Создаем сладкий текст
В этом уроке я проведу вас через процесс создания сладкого текста в Фотошоп. Мы вместе будем использовать основные инструменты и эффекты для достижения окончательного результата в короткие сроки. Так давайте же начнем!
Это то, что вы будете создавать:

Детали
Программа: Adobe Photoshop CS6
Предполагаемое время работы: 45 минут
Ресурсы: http://www.dafont.com/joint-by-pizzadude.font
Шаг 1
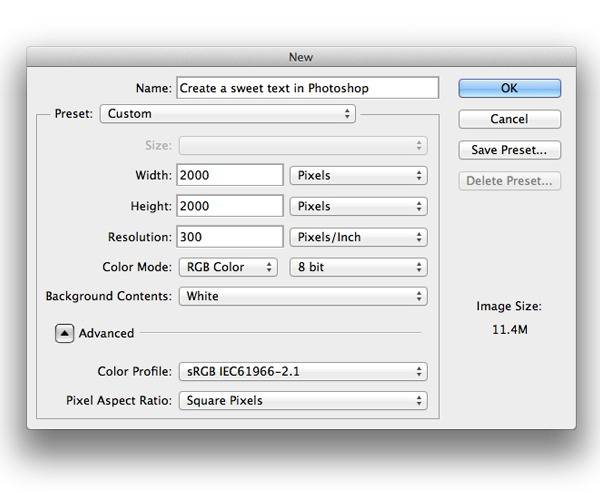
Откройте новый файл (File > New) в Фотошоп со следующими параметрами.

Шаг 2
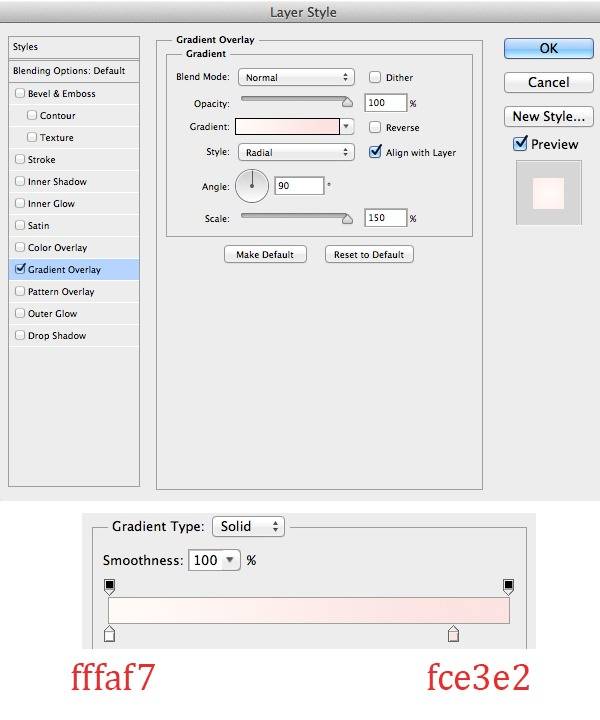
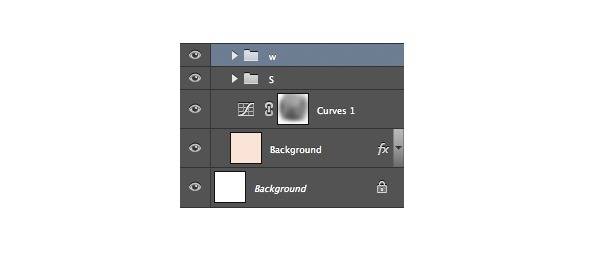
Заполните фон любым цветом. Затем дважды щелкните, чтобы открыть стиль слоя и задайте градиент для нашего фона.

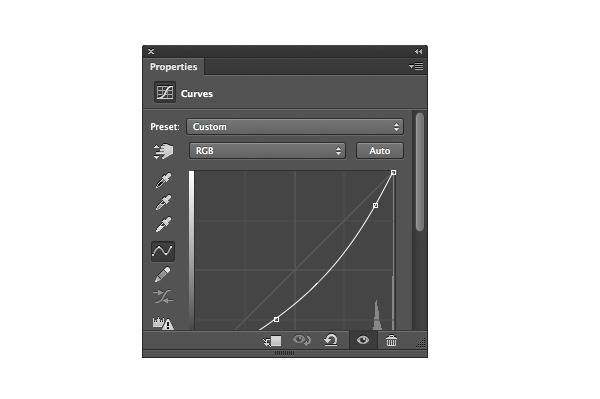
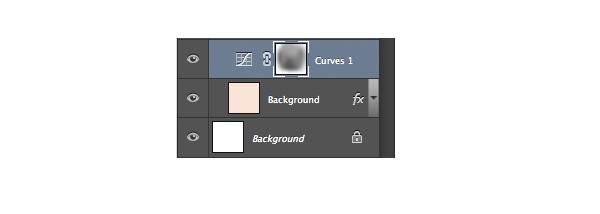
Создайте новый корректирующий слой Кривые и используйте мягкую большую черную кисть с Непрозрачностью =50%, затем мы сотрем центральную часть.

Вы должны получить такой результат.


Шаг 3
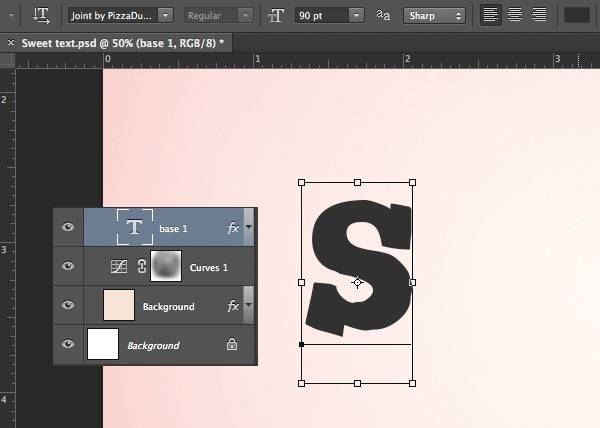
Сейчас мы создаем новую группу и назовите эту группу ” S “. Мы будем создавать текст по отдельности. Мы начинаем с буквы ” S ”. Добавьте текст, выберите шрифт joint by pizzadude, размером 90px. Мы называем этот текстовый слой ” база 1 ”

