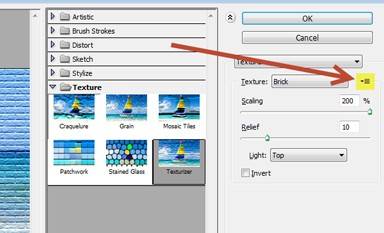
Вернемся в Фотошоп к изображению с пляжем. Перейдите в Фильтр-Галерея Фильтров, вы увидите, как откроется новое окно с фильтрами в Фотошоп. Здесь же перейдите в текстуры и кликните по небольшой иконке, которая показана стрелкой ниже. Далее выберите файл, который мы перемещали на рабочий стол.
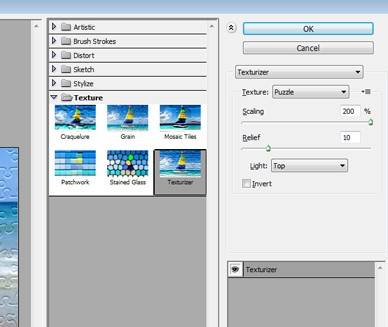
Настройте эту текстуру так, как показано ниже и нажмите ОК.
Шаг 6.
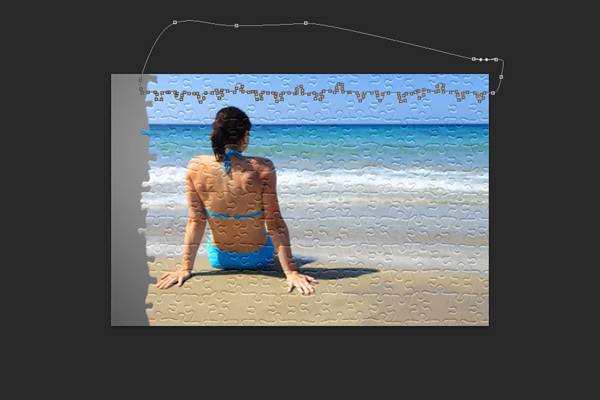
Теперь нужно сделать так, чтобы наш пазл выглядел реальным. Для этого мы “оторвем” несколько кусочков. Прежде всего, давайте полностью скроем пазлы в левом ряду. Для этого создадим выделение этих частей. Использование инструментов Быстрое выделение или Лассо будем неэффективным. Мы должны использовать более профессиональный Инструмент – это Перо. Выберите Инструмент Перо (P), и создайте путь, который показан ниже.
Шаг 7.
Нажмите Ctrl+Enter, чтобы создать выделение.
Создайте маску для слоя с пляжем. Для этого Перейдите в Слои- Слой-маска – Показать все.
Шаг 8.
Нажмите D, чтобы сбросить цвета, и кликните один раз по маске слоя, чтобы сделать ее активном. Теперь нажмите Ctrl+ Backspace, чтобы залить выделение черным цветом. Таком образом, мы полностью скроем левую часть пазла.
Шаг 9.
Повторим шаги 7-8 для верхней части пазла, чтобы также скрыть их с помощью слой-маски. Наберитесь терпения, ведь процесс выделения действительно очень сложный.
Шаг 10.
Давайте скроем еще несколько кусочков. Выберите Инструмент Перо, чтобы создать выделение, и повторите шаги 7-8.
Шаг 11.
Выглядит очень неплохо. Но можно сделать еще лучше. Давайте возьмем кусочек пазла и поместим его в другое место на изображении. Выделите нужный пазл с помощью Пера.
Шаг 12.
Не забудьте нажать Ctrl+Enter.
Шаг 13.
Кликните на слое с пляжем, чтобы активировать его. Затем нажмите Ctrl+J, так вы создадите новый слой с выделением, который сделали в предыдущем шаге. Назовите этот слой “Пазл 1”.
Шаг 14.
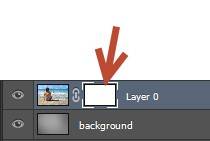
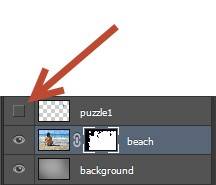
У нас есть кусочек пазла на новом слое, но этот кусочек еще есть на другом слое, и нам нужно его скрыть. Нажмите на слое с пляжем, и активируйте маску слоя. Теперь нажмите Ctrl+Backspace, чтобы залить выделение на маске черным цветом. Ничего не случилось, но мы можем убедиться, чтобы этот кусочек действительно скрыт, для этого нужно сделать слой “Пазл 1” невидимым, нажав на иконку, которая показана ниже.
