Фотоманипуляция “Замок из гор” в Фотошоп
Создание гор в виде замков в Фотошоп.
Научитесь создавать пейзаж из гор в виде замков в Фотошоп. Этот урок покажет вам, как создавать ваши собственные необычные горы, соединяя их правильно, подбирая нужные цвета, используя корректирующие слои. Также вы узнаете техники добавления водопада и тумана.
Просмотр финального результата:
Шаг 1
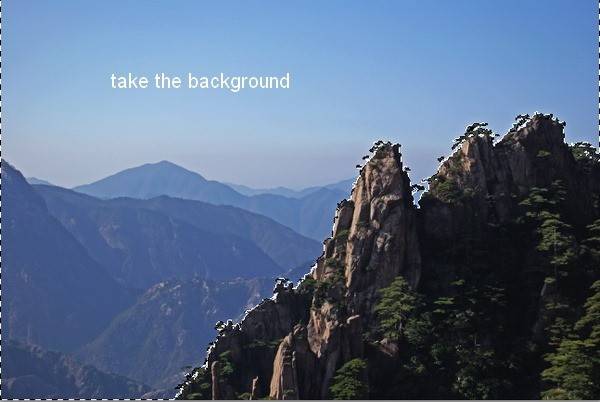
Создайте документ и залейте его любым светлым цветом. Я использовал размер 1300х900 пикс. Откройте изображение неба. Используйте Прямоугольное выделение, чтобы выделить часть неба, как показано ниже:
Затем активируйте Инструмент Перемещение и переместите выделенную область на наш холст:
Шаг 2
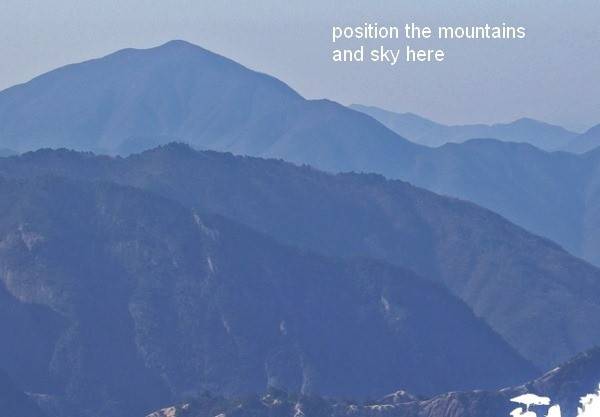
Откройте изображение задний фон: горы. Выделите только горы, которые находятся в тумане на заднем фоне, не меняя их размер.
Создайте маску слоя с помощью кнопки на панель слоев. Используйте мягкую черную кисть размером около 250 пикс, закрасьте небо надо горами, ведь нам нужно небо, которое мы добавили в шаге №1.
Шаг 3
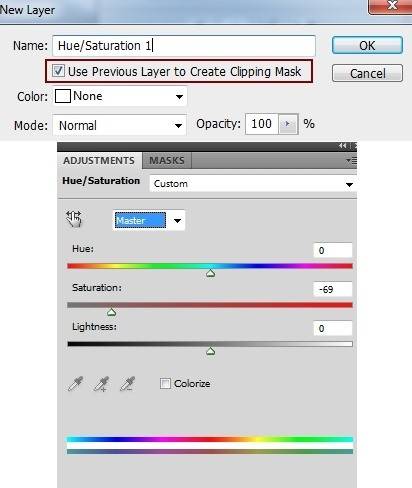
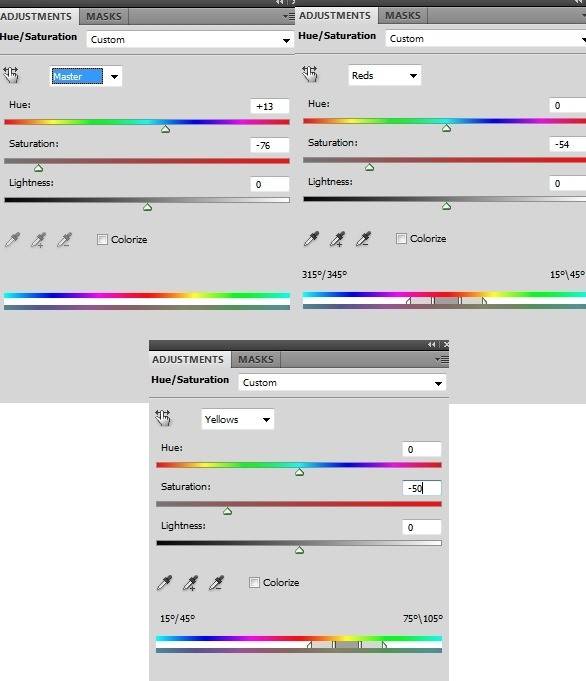
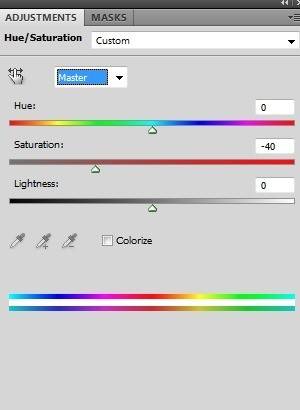
