Как создать “вкусный” текстовый эффект в виде мороженого
Создадим текстовый эффект мороженого в Фотошоп, используя совсем несложную технику. Научимся работать со стилями слоя, кистями. Надеюсь, этот урок покажется вам интересным и увлекательным.
Финальный результат
Вот, что мы получим в конце урока. Для этого урока вам необходимо иметь версию ФШ CS5 и выше.

Ресурсы для урока.
–Шрифт VAL
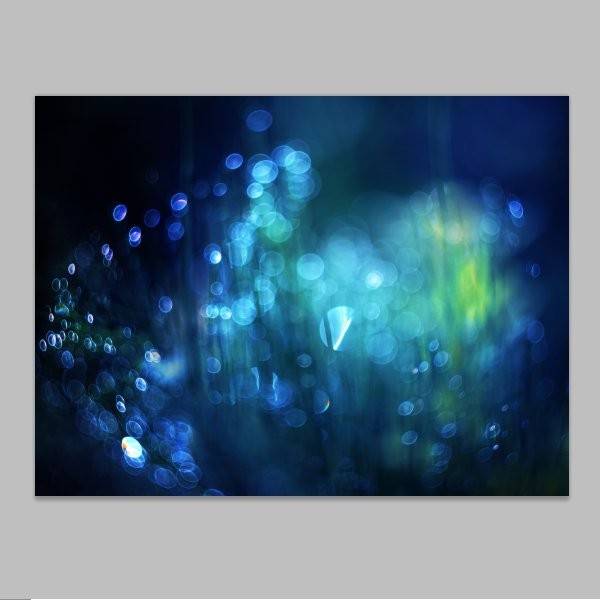
–Текстура боке
–Изображение 3, еда
Шаг 1.
Создайте новый документ (Ctrl+N) 1600х1200 пикс.

Шаг 2.
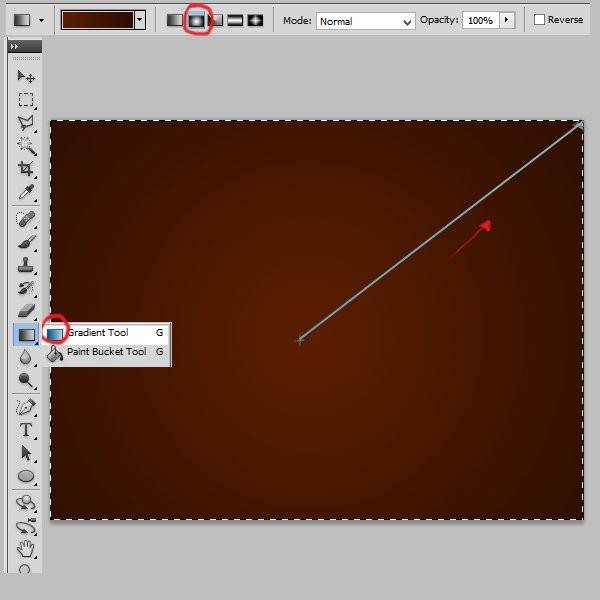
Выберите слой “Background” (Задний фон). Выберите Инструмент Градиент (G). Режим градиента выберите Радиальный. Цвет от #591d00 к #2d0e00. Проведите линию градиента так, как показано ниже.

Шаг 3.
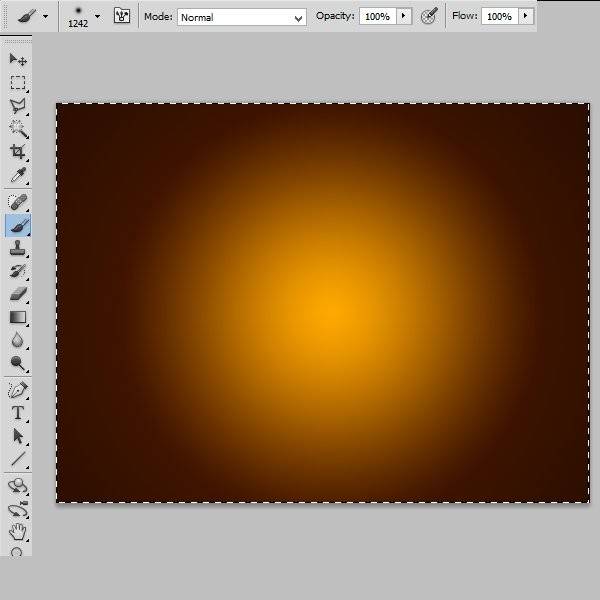
Добавьте новый слой (Ctrl+Shift+N или перейдите в Слои-Новый-Слой). Выберите Инструмент Кисть. Цвет #fea800. Выберите мягкую круглую кисть размером 1242 пикс. Нажмите один раз прямо в центре изображения.

Шаг 4.
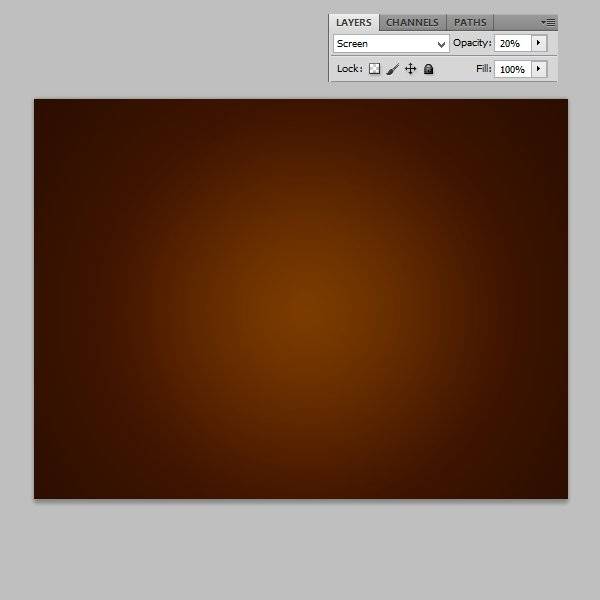
Измените режим наложения на Экран, непрозрачность слоя 20%.

Шаг 5.
Откройте изображение Текстуры боке. Поместите текстуру на наше изображение.

