Создадим текстовой эффект в виде жирафа
В этом уроке мы создадим интересный текстовый эффект в виде шкуры жирафа, но в дальнейшем Вы можете выбрать любое другое животное, например зебру. Все зависит от Вашего воображения. Этот урок рассчитан для средних пользователей фотошопа, но я уверен, что Вы будете удивлены результатом.
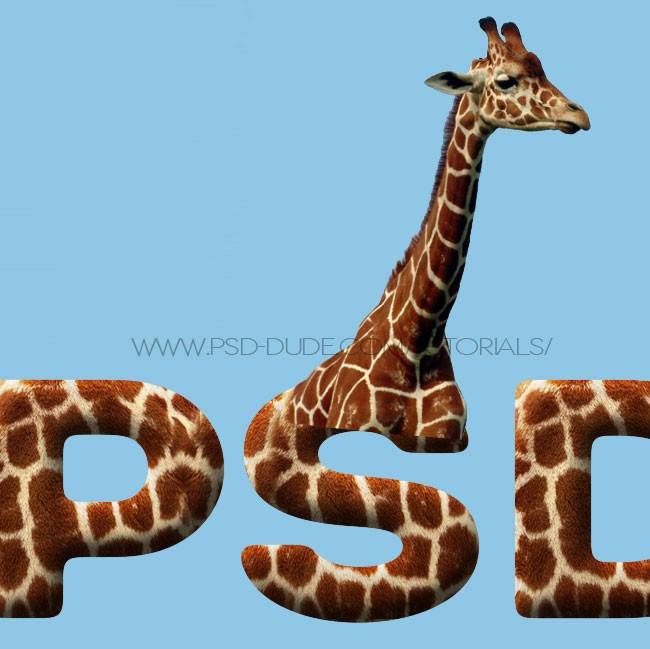
Предварительный просмотр изображения
Шаг 1.
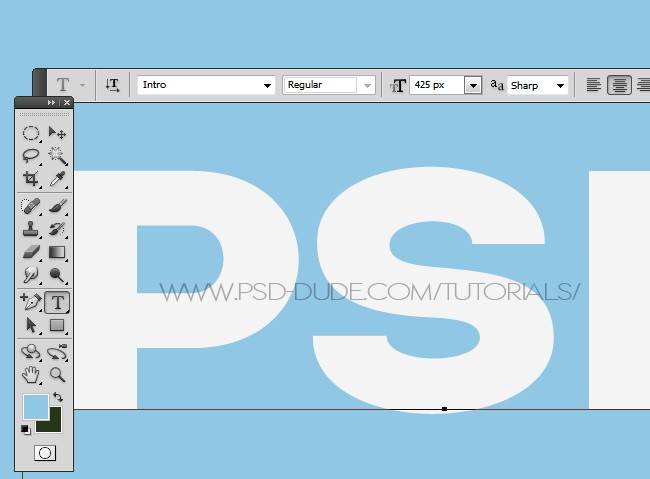
Давайте начнем с создания заднего фона. Залейте его цветом #90c7e5 или любым другим цветом, голубого оттенка. Затем я добавил текст, используя специальный инструмент в фотошоп. Я использовал шрифт Intro, размер 425px, цвет белый.
Шаг 2.
Закруглим края нашего текста, используя следующую технику: нажмите правой кнопкой мыши по слою с текстом и выберите Растрировать слой.
