Интерфейс аудио плеера

Шаг 1
Создайте новый документ 600 ? 400 пикселей.
Шаг 2
Используйте радиальный градиент цветом от #5e6c78 до #20282e для заполнения фона.

Шаг 3
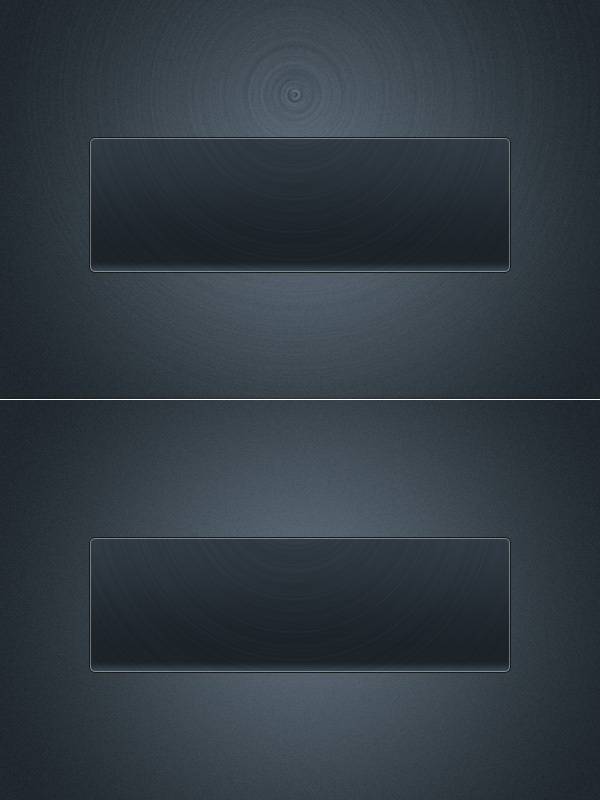
Дублируйте фон и перейдите в Filter-Noise-Add Noise. Используйте эти настройки: Amount:5%; Uniform; Monochromatic. Нажмите кнопку ОК. Сейчас понизьте Opacity слоя до 30%. У вас должно получиться нечто подобное.