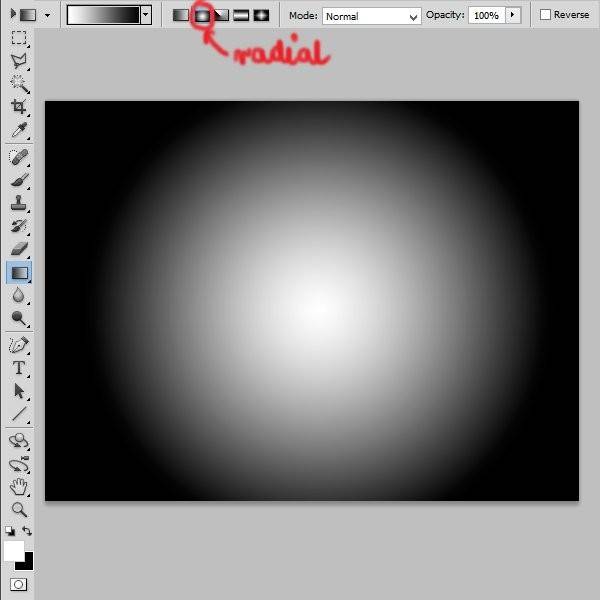
Шаг 6.
Создайте маску для этого слоя. Выберите Инструмент градиент (Радиальный). Цвета от черного к белому. Проведите линию градиента от центра изображения.


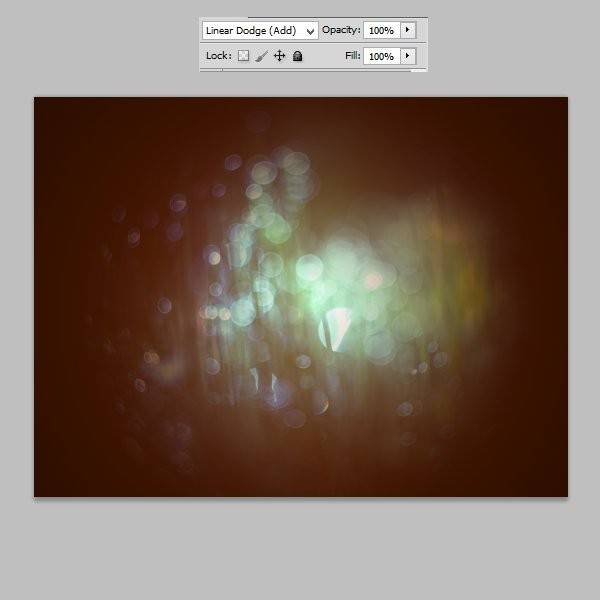
Шаг 7.
Измените режим наложения слоя на Линейный осветлитель.

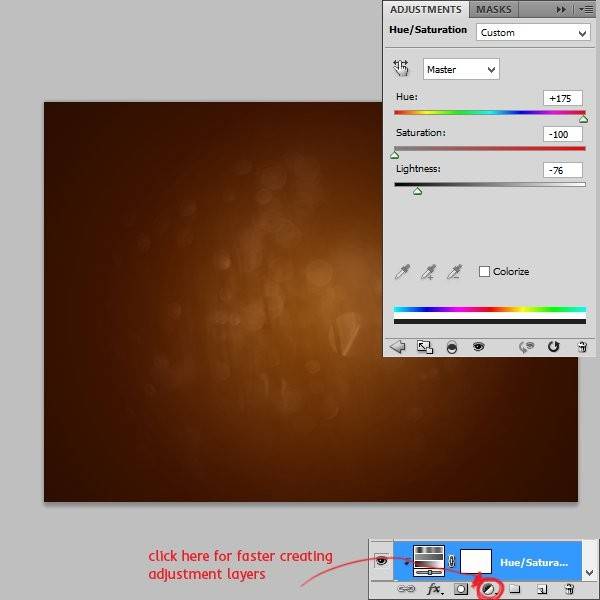
Шаг 8.
Создайте новый корректирующий слой Цветовой тон/Насыщенность. Установите следующие настройки: +175, -100, -76.

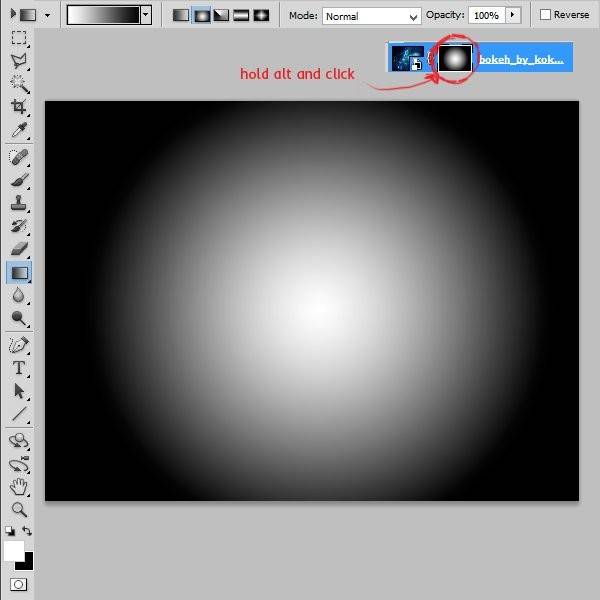
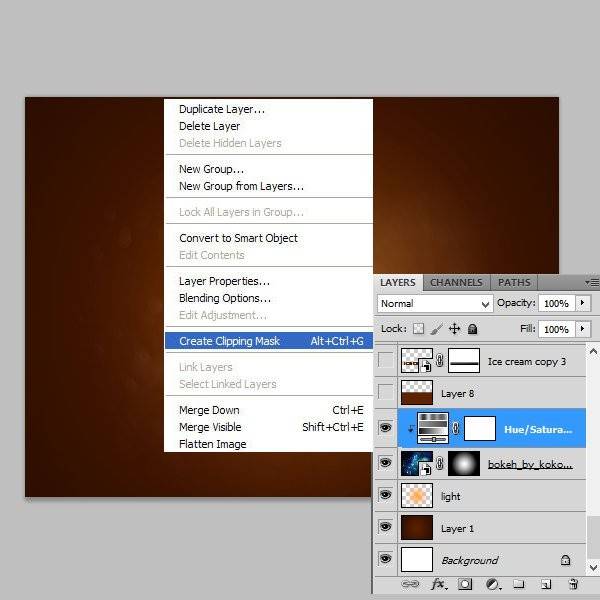
Шаг 9.
Если ваш корректирующий слой не имеет обтравочной маски, создайте ее. Для этого зажмите клавишу Alt+кликните между корректирующим слоем и слоем с текстурой (или нажмите правой кнопкой по слою и выберите Создать обтравочную маску).