Шаг 4
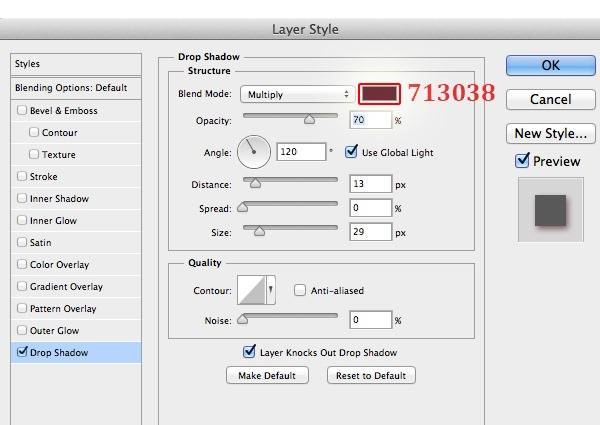
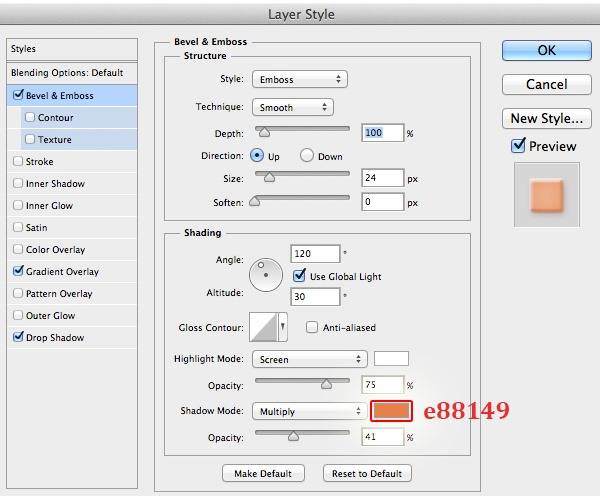
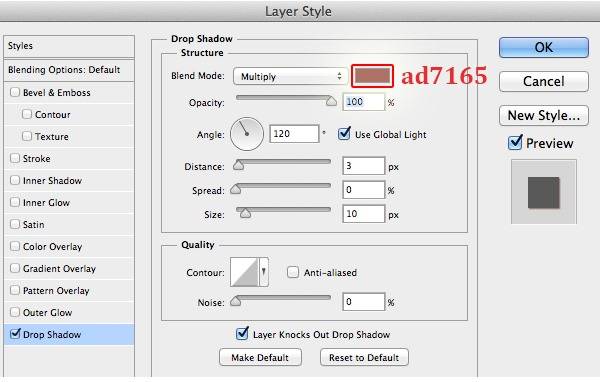
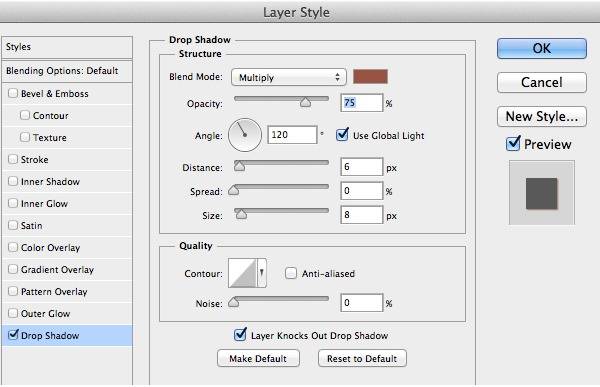
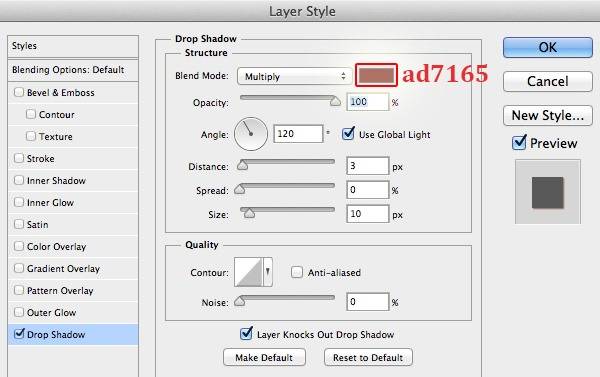
Дважды щелкните на текстовом слое, из меню выберите режим наложения. Добавьте “Внешняя тень”.

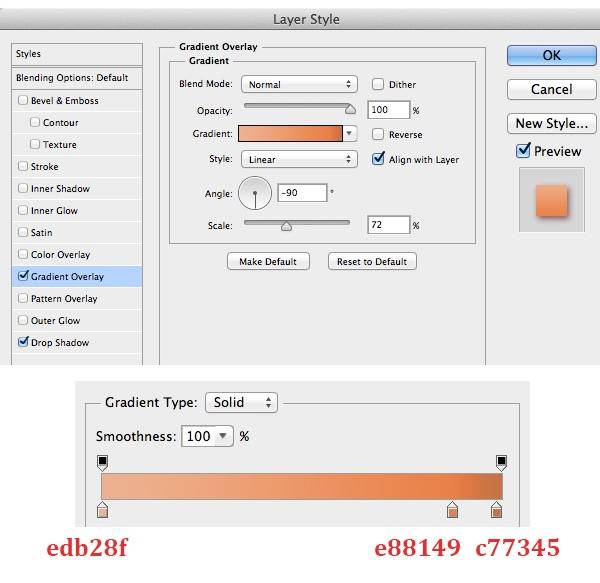
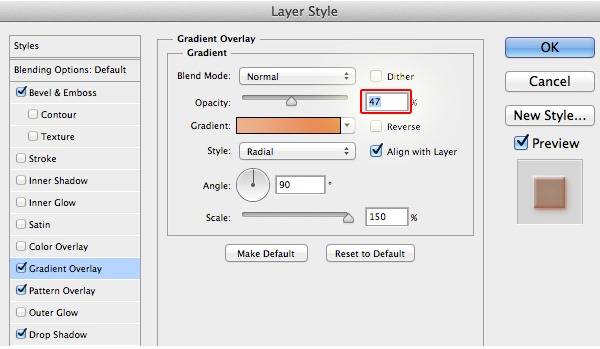
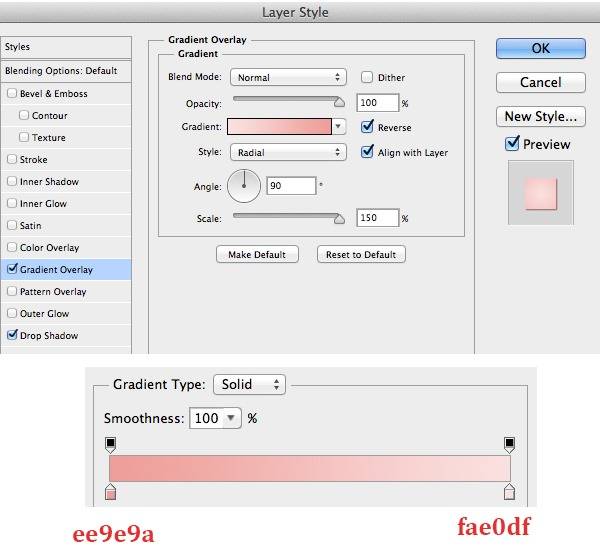
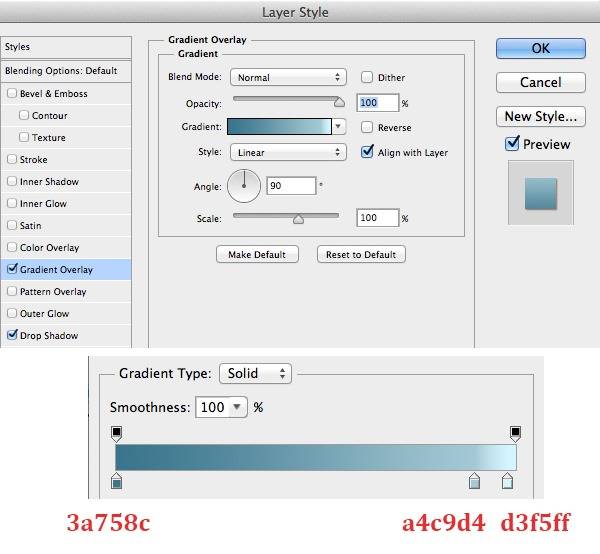
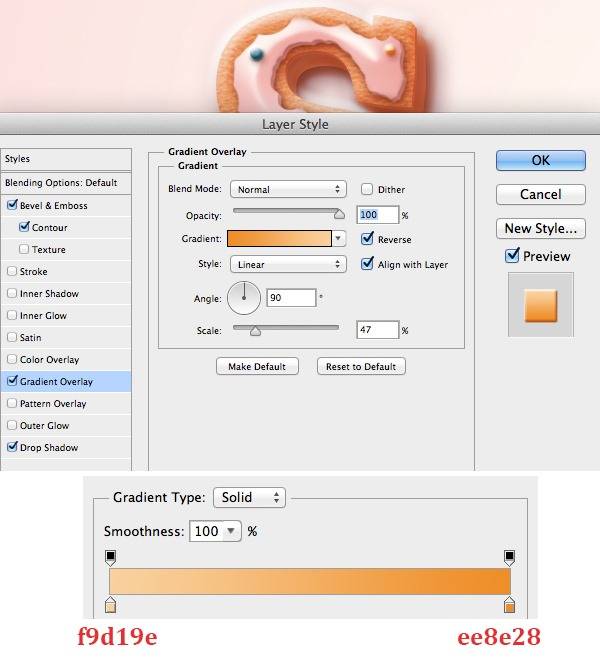
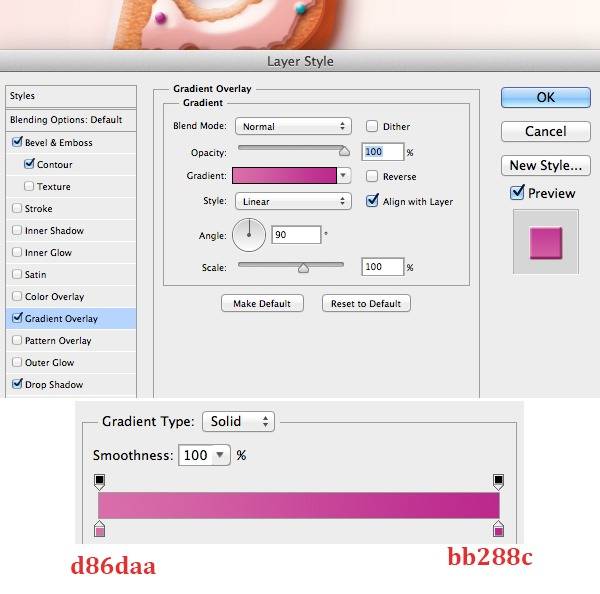
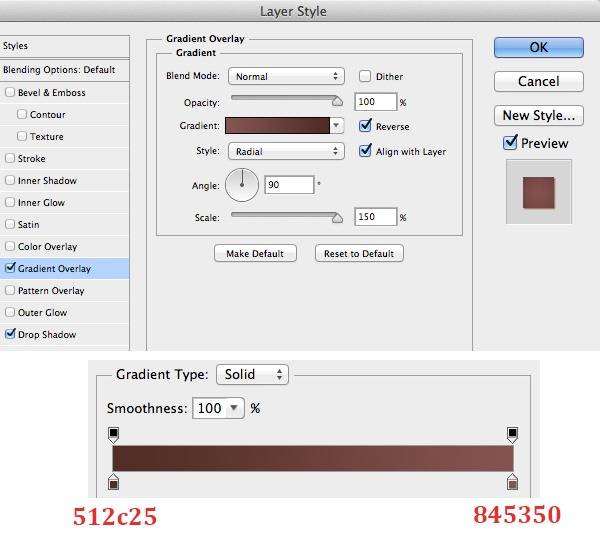
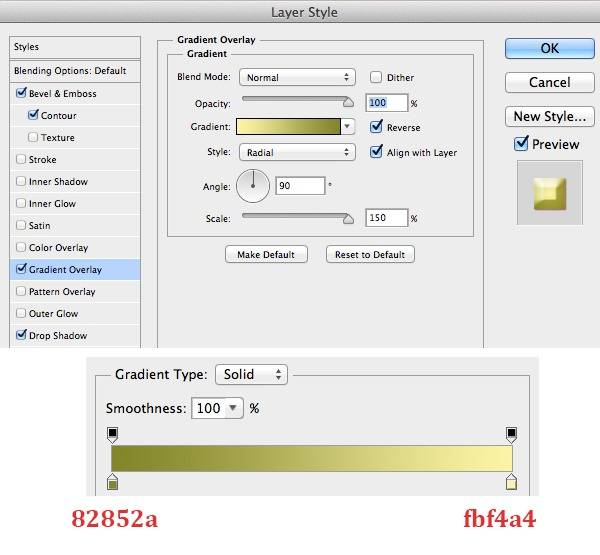
Добавьте “Наложение Градиента”.