Шаг 4
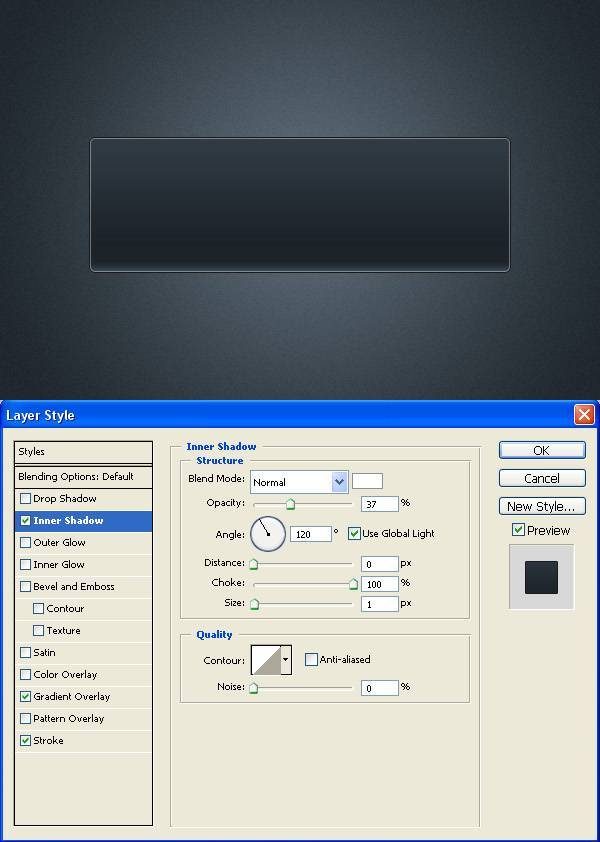
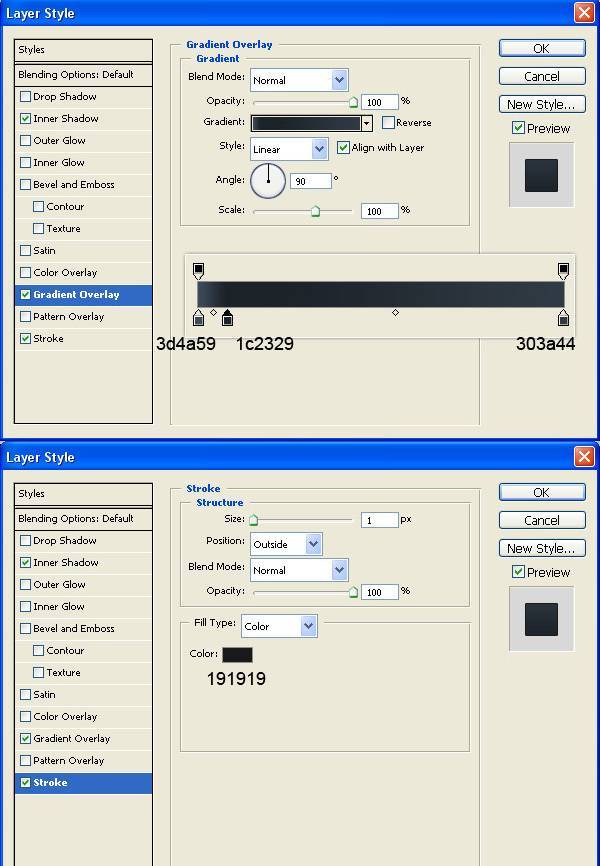
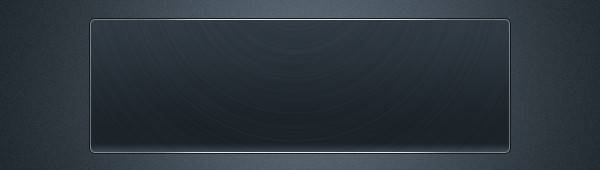
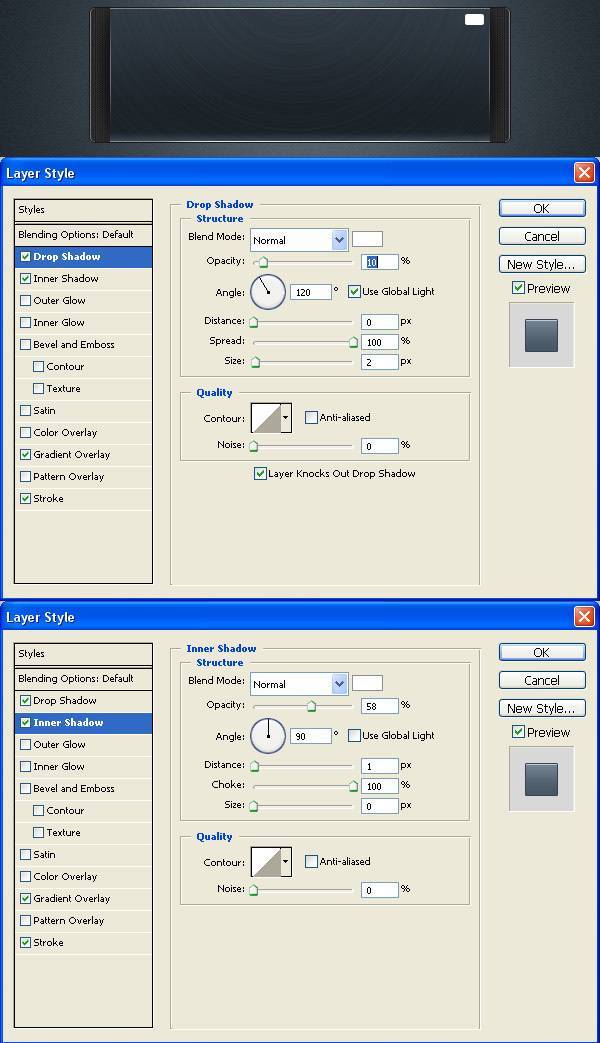
Хорошо, давайте сделаем аудиоплеер. Создайте новый слой (Ctrl+Shift+N) и назовите его “Base”. Используя Rounded Rectangle Tool, радиусом в 5px, нарисуйте прямоугольник, как на рисунке, и используйте эти стили слоя. Цвета Gradient overlay следующие #3d4a59; #1c2329; #303a44. Цвет Strokе: #191919.


