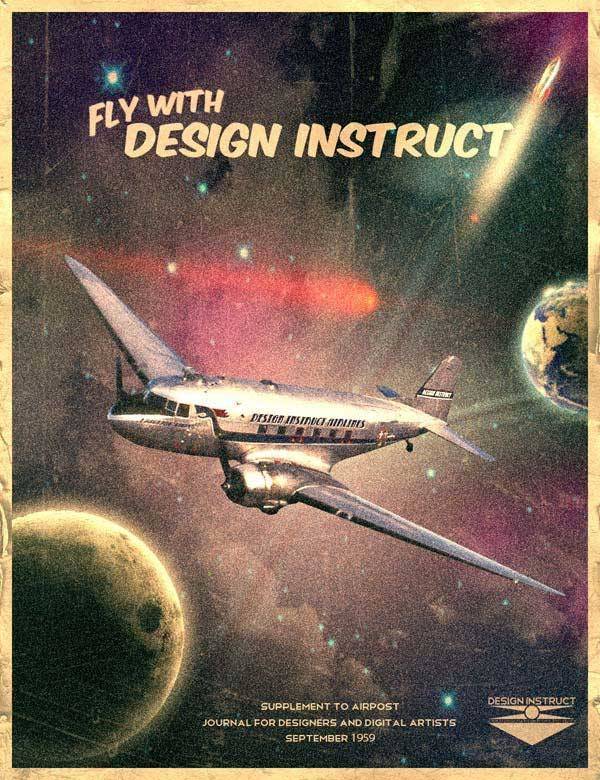
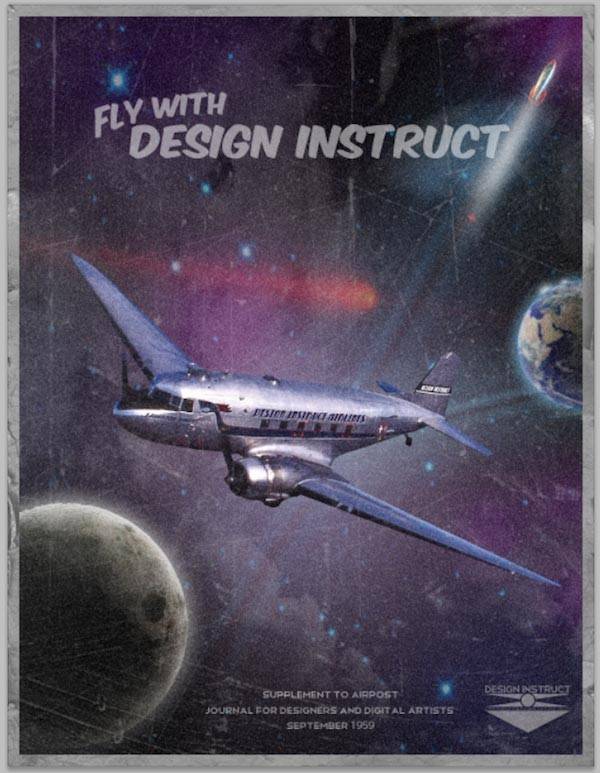
Создаем коллаж, используя винтажный графический дизайн
В этом уроке как создается необыкновенный винтажный дизайн с шикарным эффектом «изношенности», который усилит тот результат, которого мы хотим достигнуть. Фон мы сделаем звездным, используя заготовленные изображения, быстро и просто добавим легкую дымку, с нуля нарисуем полосы света и прочие интересные штуки . Вы освоите множество техник графического дизайна, используя массу инструментов Фотошопа.
Ресурсы для урока:
Изображение: PIA13115: WISE Catches Comet 65P/Gunn
Изображение: PIA00405: Earth’s Moon
Изображение: The Blue Marble
Изображение: Douglas DC-3, SE-CFP
Изображение: Rocket
Текстура: Cloud Texture 04
Текстура: Cloud Texture 06
Текстура: Cloud Texture 07
Текстура: Handmade Paper
Кисти: CD Scratch
PSD: Design Instruct Retro Logo
Шрифт: Betty Noir
Шрифт: League Gothic
Шрифт: Komika Axis
Шрифт: Telegraphico
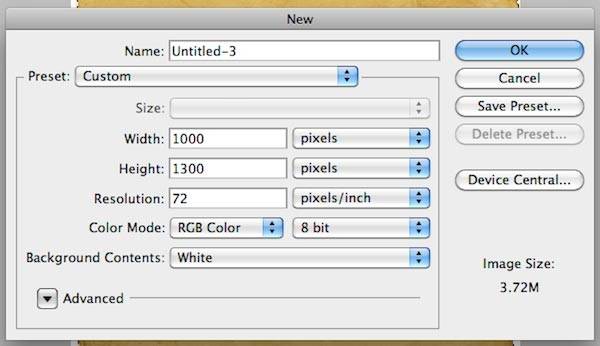
Шаг 1: Настройки нового документа
Открываем Фотошоп и создаем новый документ таких размеров, каких вы хотите. Не забудьте выставить высокое разрешение (от 150 до 300 dpi) и выбрать Цветовой режим CMYK, если вы хотите в дальнейшем напечатать получившийся постер. Я для нашего урока создал документ размерами 1000×1300 пикселей, в формате RGB и с разрешением 72dpi для интернета.
Шаг 2: Создание фона со звездами
Заливаем фоновый слой черным цветом (#000000), используя инструмент Заливка
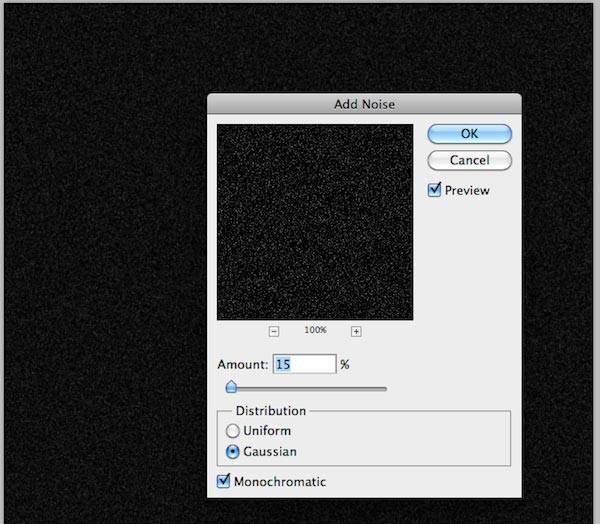
Идем в меню Фильтр – Шум – Добавить шум. Выставляем значение 15% для Эффекта, выбираем Распределение по Гауссу, а также отмечаем опцию Монохромный.
Итак, у нас есть слой с шумом. Чтобы поработать с эффектом шума и быстро и легко создать звездный фон нам нужно добавить корректирующий слой.
Во-первых, увеличим изображение до 100%, чтобы увидеть его в реальном размере (инструмент Масштаб (Z) или Cmd/Ctrl+1). Нам это нужно для того, чтобы все изменения, которые мы делаем были нам видны в полном разрешении.
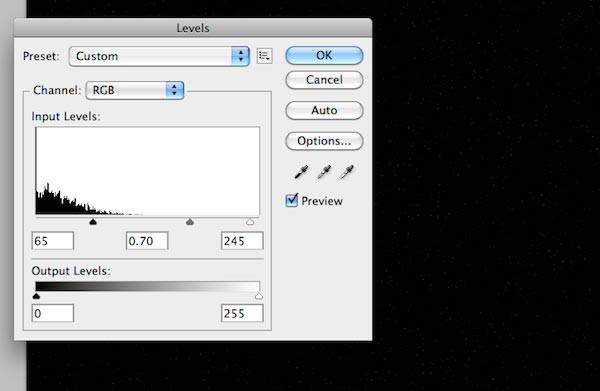
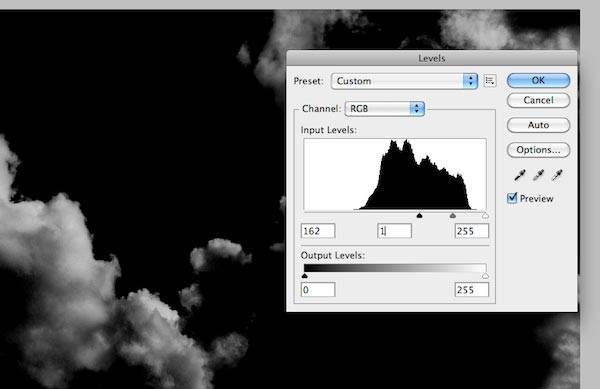
Далее, меню Изображение – Коррекция – Уровни, входные значения выставляем соответственно на 65, 0.70 и 245, чтобы немного подавить шум и получить нужный нам эффект.
Шаг 3: Создаем первичный эффект дымки
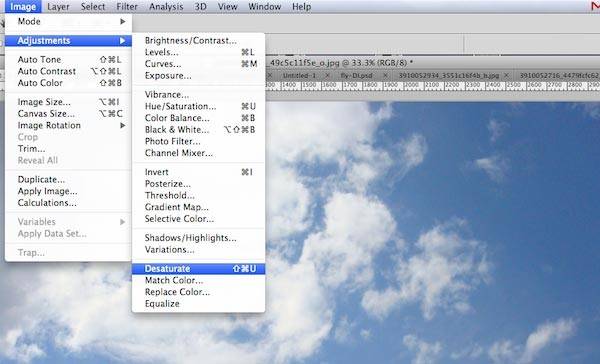
Скачайте файл «Cloud Texture 04» и откройте его. Первым делом осветлим это изображение: Изображение – Коррекция – Обесцветить (Shift + Cmd/Ctrl + U).
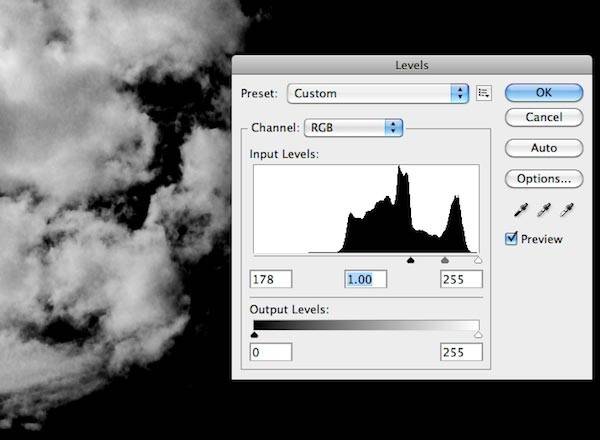
Далее, преобразуем голубое небо в черное с помощью корректирующего слоя (Изображение – Коррекция – Уровни).
Теперь разместите изображение неба на нашем холсте и, используя Свободное трансформирование (Cmd/Ctrl + T), подгоните его по размеру.
Измените режим наложения на Осветление и установите прозрачность фона 15%.