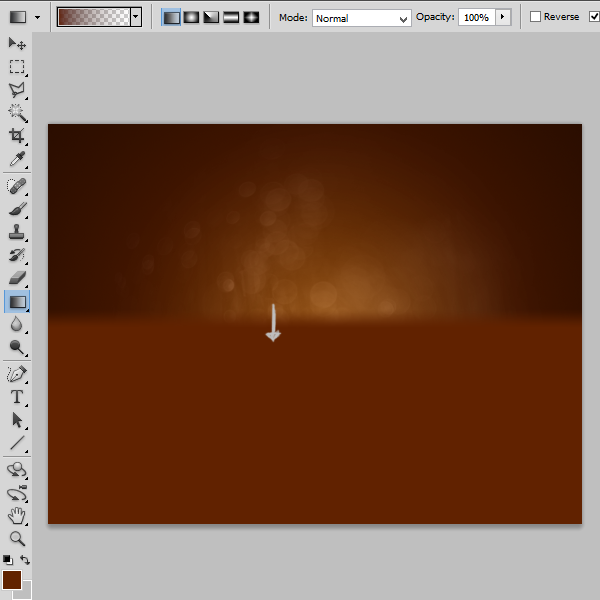
Шаг 10.
Добавьте новый слой (Shift+Ctrl+N). Выберите цвет #612200 и Инструмент Линейный Градиент (от #612200 к прозрачному), проведите линию градиента, как показано ниже.

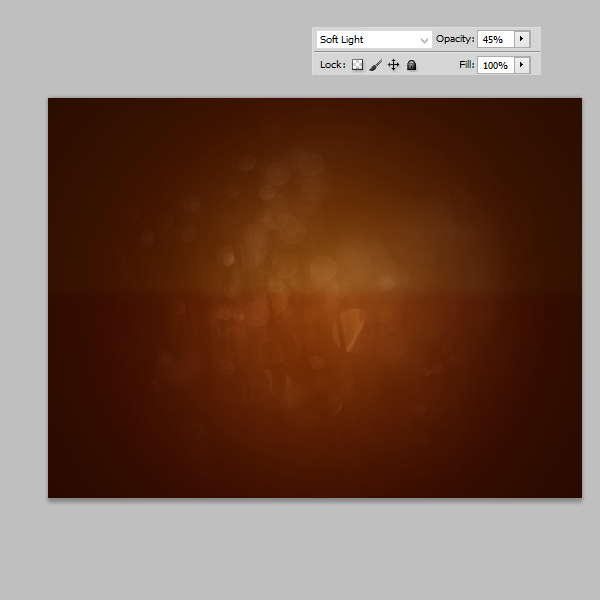
Шаг 11.
Измените режим наложения на Мягкий свет и установите непрозрачность на 45%.

Шаг 12.
Выберите Инструмент текст. Шрифт VAL (который вы скачали и установили в начале урока). Размер 250 пт. Цвет #5b1e00. Напишите нужный текст.
Шаг 13.
Откройте стили слоя. (Нажав правой кнопкой мыши по значку fx и выбрав Параметры наложения).
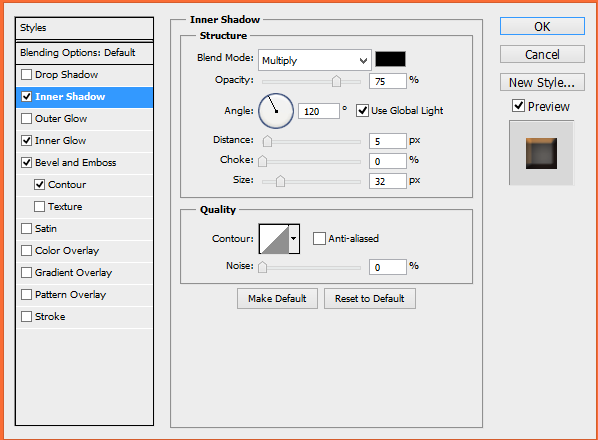
Внутренняя тень:
Режим наложения:Умножение. Цвет #000000, непрозрачность 75%.

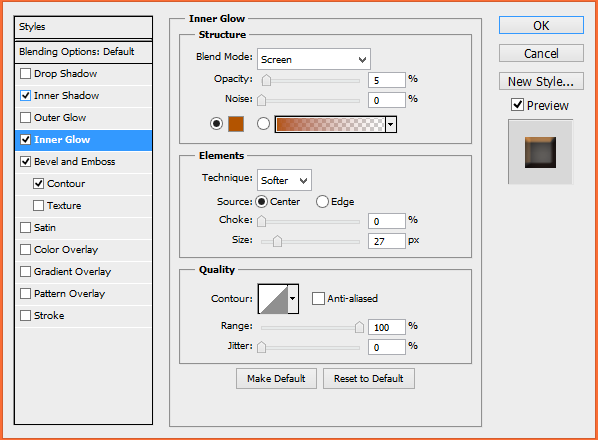
Внутреннее свечение:
Режим наложения:Экран. Цвет #612200, непрозрачность 5%.