Шаг 5
Теперь создаем новый документ 600 ? 600px. Перейдём в Edit-Fill-50%Gray. Затем Filter-Noise-Add Noise со следующими настройками: 80%; Gaussian; Monochromatic. Затем Filter-Blur-Radial Blur со следующими настройками: 100; Spin; Best. Нажмите Ctrl+F, чтобы повторить фильтр. Получится что-то вроде этого.

Шаг 6
Копируйте изображение в документ с плеером выше слоя “Base”. Измените режим смешивания на Soft Light и непрозрачность на 80%. Назовем этот слой “Texture”. Ctrl+клик по иконке слоя “Base” в панели слоёв, чтобы его выделить. Затем нажмите Ctrl+Shift+I и delet.

Шаг 7
Создайте новый слой. Название ее “Higlights”. Используйте Pencil tool, чтобы сделать две линии – одна на верхней части основания и одна в нижней части. Сотрите стороны линии большим мягким ластиком и понизьте непрозрачность до 80%. Для простоты организации, выделите три слоя – Base, Texture и Highlights – и нажмите Ctrl+G, чтобы свернуть их в группу. Назовите групп “Base”.

Шаг 8
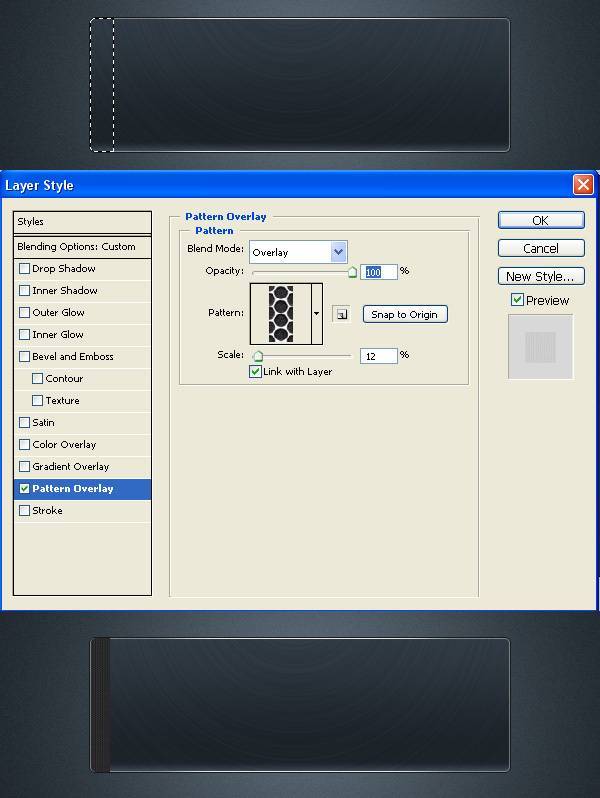
Теперь давайте сделаем выступы с обеих сторон. Создайте новый слой. Назовите его “speaker”. Выделите слой “Base”. Затем возьмите Rectangular marquee tool и, удерживая Shift+Alt, перетащите его так, чтобы получить выделение как на картинке. Заполните его цветом #3a3a3a. Продублируйте слой, назовите его “texture”. Перейдите в Blending Options и добавьте следующие параметры: Pattern Overlay выберите текстуру “Spiderman pattern”(скачайте её отсюда), режим смешивания – Overlay и Scale 12%.

Шаг 9
Создайте новый слой, назовите его “Highlight”. Опять с помощью Карандаша нарисуйте линию в 1px, как на картине. Затем создайте новый слой и назовите его “Shadow”. Используя Elliptical Marquee Tool, нарисуйте выделение как на рисунке, залейте его черным и перейдите на Filter-Blur-Gaussian Blur, радиус 5. Сотрите его часть, чтобы получить результат, как на рисунке ниже, и поставьте непрозрачность на 50%.

Шаг 10
Группируйте предыдущие четыре слоя – Speaker, Texture, Highlight и Shadow и назовите группу “Speaker_left”. Дублируйте группу, и переверните её по горизонтали в место на правой стороне. Назовите ее “Speaker_Right”.