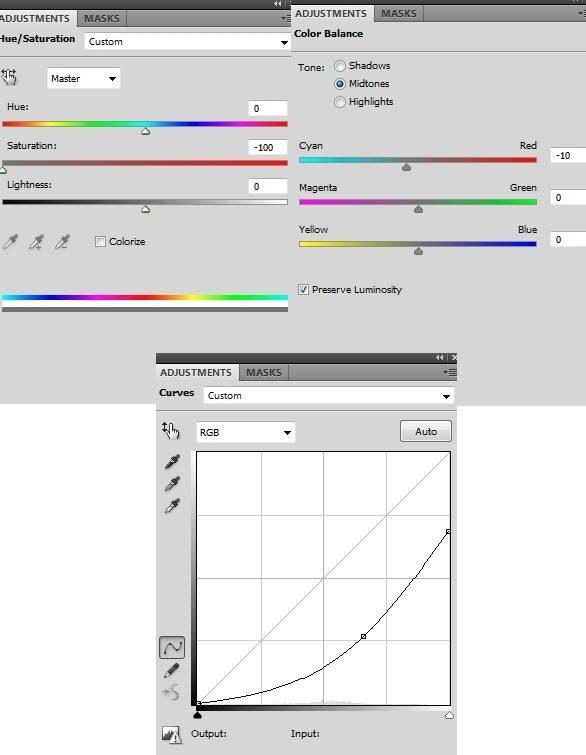
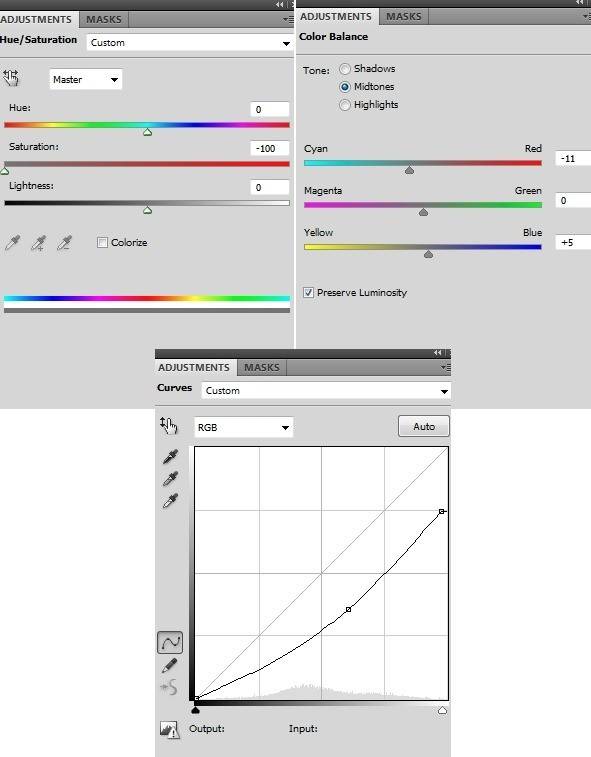
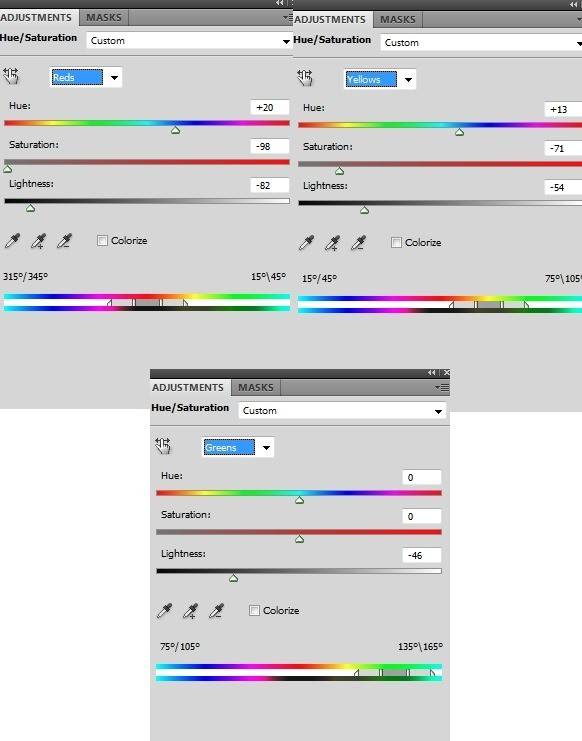
Чтобы уменьшить насыщенность и увеличить яркость неба над горой, я использую несколько корректирующих слоев с обтравочной маской (Alt+клик по слою). Создайте новый корректирующий слой Цветовой тон/Насыщенность:
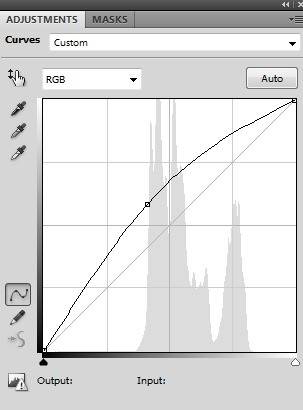
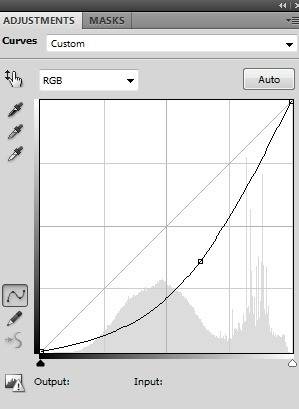
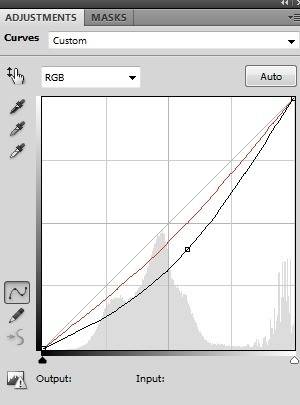
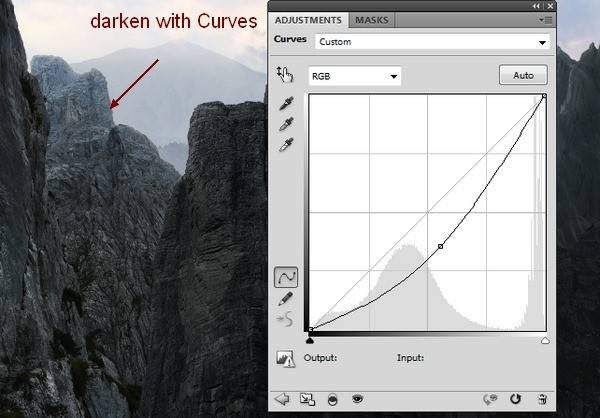
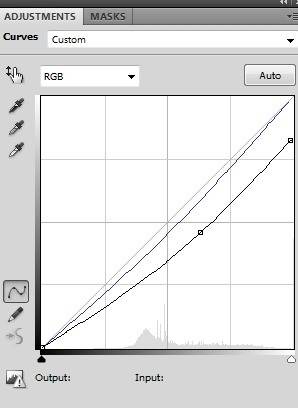
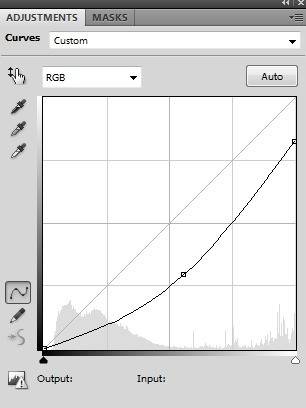
Затем новый корректирующий слой Кривые:
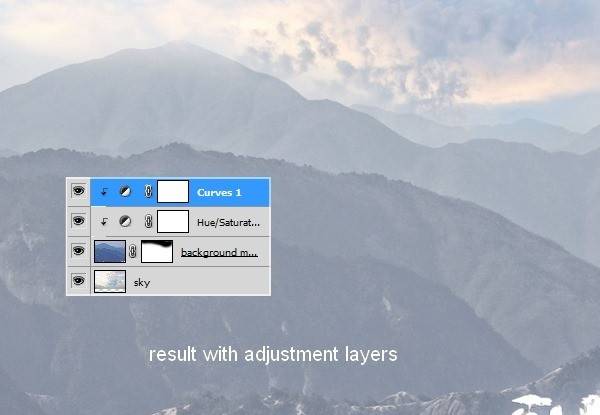
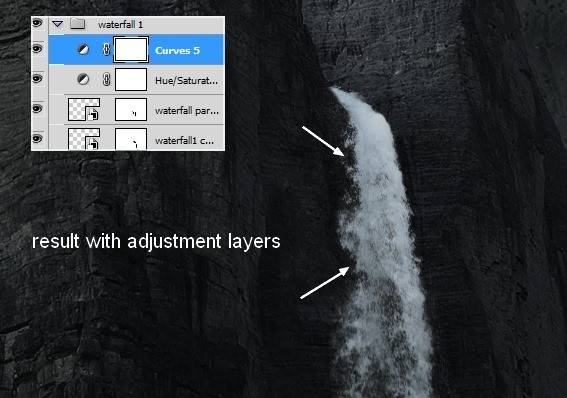
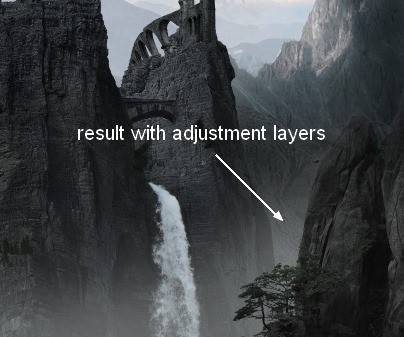
Вот, что у нас должно получиться, и как должны выглядеть панель со слоями:
Шаг 4
Откройте изображение скал. Вырежьте их из прежнего документа и перенесите на наш холст. Щелкните правой кнопкой мыши по ним, выберите Конвертировать в смарт объект, затем нажмите Ctrl+T, чтобы активировать Инструмент Трансформирование, измените размер скал, как показано ниже:
Я хочу немного обрезать скалы по бокам, я показал это на изображении ниже. Для удалениях этих частей я использовал маску слоя.