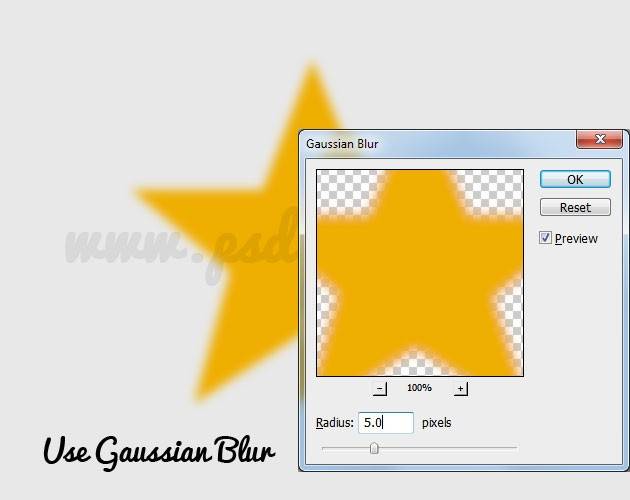
Перейдите в Фильтр – Размытие – Размытие по Гауссу. Радиус размытия зависит от размера Вашего изображения. Ориентируйтесь на мой результат, который показан ниже:
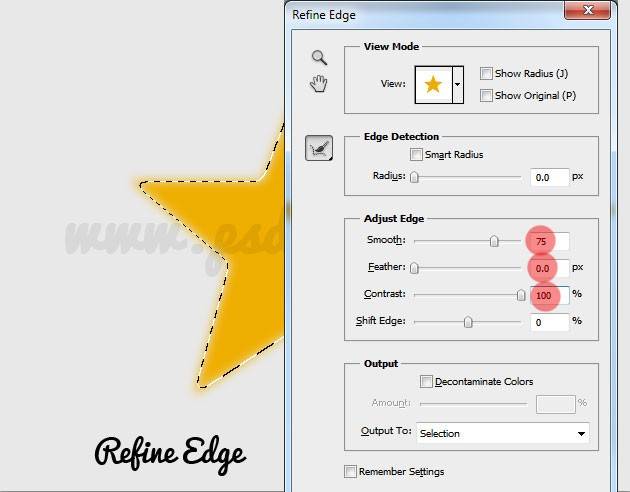
Нажмите Ctrl и кликните по слою с текстом, перейдите в Выделение – Уточнить край. Настройки показаны ниже:
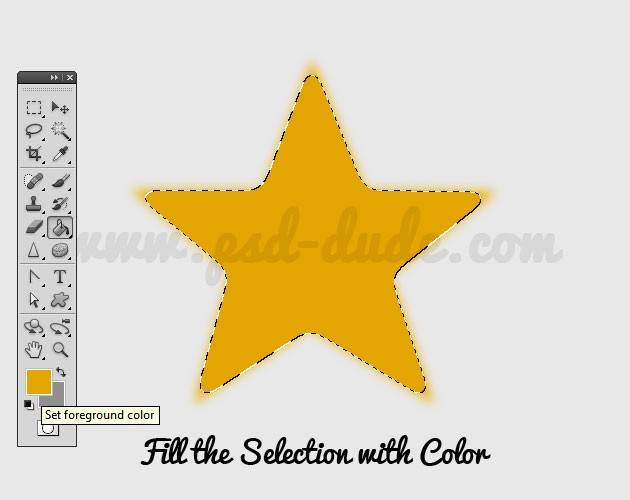
Залейте фигуру (текст) нужным цветом.
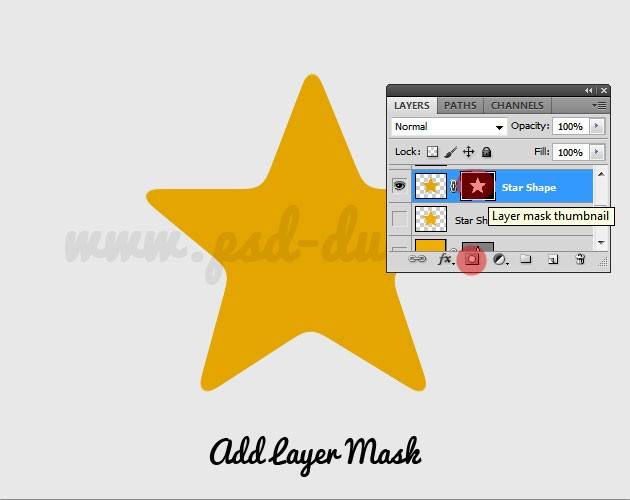
Создайте слой-маску и Вы увидите, как изменились края текста.
