Создаем реалистичное отражение в воде
В этом уроке мы создадим реалистичное отражение замка в воде. Я думаю, эту технику вы сможете применять и на других изображениях. Каждый шаг описан достаточно подробно, и даже если вы новичок в Фотошопе, это не страшно.
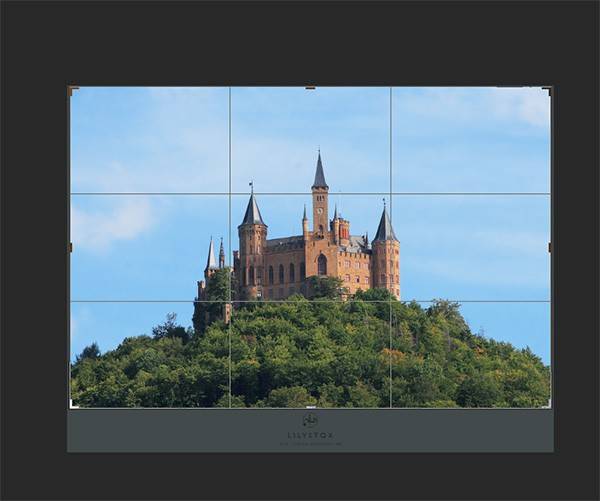
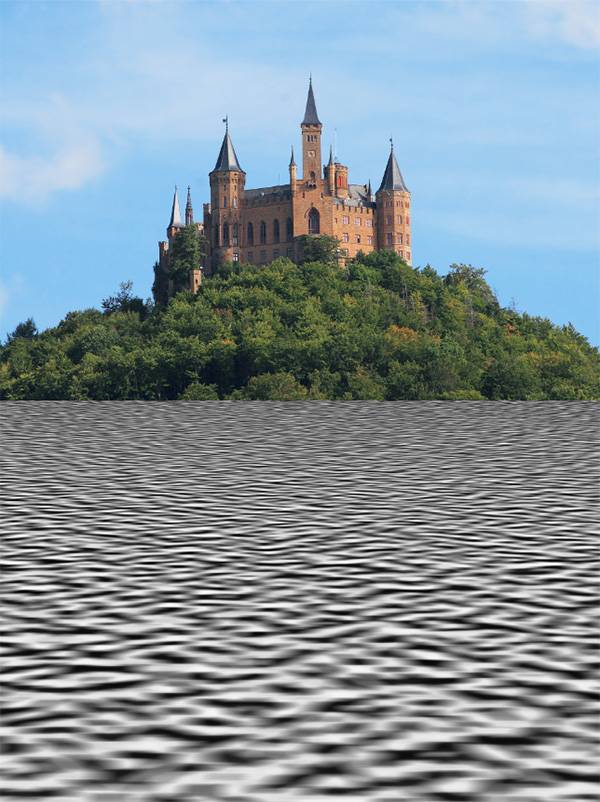
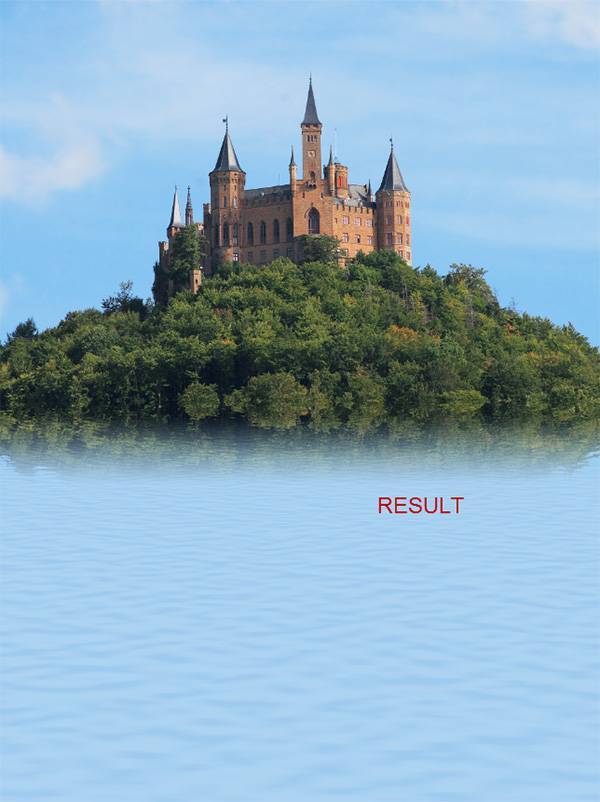
Финальное изображение.
Вот то, что мы получим в конце урока:
Ресурсы для урока:
–Замок
Шаг 1.