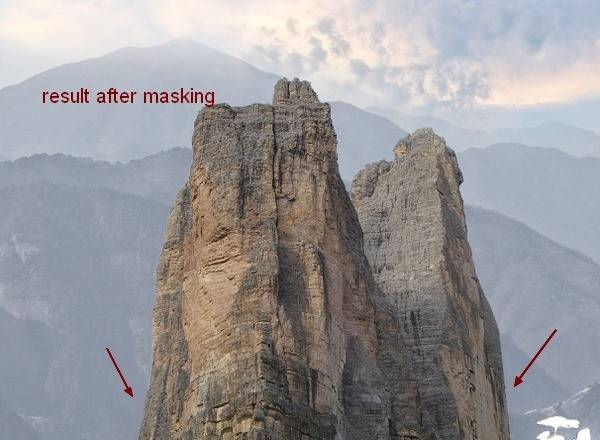
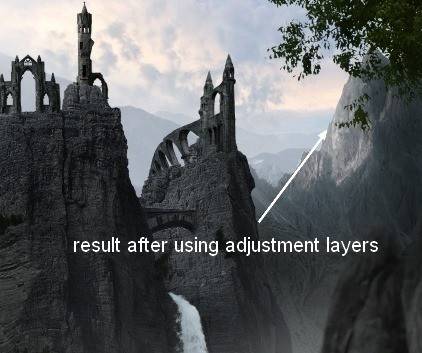
Вот, что у меня получилось после использования маски слоя:
Шаг 5
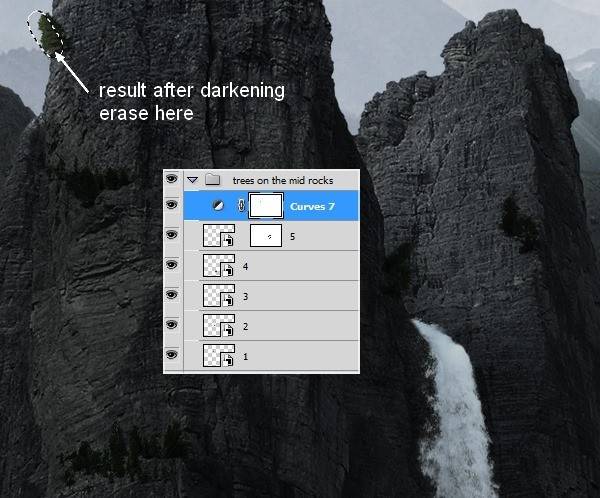
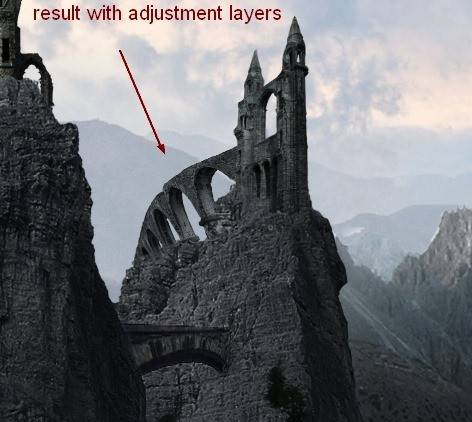
Я создал несколько корректирующих слоя, чтобы затемнить и изменить цвет скал:
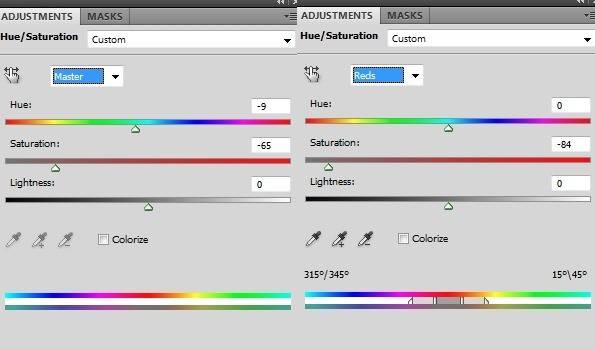
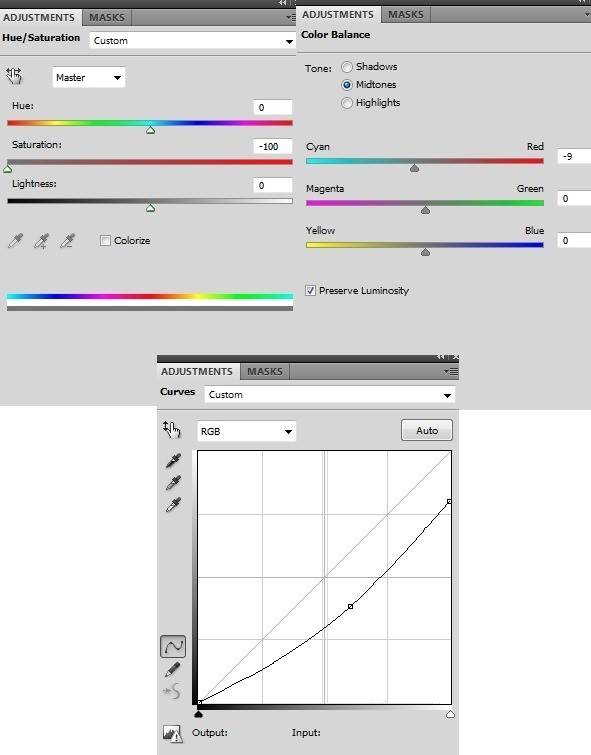
Цветовой тон/Насыщенность:
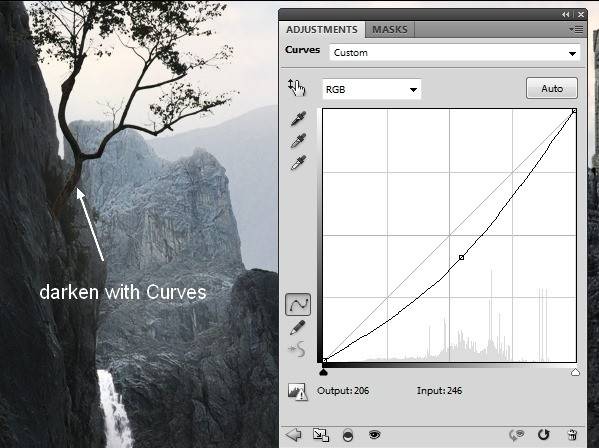
Кривые:
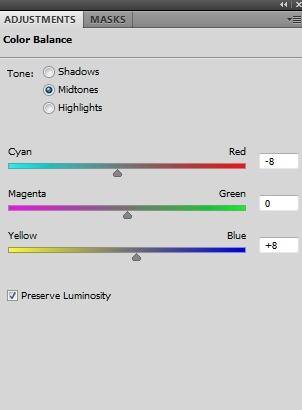
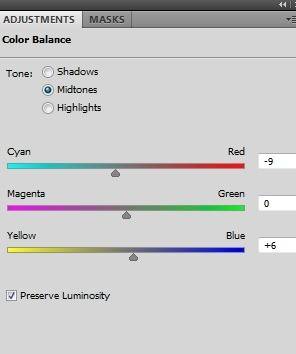
Цветовой баланс:
Я использовал мягкую черную кисть с непрозрачность 40% и рисовал на маске слоя с кривыми, так как вершина должна быть светлее, чем сама гора, ведь с неба падает свет, лучи солнца. Вот, что получилось:
Шаг 6
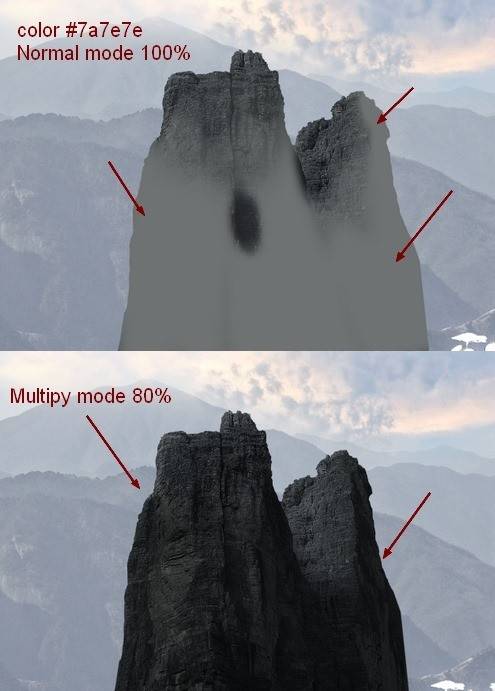
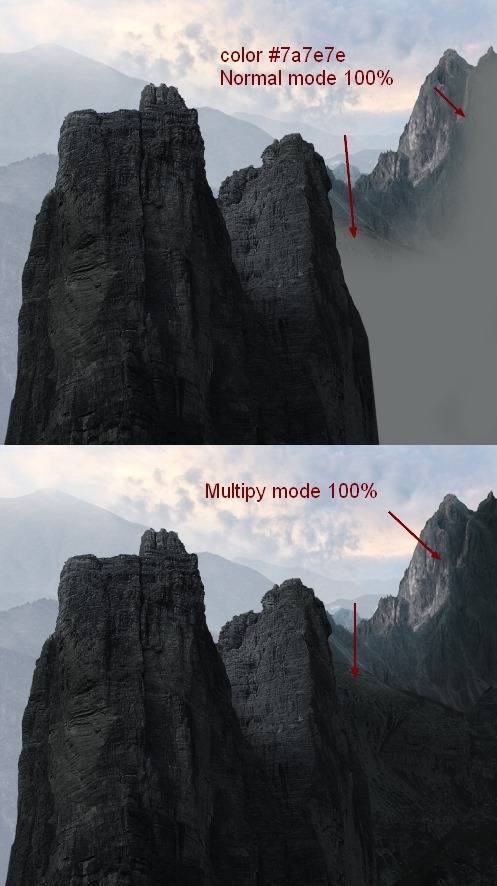
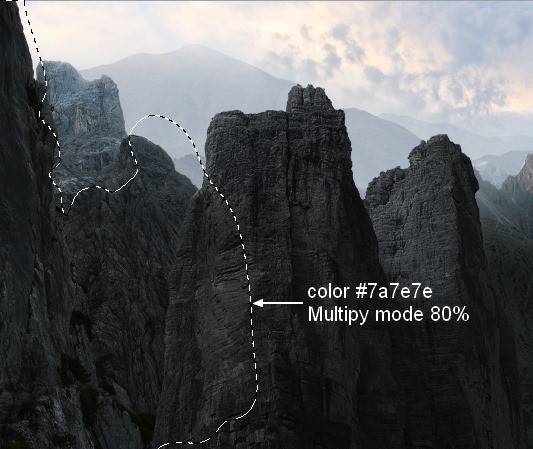
Я добавил новый слой (с обтравочной маской), чтобы затемнить скалу спереди. Используйте мягкую кисть, цвет #7a7e7e, и рисуйте прям по скале, немного наверху справа, середину. Смотрите изображение ниже. Затем измените режим наложения на Умножение, 80%.