Давайте добавим немного цвета нашей дымке. Создаем новый слой поверх слоя с небом. Установите основным цветом фиолетовый (#300a50). Затем возьмите инструмент Кисть (B), выберите мягкую кисть и установите значение диаметра кисти примерно на 660 пикселей, Жесткость на 0, а прозрачность на 40%. Поставьте всего одно пятно этой кистью в верхнем левом углу облаков.
Продолжим добавлять цвета. Создаем еще один слой. Меняем основной цвет на светло-фиолетовый (#710275). Уменьшаем диаметр кисти до 390 пикселей. Один раз кликаем поверх облаков, чтобы добавить штрихи и один раз в верхнем правом углу.
И еще раз! Новый слой, меняем основной цвет на темно голубой (#111139), диаметр: 660 пикселей, и ставим еще пару пятен на нашем холсте.
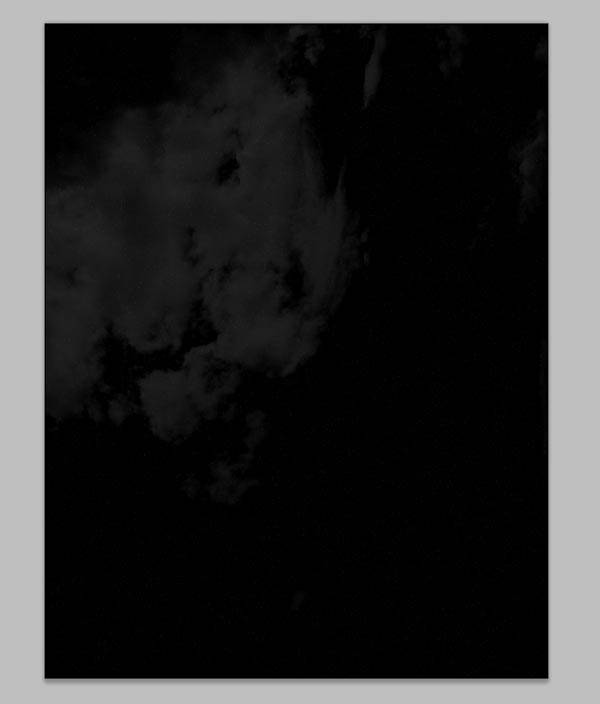
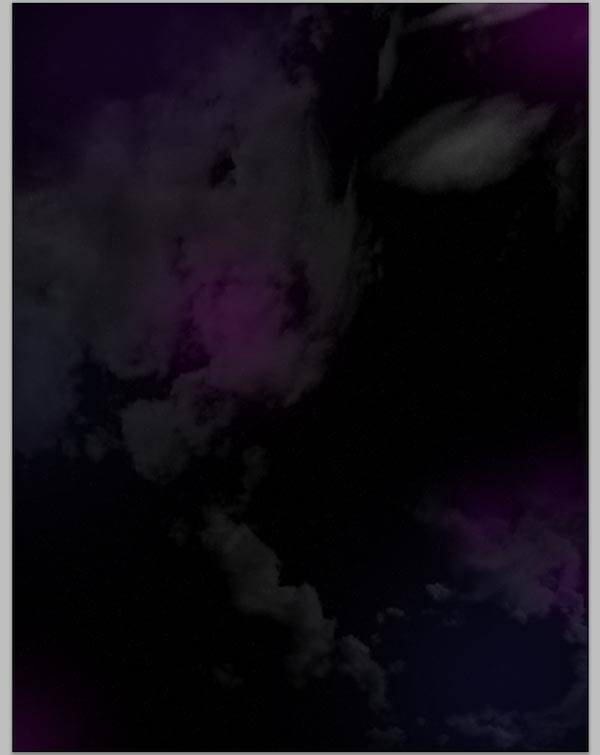
Вот, как выглядит работа сейчас:
Шаг 4: Усиливаем дымку
Скачиваем и открываем в полном размере «Cloud Texture 07». Обесцвечиваем изображение и корректирующим слоем делаем небо черным, как и в прошлом шаге.
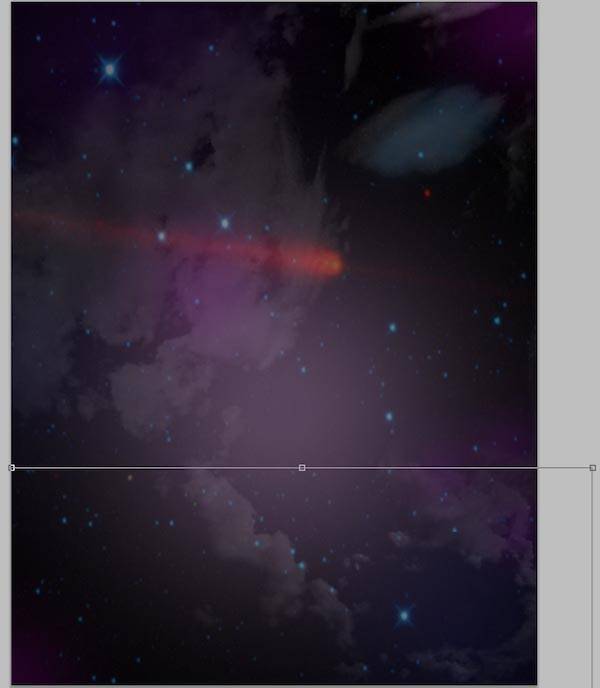
Размещаем это изображение в правом нижнем углу нашего холста (с помощью инструмента Свободное трансформирование).
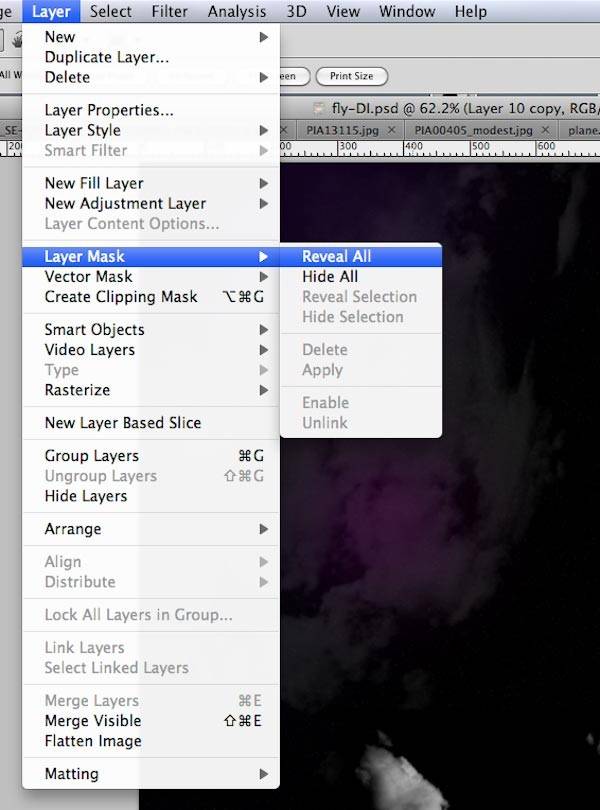
Меню Слои – Слой-маска – Показать все и примените маску к нашему слою.
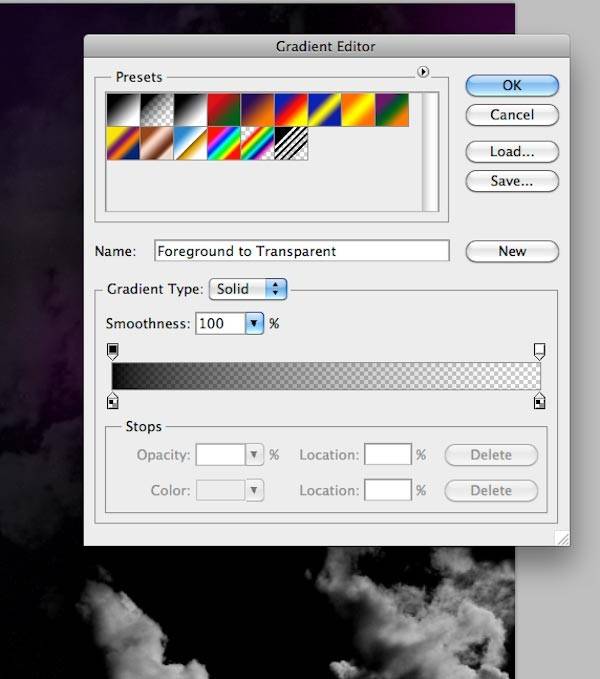
Измените основной цвет на черный (#000000). Возьмите инструмент Градиент (G) и выберите пресет От основного к прозрачному.
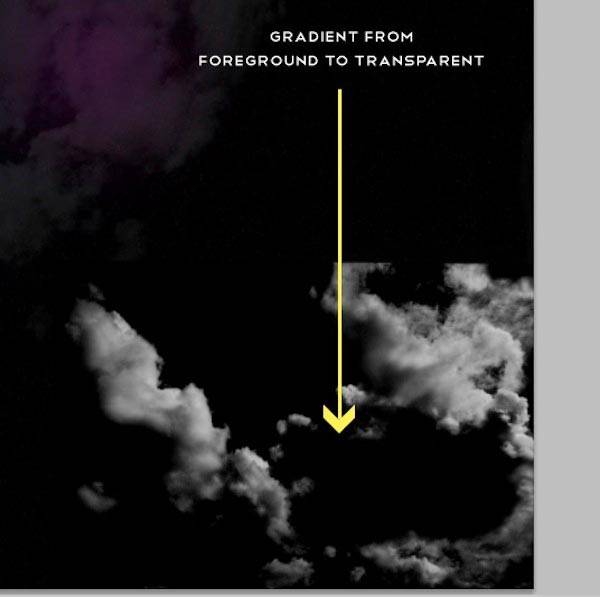
Начертите градиент сверху вниз для смягчения изображения облаков.
Смените режим наложения на Осветление и выставьте прозрачность на 15%.
Новый слой. Основной цвет – фиолетовый (#49015b), кистью, диаметром 195 пикселей сделайте несколько пятен на слое.
Прозрачность слоя на 30%.
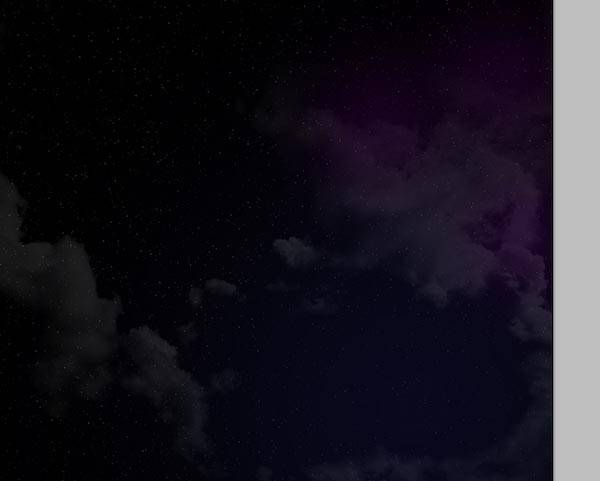
Далее, скачайте и откройте «Cloud Texture 06» – вы уже умеете это делать – обесцветьте изображение и скорректируйте цвет неба в черный. Разместите это изображение так, как я сделал на скриншоте ниже:
Новый слой. Основной цвет темно синий (#112a40), мягкой кистью поставьте большое пятно на облаке. Понизьте прозрачность слоя до 50%.