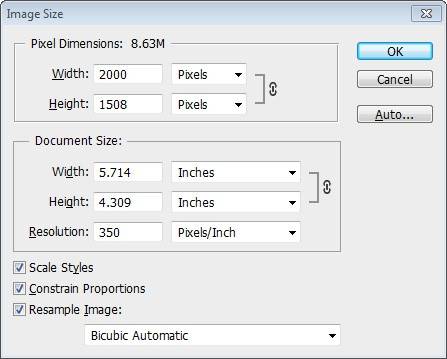
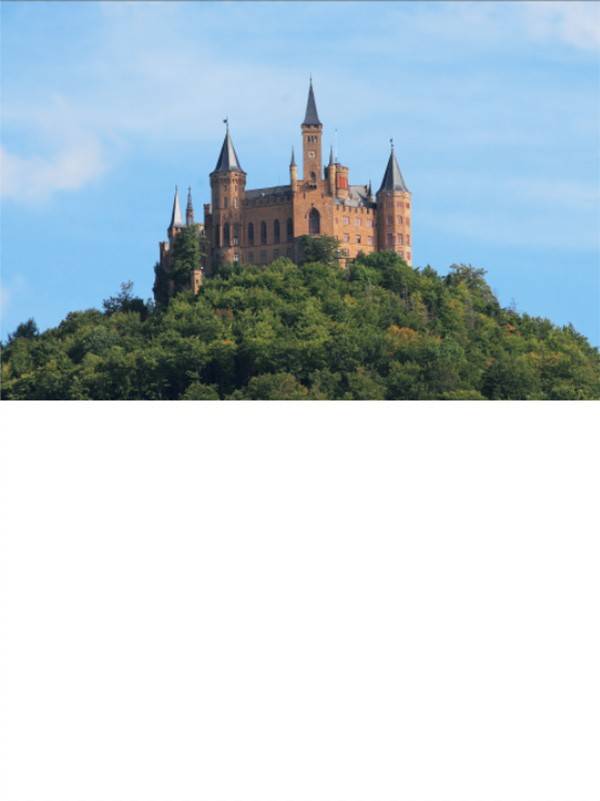
Откройте изображение Замок. Это изображение очень большое, поэтому давайте изменим его размер. Нажмите Ctrl + Alt + I, чтобы открыть окно размеров изображения. Настройки, которые нам нужны, показаны ниже:
Шаг 2.
Выберите Инструмент Рамка и выделите замок, без нижней части изображения, чтобы вырезать имя автора. Также нужно вырезать несколько пикселей сверху и по бокам.
Шаг 3.
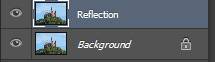
Дублируйте слой, нажав Ctrl+J. Назовите слой “Отражение”.
Шаг 4.
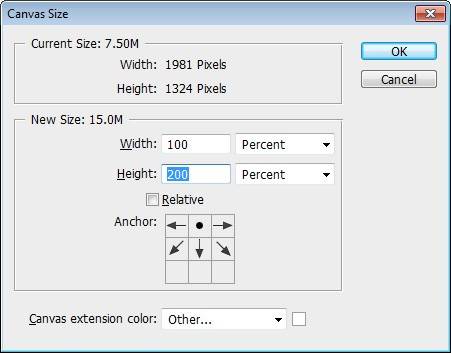
Теперь давайте изменим размер холста (ведь нам нужно куда-то поместить отражение). Нажмите Ctrl+Alt+C, чтобы открыть окно размеров. Установите следующие настройки:
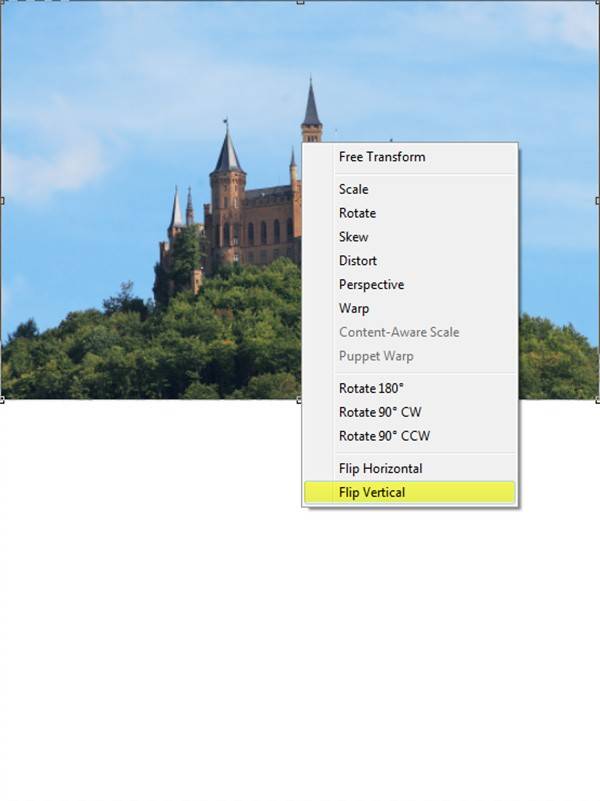
Кликните по слою “Отражение” и вызовите Инструмент Свободное Трансформирование, нажав Ctr+T. Затем щелкните правой кнопкой мыши по изображение и выберите “Отразить по вертикали”. Нажмите Enter.