Шаг 3.
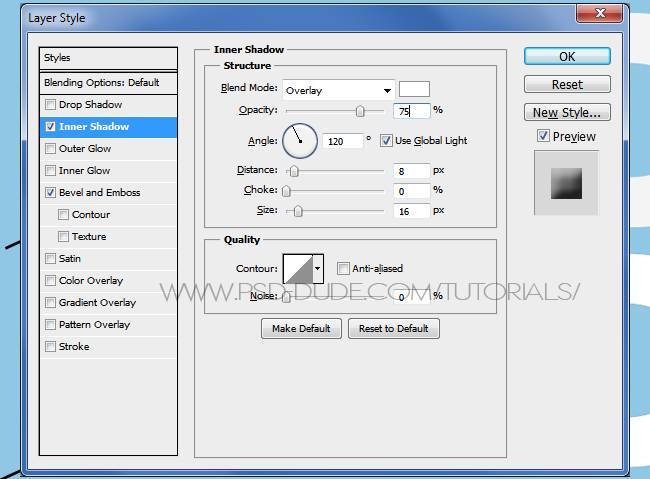
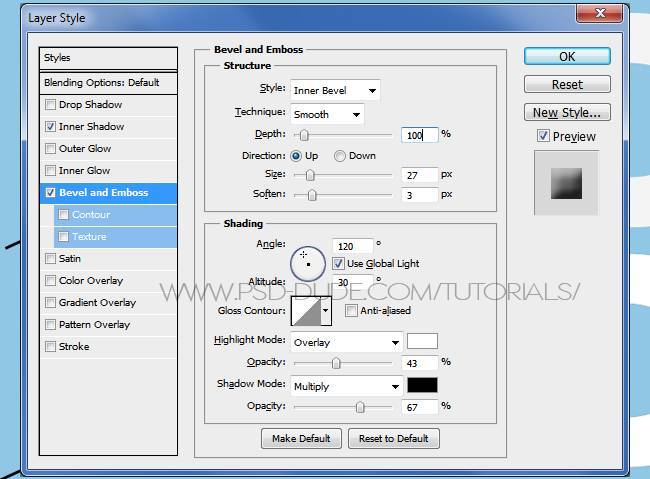
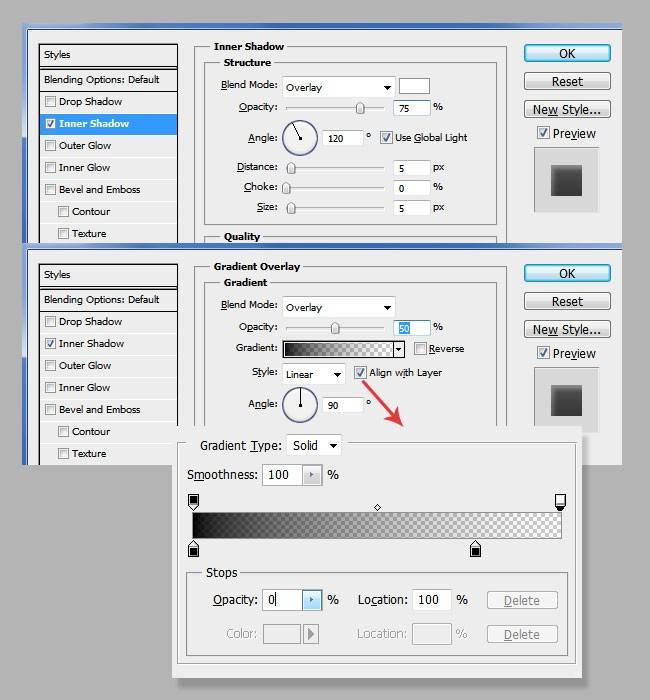
Добавьте Стили слоя, для слоя с текстом.
Шаг 4.