Шаг 11
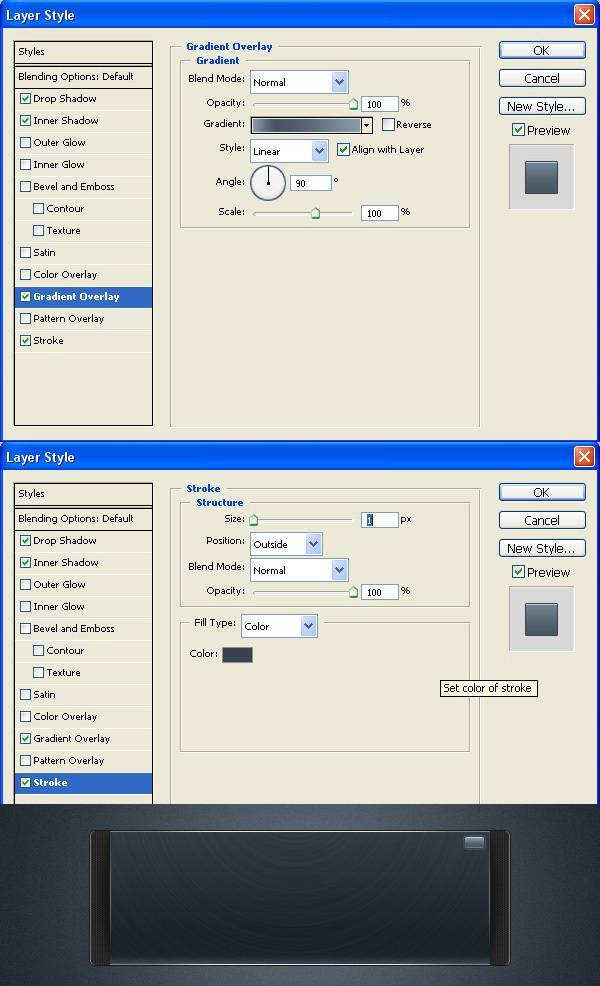
Давайте сделаем кнопку «Закрыть». Создайте новый слой, назовите его “Button”. Используйте Rounded Rectangle tool, радиус 2px, создайте маленькую кнопку, заполните его белым цветом. Затем добавьте Blending Options. Gradient Overlay: #8799ab-#485664-#8799ab, Stroke: #384251.


Шаг 12
Создайте новый слой, назовите его “X”. Чтобы получить X, вы можете использовать шрифт, какой вам нравится или нарисовать pencil tool-ом, как я и сделал. Я использовал Gradient Overlay (темно-серый и светло-серый) и 1px drop shadow, чтобы получить этот эффект.

Шаг 13
Группируйте два предыдущих слоя и назовите группу “X”. Затем сделайте две других кнопки, копируем группу “X” и просто измените слой “X”. Я снова использовал Карандаш.

Шаг 14
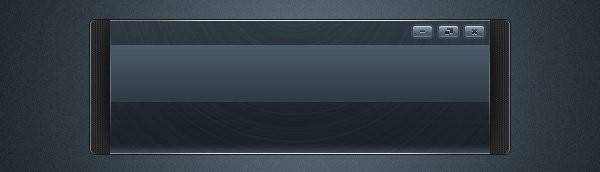
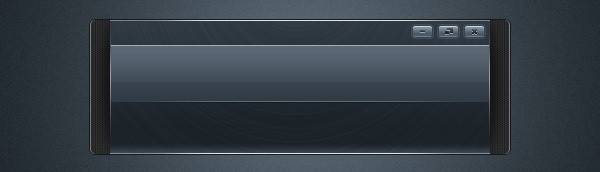
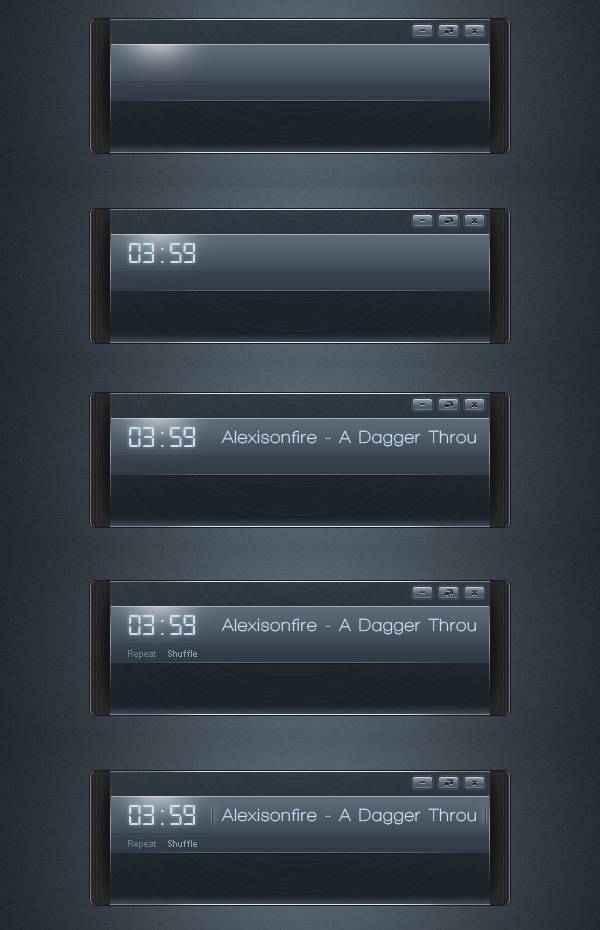
Теперь давайте делать экран. Создайте новый слой, назовите его “Screen Base”. Нарисуйте прямоугольник, как на рисунке и залейте его градиентом от #303a44 до #4a5968.