Шаг 5.
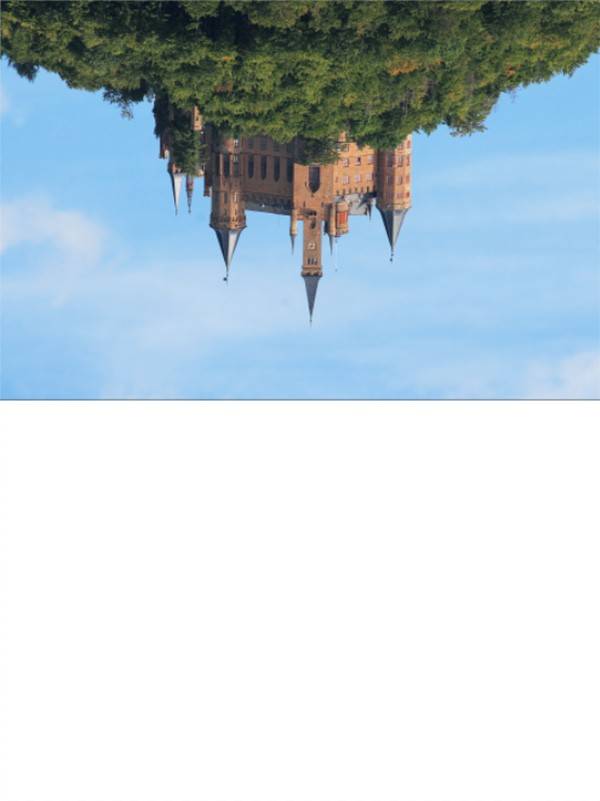
Выберите Инструмент Перемещение (V), затем передвиньте наше отражение на нижнюю часть холста, при это удерживая клавишу Shift. Когда вы закончите, вы увидеть отражение внизу, но оно выглядит очень нереалистично. Мы это исправим.
Шаг 6.
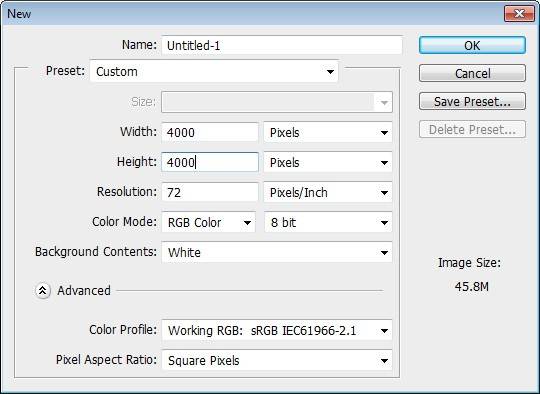
Теперь нам нужно создать рябь (для эффекта воды). Для этого нам нужны специальные текстуры, которую мы сейчас и создадим. Итак, создайте новый документ (Ctrl+N), размером 4000х4000.
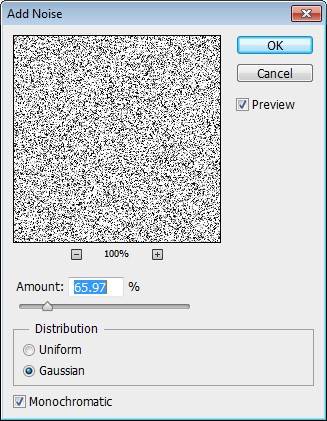
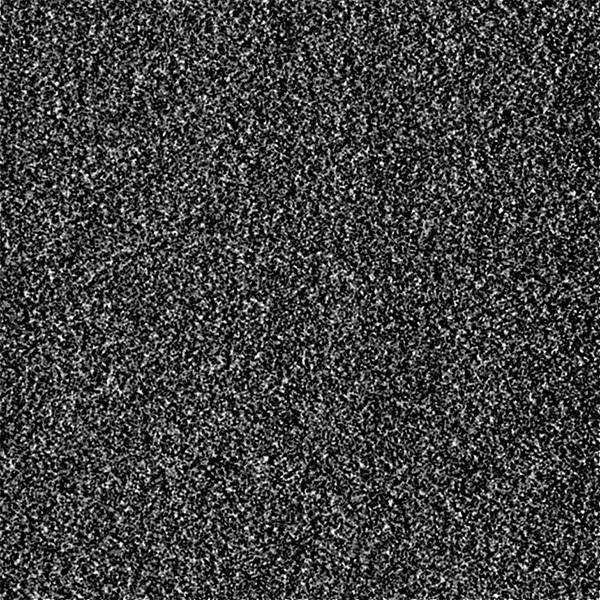
Перейдите в Фильтр-Шум-Добавить шум. (настройки показаны ниже.