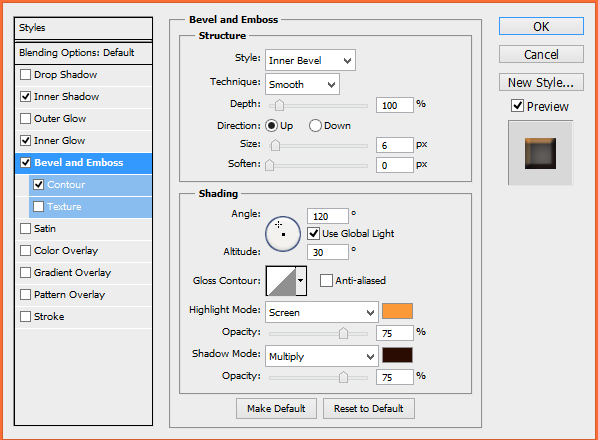
Тиснение:
Стиль: Внутренний скос
Метод: Плавное
Размер 6 пикс.
Смягчение 0 пикс.
Режим подсветки: Экран, #fb9838, 75%.
Режим тени: Умножение, #2b0c03, 75%

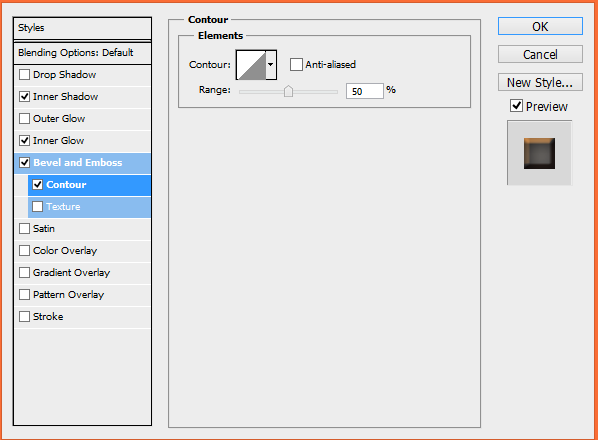
Контур:
50%

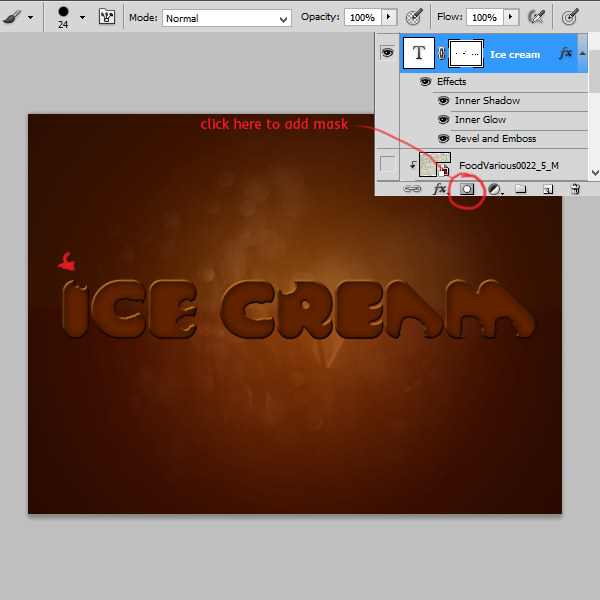
Шаг 14.
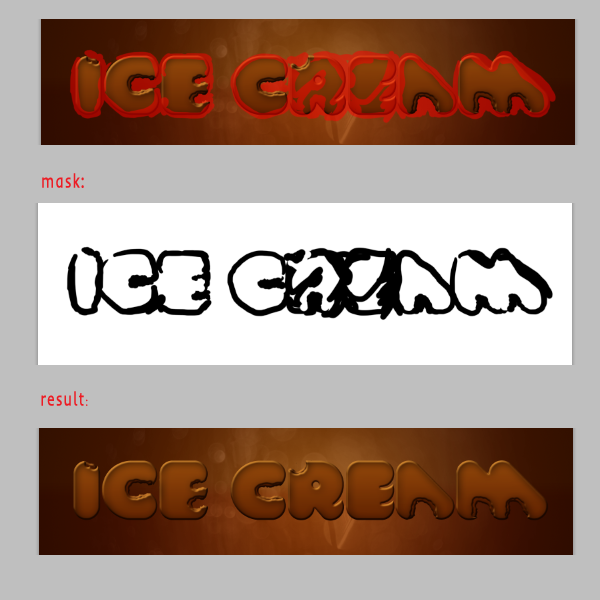
Кликните по кнопочке создания маски слоя (для слоя с текстом).С помощью твердой кисти 24 пикс обрежьте некоторые кусочки букв (как показано ниже).

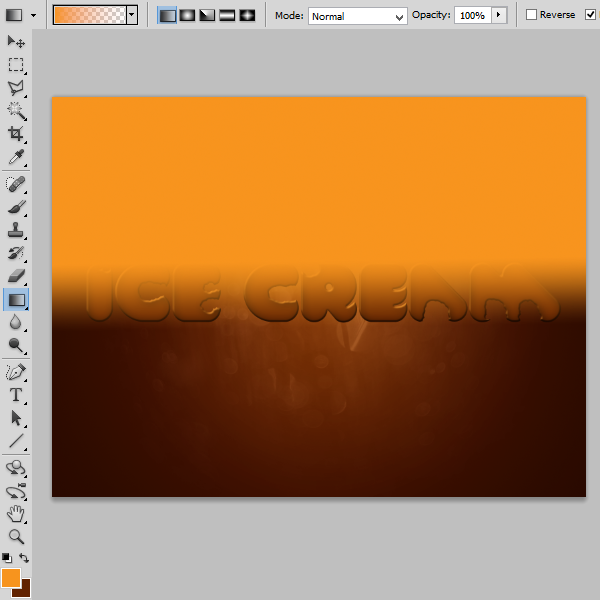
Шаг 15.
Добавьте новый слой. Выберите Инструмент Градиент, цвет от #f8941d к прозрачному. Проведите линию градиента, как показано ниже.

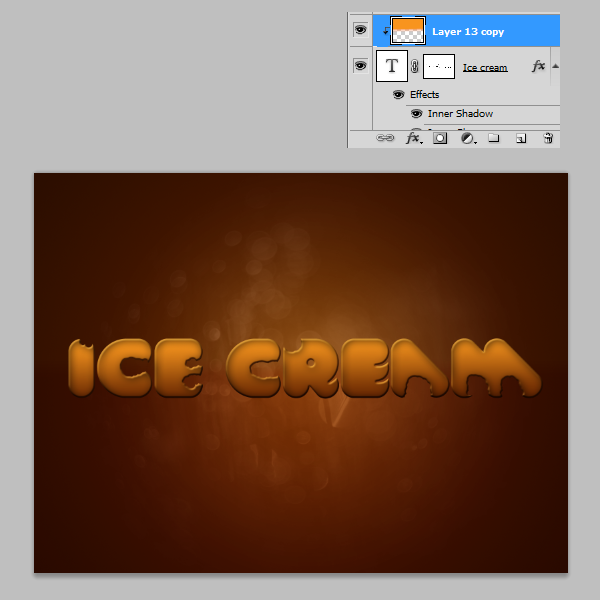
Шаг 16.
Создайте обтравочнкую маску для этого слоя.