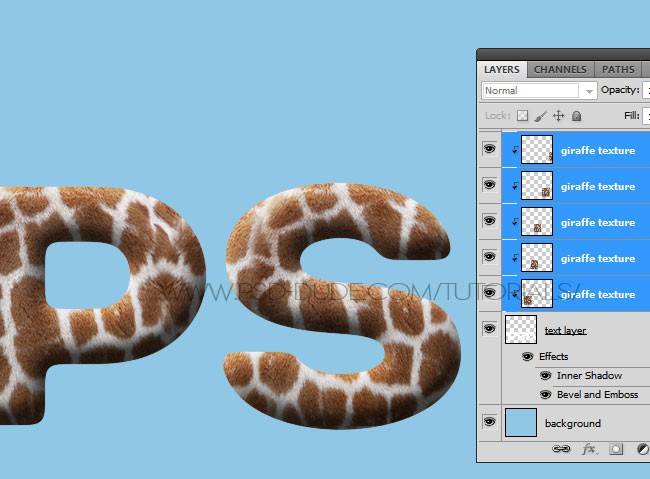
Выберите текстуру кожи жирафа из этой коллекции. Изменяйте размер и дублируйте этот слой несколько раз, пока не покроете весь текст. Чтобы смягчить переход от одной текстуры к другой используйте инструмент Ластик и мягкую круглую кисть.
Шаг 5.
Вместите все слои с текстурой выше слоя с текстом и добавьте к ним обтравочную маску.
Шаг 6.
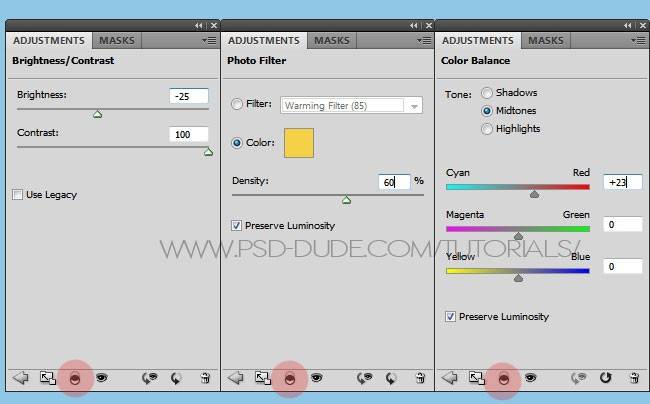
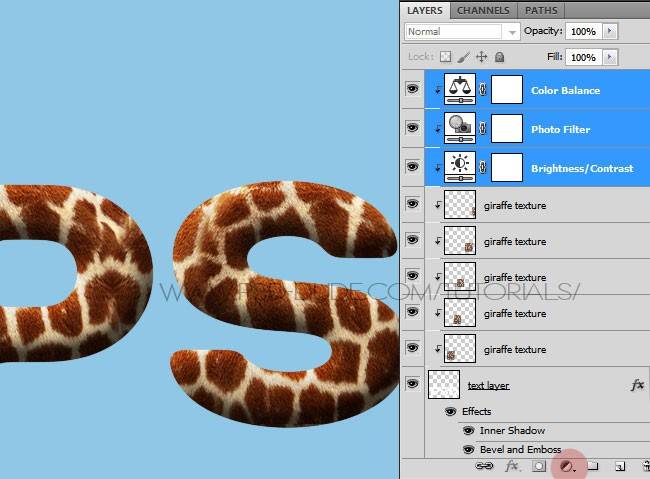
Теперь добавим несколько корректирующих слоев с обтравочной маской (Яркость / Котрастность, Фотофильтр, Цветовой баланс). Мы делаем это для того, чтобы буквы по цвету совпадали с окраской жирафа, которого мы будем использовать далее. Цвет фотофильтра: #f4d146
Шаг 7.