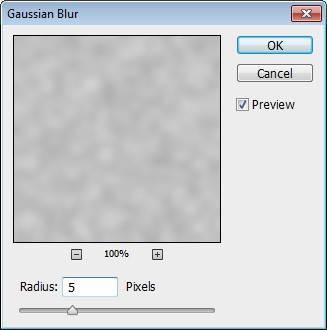
Нам нужно иметь более грубую рябь. Для этого используем технику размытия, а затем повышения контраста. Для начала перейдите в Фильтр-Размытие-Размытие по Гауссу (5 пикс).
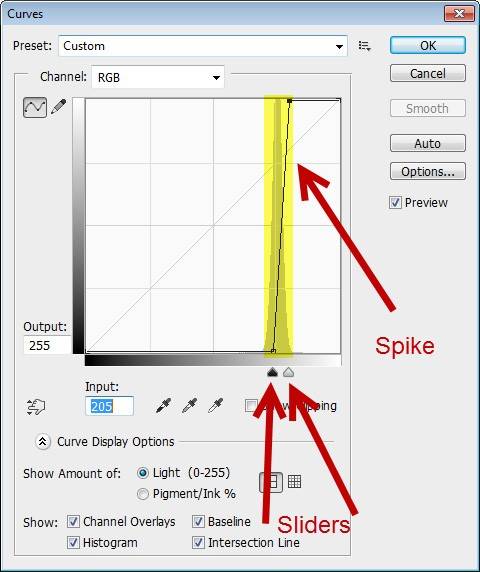
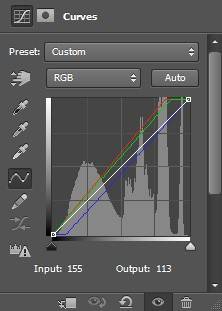
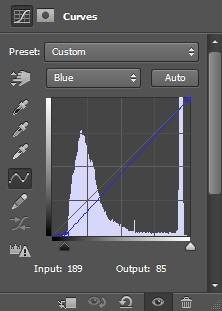
Далее перейдите в Изображение-Коррекция-Кривые, и повысьте кривую так, как показано ниже:
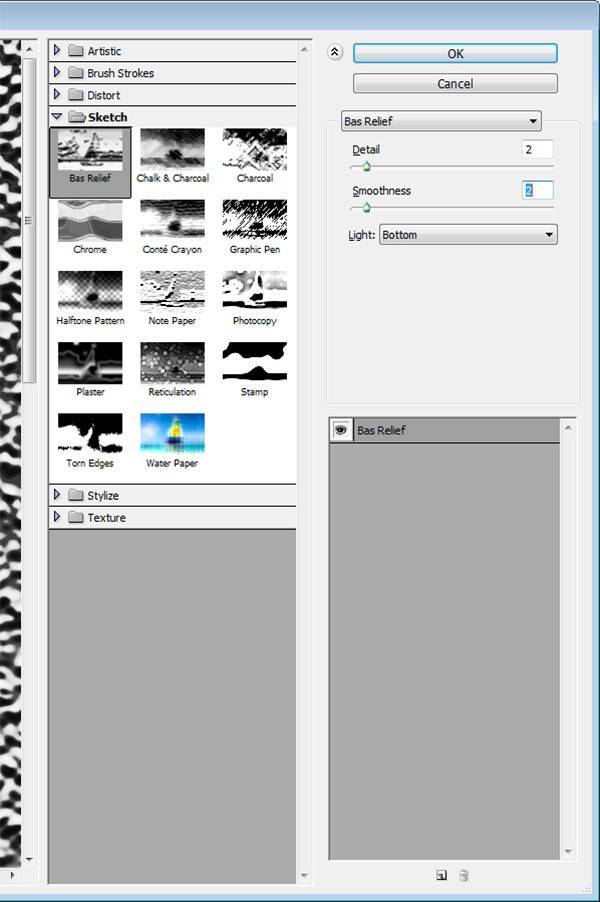
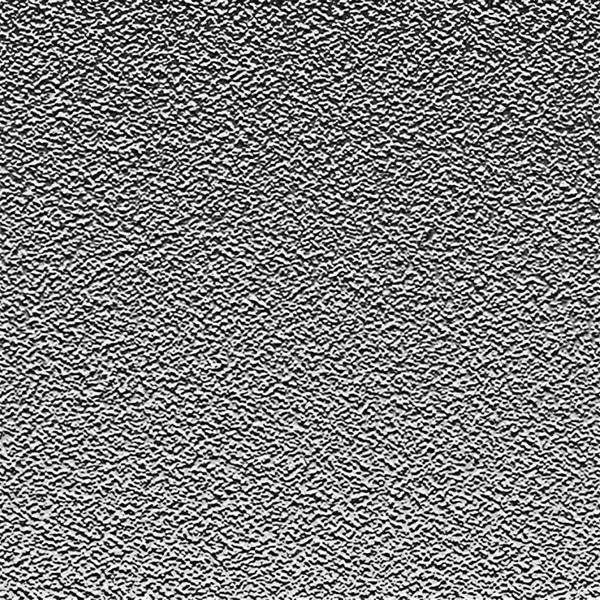
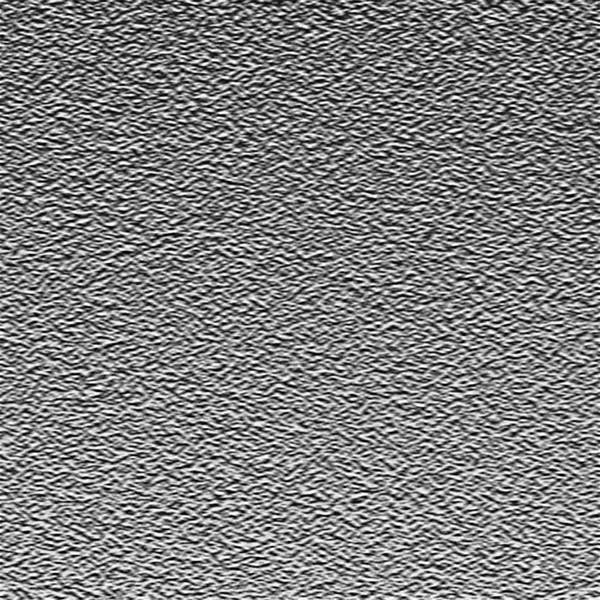