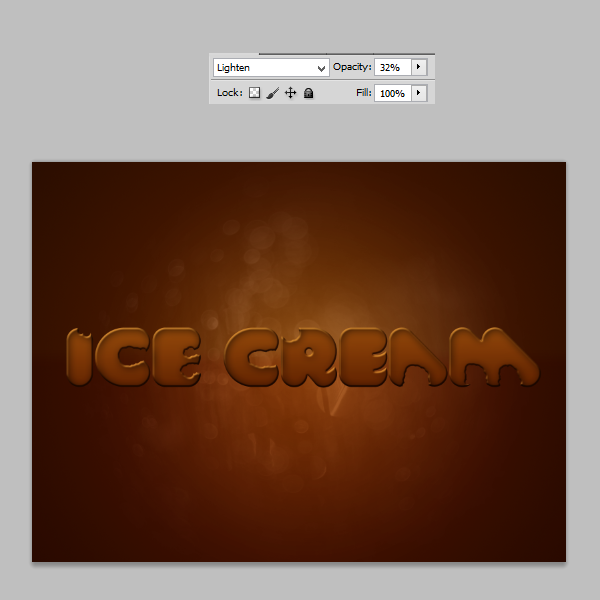
Шаг 17.
Измените режим наложения на Замена светлым.Непрозрачность 32%.

Шаг 18.
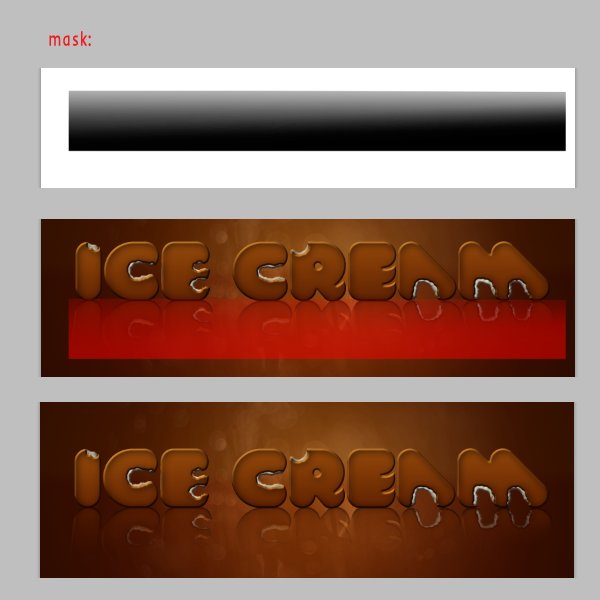
Дублируйте слой с текстом. Измените позицию текст, поместив его чуть ниже. Поработайте с маской слоя так, как показано ниже.

Шаг 19.
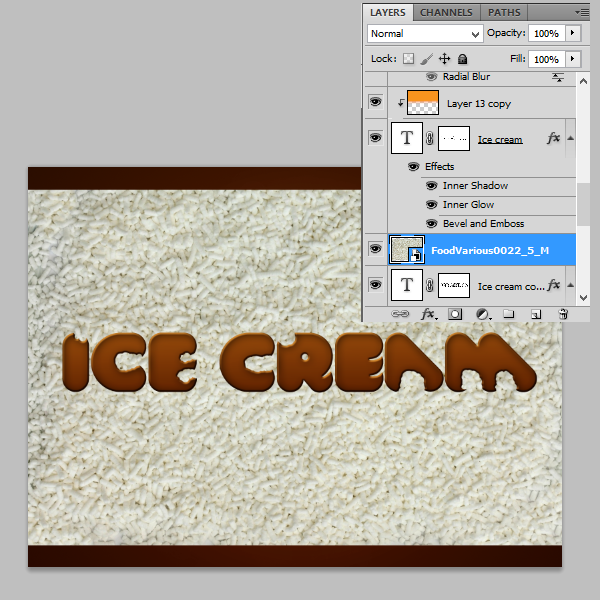
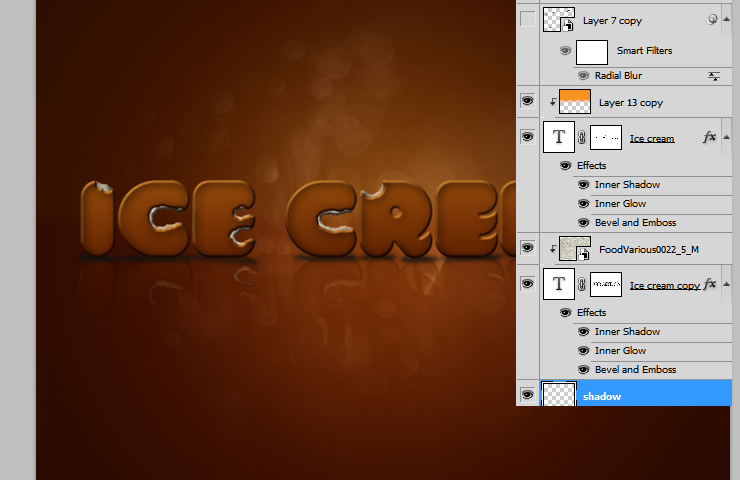
Поместите текстуру еды под дублированный слой. Расположение слоев показано ниже.