Шаг 15
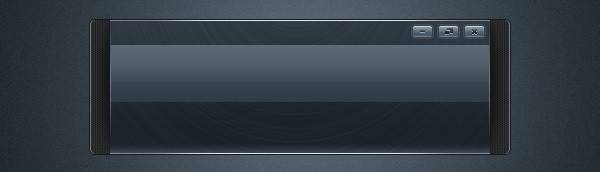
Создайте новый слой. Назовите его “Gloss”. Выделите небольшой прямоугольник и залейте его белым прозрачным градиентом. Нижняя Непрозрачность до 10%.

Шаг 16
Снова используя 1px белого Карандаша, добавьте некоторые основные блики вокруг. Просто играйте с ним, чтобы получить результат, как вам нравится.

Шаг 17
Давайте заполним экран с содержанием. Сделайте новую группу, я назвал ее “Content”. Я постараюсь, чтобы эта часть была краткой и понятной. На каждую вещь сделайте новый слой. Во-первых, с помощью мягкой кисти сделайте пятно, которое выделит на общем фоне таймер. Затем, используя Horizontal Type tool (я использовал шрифт Digital-7), напишите например: 03:59. Затем введите имя трека (я использовал шрифт Walkway Bold). Используя Arial, введите Repeat и Shuffle. Режим Shuffle является более удобным, так что сделайте его немного светлее, чем Repeat. Затем я добавил небольшие детали, используя методы, описанные ранее, а именно однопиксельные линии карандашом и пятна мягкой кистью для световых эффектов.

Шаг 18
Создайте новый слой. Назовите его ” Progress bar “. Используя Rounded Rectangle tool, радиус 5px, нарисуйте тонкие, длинный прямоугольник. Залейте его черным и добавьте следующие параметры слоя: Gradient Overlay от #303a44 до #1c2329 и Stroke 1px, цвет #afbbc6, Opacity 16%. Теперь создайте новый слой и назовите его “Progress knob”. Нарисуйте маленький прямоугольник и заполните его черным цветом. Добавьте следующие параметры слоя:
Inner shadow: Blend mode- Normal, Color – White, Distance 0, Size 1;
Gradient Overlay: #5c6977-#212a30-#5c6977;
Stroke: Size 1px, Color #222b31.