Смените режим наложения на Осветление и выставьте прозрачность на 70%.
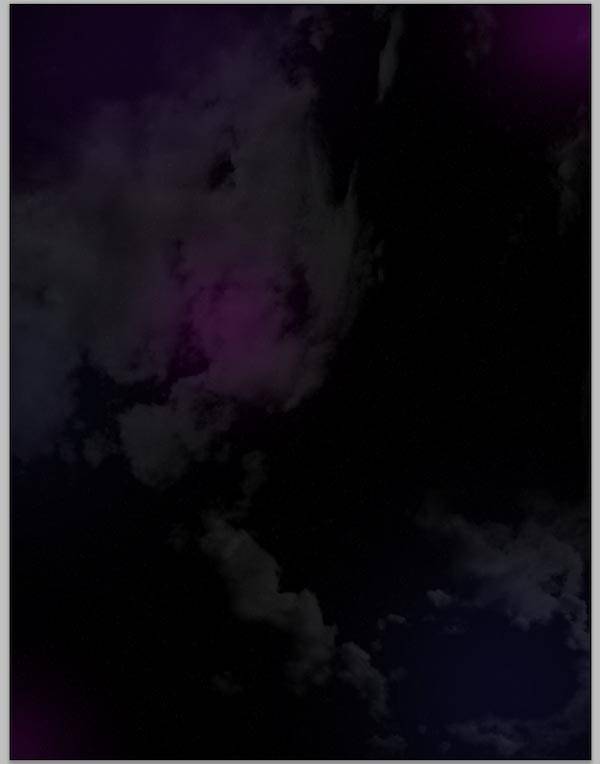
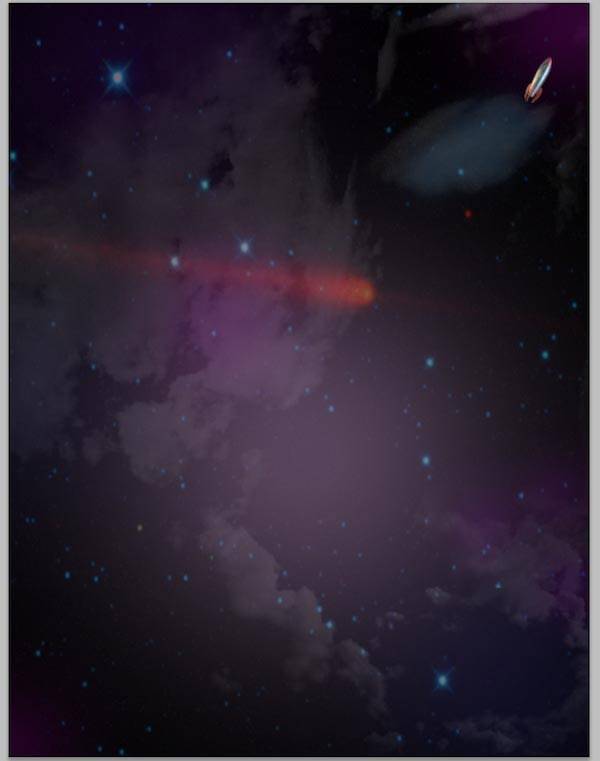
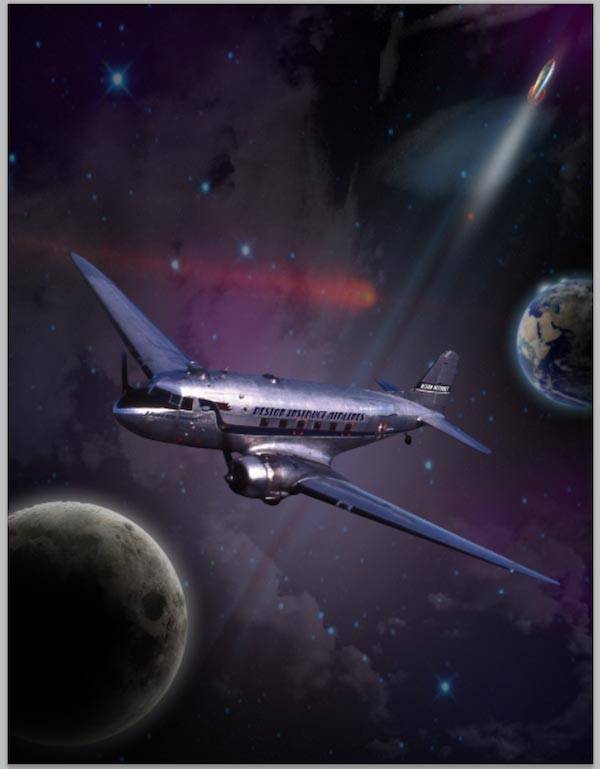
Вот что на данном этапе должно получиться:
Шаг 5: Делаем изображение ярче
Давайте сделаем нашу картину немного ярче. Создаем новый слой. Для основного цвета выбираем слабонасыщенный розовый (#eebbfb). Мягкой большой кистью (диаметр 900 пикселей) создаем пятно по середине холста.
Применяем к этому слою Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) с радиусом 130 пикселей. Затем просто понижаем прозрачность слоя до 50% для смягчения эффекта.
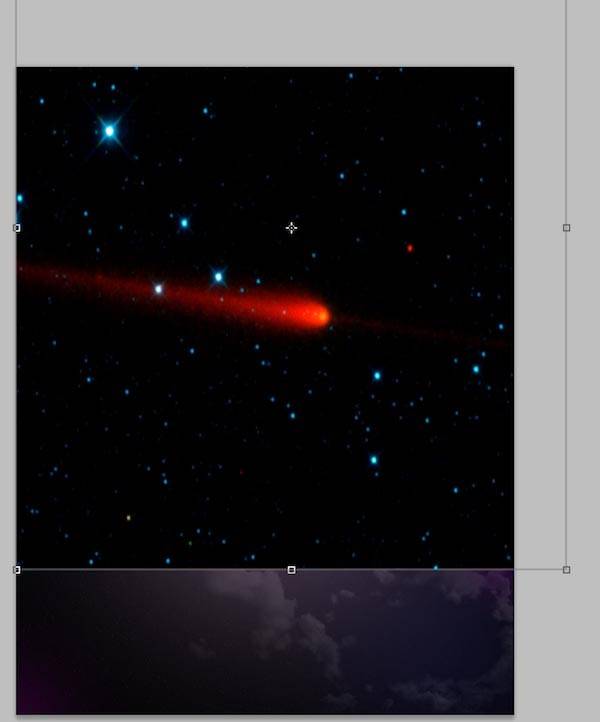
Скачиваем изображение PIA13115: WISE Catches Comet 65P/Gunn, вставляем его на нашу картину, подгоняем по размеру и размещаем ближе к верхнему краю холста.
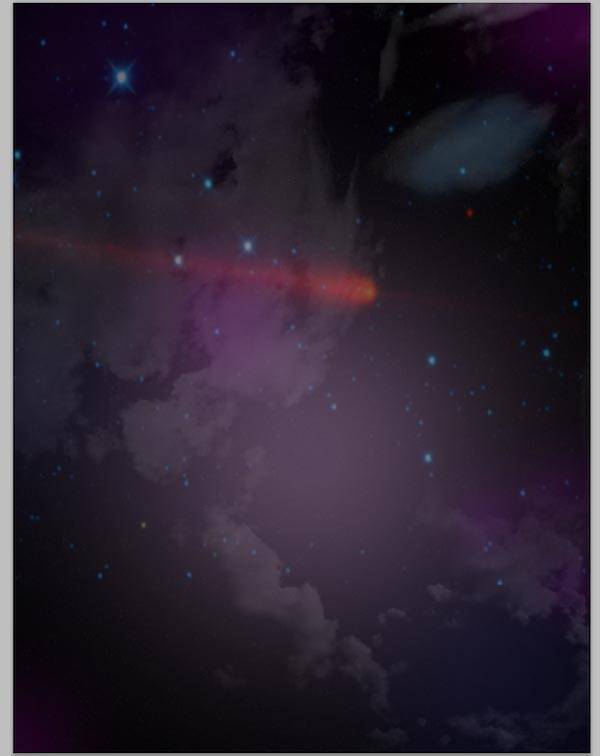
Меняем режим наложения для слоя с кометой на Осветление и выставляем прозрачность на 40%.
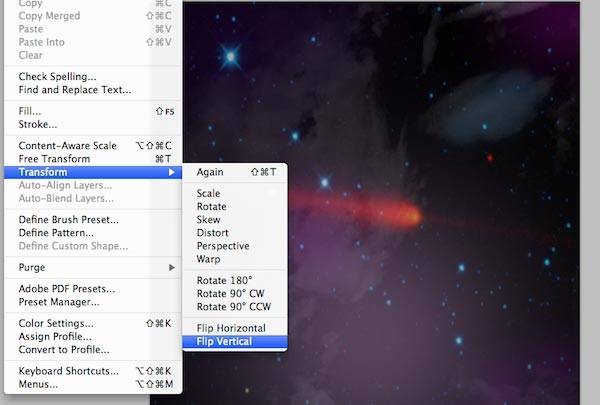
Создаем дубликат слоя с кометой (Cmd/Ctrl + J), идем в меню Редактирование – Трансформирование – Отразить по вертикали и смещаем перевернутое изображение чуть ниже.
Как вы могли заметить, мы уже создали так много слоев, что нам не мешало бы навести порядок в панели слоев. Выделяем в панели все слои и идем в меню Слои – Сгруппировать слои (Cmd/Ctrl+G). Назовите группу, что-нибудь вроде Космический фон.
Шаг 6: Добавление винтажной ракеты
Скачайте фото ракеты и откройте его в фотошопе. Отделите изображение ракеты от фона. Так как фотография содержит в себе Обтравочный контур, это сделать довольно просто; открываем панель контуров (Окно – Контуры), зажимаем клавишу Cmd/Ctrl и кликаем на контуре, чтобы выделить изображение ракеты.
Размещаем ракету на нашей картине, подгоняем по масштабу и вращаем с помощью Свободного трансформирования (Cmd/Ctrl+T). Передвигаем ее вверх (как на скриншоте ниже). Создаем дубликат слоя (Cmd/Ctrl+J) и меняем режим наложения у слоя-дубликата на Умножение, а прозрачность снижаем до 20%.