Шаг 7
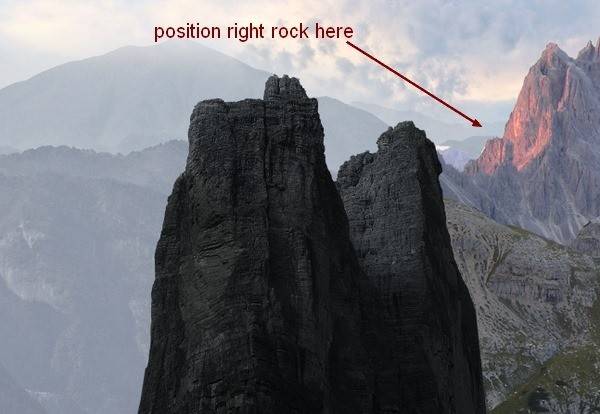
Вырежьте также другую скалу (слева) из этого изображения, поместите его справа от основной, и после преобразование в смарт объект, измените размер.
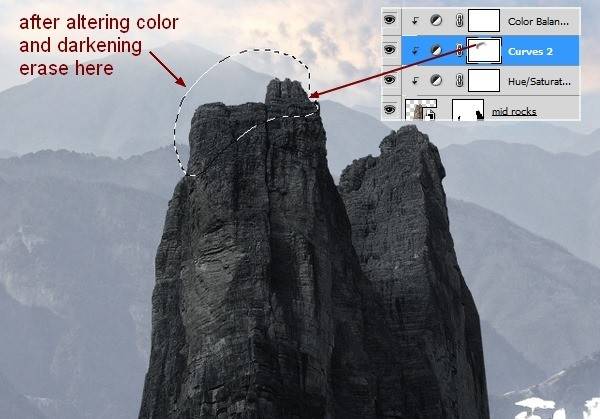
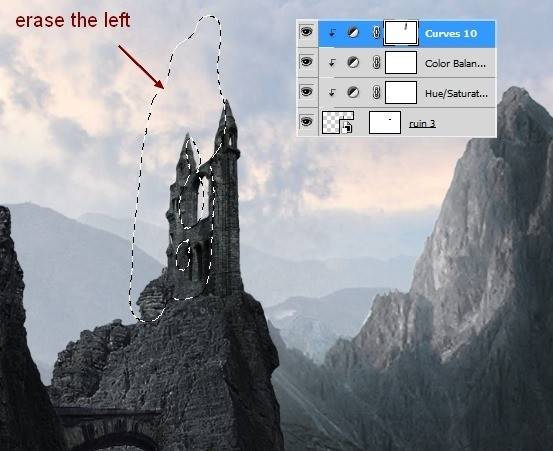
Далее, я использовал слой-маску, чтобы «стереть» белую часть скалы, которая показана ниже:
Шаг 8
Затем я создал несколько корректирующих слоев с обтравочной маской для правой скалы:
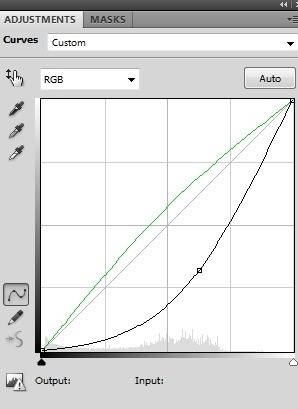
Кривые:
Цветовой тон/Насыщенность:
Цветовой баланс:
Шаг 9
Я хочу исправить цвета в передней части этой скалы и я делаю новый слой (Обтравочная маска) и выбираю цвет # a9a9ac (выбрать из вершины скалы) и крашу указанную область. Я устанавливаю режим наложения на Цветность 50%.
Шаг 10
Я делаю новый слой и, используя кисть с цветом # 7a7e7e крашу правую часть этой скалы, чтобы затемнить ее. После чего поставьте режим Умножение 100%.