Шаг 20.
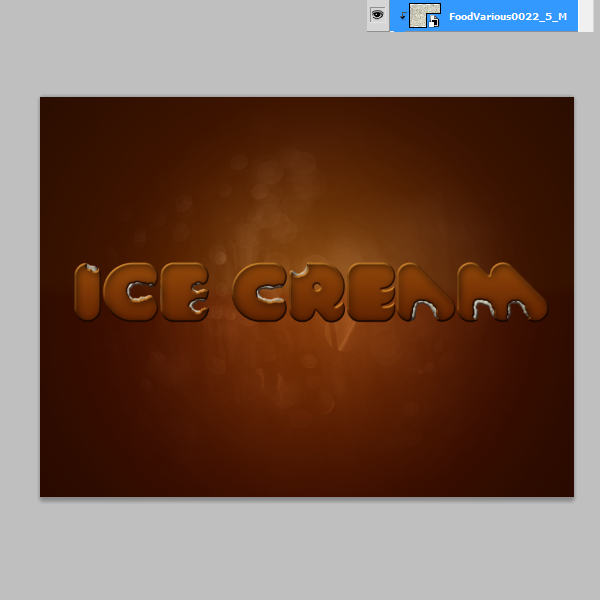
Создайте обтравочную маску для этого слоя.

Шаг 21.
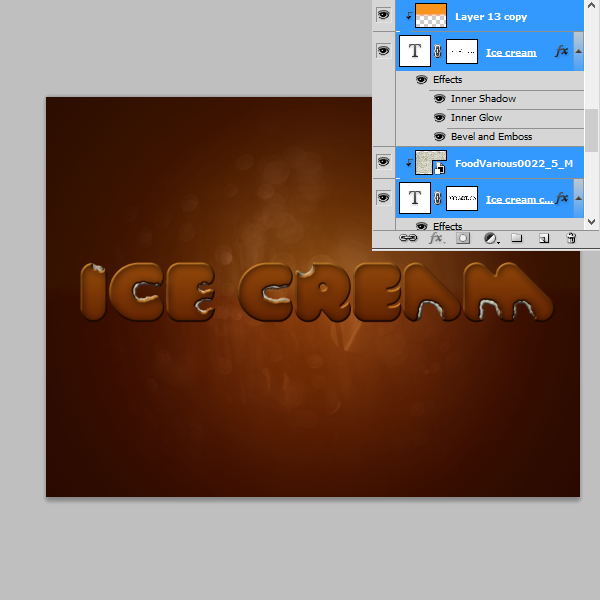
Зажмите Ctrl и выделите слои, которые показаны ниже. Дублируйте эти слои, затем конвертируйте их в смарт-объект.

Шаг 22.
Нажмите Ctrl+T, чтобы активировать Инструмент Трансформирование. Нажмите правой кнопкой мыши по буквам, отразите текст по вертикали, поработайте с перспективой.

Шаг 23.
Создайте прямоугольное выделение, захватив буквы. Используйте черно-белый градиент на маске слоя.

Шаг 24.
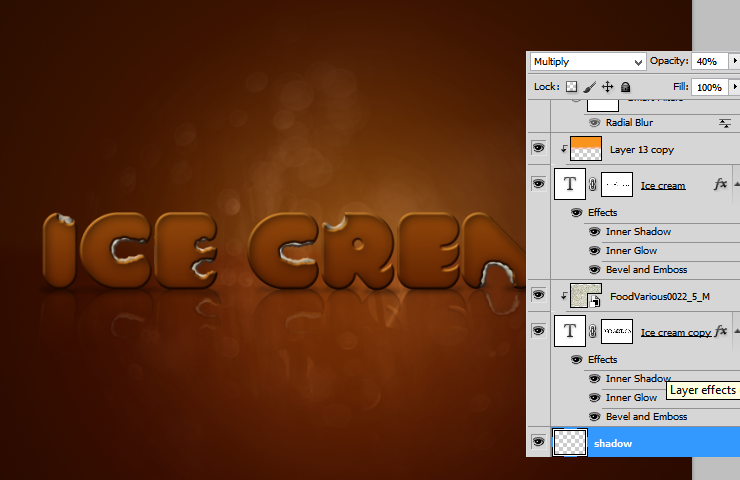
Создайте новый слой выше слоя с отражением. Мягкой круглой кистью темно-серого цвет рисуйте тень от букв (как показано ниже).

Шаг 25.
Измените режим наложения слоя на Умножение. Непрозрачность 40%.

Шаг 26
Добавьте новый слой. Скопируйте стиль слоя из первого текстового слоя. Маленькой кисточкой нарисуйте частички мороженого.

Шаг 27
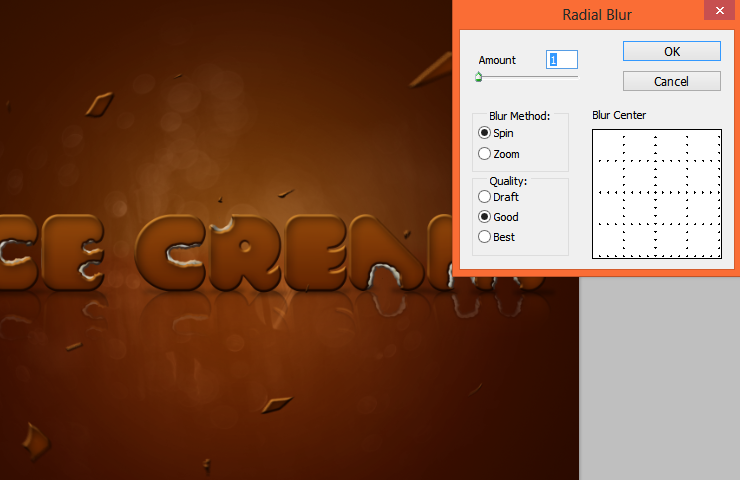
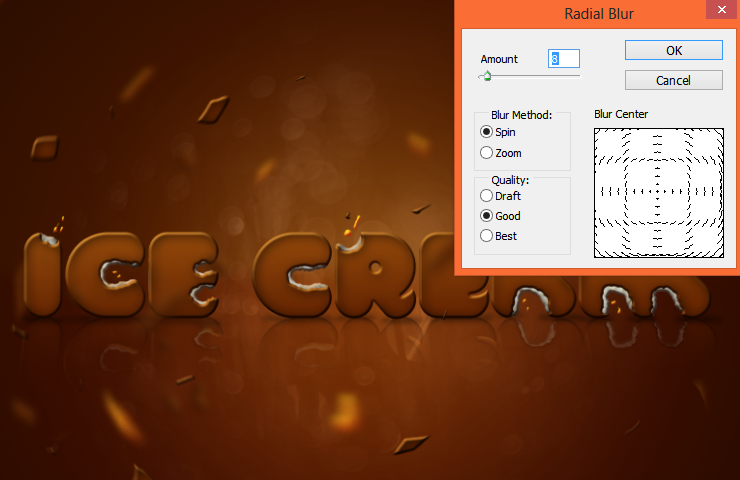
С помощью правой кнопки мышки выберите Конвертировать в Смарт Объект. Затем из главного меню выбрать Фильтр > Размытие > Радиальное размытие. Установите его значения так, как показано ниже.