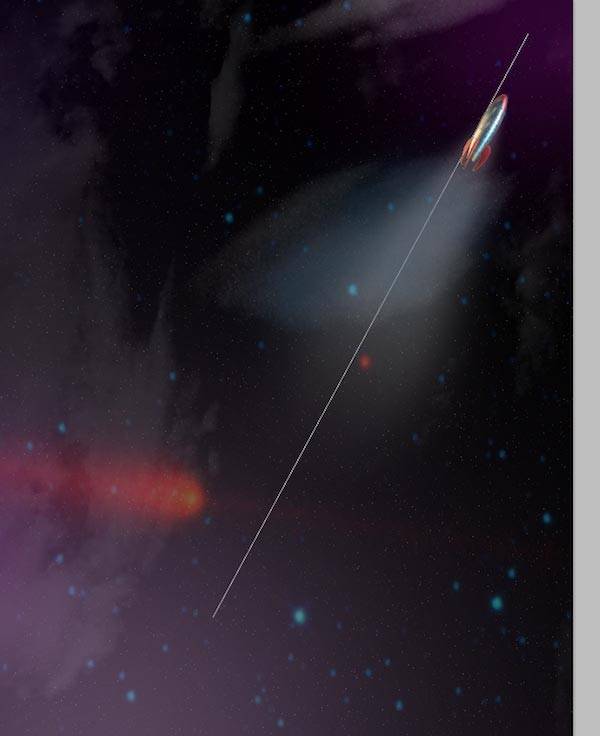
Дальше нам нужно создать дым от двигателя ракеты. Для этого инструментом Перо (P) рисуем контур в два раза больше предполагаемой длины следа от дыма.
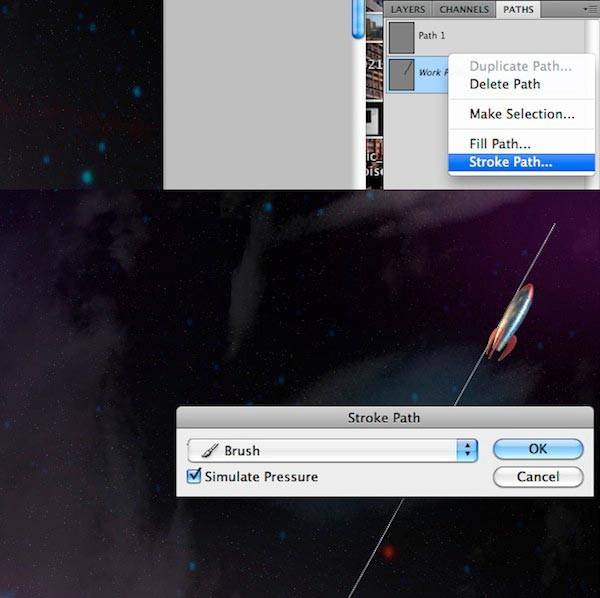
Создаем слой под двумя слоями с ракетой и Основной цвет ставим белый (#ffffff). Выбираем большую мягкую кисть, диаметр кисти выставляем соответственно самой широкой части предполагаемого дымового следа (я выставил 50 пикселей). В панели Контуры правой кнопкой мыши кликаем по контуру и выбираем Выполнить обводку контура. Ставим галочку Имитировать нажим и нажимаем Ok.
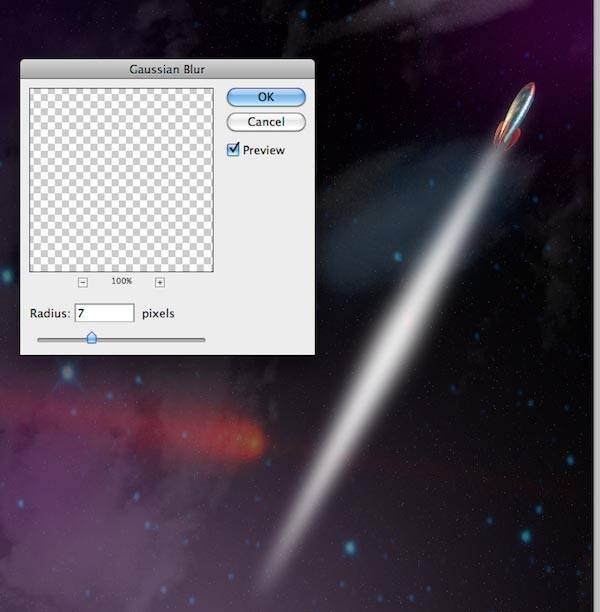
Фильтром с Размытием по Гауссу делаем ракетный дым мягче; установите радиус размытия на 7 пикселей. Если нужно, подравняйте местоположение дыма относительно ракеты.
Мне кажется, что дым получился слишком длинным. Другие части нашей картины будут из-за этого казаться меньше. Давайте сотрем нижнюю часть дыма (начиная с самого широкого места) инструментом Ластик (E).
Меню Слои – Слой-маска – Выделить все и применяем маску к дыму. Основной цвет меняем на черный, берем инструмент Градиент (G), выбираем в редакторе градиента пресет От основного к Прозрачному и чертим градиент снизу по направлению к ракете. Прозрачность слоя снижаем до 60%.
Шаг 7: Делаем лучи света
Создаем новый документ с размерами холста 300×300 пикселей.
Основной цвет выбираем белый, а для Фона выбираем светло-голубой (#60beff). Инструментом Градиент (G) создаем такой градиент, чтобы сверху вниз цвет менялся от белого (Основного) к светло-голубому (Фоновому).
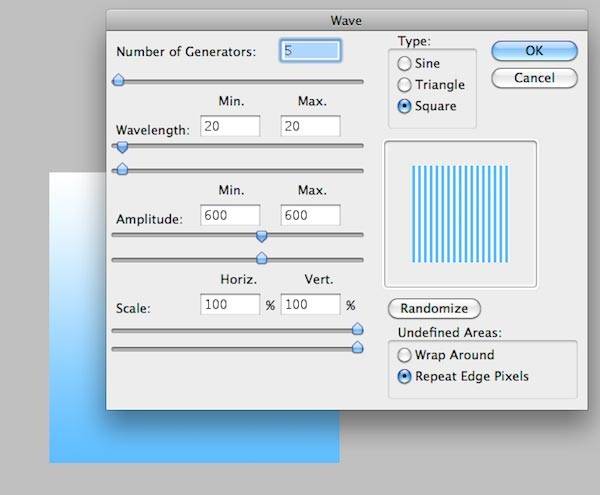
Идем в меню Фильтр – Искажение – Волна для создания вертикальных полосок.
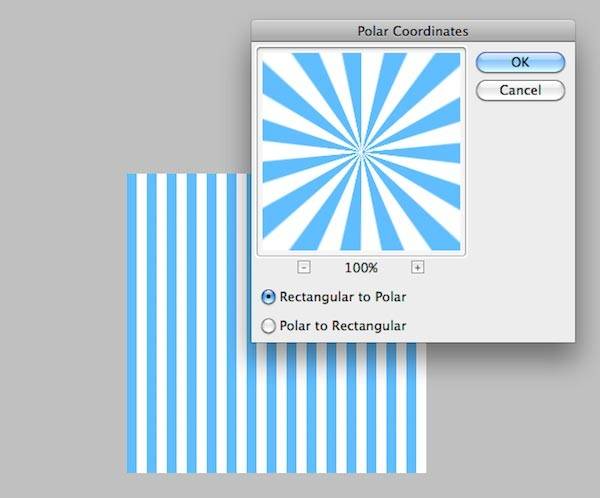
Меню Фильтр – Искажение – Полярные координаты, создаем эффект солнечных лучей.
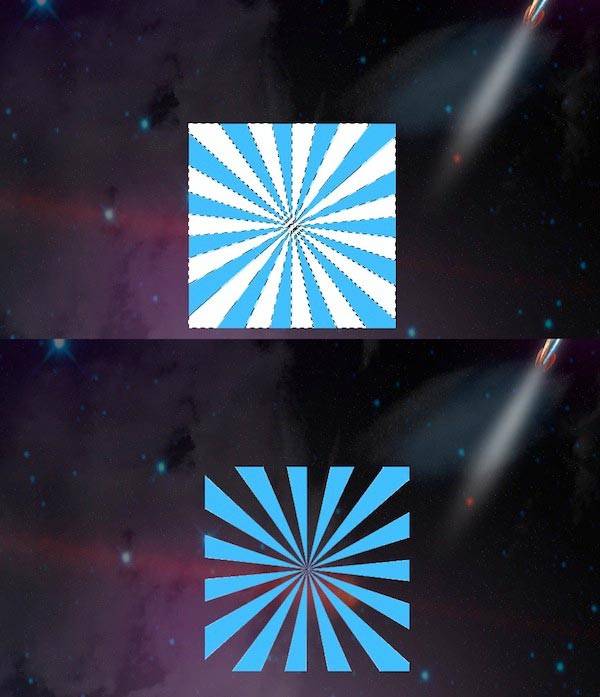
Располагаем лучи на нашей картине примерно под дымом от ракеты. Исходный документ с лучами пока не закрывайте, потому что он нам еще будет нужен (если хотите, можете сохранить его).
Вернемся к нашей основной картине. Удалим белые области между нашими лучами. Можете воспользоваться инструментом Волшебная палочка (W), чтобы быстро выделить и удалить белые области.
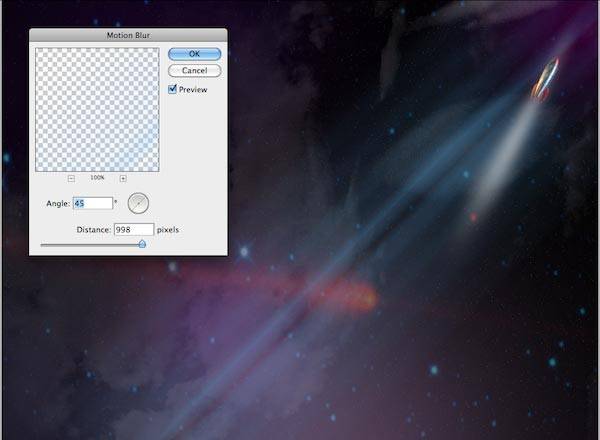
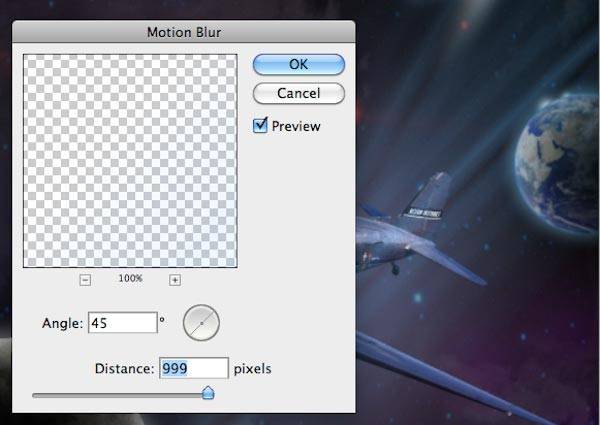
Меню Фильтр – Размытие – Размытие в движении. Для усиления эффекта параметр Смещения выставьте где-нибудь на 998 пикселей.