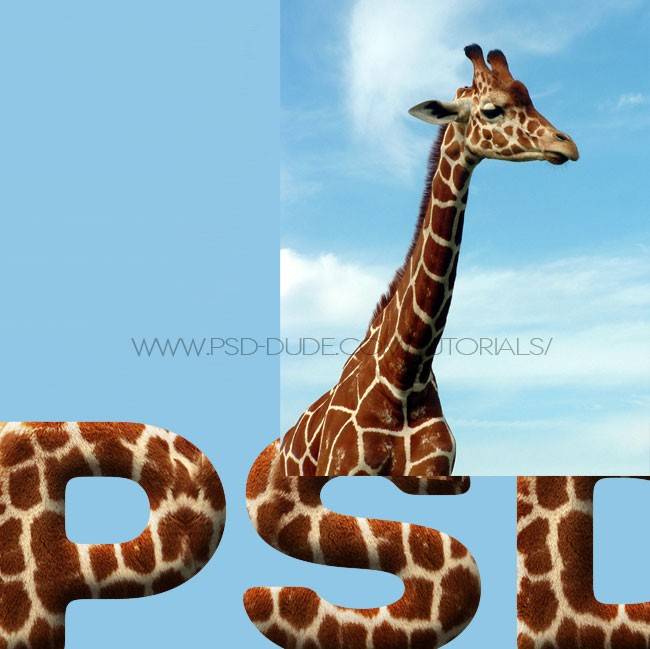
Добавим изображение жирафа и переместим его так, как показано ниже. Измените размер изображения. Теперь нам нужно избавиться от заднего фона. Для этого используйте любой удобный для вас способ. Один из более эффективных – использование инструмента Выделения.
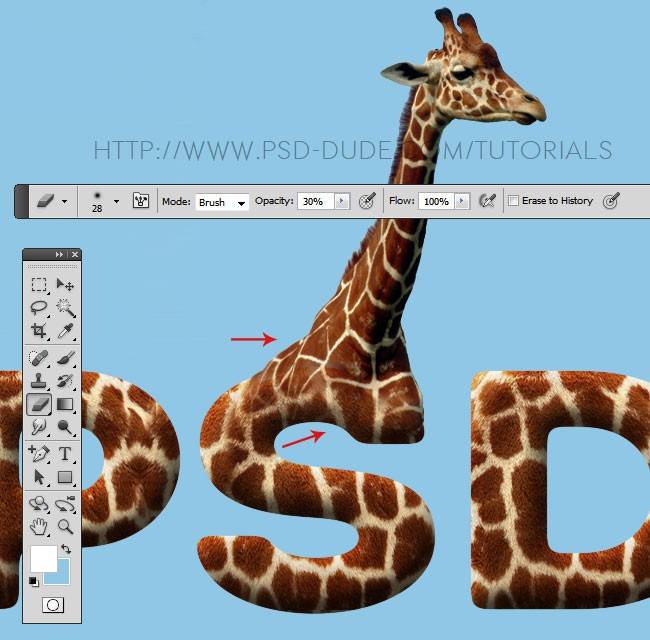
Шаг 8.
Выберите инструмент Ластик, мягкую круглую кисть. Непрозрачность установите на 30%. Нам нужно сделать незаметным переход от буквы к шее жирафа. Если вы хотите, можете использовать слой-маску. Так вы сможете полностью контролировать процесс, меняя цвет кисти от черного к белому.
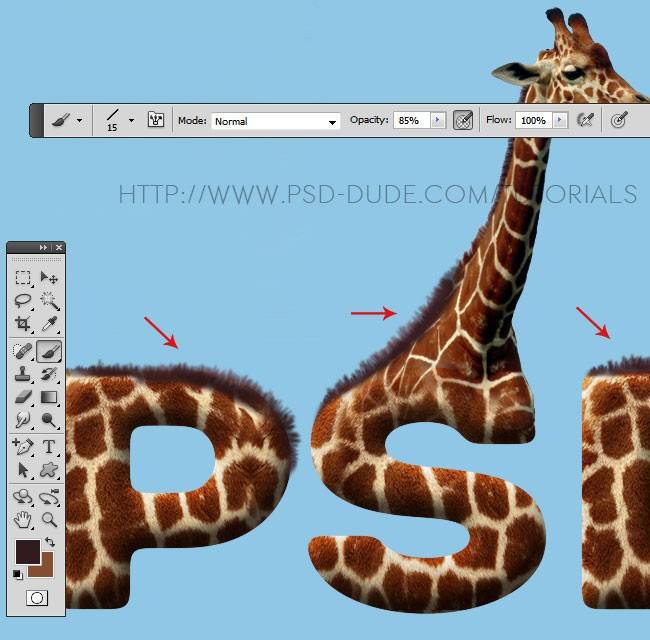
Шаг 9.
