Постер в стиле ретро в Фотошопе
Итак, в этом уроке мы создадим с вами интересную композицию. С помощью этого урока вы узнаете много новых полезных вещей, и я надеюсь, они вам пригодятся после! По окончанию урока вы получите постер с различными световыми эффектами. Я покажу вам достаточно легкий процесс создания этой композиции. Давайте начнем.
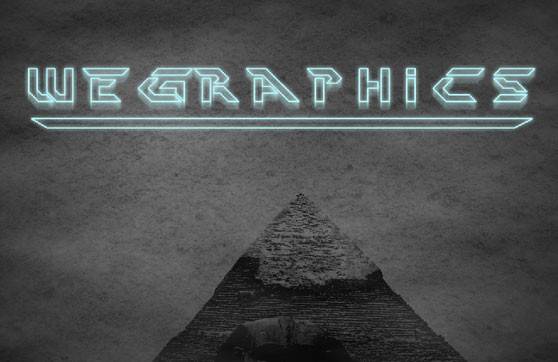
Изображение, которое мы получим в итоге:
Шаг 1
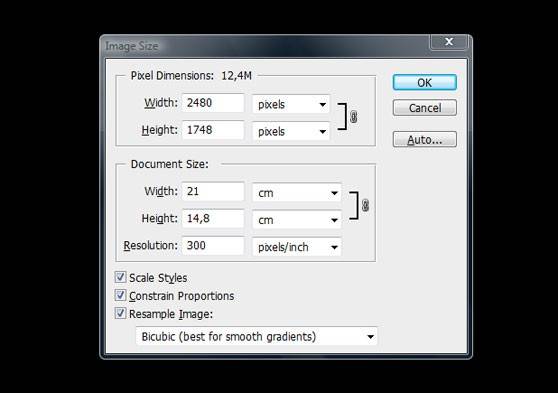
Создайте новый документ размером 2480х1748 пикс. Выберите Инструмент Заливка и залейте фон черным цветом.
Шаг 2
Создайте новый слой, выберите Инструмент Кисть и используйте большую белую мягкую кисть (Нажим 0%), поставьте большую точку этой кистью в самом центре изображения. Понизьте непрозрачность слоя до 10%. Далее еще раз поставьте другую точку, только в другом месте. Таким образом, вы создадите мягкий свет в центре изображения. Некоторые могут просто попробовать здесь радиальный градиент, но я считаю, что работа с кистями и слоями дает нам больший контроль над картиной в целом.
Шаг 3
Скачайте текстуру камня или горы. Откройте ее в фотошоп. Подгоните эту текстуру под размер изображения с помощью Инструмента Трансформирование (Ctrl+T). Чтобы эта текстура смотрела более реалистичнее, измените режим наложения слоя на Перекрытие, непрозрачность понизьте до 35%.
Шаг 4
Скачайте изображение Египет, откройте его в Фотошоп. Нажмите Shift+Ctrl+U, чтобы обесцветить фотографию.
Шаг 5
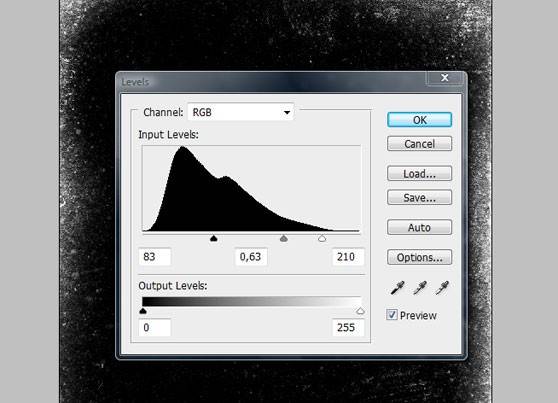
Нажмите Ctrl+L, откройте окно слоев и с помощью следующих настроек измените контраст:
Шаг 6
Вставьте это изображение в основной холст. Измените режим наложения слоя на Умножение. Расположите сфинкса так, как показано ниже:
Шаг 7
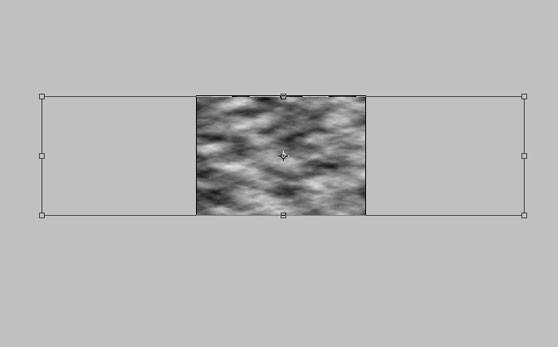
Создайте новый слой. Перейдите в Фильтр-Рендеринг-Облака. Далее нажмите Ctrl+T и растяните изображение «облаков», как показано ниже:
Шаг 8
Установите режим наложения слоя на Экран, непрозрачность понизьте до 20%. Мы использовали облака, чтобы сделать эффект нашей композиции более заметным.