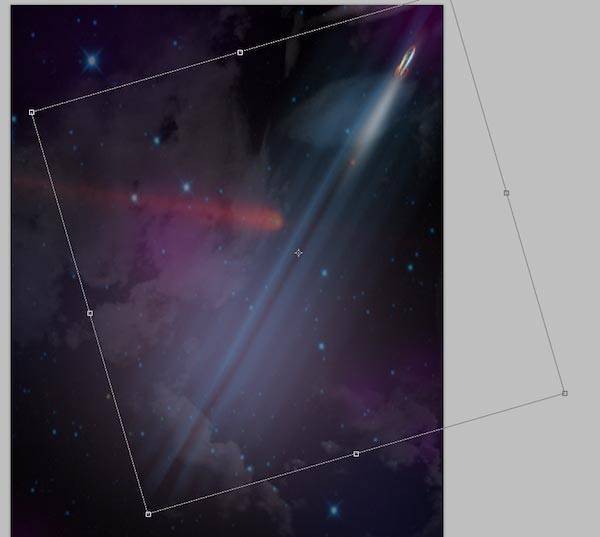
С помощью уже известных вам инструментов Свободное трансформирование (Cmd/Ctrl+T) и Перемещение (V) разместите лучи так, чтобы они сочетались с ракетой.
Понижаем прозрачность лучей до 50%.
Пришло время снова навести порядок в наших слоях. В панели слоев выбираем слой с ракетой, с дымом и с лучами света и объединяем их в группу «Ракета».
Шаг 8: Добавляем на картину Землю
Скачиваем и открываем изображение Земли.
Инструментом Овальная область (M) выделяем непосредственно Землю, копируем ее и вставляем в наш основной документ.
Преобразовываем слой с Землей в смарт-объект (правой кнопкой мыши на слое и Преобразовать в смарт-объект). Мы делаем это для того, чтобы все изменения применялись к изображению Земли без ненужных искажений и потери качества.
Инструментом Свободная трансформация сделаем Землю меньше.
Применим к ней Размытие по Гауссу с радиусом 0.8 пикселя. Разместим Землю где-то под ракетой.
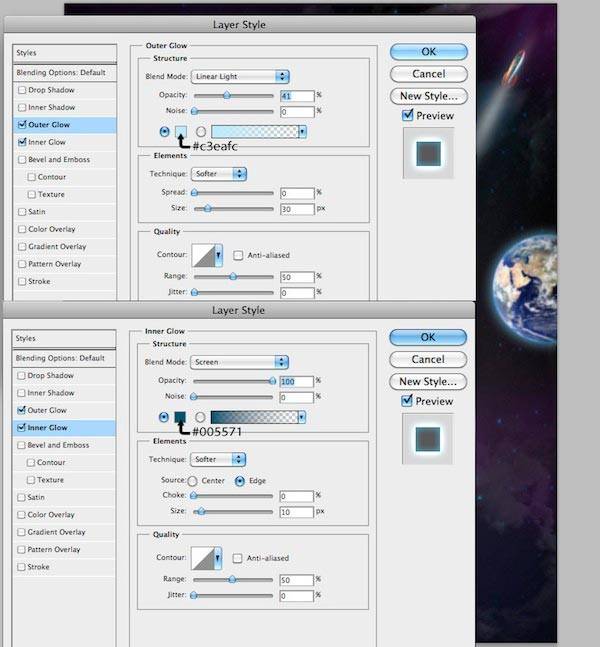
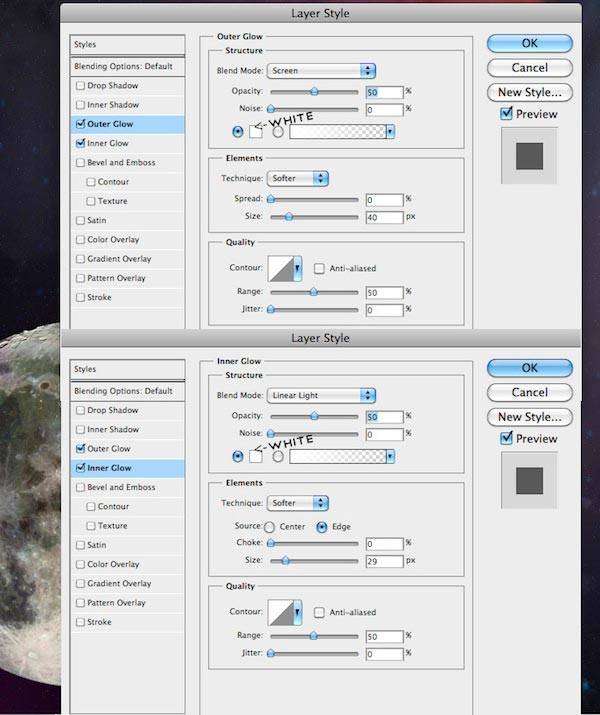
Откроем окно Стили слоя двойным кликом по слою. Добавим Внешнее свечение и Внутреннее свечение (посмотрите на скриншоты ниже, чтобы выполнить остальные настройки).
С зажатой клавишей Cmd/Ctrl кликните на иконке слоя с Землей, чтобы получить выделение. Создайте новый слой и залейте его черным цветом. Передвиньте черный круг правее и оставьте его так, чтобы землю из-за него было видно.
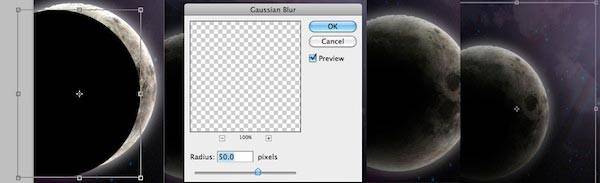
Примените на слое с черным кругом фильтр Размытие по Гауссу с радиусом 50 пикселей. Посмотрите какой приятный эффект тени дает нам этот прием.
Под слоем Земля создайте новый слой. Мягкой белой кистью поставьте два пятна на светлой стороне Земли. Прозрачность слоя сделайте 70%.
Снова объединяем слои, на этот раз связанные с Землей и называем их соответственно.
Шаг 9: Добавляем Луну.
Скачиваем изображение луны. Как и в предыдущем шаге выделяем луну Овальной Областью (M), копируем и вставляем в наш основной документ.
Помещаем луну в левом нижнем углу.
Применяем Внешнее и Внутреннее свечение на слое с луной (настройки на скриншоте).
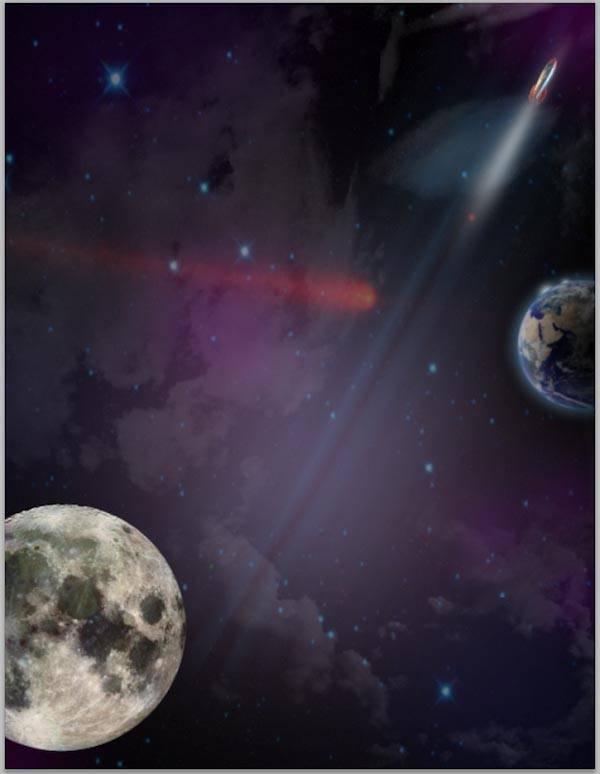
Вот крупный план луны, чтобы было понятно? в правильном ли направлении мы работаем:
Используйте ранее описанный способ, чтобы создать затемнение, но в этот раз размер тени сделайте больше, чтобы луна получилась темнее.
Создаем группу слоев с названием «Луна».
Шаг 10: Добавляем на картину Самолет
Открывайте изображение с самолетом (Douglas_DC-3). С помощью Пера (P) аккуратно «отделяем» самолет от фона. В панели Контуры правым кликом мыши и выбираем пункт Образовать выделенную область. Чтобы удостовериться, что выделение выполнено верно и выбран только самолет, идем в меню Выделение – Модификация – Сжать и сжимаем наше выделение на 1 пиксель. Копируем и вставляем объект в новый документ, чтобы мы могли с ним поработать перед размещением на нашей картине.
Самолет – это наш основной объект на картине, поэтому потратим немного времени на его обработку.
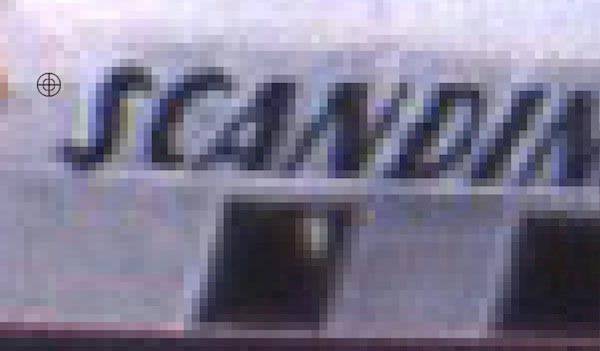
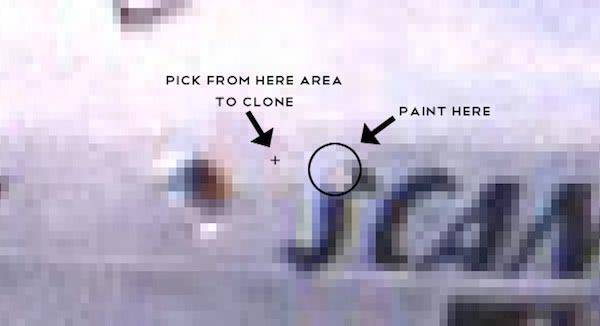
Внесем несколько изменений. Сначала удалим текст с борта самолета, для этого приблизим надпись (зум 800%). Затем берем инструмент Штамп (S) с диаметром 4 пикселя, зажимаем клавишу Option/Alt и нажимаем в том месте самолета, где нет надписи.
Штампом начинаем постепенно закрашивать буквы.