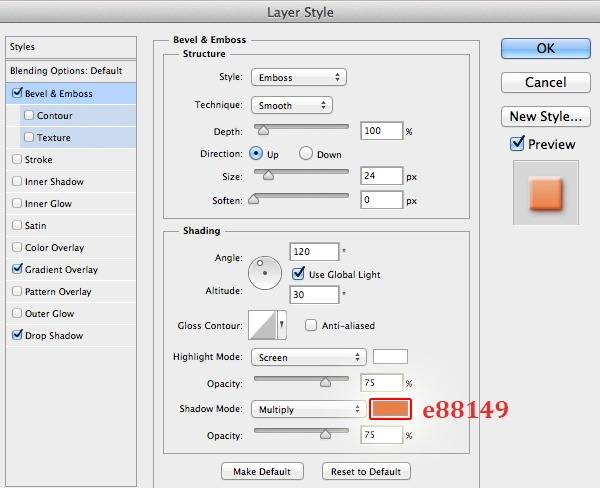
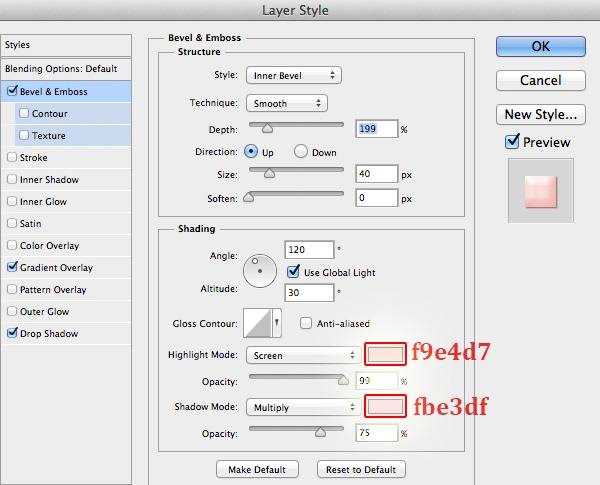
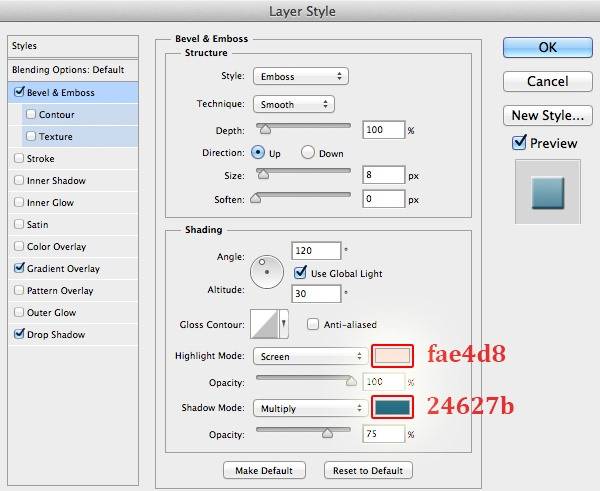
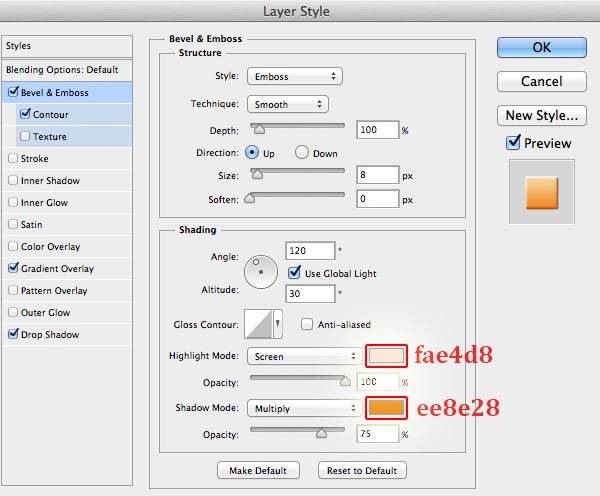
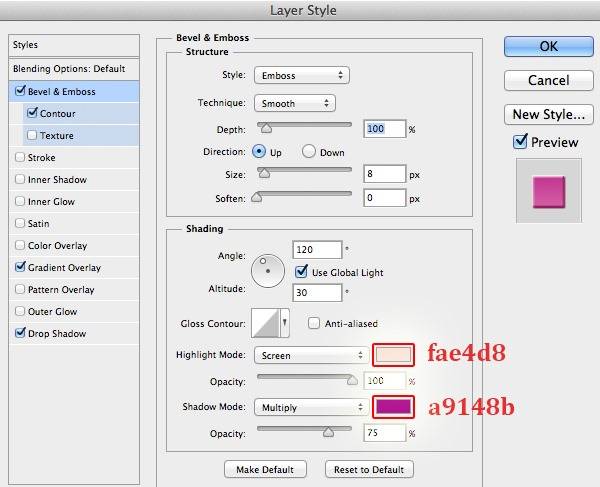
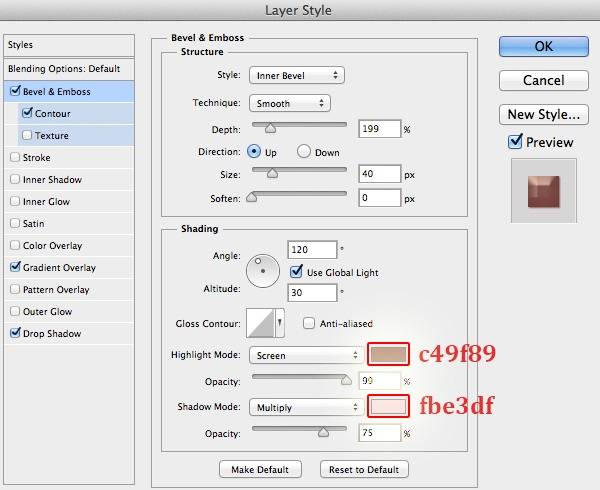
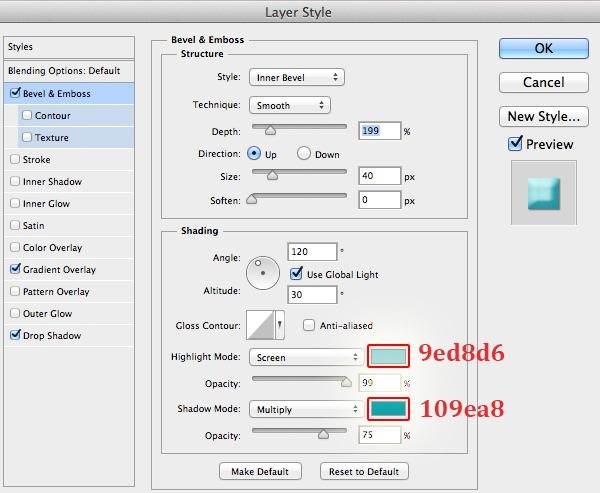
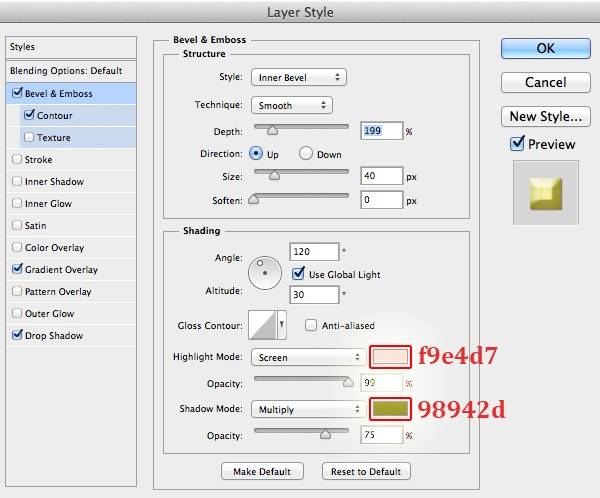
Затем «Скос и рельеф»