Шаг 9
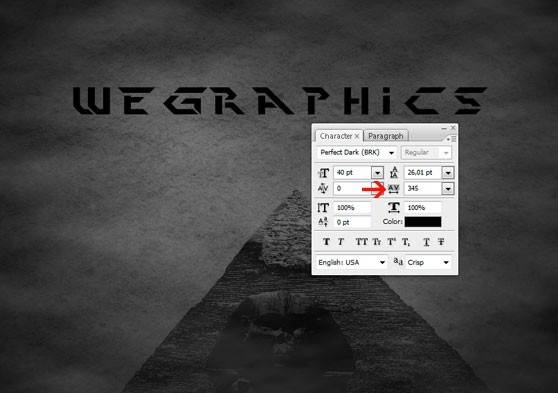
Для текста я использовал шрифт Perfect Dark. Напишите нужное слово или фразу. В случае, если буквы расположены слишком близко, вы можете изменить настройки в Панели текста.
Шаг 10
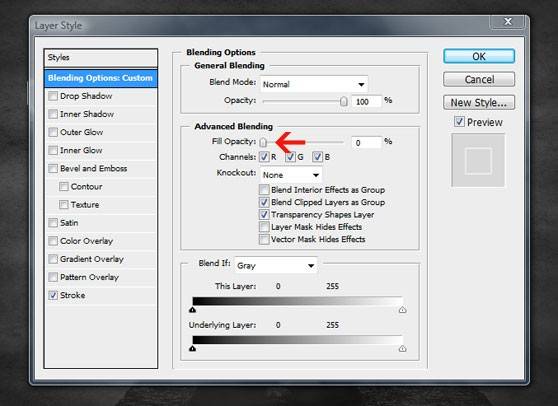
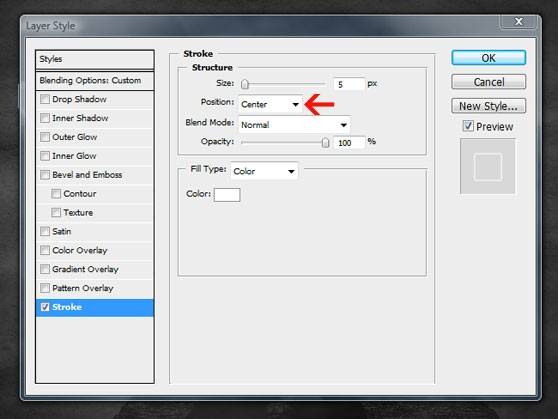
Щелкните правой кнопкой мыши по слою с текстом и перейдите в стили слоя. Установите заливку на 0%. Во вкладке Обводка выберите позицию : Из центра.
Шаг 11
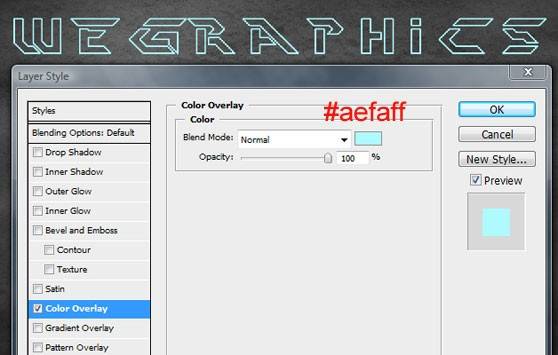
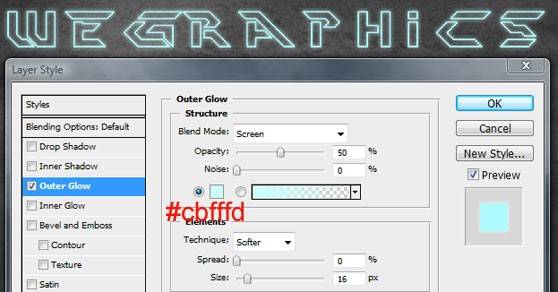
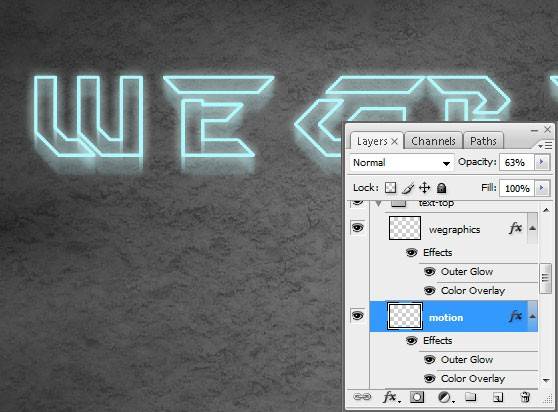
Здесь мы добавим другие настройки для нашего текста. Я хочу создать некоторый эффект для нашего текста. В стиле того же слоя измените следующие настройки:
Шаг 12
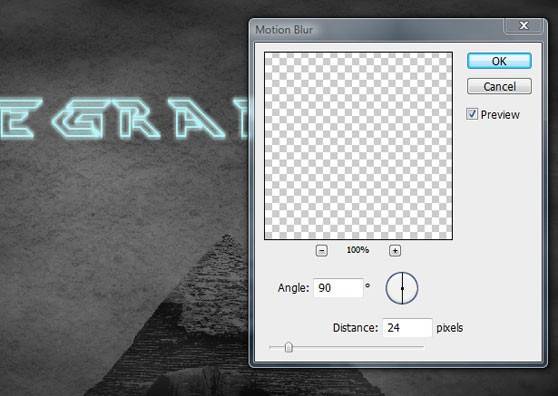
Дублируйте слой с текстом и чуть-чуть сдвиньте его от оригинала. В дублированном слое перейдите в Фильтр-Размытие-Размытие в движении, установите значение примерно на 25 пикселей с углом 90 градусов.
Шаг 13
Теперь добавим тексту 3D эффект. Установите слой с размытием ниже слоя с оригинальным текстом.
Шаг 14
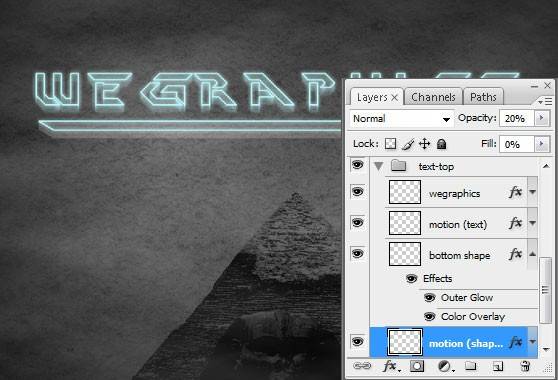