Шаг 11
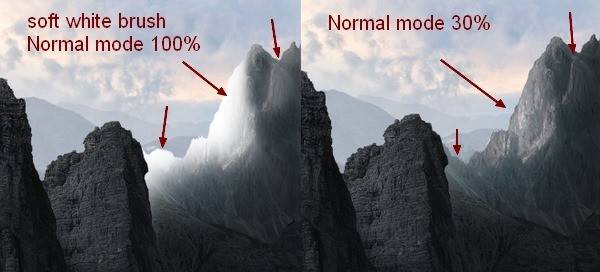
Я использую новый слой и беру мягкую белую кисть, чтобы создать туман в левом верхнем углу скалы. Уменьшаю непрозрачность этого слоя до 30%.
Шаг 12
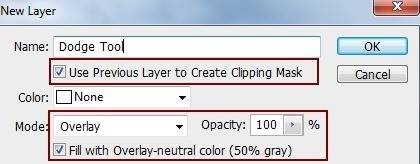
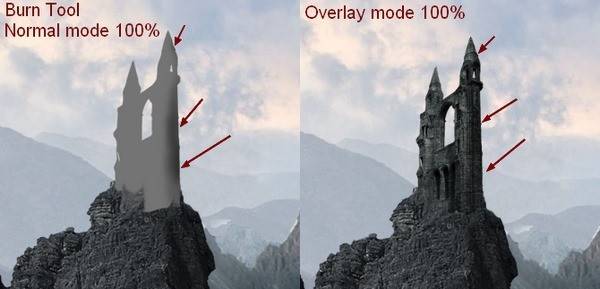
Я создаю новый слой (Обтравочная маска), меняю режим на Перекрытие 100% и заливаю 50% серым.
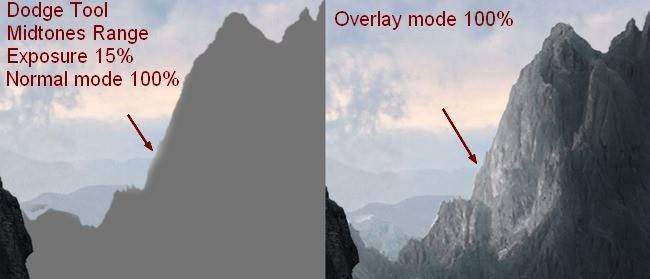
Я использую инструмент Осветлитель с полутонами и значением экспозиции примерно на 15%. Вы видите результат после того, как я применил этот инструмент в обычном режиме и результат с режимом Перекрытие.
Шаг 13
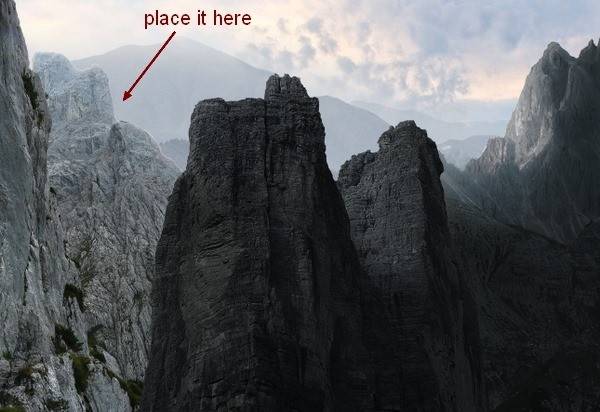
Возьмите левую часть скалы отсюда и переместите ее в левую часть изображения и сделайте его смарт-объектом. Не забудьте изменить его размер. Я сделаю верхнюю ее часть видимой.
Я добавляю слой Кривых (Обтравочная маска), чтобы затемнить эту скалу.
Шаг 14
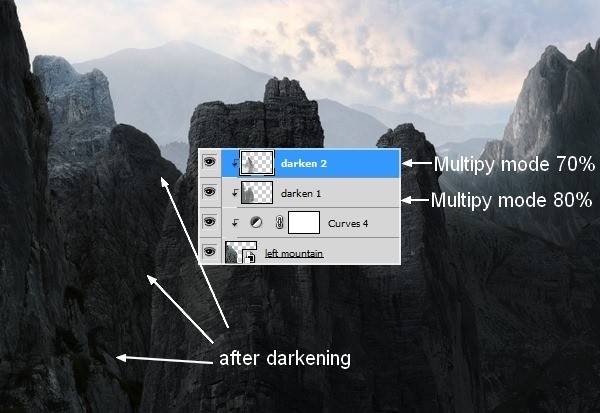
Я создаю два новых слоя (Обтравочная маска) и использую мягкую кисть с цветом #7a7e7e чтобы затемнить часть скалы, которая скрыта от основного источника света. Я изменил режим этих слоев на Умножение 80% и 70%.
Шаг 15
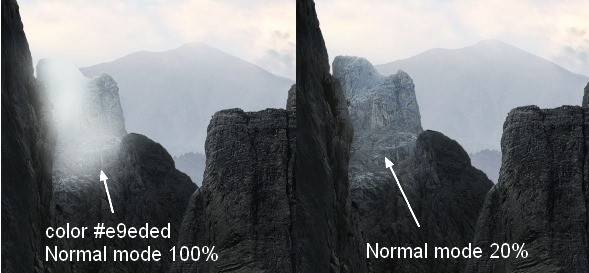
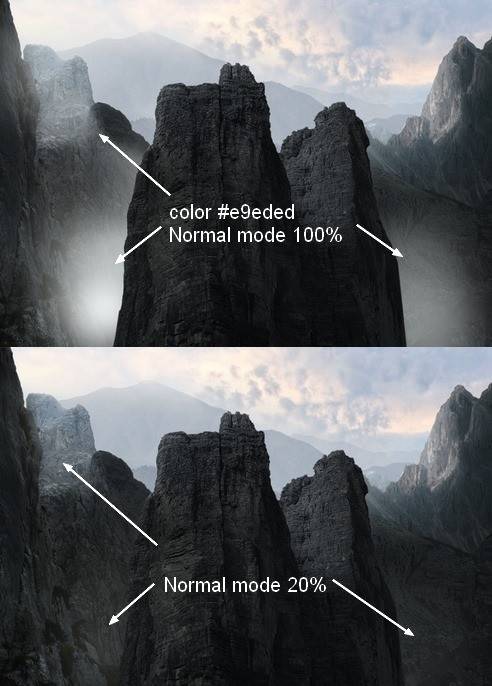
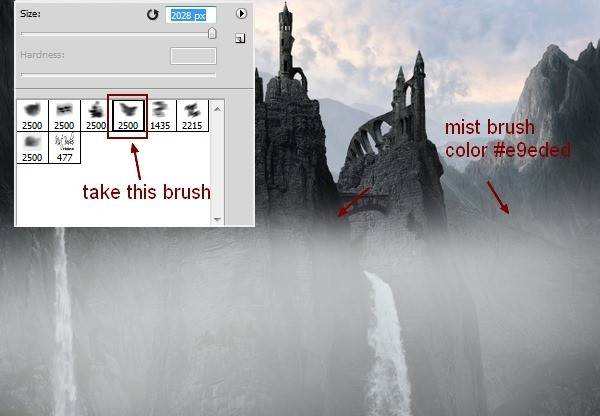
Создайте новый слой (Обтравочная маска) и используйте мягкую кисть с цветом #e9eded чтобы закрасить область в левом верхнем углу этой скалы. Я уменьшаю непрозрачность этого слоя до 20%, чтобы создать вид тумана для этой области.
Шаг 16
Создайте новый слой (без Обтравочной маски) выше левой скалы, но под центральной скалой. Используйте мягкую кисть с цветом # e9eded чтобы закрасить область между скалами, чтобы создать эффект тумана. Уменьшаем непрозрачность до 20%.