Шаг 5
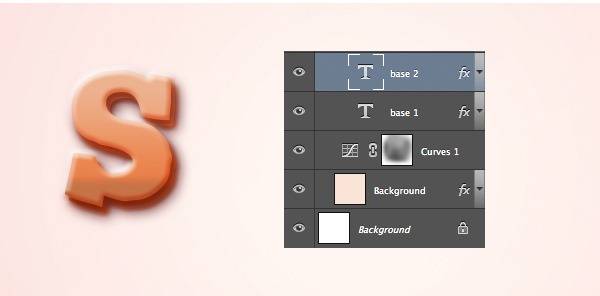
Дублируем (Ctrl + J) слой ” база 1 ” затем мы переименуйте эту копию в ”база 2 “. Передвиньте ” база 2 ” чуть-чуть вверх.

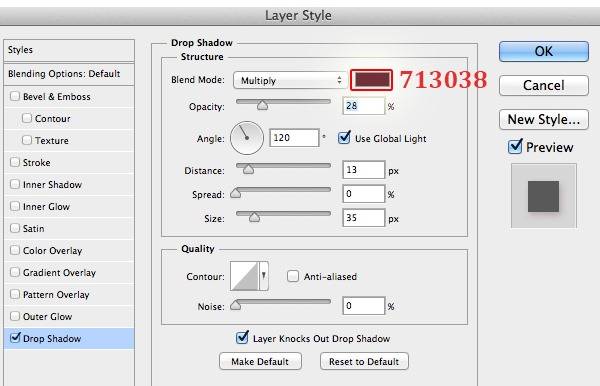
Теперь мы меняем стиль слоя. Мы начинаем с ” Отбросить тень ”.