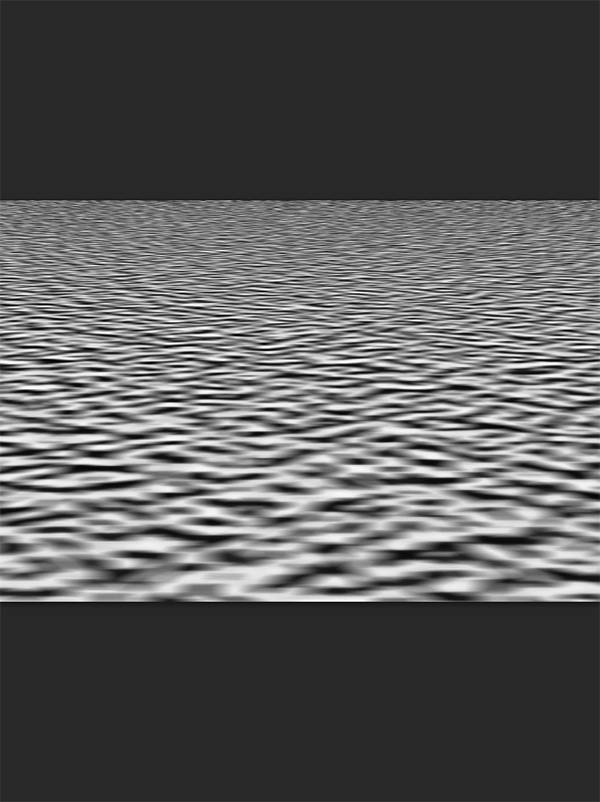
Далее переходим в Фильтр-Галерея фильтров, там из Эскизов выбираем фильтр Рельеф. Детализацию и смягчение установите по 2. Мы можем увидеть, какая у нас получилась текстура, но подождите, это еще не все.
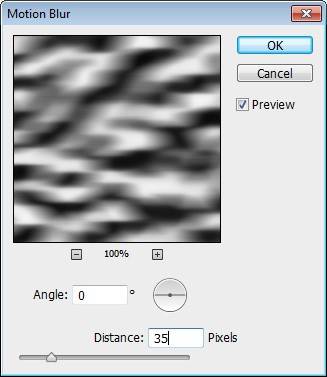
Добавим Размытия в движении (Фильтр-Размытие-Размытие в движении), 35 пикс.
Шаг 7.
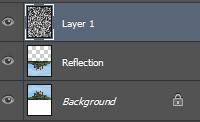
Вставим текстуру в документ с замком. Для этого нажмите Ctrl+A, чтобы выделить все слои, затем Ctrl+C. Далее, перейдя в наш исходный документ, нажмите Ctrl+V.