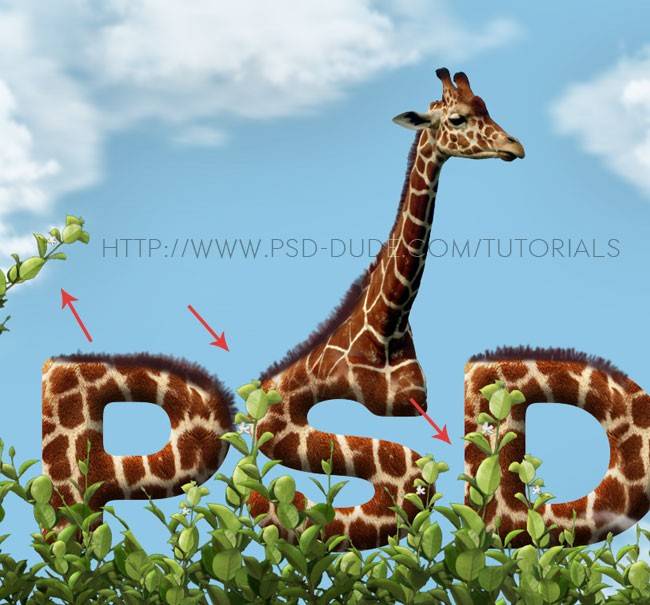
Выберите понравившиеся вам кисти из этой коллекции и добавьте небольшой пушок по краям букв, а также шеи жирафа. Используйте темно-коричневый цвет, также для этого вы можете использовать инструмент Пипетка.
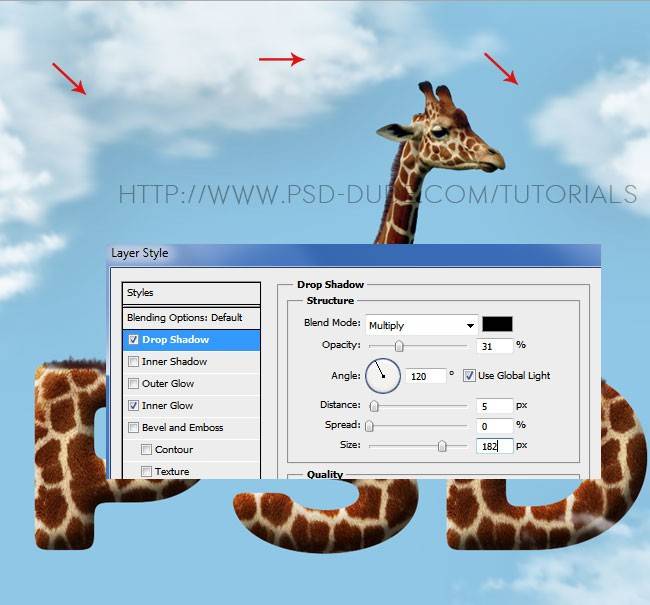
Шаг 10.
Создайте новый слой и добавьте облака на наш фон, используя специальные кисти и белый цвет. Меняйте непрозрачность, а также для некоторых облаков добавьте размытие (небольшого радиуса). Добавьте для слоя с облаками тень, используя стили слоя. Если хотите, то можете просто использовать текстуру неба.
Шаг 11.