Шаг 19
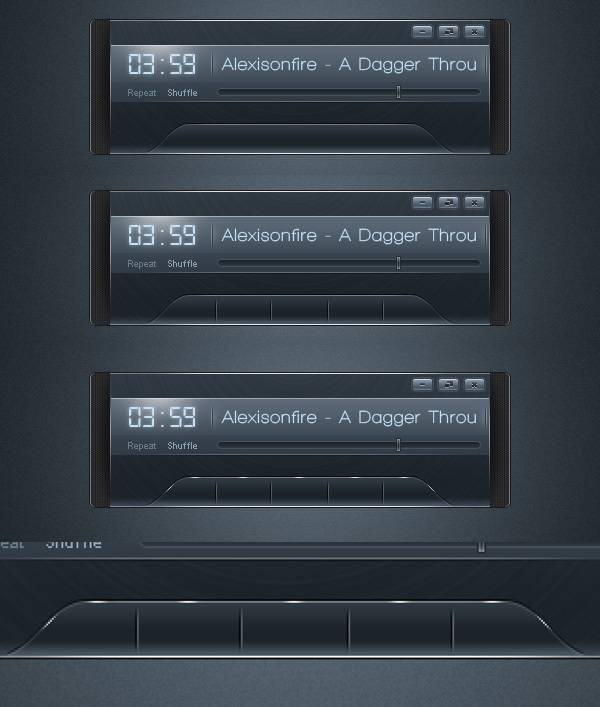
Теперь сделаем кнопки. Начнём с новой группы и назовём ее “Buttons”. Сначала мы сделаем базу для кнопок. Создайте новый слой, назовите его “Button Base”. Для получения формы я использовал Radius Rounded Rectangle too радиус 5px. Если вы хотите, вы можете сделать это просто, как округлую форму прямоугольника. Затем добавьте Blending Options
Drop Shadow: Angle – -90 (убрать галочку с “Use Global Light”), Distance – 1, Size 0.
Inner shadow: Blend Mode – Normal, Color – Белый, Angle – 90 (опять убрать галочку с “Use Global Light”), Distance – 1, Size – 0.
Gradient Overlay: #4d5c6a-#1c2329-#303a43.

Шаг 20
Теперь мы добавим множество мелких деталей, используя только однопиксельный Карандаш, а затем стирание концов линии. Просто посмотрите на картинку, чтобы получить эту идею. Помните, что вам придется играть с непрозрачность, чтобы получить хорошие результаты.

Шаг 21
Для того чтобы сделать кнопки Play, Pause, Stop, Forward and Backward, я использовал формы прямоугольников и треугольников. Примените Gradient Overlay к кнопкам: #b7d9ed-#458fb2-#b7d9ed.

Шаг 22
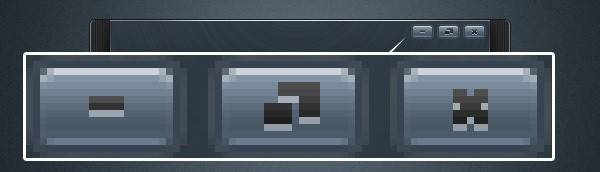
Теперь давайте сделаем окончательные 4 кнопки – Repeat, Shuffle, Playlist и Equalizer. Все они будут небольшими прямоугольниками с закругленными концами. Добавьте Blending Options:
Drop Shadow – Opacity 26%, Spread 100%, Size 1.
Inner shadow: Blend mode – Normal, Color – White, Opacity 40%, Angle – 90, Distance – 1, Choke – 100%, Size – 0.
Gradient Overlay: #3d4a59-#1c2329-#303a44
Затем разместите их как на картинке.

Шаг 23
Теперь добавьте в текст. Я использовал шрифт Arial, и следующий стили слоя:
Drop Shadow – Opacity 42%, Angle 90, Distance 1, Size 0.
Gradient Overlay: #4c5a69-#8495a7.

Шаг 24
Снова добавьте небольшие детали карандашом.

Шаг 25
Теперь последнее, что мы будем добавлять к интерфейсу, этим является регулятор громкости. Во-первых, сделайте значок с помощью Pencil Tool. Добавьте градиент, такой же что вы сделали к кнопкам воспроизведения(Play, Pause, и т.д.).

Шаг 26
Используя Rounded Rectangle tool, радиус 5px, нарисуйте прямоугольник и добавьте такой же градиент как у Progress Bar.

Шаг 27
Рисуем 10 малых кругов. Активные будут иметь градиент, как значок динамика, а остальные из них будут иметь простой от светло-серого до темно-серого градиент.

Шаг 28
Давайте закончим его и добавим отражение. Объедините все слои кроме фона. Продублируйте его, и размойте на 1,2 пикселя с помощью Gaussian Blur, переверните его вертикально и сотрите часть мягкой резинкой, удалить дно.

Автор: Jurgis
Перевод:Duhazzz



Администрация сайта тут. Прошу выставлять ссылки на источники!!! Данный урок принадлежит сайту ——
Уважаемый LeetoDesign данный урок принадлежит Jurgis и не кому больше, не вам, не мне, вообще больше не кому. Автор урока Jurgis Narvils и точка. И хватит писать подобные комменты. Все ссылки на источник выложены. Ваш сайт не является автором данного урока поэтому прошу больше с подобными заявлениями не писать.
Очень интересный пост … пригодится …