Шаг 28
На новом слое повторите шаг 26

Шаг 29
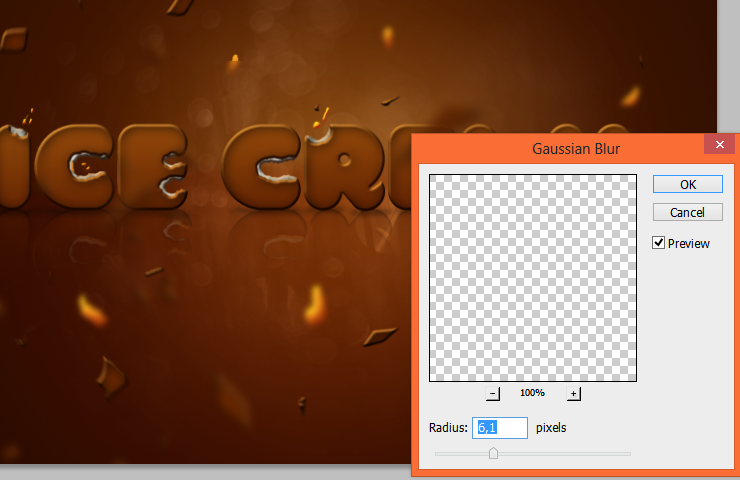
Преобразуйте в смарт-объект. Используйте меню Фильтр > Размытие > Размытие по Гауссу. Выберите 14 px.

Шаг 30
Я также добавил маски для этого слоя, потому что я рисую слишком много мороженого.

Шаг 31
Дублируйте слой с радиальным размытием. Очистите работу от фильтров и трансформируйте так, как показано на рисунке.

Шаг 32
На этом слое используем Фильтр > Размытие по Гауссу…

Шаг 33
Добавим новый слой. С небольшой щеткой и цветом #f7941d рисуем капли. Вкуснятина!

Шаг 34
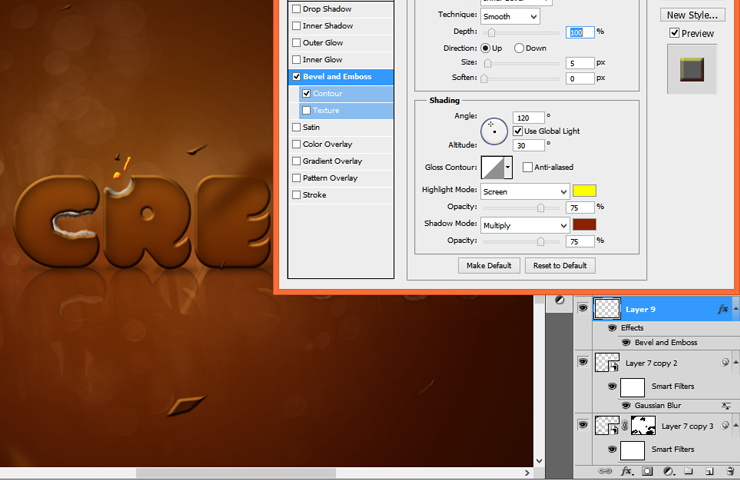
Щелкните на этом слое правой кнопкой мыши и Выберите Параметры наложения – Тиснение. Установите параметры так, как показано ниже:

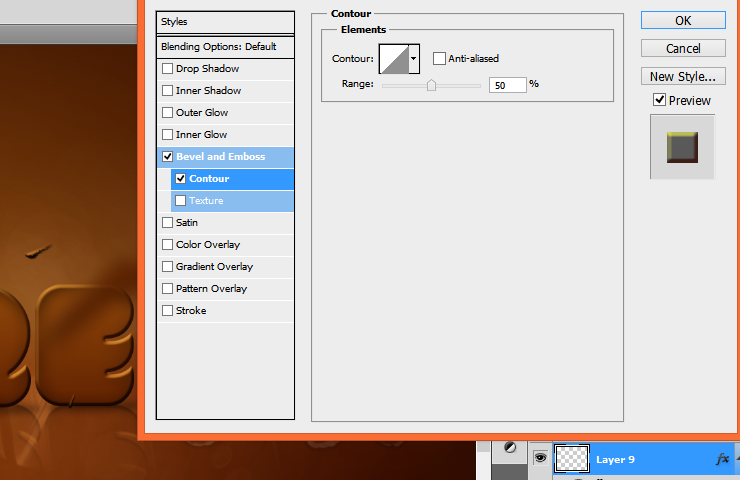
Затем добавьте контур

Шаг 35
На новом слое используйте большую кисть с теми же настройками слоя (Тиснение и Контур).

Шаг 36
Преобразуйте слой в Смарт Объект. Затем из главного меню выберите Фильтр > Размытие > Размытие по Гауссу.

Шаг 37
Далее добавьте Фильтр > Размытие > Радиальное размытие.

Шаг 38
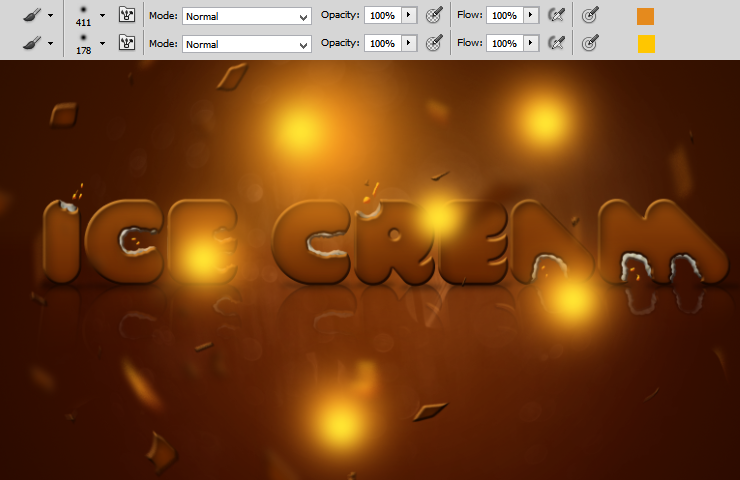
Добавьте новый слой. С помощью большой мягкой круглой кисти и #e58a1d цветом рисуйте точки. Затем, используя желтый цвет и кисть меньшего размера рисуйте точки немного поменьше.