Теперь добавим немного зелени, используя это изображение. Мы будем использовать только одну веточку, поэтому дублируйте слой несколько раз, меняйте его размер, отражайте по горизонтали и перемещайте. Также меняйте цвет, котрастность и яркость. Откройте стили слоя и добавьте тени. Ниже приведены настройки слоя с зелень.
Шаг 12.
Конвертируйте слой с зеленью в смарт-объект. Дублируйте слой и «размножьте» его по всему изображению.
Шаг 13.
Объедините все слои с зеленью, дублируйте этот слой, измените цвет на черный, понизьте непрозрачность слоя до 60%. Добавьте фильтр размытия. Таким образом мы добавим тени, падающие от листьев.
Шаг 14.
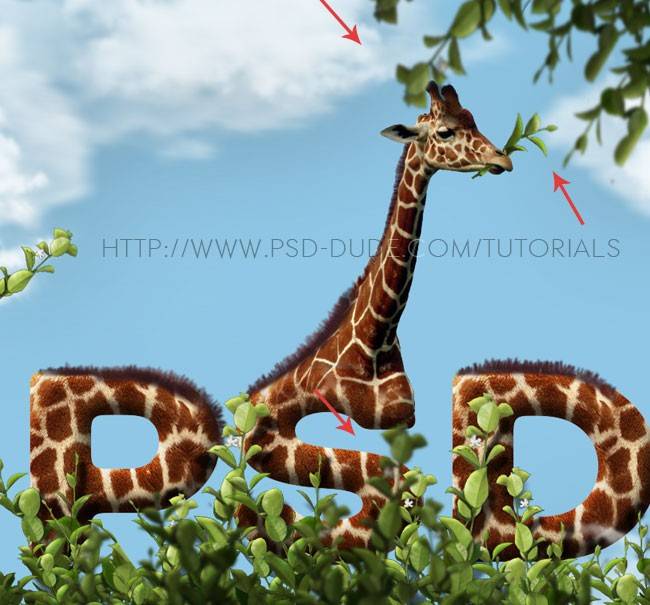
Добавим еще немножко зелени. Поместите веточку в правый верхний угол. Используйте размытие по Гауссу. Затемните слой, используя корректирующий слой Яркость / Контрастность. Также вы можете добавить веточку жирафу в рот.
Шаг 15.
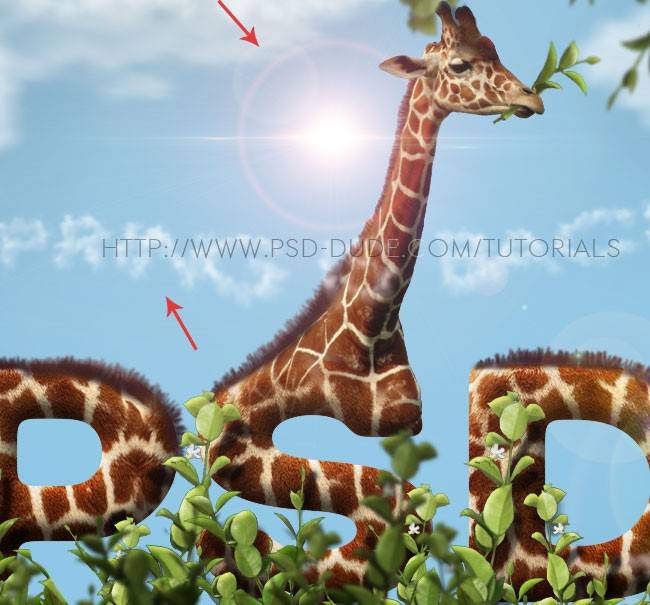
Если вы хотите сделать изображение более интересным, можете добавить блик на изображение. Измените режим наложения слоя с бликом на Экран.
Шаг 16.
В конце я добавил корректирующие слои: Фотофильтр (цвет #ec8a00) и Яркость / Контрастность (котрастность нужно уменьшить до 60). Ниже вы можете увидеть мой конечный результат
Ссылка на оригинал урока.