Выберите Инструмент Прямоугольник, и нарисуйте фигуру под текстом. И повторите то же самое с прямоугольником, что мы делали в шаге 10 с текстом.
Шаг 15
Перейдите в Редактирование-Трансформирование-Перспектива и сделайте прямоугольник таким, как показано ниже:
Шаг 16
Мы должны повторить технику, проделанную с текстом. Также в стилях слоя добавить цвет, обводу и другие эффекты, которые были с текстом.
Шаг 17
Для завершения эффекта, также скопируйте прямоугольник на новый слой, используйте размытие в движении и поместите под низ основного слоя с прямоугольником.
Шаг 18
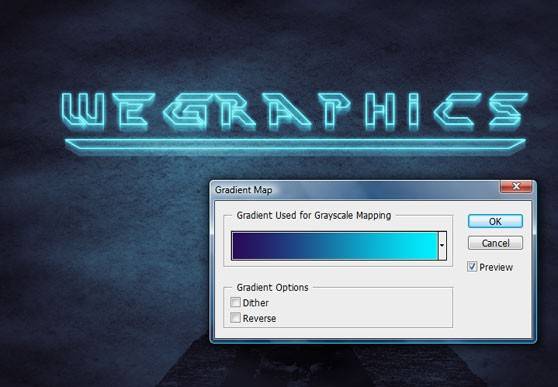
Давайте добавим цвета нашей композиции. Создайте новый корректирующий Карта Градиента, градиент установите от #290a59 цвета до #00f0ff. Режим слоя – Перекрытие, непрозрачность – 60%.
Шаг 19
Скачайте в интернете текстуру старой бумаги. Откройте эту текстуру в Фотошоп. Мы будем использовать текстуру для создания шума. Нажмите Shift+Ctrl+U, чтобы обесцветить изображение. Затем инвертируйте его (Ctrl+I). Наконец, активируйте окно уровней (Ctrl+L).
Шаг 20
Подгоните текстуру под размер нашего холста с помощью Ctrl+T. Режим наложения слоя – Экран.