Шаг 15.
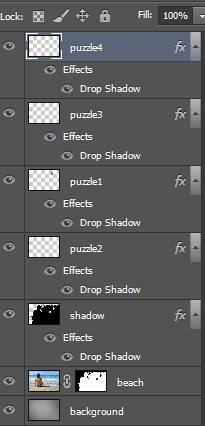
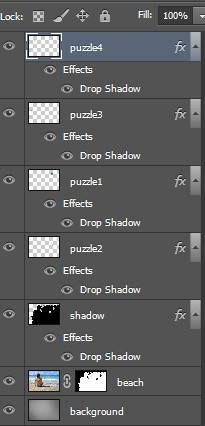
Повторите шаги 12-14 еще с несколькими кусочками пазла. Слои называйте соответственно “Пазл 2”, “Пазл 3”, “Пазл 4”. Не забывайте скрывать эти кусочки на маске слоя. Ниже можете увидеть мой результат.
Шаг 16.
Теперь нужно “разбросать” эту кусочки. Активируйте слой Пазл 1 и с помощью Инструмента Трансформирование (Ctrl+T), перетащите пазл в любое место. Вот, что сделал я:
Повторите это действие и с другими кусочками.
Шаг 17.
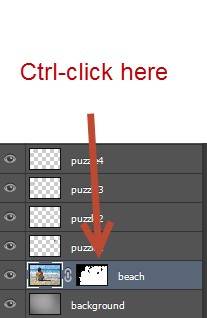
Мы почти закончили. Наш пазл выглядит отлично, но не хватает тени. Давайте добавим ее. Сначала зажмите Ctrl и кликните по маске слоя, чтобы выделить маску.
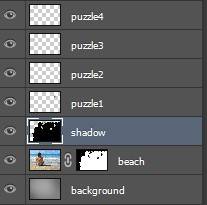
Создайте новый слой (Ctrl+Shift+Alt+N), затем нажмите Ctrl+Backspace, чтобы залить выделение (не важно каким цветом, у меня получился черный). Назовите этот слой “Тень”.
Шаг 18.
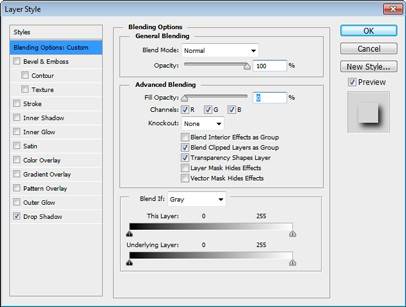
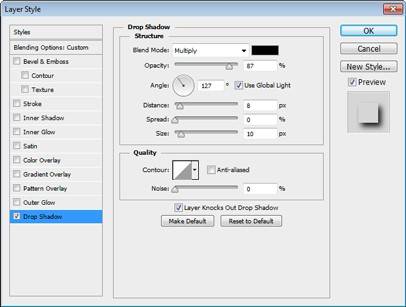
Дважды щелкните на слое “Тень”, чтобы открыть окно стилей слоя. Настройте эффект следующим образом:
Шаг 19.
Добавим такой же эффект к тем четырем кусочкам нашего пазла. Вы можете для этого щелкнуть дважды по каждом слою и настроить эффект, как в предыдущем шаге. Или вы можете просто удерживать Ctrl и перетаскивать нужные эффекты к другим слоям.
Шаг 20.
Ура, мы закончили! Если вы хотите, можете добавить текстуру дерева под ваш пазл. Так вы сможете создать иллюзию, что пазл лежит на столе.
Ссылка на оригинал урока.













































В чём моя ошибка? На 14 шаге выделил,скопировал на новый слой,вернулся на картинку,активировал слой-маску,после Ctrl+Backspace заливается вся картинка кроме выделения. Adobe Photoshop CC 2014, такая самая картина в CS5
Лучше поздно, чем никогда. Большое спасибо за интересный урок. давно хотела это найти.