Вот текст и удален:
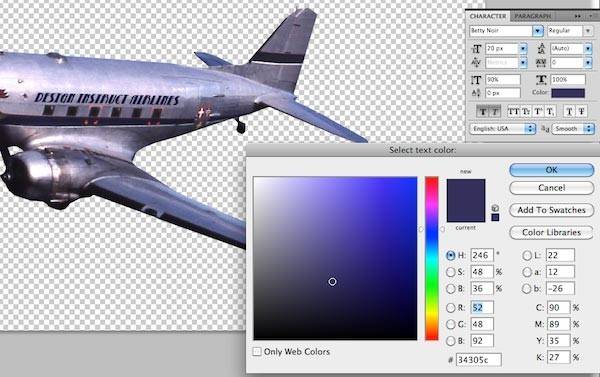
Мы заменим старый текст нашим. Я использую бесплатный текст Betty Noir (вы можете использовать любой другой). Выберите инструмент Горизонтальный текст (T) и напечатайте «Design Instruct Airlines». Чтобы текст смотрелся на борту реалистично, используйте различные способы трансформации.
Продублируйте слой с текстом и поменяйте его цвет на бледно-розовый (#d3c7d3), слой-дубликат разместите под оригинальным текстовым слоем, и сместите его на 1 пиксель вниз и на 1 пиксель вправо.
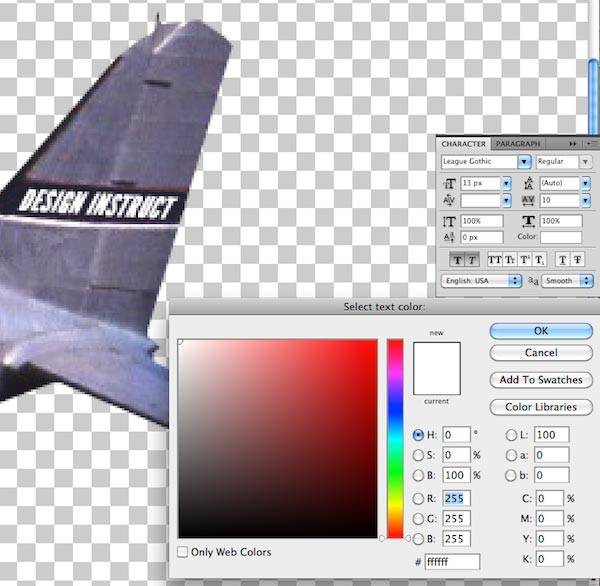
Теперь добавим текст и на хвост самолета. Можете воспользоваться любым шрифтом (или скачать бесплатный League Gothic из коллекции Design Instruct). Печатаем текст «Design Instruct». Подбираем правильный угол для верного расположения относительно хвоста (Редактирование – Трасформирование – Поворот).
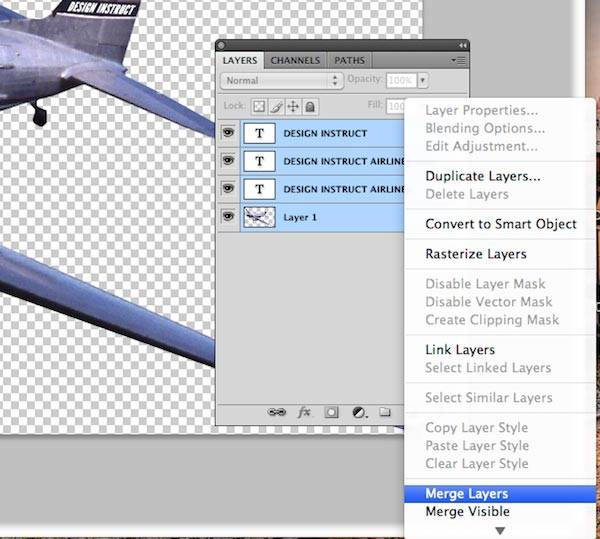
Выделяем все слои и объединяем их в один (Cmd/Ctrl+E).
С зажатым Cmd/Ctrl кликаем мышкой по иконке слоя, чтобы установить выделение, копируем и вставляем самолет на нашу основную картину.
Преобразовываем слой с самолетом в смарт-объект, чтобы у нас была возможность изменять его без вреда для качества и без лишних искажений.
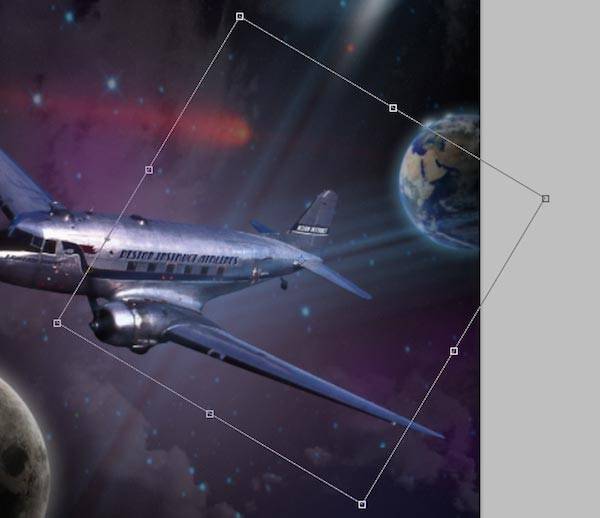
Сначала подгоняем самолет по размеру.
Затем идем в меню Редактирование – Трансформирование – Перспектива и редактируем самолет так, чтобы он вписывался в нашу картину.
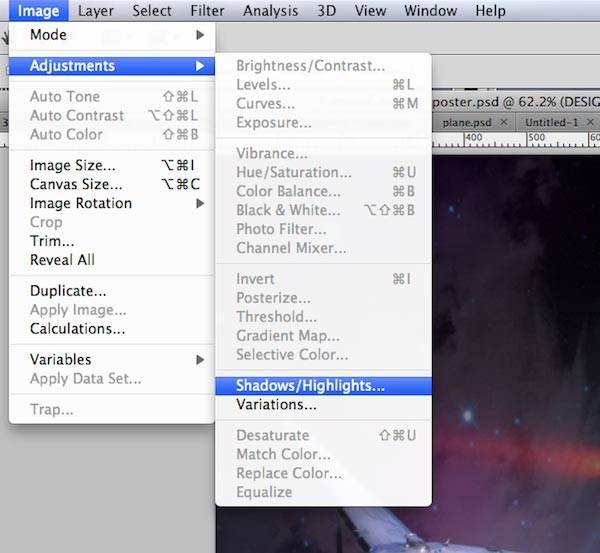
Меню Изображение – Коррекция – Тени/Света. Так как наш самолет является смарт-объектом, мы можем применять тени и свет, не боясь того, что мы не сможем вернуться к исходному варианту изображения.
Ниже вы можете увидеть настройки, которые я установил для соответствующей коррекции теней и света:
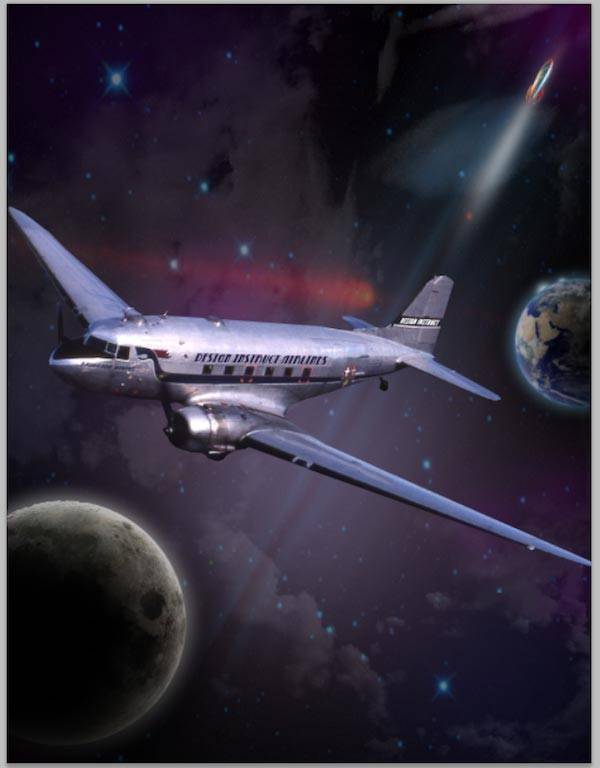
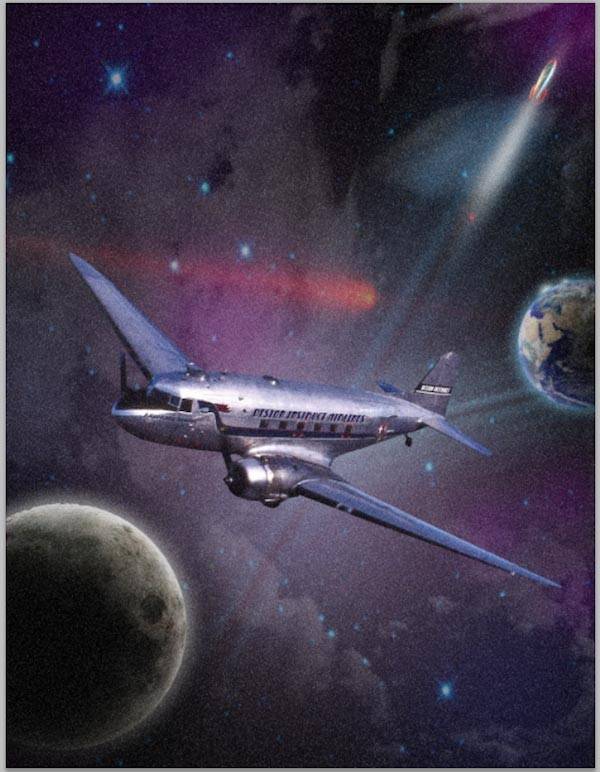
Вот, как выглядит наша работа сейчас:
Шаг 11: Создаем шлейф от самолета
Чтобы создать шлейф, повторите действия из 7го шага. Используйте те же солнечные лучи, которые мы создали ранее. Поместите их на нашу картину поверх слоя с самолетом. Не забудьте удалить белые области между лучами.
Примените к слою Размытие в движении с сильным Смещением 999 пикселей.
Уменьшите размеры лучей и разместите их по своему усмотрению с помощью Свободной трансформации.
Смените режим наложения слоев на Линейный осветлитель (добавить) и выставьте прозрачность на 70%. Затем разместите этот слой под группой «Земля», тем самым наши лучи окажутся за самолетом и Землей.