Шаг 17
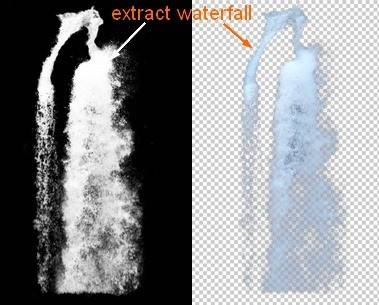
Откройте файл водопад 1. Возьмите из него только водопад и поместите его в средней зоне центральной скалы после преобразования его в смарт-объект и изменения его размера. Отразите его по горизонтали (Редактирование-трансформация-Отражение по горизонтали).
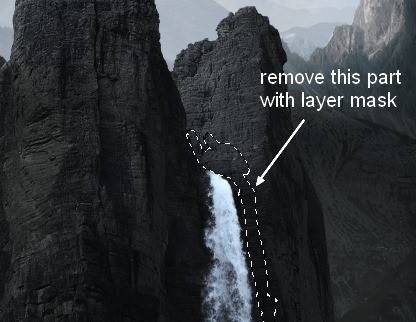
Добавьте слой-маску для удаления правой стороны.
Я назвал этот слой “водопад 1 часть 1”.
Шаг 18
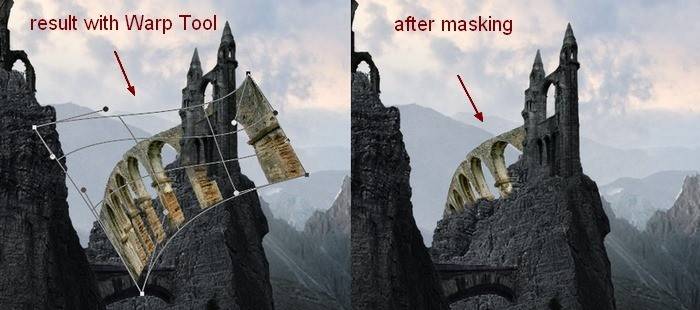
Скопируйте данную часть из файла водопада и расположите его в верхней части водопада 1. После внесения его в качестве смарт-объекта, я использую инструмент деформации, чтобы согнуть ее.
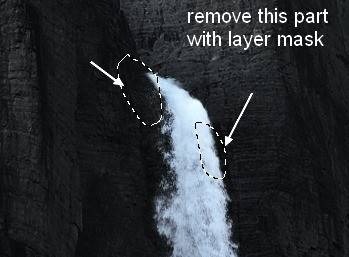
Я использую слой-маску, чтобы удалить ненужные части и соединить эту часть с частью 1.
Шаг 19
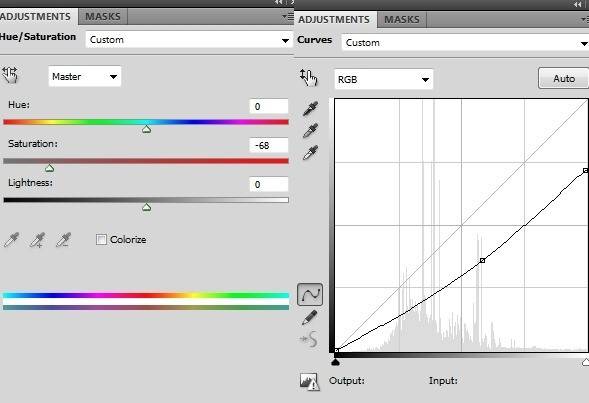
Чтобы изменить цвет и затемнить эти слои вместе, выберите их и нажмите Cmd / Ctrl + G, чтобы сделать для них группу. Изменените режим этой группы из режима по умолчанию группы на Нормальный 100%. Перейдите: Новый слой-Новый корректирующий Слой-Цветовой тон / Насыщенность.
Кривые.
Имеем подобный результат.
Поскольку режим этой группы изменен на Нормальный 100%, то эти корректирующие слои влияют только на слои внутри этой группы (водопад 1).
Шаг 20
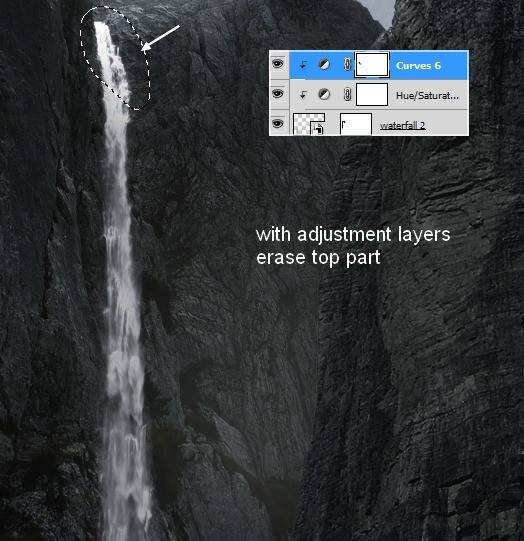
Возьмите водопад из файла водопад 2 и переместите его на левую скалу, после того, как отразили его по горизонтали. Используйте слой-маску, чтобы удалить нежелательные части.
Я добавляю два корректирующих слоя (Цветовой тон / Насыщенность и Кривые), чтобы этот водопад соответствовал в цвете и яркости с остальными.
На слой-маске Кривые, я использую мягкую черную кисть, чтобы стереть верхнюю части водопада, так как он получает больше света, чем внизу.
Шаг 21
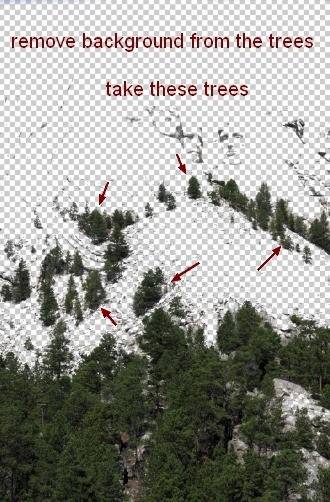
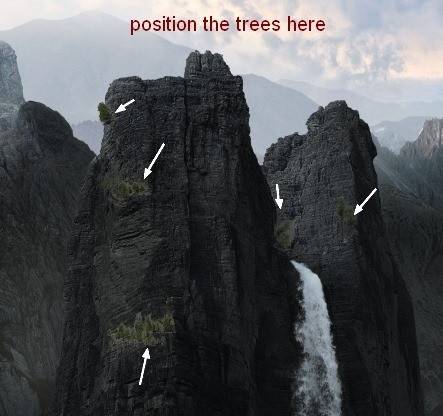
Откройте файл деревья 1. Сначала я удалил большую часть фона с помощью каналов. После чего я скопировал некоторые деревья для вставки в середину скалы, помните о том, что перед изменением размеров необходимо преобразовать их в смарт-объект .
Вы можете использовать слой-маску, чтобы удалить нежелательные части.
Шаг 22
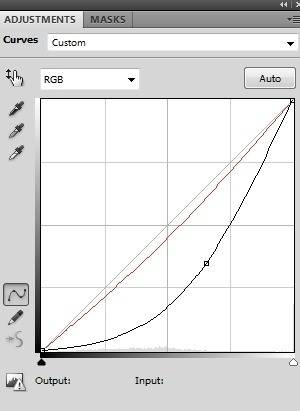
Создайте группу для этих деревьев, как это было сделано в случае с водопадом 1. Я использую корректирующий слой кривых, чтобы затемнить и поменять цвет этих деревьев, поскольку они слишком яркие.
Я использую мягкую черную кисть и крашу слева от дерева.