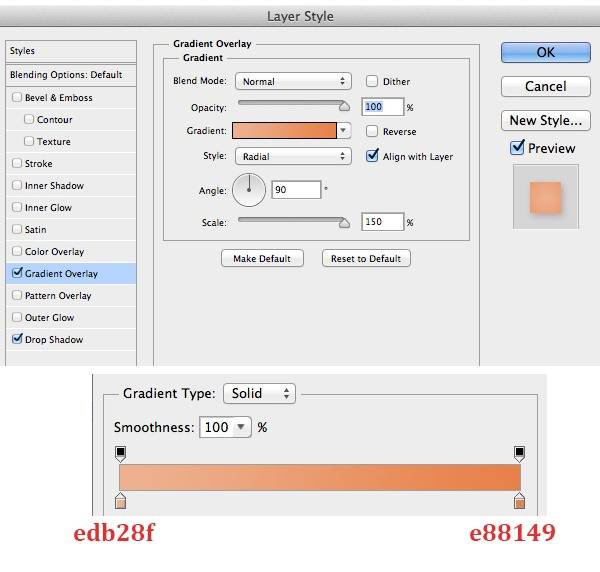
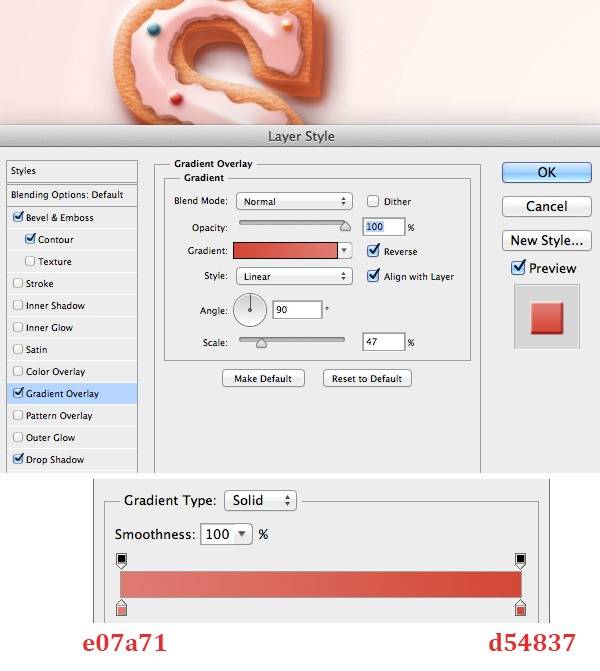
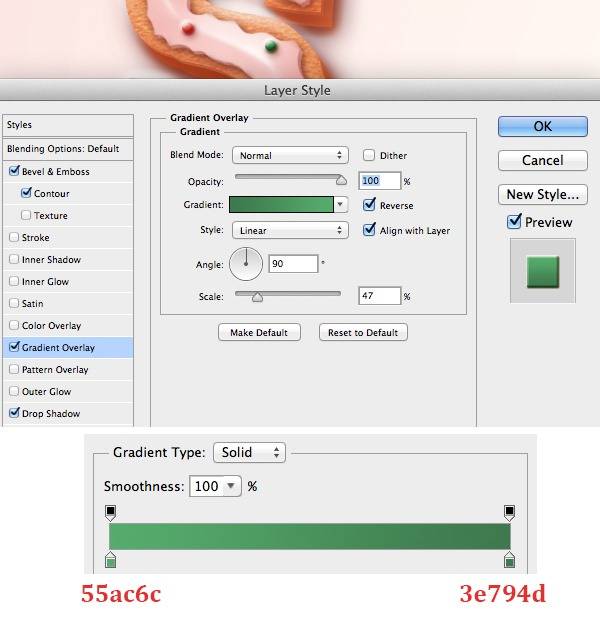
Далее идет ” наложение градиента ”

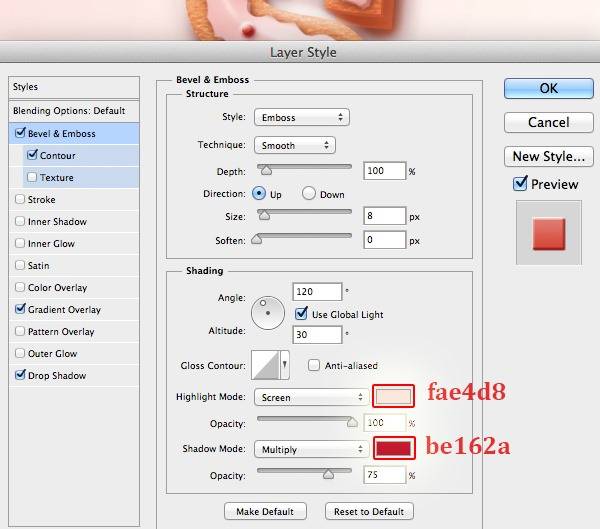
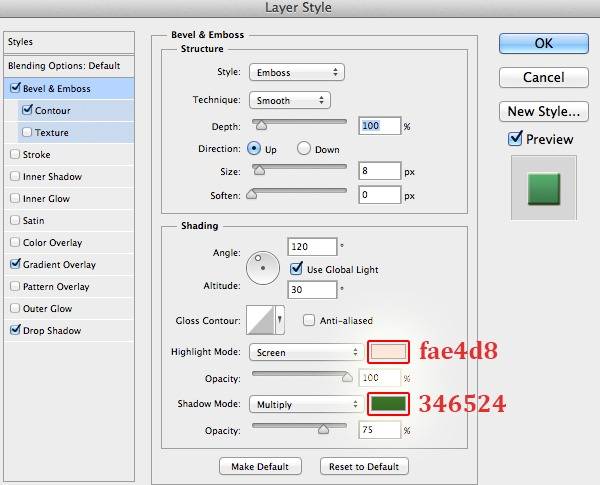
Далее ” Скос и рельеф ”

Вы должны получить такой результат.

Шаг 6
Дублируем (Ctrl + J) слой ” база 2”, затем переименуйте эту копию в ”база 3 “. В этом шаге, мы просто немного изменим наложение градиента.

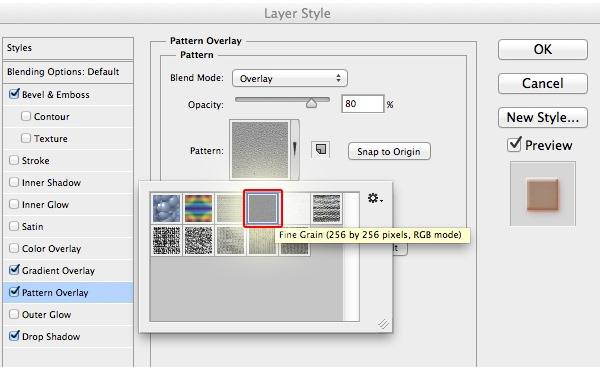
Затем мы добавляем ” Перекрытие узора ”

Вы должны получить примерно такой же результат.

Шаг 7
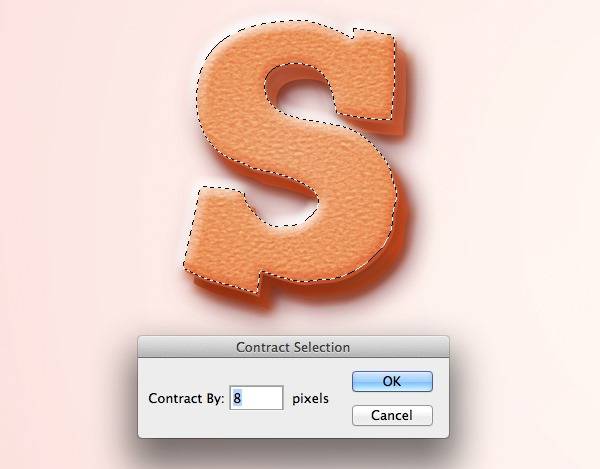
В этом шаге мы сделаем глазурь. Теперь мы создаем новый слой и размещаем его сверху, просто нажмите Ctrl/Cmd и нажмите на кнопку “база 3”, чтобы создать выделение, затем перейдите Выделение > Модификация > Сжатие. Мы называем слой ”Крем S ”


Шаг 8
Заполните глазурь любым цветом. Затем дважды щелкните, чтобы открыть стиль слоя. Теперь добавим ” Тень “.