Шаг 12: Воспроизведение текстуры «Старого постера»
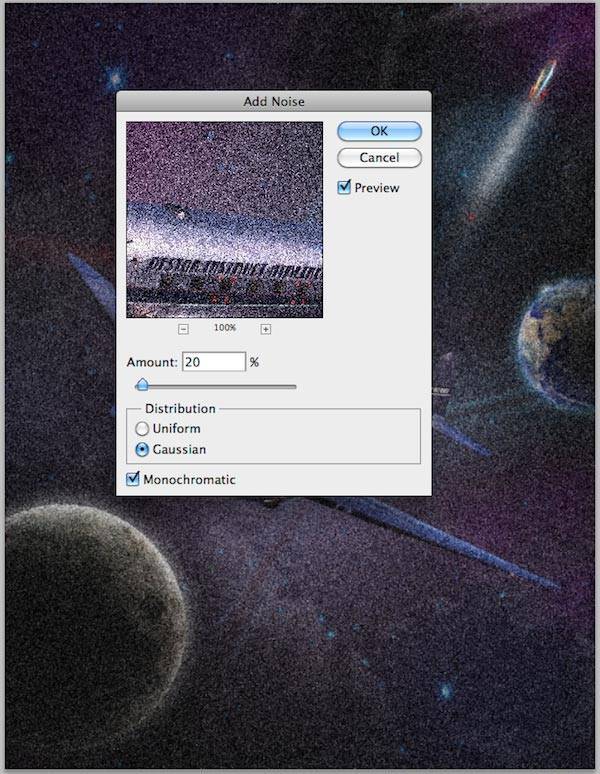
Нажмите Cmd/Ctrl+A, чтобы выделить всё и в меню Редактировать выберите пункт Скопировать совмещенные данные (Shift + Cmd/Ctrl + C). Вставьте всё в новый слой и идите в меню Фильтр – Шум – Добавить шум и выставьте значение Эффект на 20%.
Выберите режим Осветление с прозрачностью 50%.
Шаг 13: Добавление текста
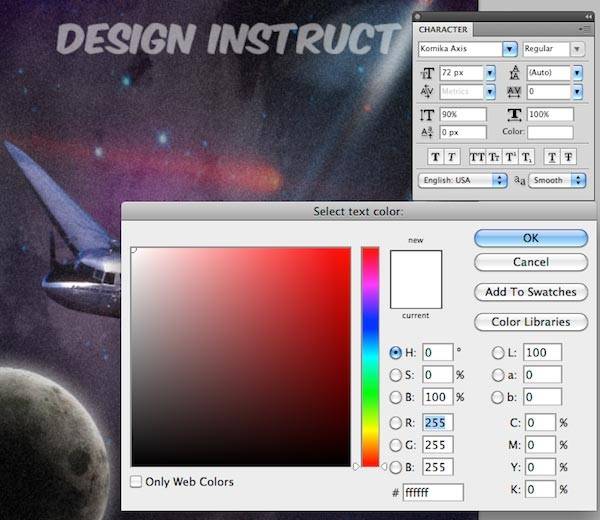
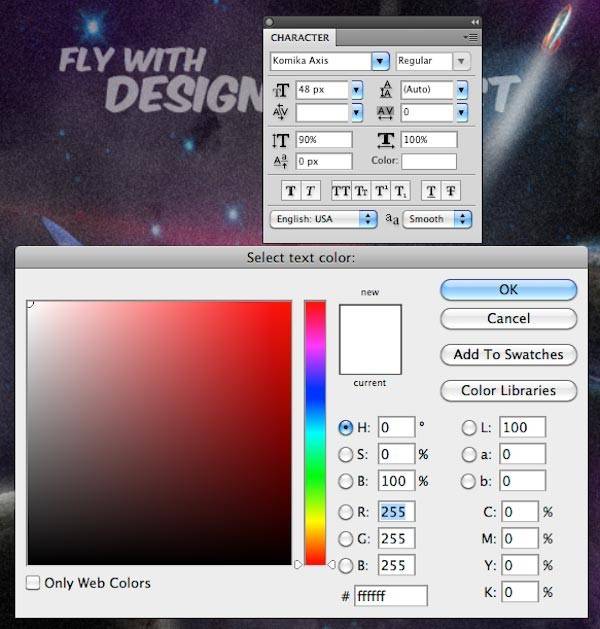
Скачайте шрифт Komika Axis – очень рельефный шрифт. Горизонтальным текстом наберите «Design Instruct». Примените режим Осветление с прозрачностью 50%.
Теперь напечатайте «Fly with» тем же шрифтом. Примените тот же режим Осветление с прозрачностью 50%.
Давайте надпись «Fly with» немного модифицируем. Нам нужно преобразовать его в растровый формат – правой кнопкой мыши кликаем на слое и выбираем Растрировать текст.
Немного повернем эту часть текста.
Меню Редактирование – Трансформирование – Деформация и немного изогните надпись, чтобы она смотрелась интереснее.
Шаг 14: Добавляем винтажный футуристический логотип
Мы воспользуемся элементом из одного из прошлых уроков от Jack Rugile, который называется «Make a Stylish Futuristic Textured Wallpaper in Photoshop». Вы можете скачать его в формате PSD здесь.
Мы скопируем несколько слоев из этого файла. Выберите следующие слои:
Layer 1
DESIGN INSTRUCT (text layer)
A Web Magazine for Designers and Digital Artists (text layer)
Shape 1
Далее правой кнопкой мыши выберите пункт Дубликат слоев. Вам откроется окно. В строке Назначение выберите наш основной документ и нажмите Ок.
Вернитесь к нашему документу. Выберите только что вставленные слои и Объедините их в один (правой кнопкой мыши – Объединить слои). Преобразуйте получившийся слой в смарт-объект. Измените логотип до приемлемых размеров.
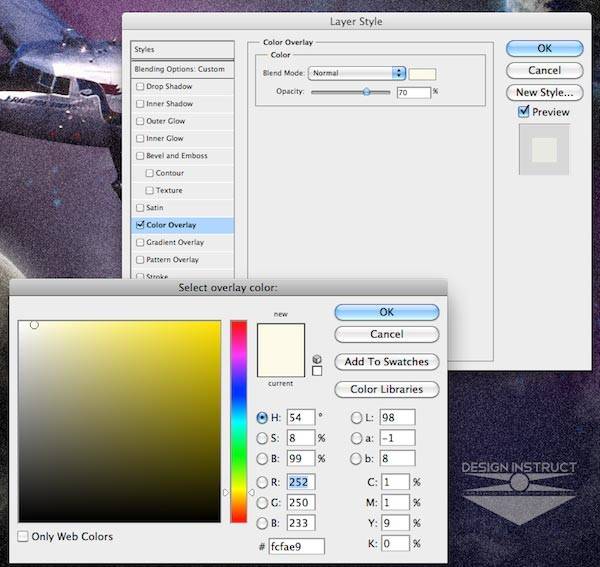
В редакторе Стиль слоя задайте нашему логотипу белый цвет.
Выберите режим Осветления и задайте прозрачность 60%.
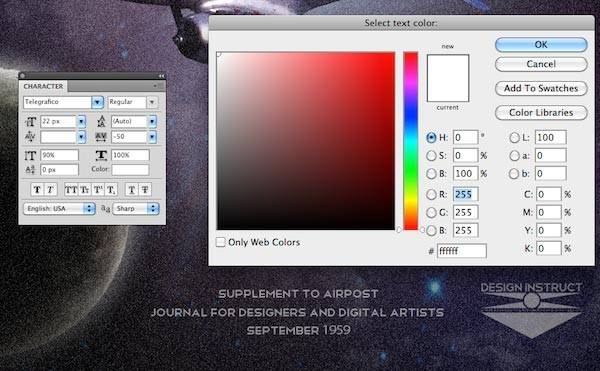
Шрифтом Telegraphico наберем текст и разместим его слева от логотипа:
Выберите режим Осветления и задайте прозрачность 50%.
Шаг 15: Добавление царапин и шероховатостей
Для поддержания первоначальной идеи с винтажностью нашей картины, мы искусственно состарим изображение. Добавим царапины и потертости на поверхность картины. Сначала скачайте и установите коллекцию кистей CD Scratch.
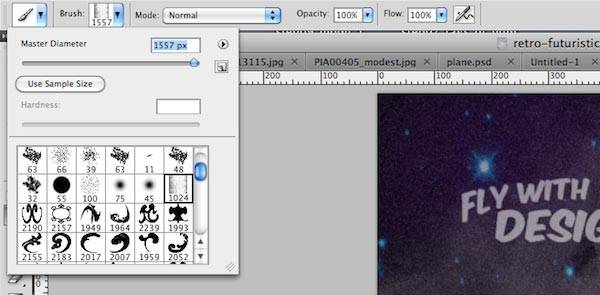
Создайте новый слой, Основной цвет задайте белый. В инструменте Кисть (B) выберите кисть из набора CD Scratch. Диаметр кисти задайте побольше (где-нибудь 1557 пикселей).
На новом слое один раз примените кисть. Затем понизьте прозрачность слоя до 15%.
Шаг 16: Создание окантовки с помощью маски слоя
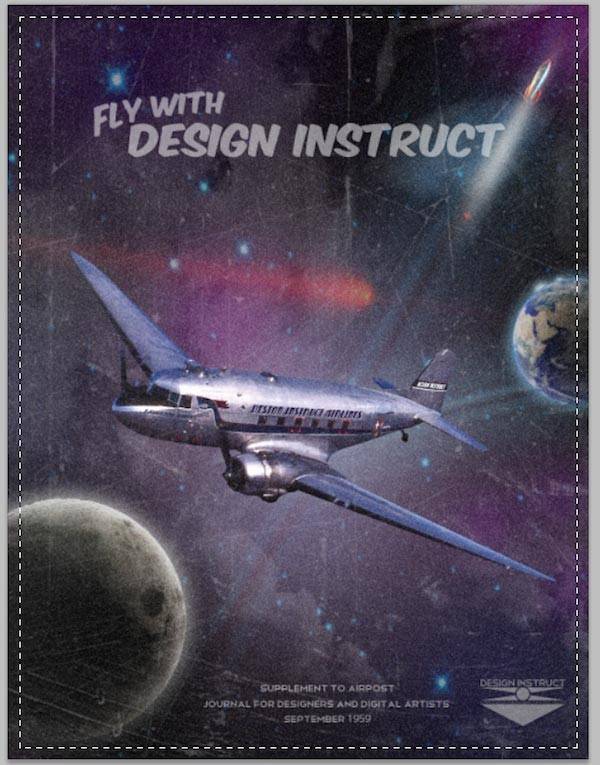
Мы используем еще одну технику для того, чтобы добавить на нашу картину окантовку. Для начала выделим все имеющиеся у нас слои и группы слоев. Соберем их в одну группу – «Дизайн постера». Инструментом Прямоугольная область (M) сделаем выделение почти по краю нашего холста, с небольшим отступом.