Шаг 23
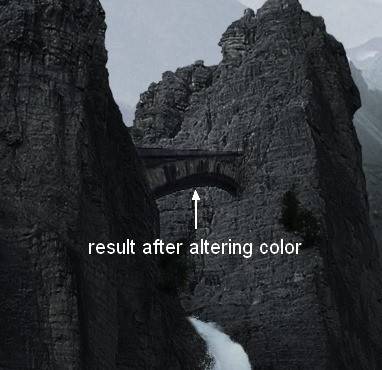
Откройте изображение арки 1. Возьмите часть арки и поместите ее в среднюю часть центральной скалы после чего преобразуйте ее в смарт-объект, отразите по горизонтали и преобразуйте с помощью Cmd / Ctrl + T. Я использую слой-маску, чтобы сделать ее более однородной со скалой.
Шаг 24
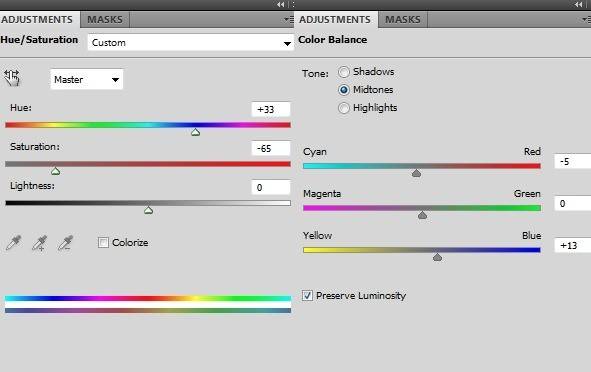
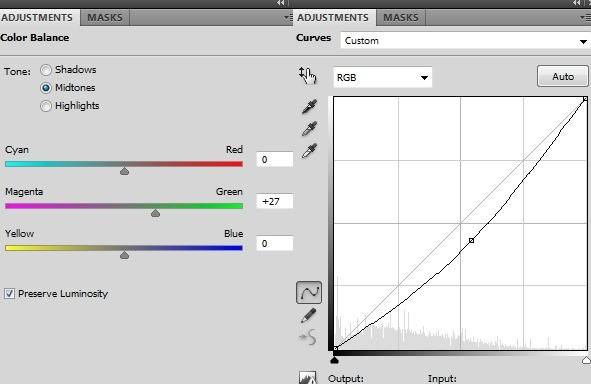
Я использую корректирующие слои Цветовой тон / Насыщенность и Цветовой баланс, чтобы изменить цвет этой арки.
Шаг 25
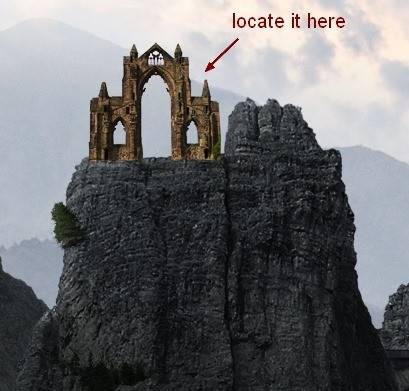
Возьмите сооружение из файла руины 1 и расположите его в верхней части центральной скалы. Как обычно, я преобразовал его в смарт-объект и изменил размер, чтобы соответствовать масштабу.
Шаг 26
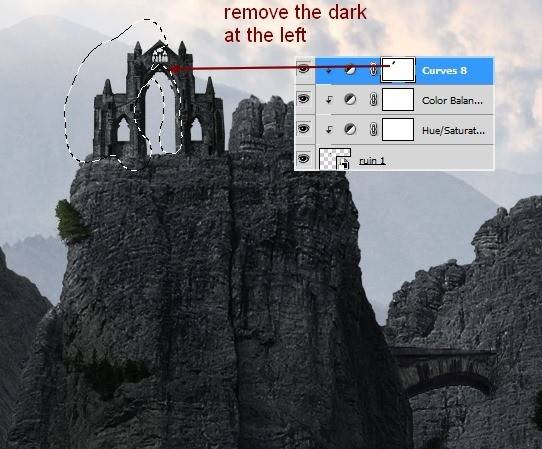
Я добавлю три новых корректирующих слоя (Цветовой тон / Насыщенность, Цветовой баланс, Кривые), чтобы изменить цвет и сделать наши развалины более темными.
После затемнения кривыми я использую мягкую черную кисть, чтобы стереть затемнение с левой стороны, так как объект получает больше света слева, чем справа.
Шаг 27
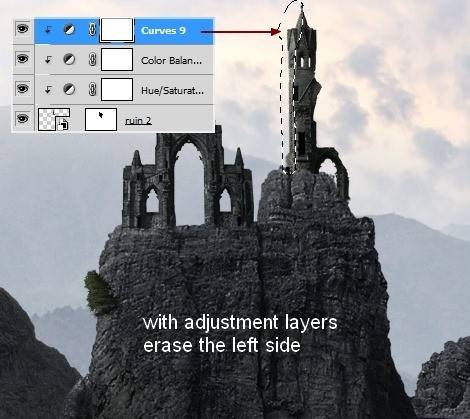
Откройте файл руины 2. Я беру только правую часть сооружения и помещаю ее в верхней части центральной скалы, рядом с руинами 1 и убираю нижнюю часть при помощи слой-маски.
Шаг 28
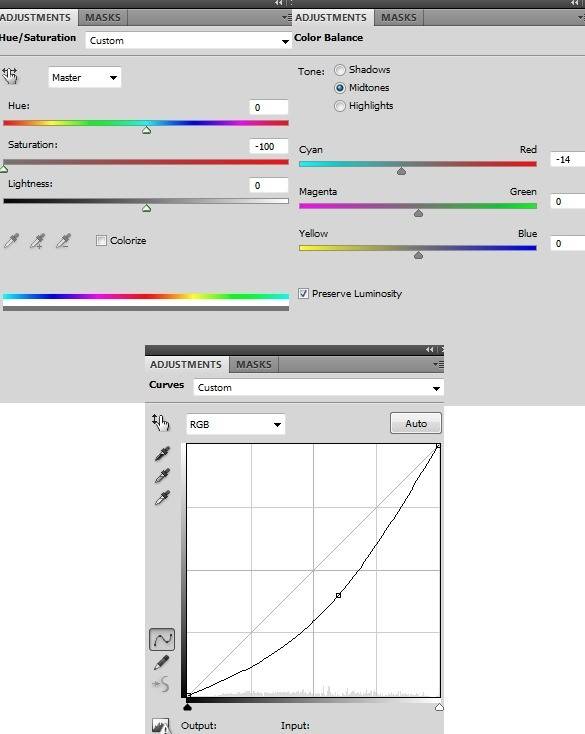
Чтобы изменить цвет и яркость этих развалин, я использую корректирующие слои: Цветовой тон / Насыщенность, Цветовой баланс, Кривые.
Сотрите левую сторону слой-маски на корректирующем слое Кривых, чтобы сделать ее более яркой, чем правая.
Шаг 29
Сделайте то же самое с руинами 3 . Я размещаю их в левом верхнем углу центральной скалы.
Шаг 30
Создайте новый слой с таким же настройками, как в шаге 12. Используйте инструмент Затемнитель, чтобы немного затемнить правую сторону.
Шаг 31
Я взял часть арки из файла арка 2, преобразовал его в смарт-объект и поместил рядом с руинами 3. Я поставил этот слой под слоем с руинами 3. Затем я использую инструмент Деформации, чтобы согнуть его, как показано ниже. После чего использую слой-маску, чтобы удалить нежелательные части.