Шаг 21
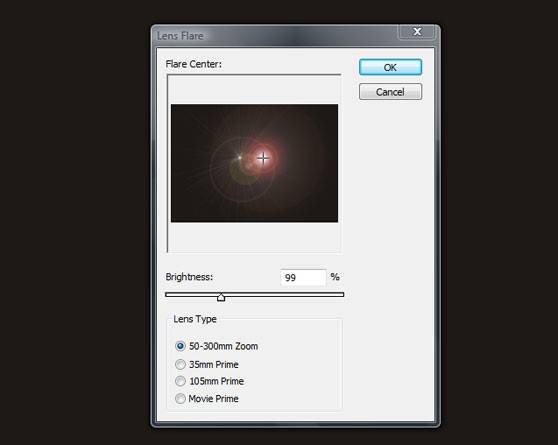
Создайте новый слой и залейте его черным цветом. Перейдите в Фильтр-Рендеринг-Блик, тип объектива – 50-300 mm. Режим наложения слоя на экран.
Шаг 22
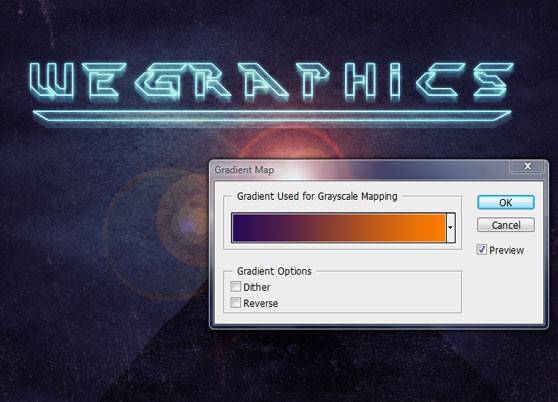
В этом шаге я решил немного поиграть с цветокоррекцией. Я решил добавить еще один корректирующий слой Карта Градиента. Время для использования фиолетовых и оранжевых оттенков. Режим наложения слоя – Перекрытие, непрозрачность – 50%. Вы можете выбрать свои цвета.
Шаг 23
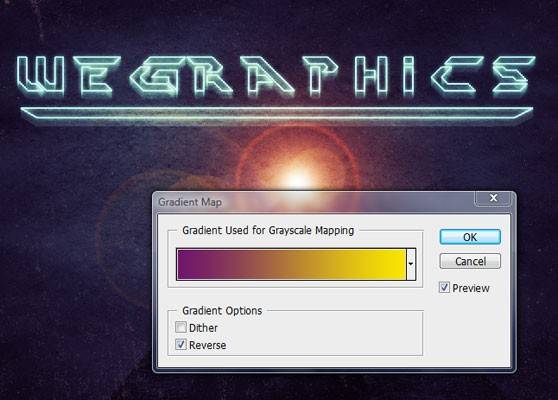
Давайте добавим еще один слой с градиентом. Теперь уже от фиолетового к желтому. Поставьте галочку на Инвертировать. Режим наложения слоя установите на Перекрытие, непрозрачность – 30%.
Шаг 24
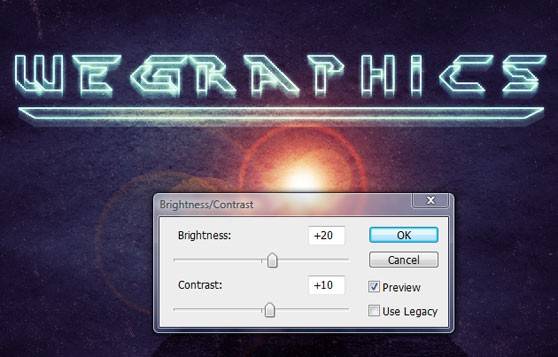
Итак, последний корректирующий слой: Яркость и контрастность. Яркость +20, Контрастность +10.
Шаг 25
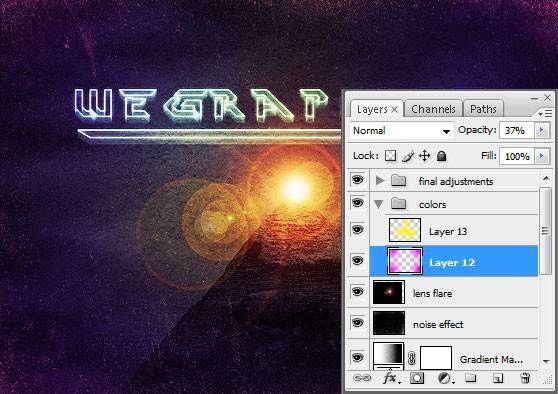
Чтобы сделать акцент на центр изображения, создайте новый слой, поместите его под все корректирующие слои, созданные в последних шагах. Установите режим наложения слоя на Перекрытие. Выберите большую мягкую желтую кисть и поставьте большую точку в центре, где расположены блики. Непрозрачность кисти можно понизить до 25%.