Далее идет ” наложение градиента ”

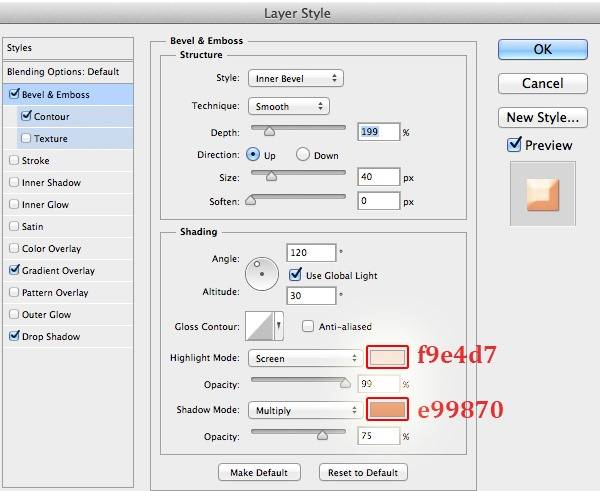
Далее скос и рельеф

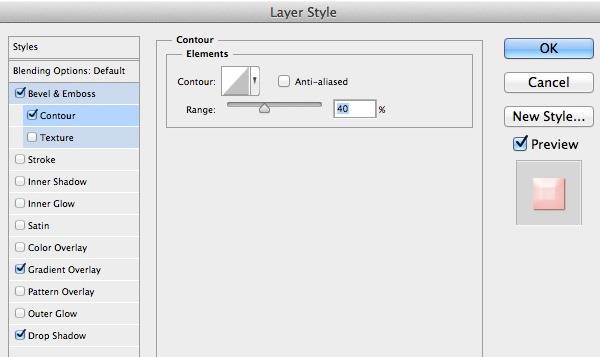
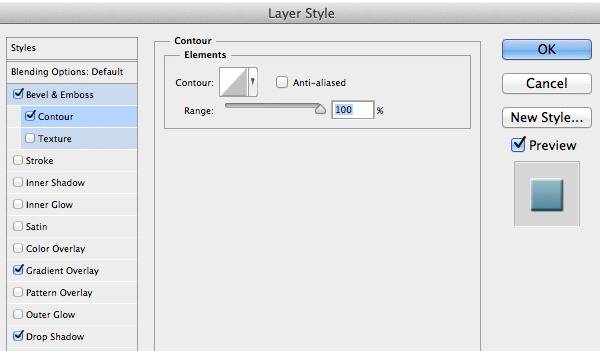
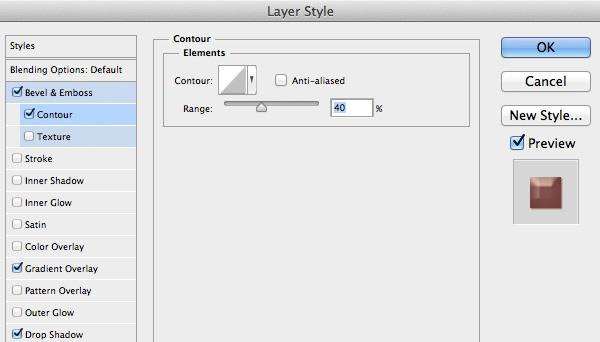
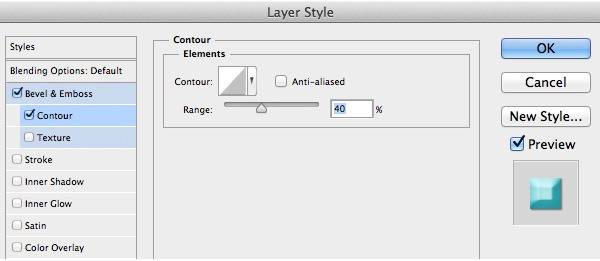
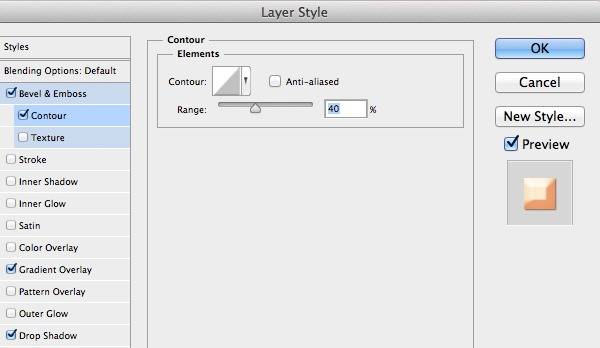
И добавляем ” контур ”

Как вы знаете, глазурь никогда не бывает идеальной. Теперь добавим слой маску на слой ” Крем S ” и сотрем какую-либо внешнюю часть глазури.

Дублируем (Cmd + J) глазурь и перемещаем копию чуть-чуть вверх.

Шаг 9
Далее, добавим немного посыпки на глазурь. Создайте новую группу и назовите ее ”посыпка“. Выберите инструмент Эллипс (U) и нарисуйте маленький круг, затем примените данный Стиль слоя.

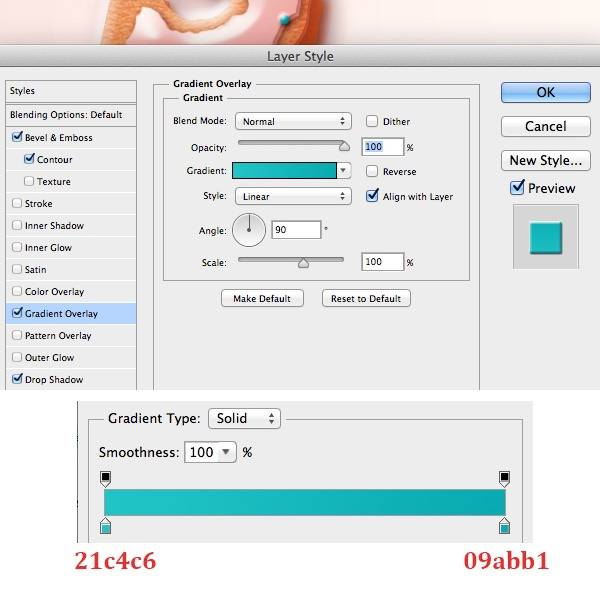
Далее идет ”Наложение градиента”

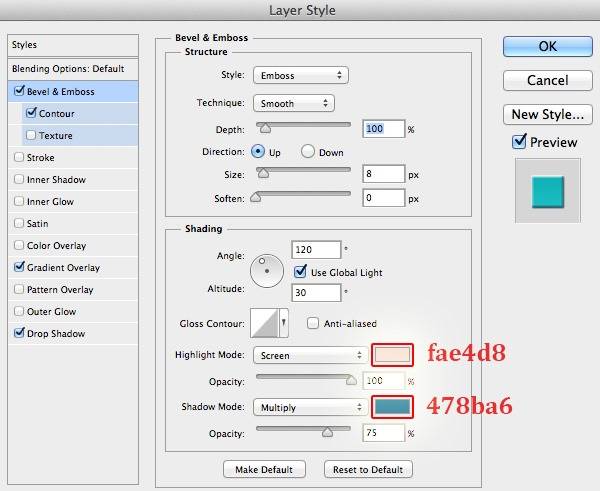
Далее ”Тиснение ”

И добавляем ”Контур ”

Вы должны получить результат, похожий на этот

Шаг 10
Дублируйте (Cmd + J) посыпку, которую мы уже создали. Теперь мы изменим цвет, просто дважды – нажмите, чтобы открыть стиль слоя и измените наложение градиента.

Измените «Тиснение»

Шаг 11
Дублируйте (Cmd + J) посыпку снова, и измените наложение градиента.

Далее – «Тиснение»

Шаг 12
Теперь мы повторяем предыдущий шаг для зеленой посыпки

Далее идет ” Тиснение ”.

Шаг 13
Далее мы повторяем предыдущий шаг для голубой посыпки.

Теперь «Тиснение»

Шаг 13
Далее мы повторяем предыдущий шаг для розовой посыпки.