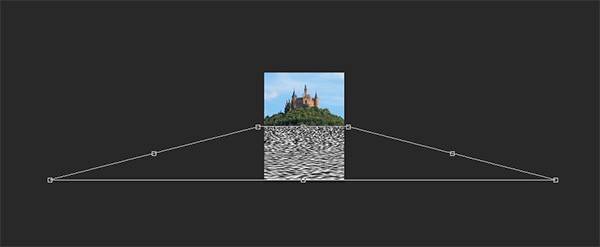
Теперь трансформируем текстуру, добавим перспективы. Нажмите Ctrl+T, чтобы активировать свободное трансформирование.
Уменьшите высоту текстуры, чтобы она покрывала только отражение (нижнюю часть изображения). Щелкните правой кнопкой мыши в пределах границы трансформирования и выберите Перспектива. Уменьшите масштаб изображения, и затем растяните текстуру так, как показано ниже. Убедитесь, что верхняя граница текстуры не превышает слоя “Отражение”. Нажмите Enter.
Шаг 8.
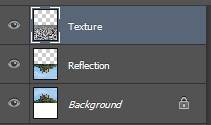
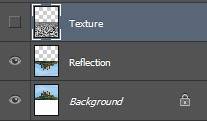
Активируйте слой с текстурой. Теперь зажмите Ctrl+клик на слое “Отражение”, чтобы создать выделение. Нажимаем Ctrl+J, чтобы дублировать слой. Назовите этот слой “Текстура”. А предыдущий слой удалите.
Щелкните правой кнопкой мыши на слое “Текстура” в палитре слоев, выберите Создать дубликат слоя , Пункт назначение установите на новый документ. Дайте ему имя, нажмите ОК.
Шаг 9.
Вы можете заметить, что появилась невидимая часть на нашей текстуре. Мы должны избавиться от этого, для этого переходи Изображение – Тримминг. Выберите прозрачные пиксели. Нажмите ОК. Затем сохраните текстуру на вашем компьютере.
Шаг 10.
Закройте документ с текстурой (Ctrl+W), вернитесь в документ с замком. Сделайте невидимым слой “Текстура”, нажав на значок глазика на панели слоев.
Шаг 11.
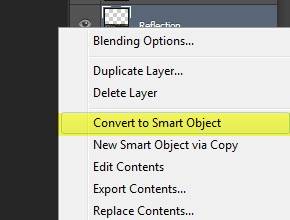
Щелкните правой кнопкой мыши по слою “Отражение”, выберите Конвертировать в смарт объект.
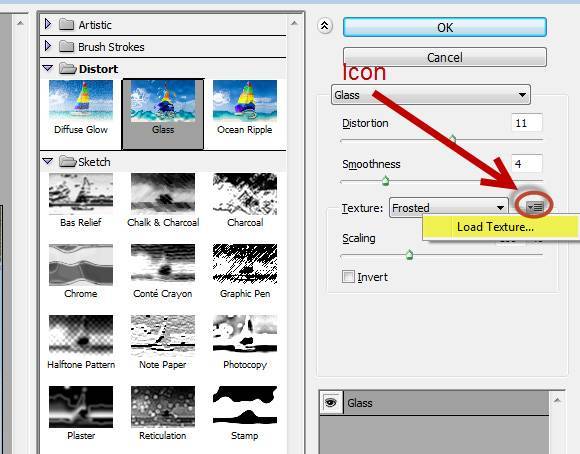
Находясь на слое “Отражение”, перейдите в Фильтр-Галерея фильтров. Там из вкладки искажение найдите стекло. Затем щелкните по иконке, которая показана ниже, чтобы загрузить текстуру, которую мы сохранили в предыдущем шаге.
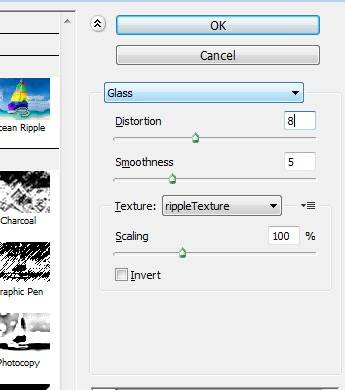
Попробуйте различные настройки фильтра, не сильно большие. Плюс смарт-объекта в том, что вы всегда можете изменить настройки фильтра, что и делайте, если вы не довольны результатом. Вот, что получилось у меня:
Шаг 12.
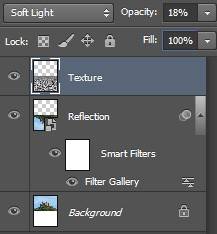
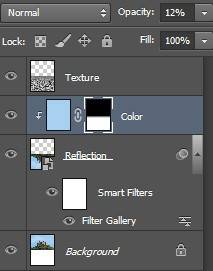
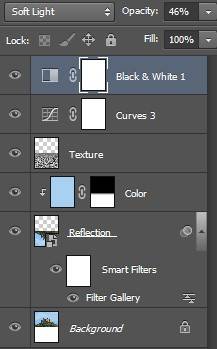
Помните, мы сделали невидимым слой “Текстура”? Включите снова его видимость. Измените режим наложения этого слоя на мягкий свет и понизьте непрозрачность слоя до 18%. Обратите внимание, как изменилось наше отражение.