Поскольку они преобразуется в смарт объект – вы можете настраивать их свободно, без потери качества и даже сможете вернуть их в первоначальный вид.
Создайте несколько корректирующих слоев для этой арки:
Шаг 32
Создайте новый слой на самом верху. Возьмите кисть, показанную на картинке ниже и установите цвет переднего плана на # e9eded. Я выбираю кисть, чтобы нарисовать туман в нижней части нашей картины.
Понизьте непрозрачность до 80% и используйте слой-маску, чтобы уменьшить интенсивность тумана между скалами. Ниже Вы видите, как я это сделал.
Дублируйте этот слой и понизьте непрозрачность до 50%. Маскируйте, чтобы получить похожий результат.
Шаг 33
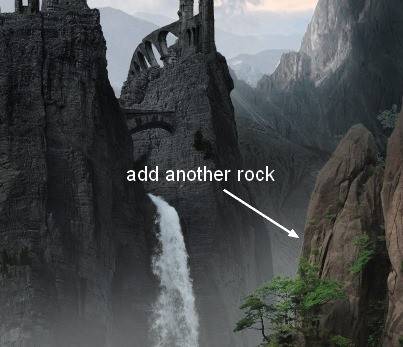
Возьмите нижнюю правую скалу и добавьте ее к правому краю переднего плана после перевода ее в смарт объект.
Используйте слой-маску, чтобы удалить небольшое дерево на вершине скалы.
Шаг 34
Я использую два корректирующих слоя для изменения цвета и затемнения этой скалы.
Цветовой тон / Насыщенность:
Кривые:
Шаг 35
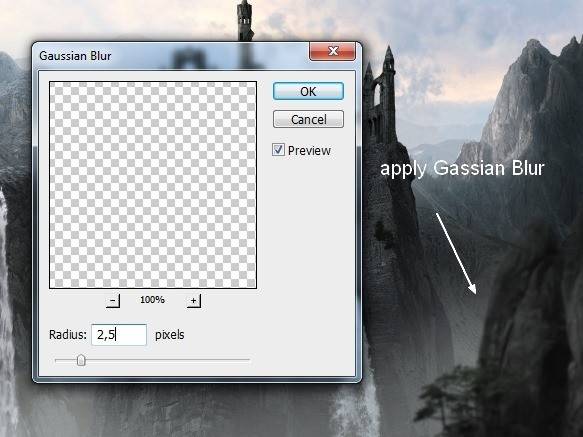
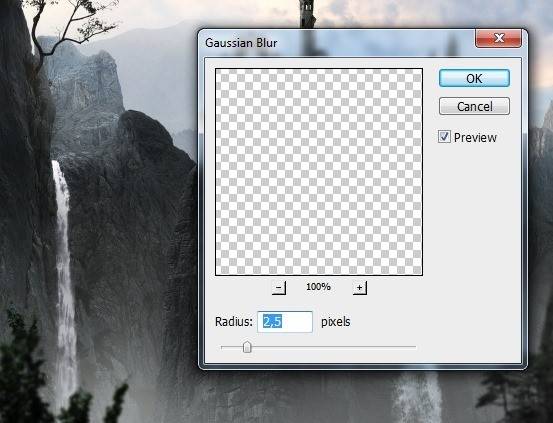
Чтобы придать некоторую глубину нашей картине, на этом слое, перейдите: Фильтр-Размытие-Размытие по Гауссу и примените этот фильтр с радиусом 2,5 PX.
Шаг 36
Возьмите дерево из файла дерево 2 и разместите его на левой скале.
Теперь используйте слой-маску, чтобы удалить его основание, для придания вида дерева, растущего из отверстия скалы.
Я использую кривые, чтобы затемнить дерево.
Шаг 37
Откройте изображение дерево 3. Возьмите дерево в правом нижнем углу и поместите его в левый нижний угол нашего основного документа и не забывайте, что Вам нужно преобразовать его в смарт-объект.
Затемните и измените цвета дерева при помощи Кривых. Примените фильтр размытия по Гауссу с радиусом 2,5 пикселей.
Шаг 38
Возьмите дерево из файла дерево 4 и разместите его в верхнем правом углу нашей картины. Преобразуйте его, чтобы получить похожий результат.
Настройте яркость и контрастность этого дерева в соответствии с фоном и при помощи Цветового баланса и кривых.
Шаг 39
Мы закончили добавление всех элементов. Теперь пришло время для смешивания. Создайте несколько корректирующих слоев на самом верху.
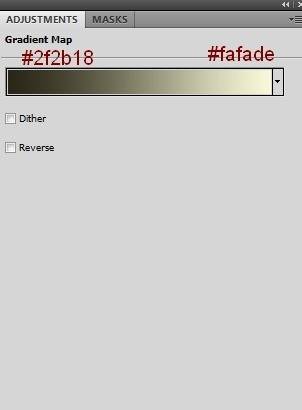
Карта градиента:
Уменьшите непрозрачность слоя Карта градиента до 20%.
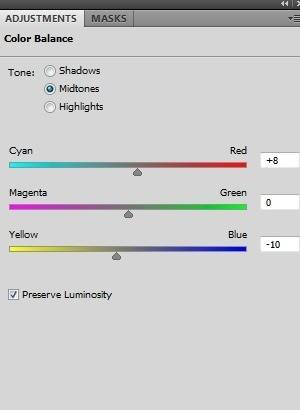
Цветовой баланс:
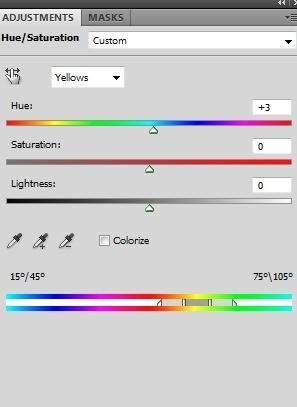
Цветовой тон / Насыщенность:
Шаг 40
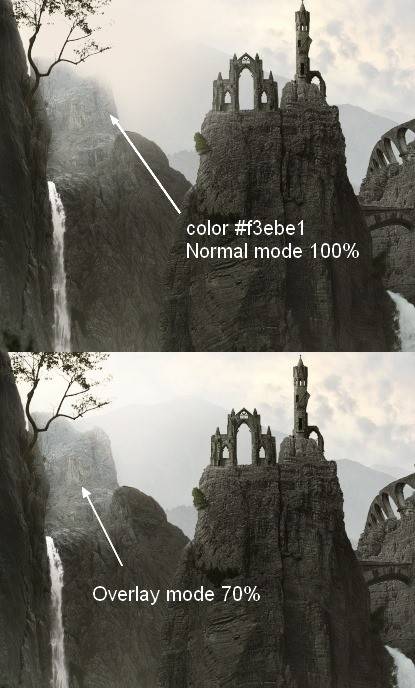
Я использую два новых слоя и беру мягкую кисть с цветом # f3ebe1 чтобы украсить верхнюю часть картины, особенно левую часть. Я поставил для первого слоя режим Мягкий свет 30%, а для второго Перекрытие 70%:
Финальный результат:
Ссылка на оригинал урока.




































































































урок интересный но всё сводится чтобы зделать фото ч/б а хочется посмотреть как мастера это всё делают в цвете
Максим,огромное спасибо за уроки!!!!!!!!!!!!!!!!!!!!!!! Очень нравятся все и еще жду))))))))