Шаг 39
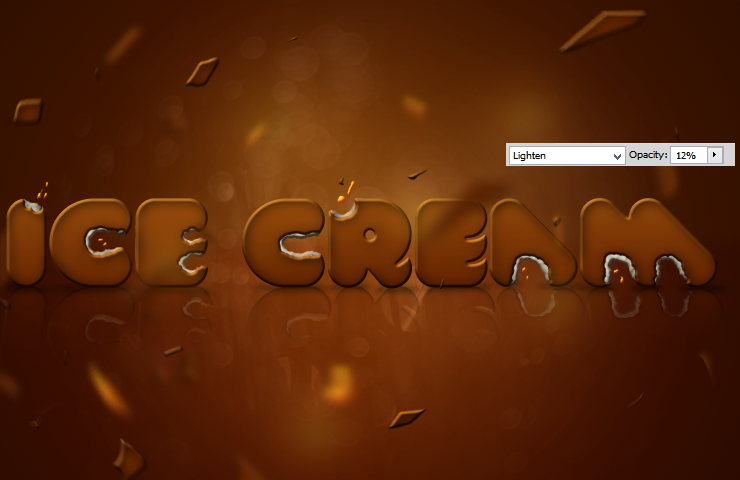
Затем измените режим наложения на Замена светлым и уменьшите непрозрачность до 12%.

Шаг 40
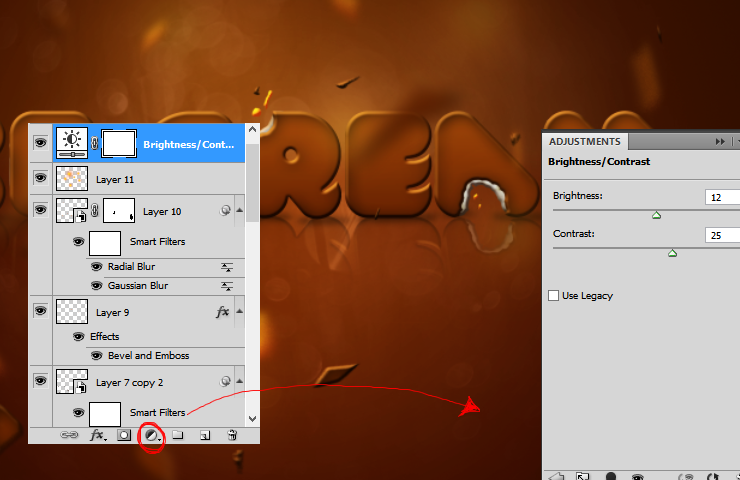
Добавьте корректирующий слой Яркость/Контрастность

Шаг 41
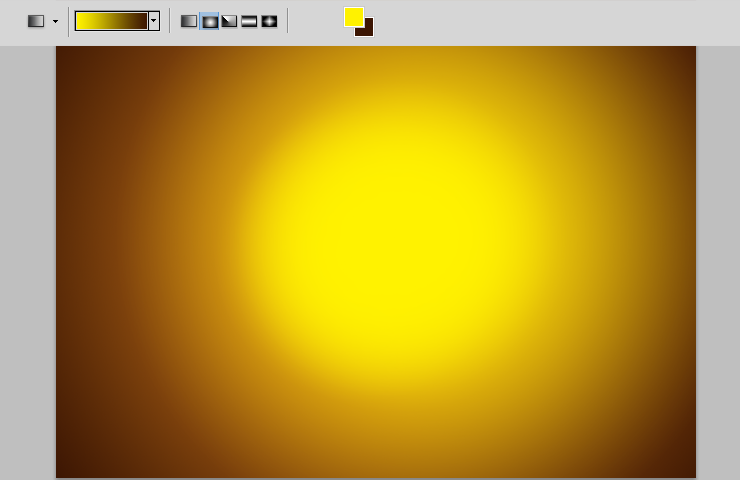
Добавьте новый слой. Затем создайте радиальный градиент, как показано на рисунке:

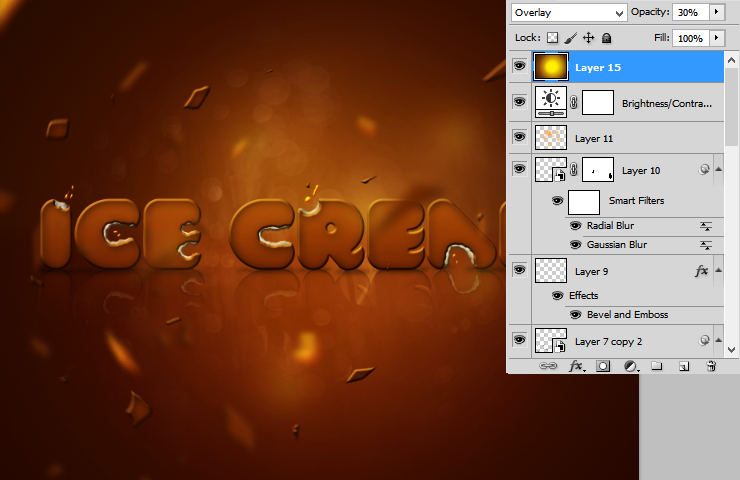
Шаг 42
Изменение режим наложения на Перекрытие и уменьшите непрозрачность до 14%.

Мы закончили!

Ссылка на оригинал урока.






Уроки просто класс !!! Правда мне легче воспринимается в формате видеоурока. Спасибо за подробный качественный урок.Удачи.
Здорово! Спасибо!
Это за пределами моего понимания. Для кого и для чего это?