Шаг 13.
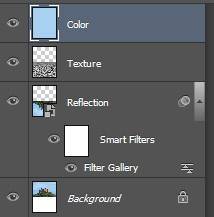
Обычно вода имеет более голубоватый оттенок. Давайте придадим нашему отражению такой оттенок. Выберите Инструмент Кисть, нажмите Alt и щелкните где-нибудь на синеве неба, чтобы определить цвет. Создайте новый слой (Ctrl+Shift+Alt+N), залейте его цветом, который вы определили, назовите слой “Цвет”.
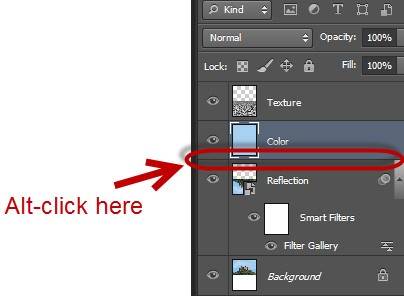
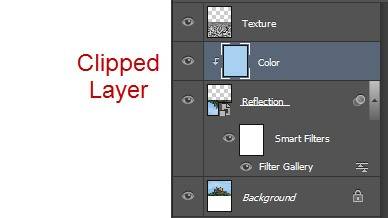
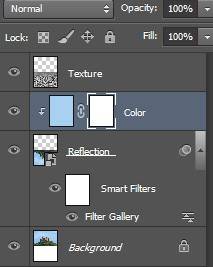
Переместите слой Цвет ниже слоя Текстура. После этого нажмите между слоями “Отражение” и “Цвет”, удерживая клавишу Alt. Так вы создали обтравочную маску.
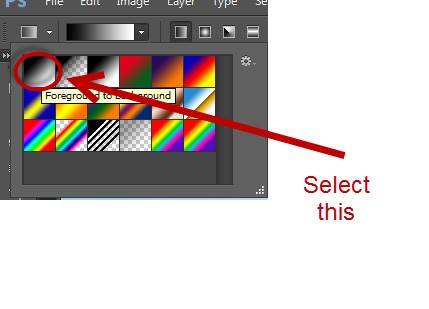
Нажмите D, чтобы сбросить все цвета, затем X, для их переключения. Добавьте маску к слою “Цвет”. Выберите Инструмент Градиент, следующие цвета:
Шаг 14.
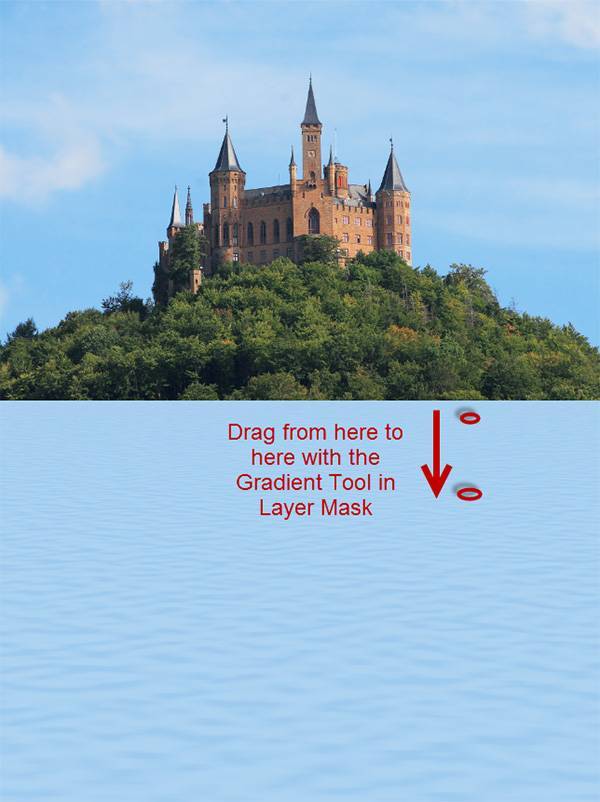
Активируйте маску слоя и удерживая клавишу Shift, проведите Градиентом, как показано ниже. Тем самым вы снимите видимость слоя в верхней части.
Понизьте непрозрачность слоя “Цвет” до 12%.
Шаг 15.