Теперь «Тиснение»

Результат должен быть похож на этот:

Шаг 15
Дублируйте (Cmd + J) посыпку и измените размеры на меньший, разместите их так, как вам больше нравится. Вот мой результат.

Шаг 16
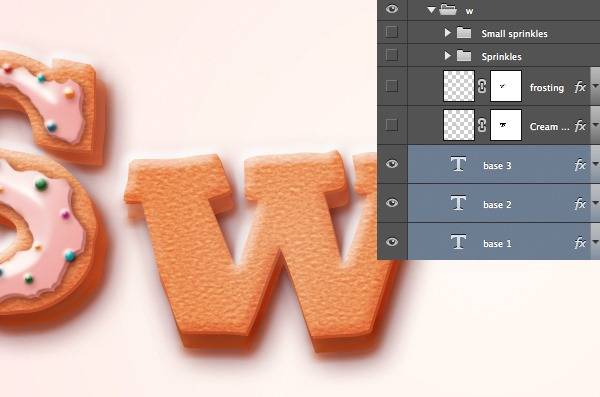
Мы сделали ” S “. В этом шаге мы дублируем группу ” S ”, переименуйте копию группы на ” W “.

Шаг 17
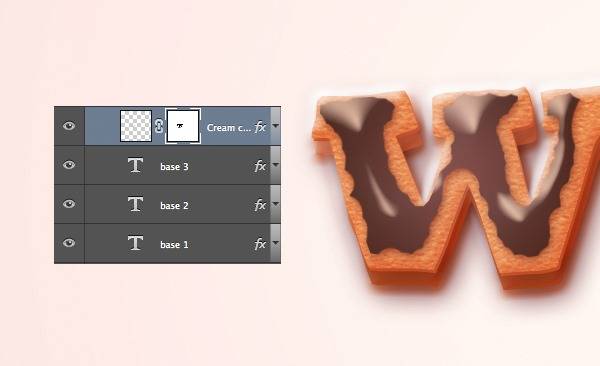
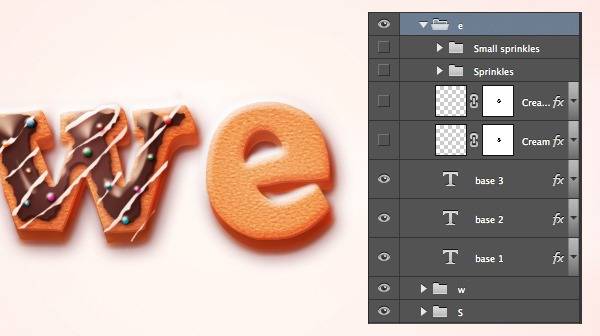
Откройте папку ” W ”, сначала вы удаляете слой ” крем S ”, затем выключите все слои, кроме 3 базовых слоев, затем введите текст ” w “.

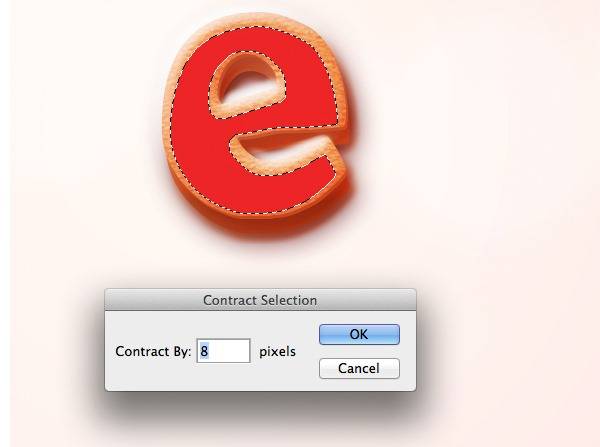
Теперь мы должны изменить форму глазури для текста ” w ” , просто Cmd + клик по тексту ” w”, чтобы создать выделение, затем перейдите Выделение > Модификация > Сжать и установите значение = 8px. Заливаем любой цвет на новый слой, который называем ” крем W “.

Шаг 18
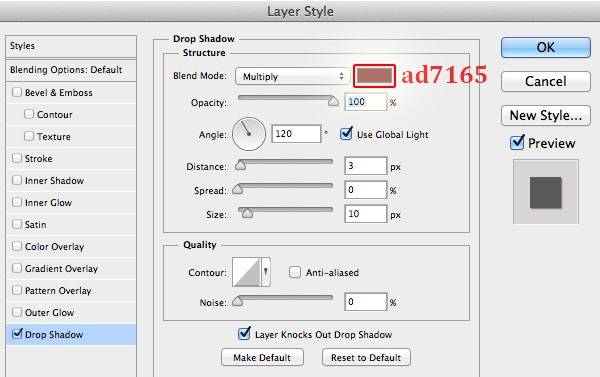
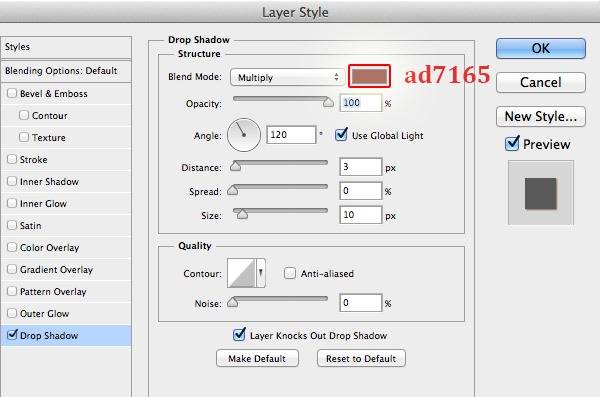
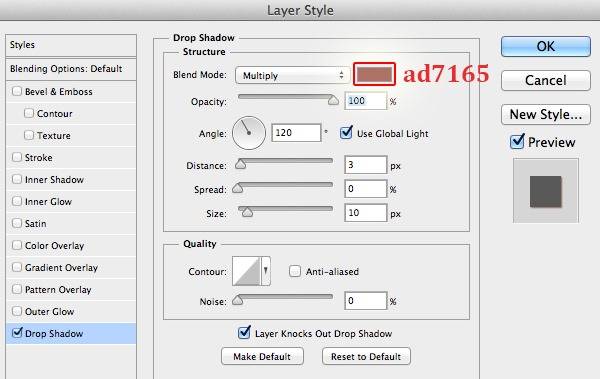
Далее, мы применяем Стиль слоя для глазури ”крем-W“. Добавьте ”Падающую тень ”

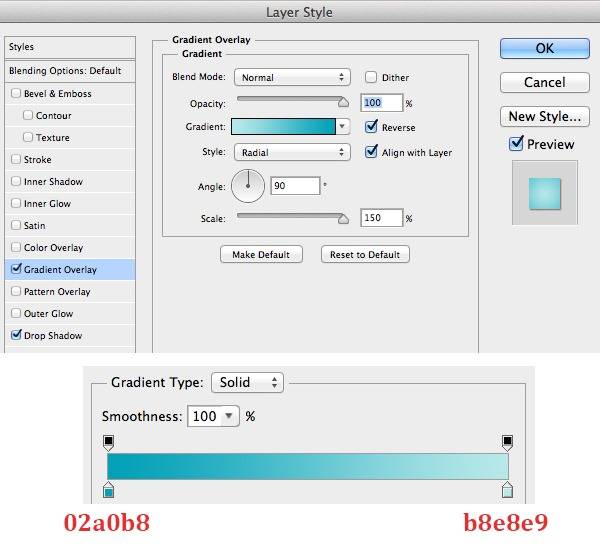
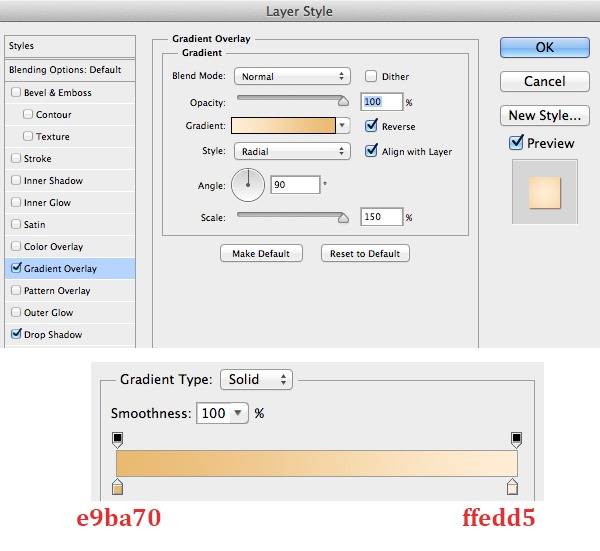
Добавьте ” наложение градиента ”