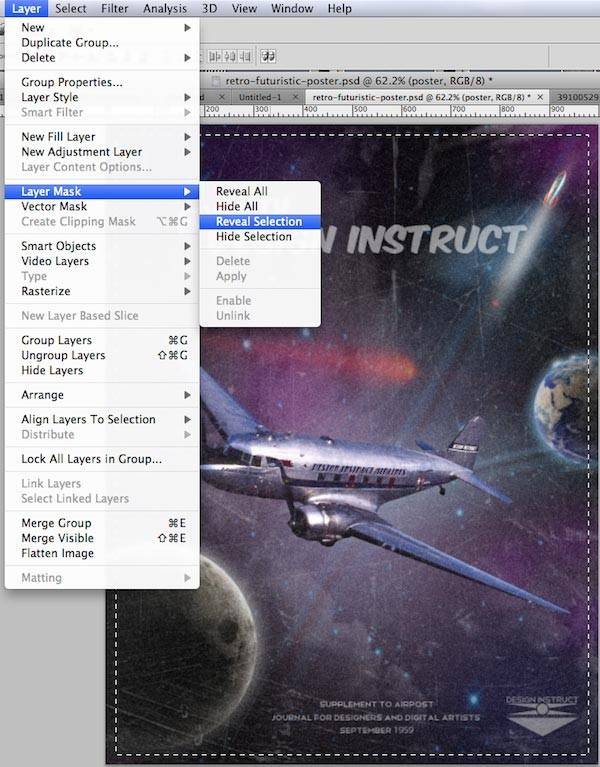
Выделяем нашу группу «Дизайн постера» и идем в меню Слои – Слой-маска – Показать выделенную область.
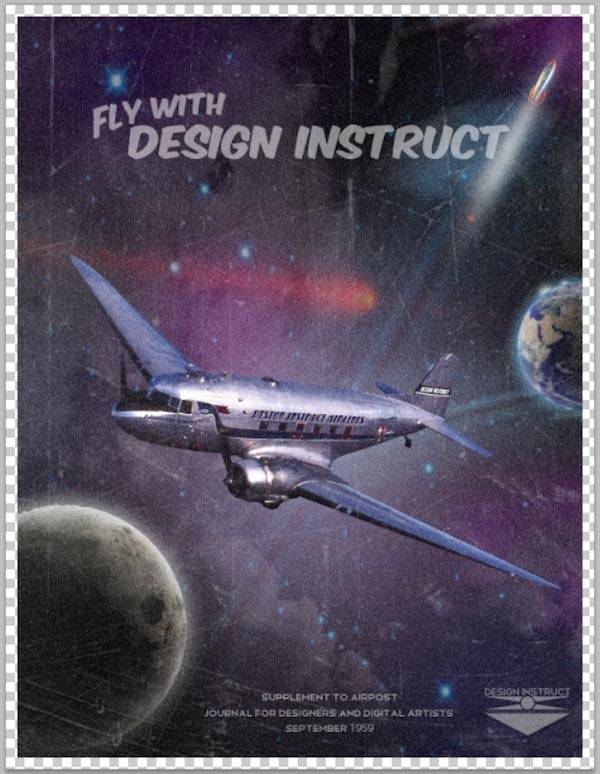
Шаг 17: Добавление текстуры бумаги на фон
Скачайте и откройте изображение Handmade Paper. С помощью Волшебной палочки выделите белый фон вокруг изображения бумаги, обратите выделение (Выделение – Инверсия (Shift + Cmd/Ctrl + I).
Скопируйте бумагу и вставьте в наш документ. Увеличьте ее размеры до размеров нашего холста (даже сделайте немного больше) с помощью Свободного трансформирования.
Обесцвечиваем нашу бумагу (Изображение – Коррекция – Обесцветить).
Раз мы немного увеличили размеры нашей бумаги, имеет смысл добавить резкости по краям (Фильтр – Усиление резкости – Резкость на краях).
Переместите слой с бумагой ниже группы «Дизайн постера».
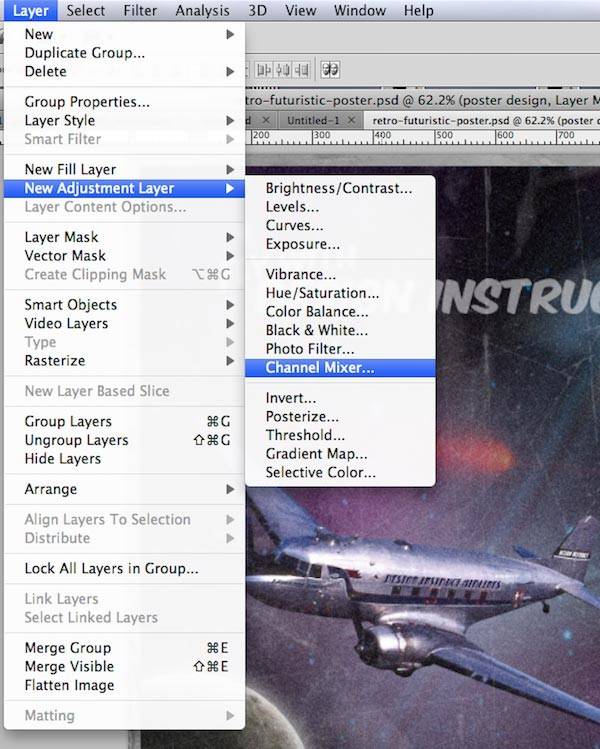
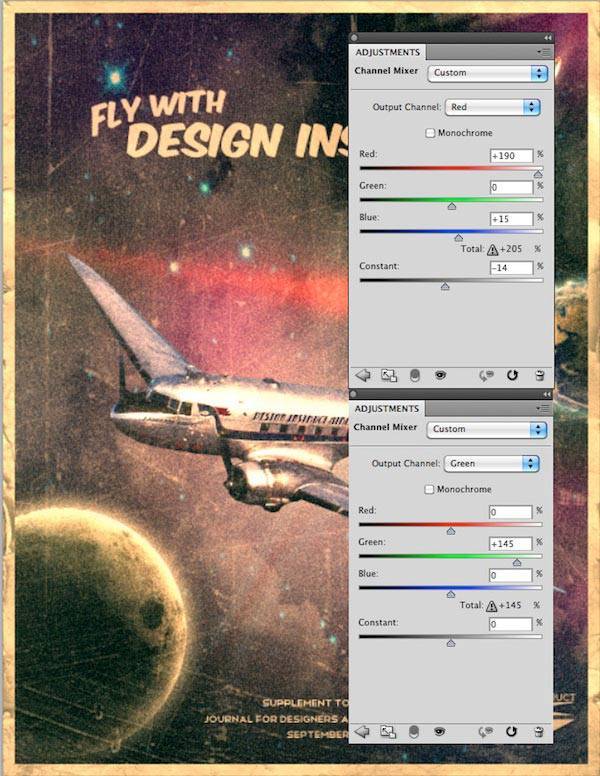
Шаг 18: Финальные изменения для придания винтажности с помощью Микширования каналов
Мы применим коррекцию ко всей нашей композиции, чтобы добиться такого цвета, к которому мы стремились с самого начала. Идем в меню Слои – Новый корректирующий слой – Микширование каналов (канал размещаем поверх всех остальных).
Микширование каналов это отличный способ воздействовать на выходной цвет вашего проекта. Настройте значения Красного и Зеленого так, чтобы создавалось ощущение выцветшей картины.
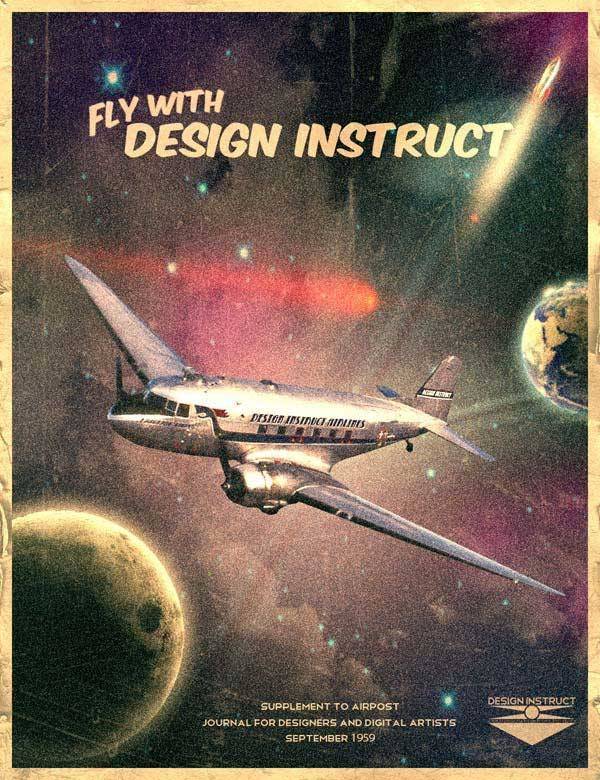
Подведение итогов
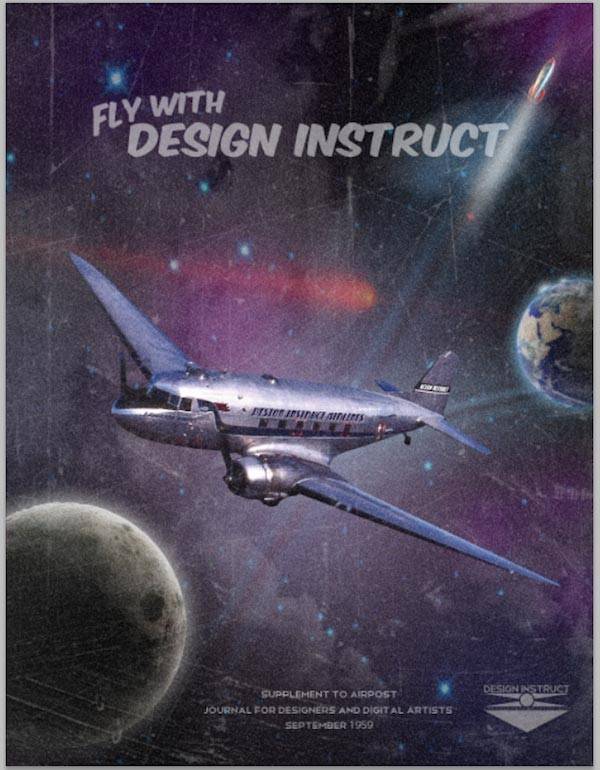
Вот и всё – наш постер готов! В этом уроке мы поработали с фотографиями, текстурами, режимами наложения, смарт-объектами, фильтрами, кистями и стилями слоев для того, чтобы добиться желаемого результата. Вы узнали для себя несколько техник графического дизайна, включая создание «звездного» фона с помощью фильтра Шума, создание дымки с помощью текстуры облаков, эффект затемнения (на примере планет).
Я советую вам поэкспериментировать с разными фотографиями, текстурами и шрифтами, чтобы создать свой собственный уникальный винтажный дизайн. Надеюсь, вам понравился этот урок, спасибо за внимание!
Ссылка на оригинал урока.




































































































мой метод немного проще, а вообще ничего получилось
Можете прислать ваш вариант. Я думаю многим будет интересно.