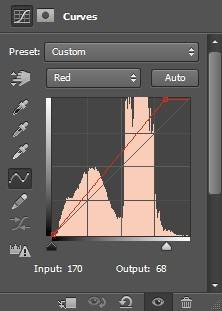
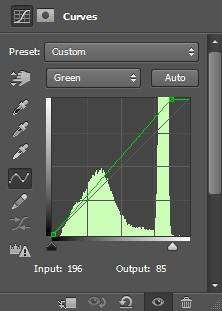
Почти готово! Давайте улучшим вид изображения. Добавим немного цветокоррекции. Создайте новый корректирующий слой Кривые.
Шаг 16.
В целях увлечения контрастности добавьте Корректирующий слой Черно-Белый. Измените режим наложения на Мягкий свет, уменьшите непрозрачность до 46%.
Шаг 17.
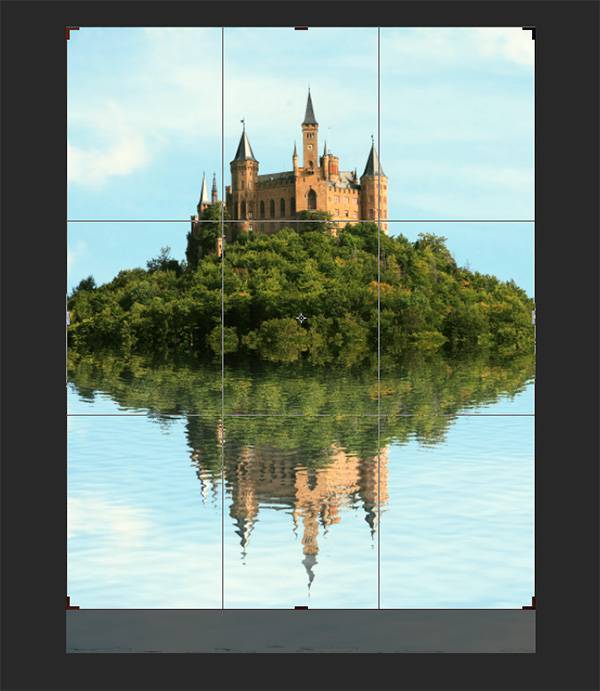
Обрежем изображение с помощью Инструмента Рамка, чтобы оно не выглядело слишком симметрично.
Шаг 18.
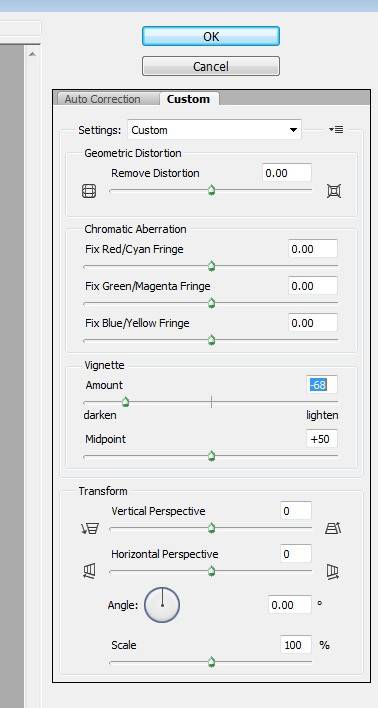
Наконец, добавим эффект виньетки. Создайте новый слой (Ctrl+hift+Alt+N), залейте его белым цветом. Выберите Фильтр-Коррекция дисторсии – Заказная. Настройте все так, как показано ниже:
Мы закончили! Вот наш результат:
Ссылка на оригинал урока.





























































Отличный урок, профессиональные приемы и фотореалистичный результат. Получилось даже более правдоподобно, чем настоящее отражение. Очень полезный материал
Ну Максим замутил,сам то хоть понял для какой аудитории ты перевёл этот урок другого автора? Не надо выдавать это за свой урок-чем частенько пользуешься.
Всё это делается элементарно при помощи одного плагина (если его знаешь-но я уверен что нет) буквально за 10-15секунд в несколько кликов.
Александр, вы сами поняли, что вы написали и читали, что здесь написано? Я уверен что нет. Автор урока всегда указан в конце урока, как это было сделано и здесь. Я не когда не выдаю уроки за свои если их где то взял. Даже если подсмотрел идею и то всегда говорю где, и что идея не моя, а только реализация.
А если вы говорите про плагин вы совершенно не знаете и не хотите знать, что я всегда говорил и говорю что в моих уроках всегда будет минимум плагинов, а только чистый фотошоп.
Сложно , сложно, и еще раз сложно, с такой обработкой не стоит затеваться пожизненно начинающим. это для профи
На данном блоге есть уроки разной сложности. Надеюсь вы найдете на свой вкус и сложность.