Создайте второй слой (режим наложения Перекрытие). Выберите фиолетовую кисть, и красьте по краям холста, чтобы создать эффект шума.
Вот мой результат:
Шаг 26
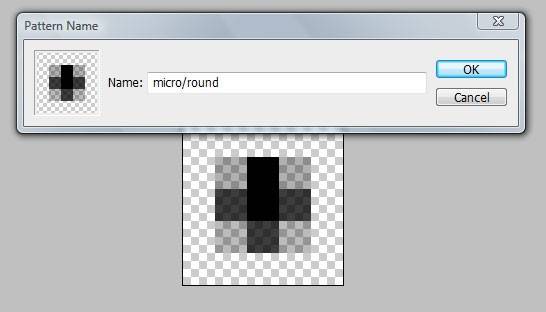
Хороший результат, но чтобы изображение выглядело старее, создадим узор. Создайте новый документ размером 5х5 пикс. Выберите Эллипс, удерживайте Shift и рисуйте круг в центре. Затем перейдите в Редактировать-Определить узор. Назовите его, как хотите. После этого вернитесь к нашему основному документу.
Шаг 27
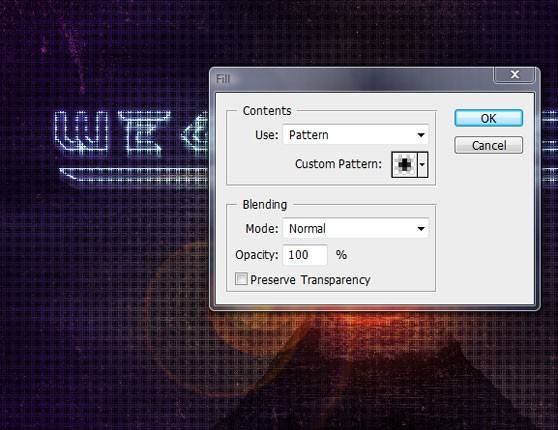
Создайте новый слой над слоями с текстом. Перейдите в Редактировать-Выполнить заливку и выберите созданный вам узор. Далее нажмите ОК.
Шаг 28
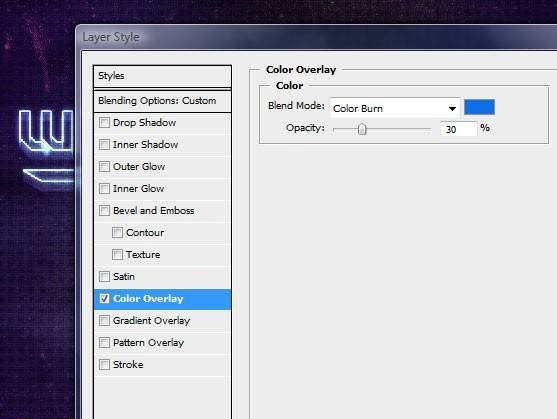
Непрозрачность слоя с заливкой установите на 0%, добавьте в стилях слоя Наложение цвета #0d6fe8, а режим наложения это цвета на Затемнение основы.
Шаг 29
Создайте новую группу под слоем с узором и режим наложения нового слоя установите на Осветление основы. Эта группа будет придавать тексту светящийся эффект. Создайте новый слой внутри группы, выберите белую мягкую кисть и начните ею «рисовать» в тех местах, которые вы считаете нужными (хотите осветлить). Вы заметите очень сильный эффект, чтобы это исправьте, просто поиграйтесь с непрозрачностью слоя.
Шаг 30
Наша композиция почти готова! Последний штрих, надписи снизу нашего постера. Все зависит от вашей фантазии и воображения! Вот мой конечный результат:
Ссылка на оригинал урока.







































Не понравилось. Очень длинно и занудно, но имеет право жить.
Всё можно сделать проще используя др программы, которые хорошо интегрируются с фотошоп.
Например, RedGiant и др. Конечно они стоят денег, но они этого стоят, как и фотошоп.
Да можно, но здесь я преследовал цель показать как все это можно сделать именно средствами фотошопа без других программ. Если вы сможете это делать своими руками, то с программой у вас это получиться лучше так как уже будите знать весь алгоритм и сможете все сами подправить если что-то пошло не так.