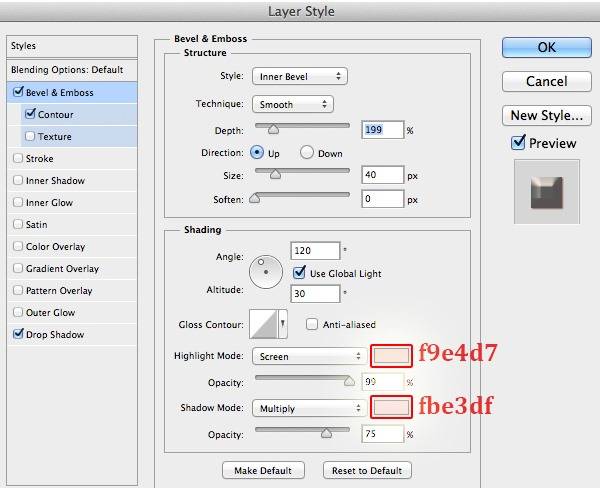
Добавьте «Тиснение»

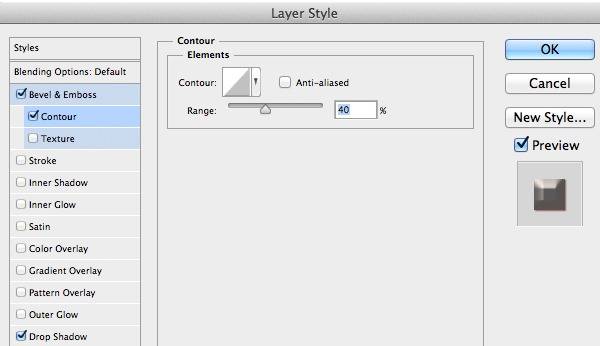
Добавьте «Контур»

Теперь добавим слой-маску и сотрем некоторые части глазури, чтобы она выглядела несовершенной.

Дублируйте глазурь и переместите копию чуть-чуть выше.

Шаг 19
Давайте создадим новый слой, назовите его ” глазурь W ” , возьмите кисть и нарисуйте форму.

Добавьте слой-маску и сотрите некоторые части линии.

Шаг 20
Далее, мы применим Стиль слоя для ” глазурь W “. Во-первых, мы добавляем ”Падающая тень “.

Далее «Тиснение» и «Контур»


Вы должны получить такой результат.

Шаг 21
Давайте добавим посыпку на букву ” W “.

Шаг 22
Теперь мы будем работать с буквой ” e ” . Просто повторите предыдущие шаги, как мы делали с группой ” W “.

Шаг 23
Далее, мы сделаем глазурь для буквы ” e ” . Просто повторите предыдущий шаг, как мы это делали с буквой ” W ” .

Шаг 24
Добавьте слой-маску и сотрите некоторые части глазури, чтобы она выглядела несовершенной. Затем откройте окно «стиль слоя» и примените следующие настройки.




У вас должен быть такой результат

Шаг 25
Дублируйте глазурь и переместите копию чуть-чуть выше.

Затем мы добавляем немного посыпки на букву ” Е “.

Шаг 26
Теперь мы дублируем группу «E». В копии мы сохраняем стиль слоя.


И у вас должен получиться такой результат

Шаг 27.
Далее, мы используем Инструмент Кисть, чтобы нарисовать линии в виде глазури, как показано ниже.

Добавьте маску-слоя и сотрите некоторые части глазури, чтобы она выглядела неровной.

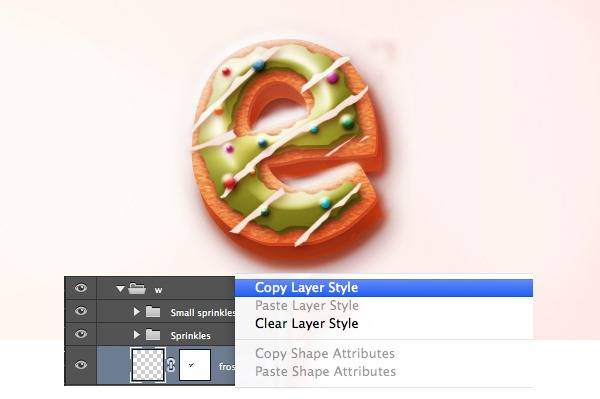
Перейдите на слой «Глазурь W» и скопируйте стили слоя, затем вставьте эти стили для слоя с буквой E.

Шаг 28.
Теперь перейдем к букве T. Дублируйте группу, относящуюся к W, переименуйте скопированную группу, измените текст.

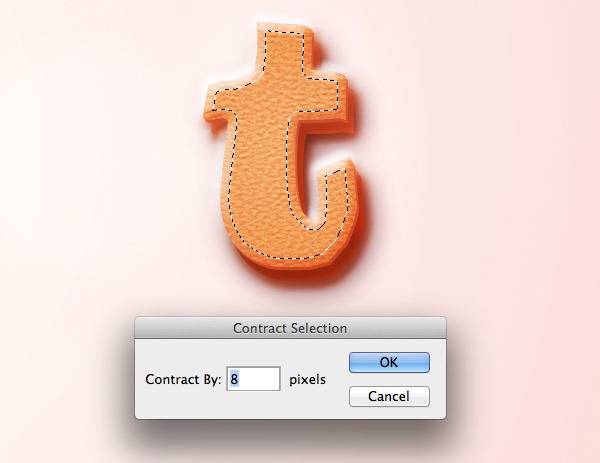
Теперь нам нужно изменить форму глазури. Зажмите Ctrl и кликните по слою с буквой, чтобы создать выделение. Затем перейдите в Выделение – Модификация – Сжать, установите значение на 8 пикс. Залейте выделение цветом, который вам нравится.

Шаг 29.
Добавьте маску для слоя, сотрите некоторые части глазури. Затем откройте окно стилей слоя и настройте слой так, как показано ниже:




Вот результат, который у нас должен получиться:

Шаг 30.
Дублируйте слой с глазурью, и немного сместите скопированный слой.

Далее поместите посыпку на букву T. Просто поместите ее так, как вам больше нравится. Вот мой результат:

Шаг 31.
Итак, мы почти закончили, на данный момент у нас получился следующий результат:

Шаг 32.
В этом шаге мы добавим немного посыпки вокруг букв:

Шаг 33.
Далее используем Инструмент Кисть, чтобы нарисовать капли глазури возле букв:

Шаг 34.
Перейдите на слой «Крем S» и скопируйте стили этого слоя, затем вставьте эти стили для слоя с каплями глазури. Вот, что должно получиться:

Шаг 35.
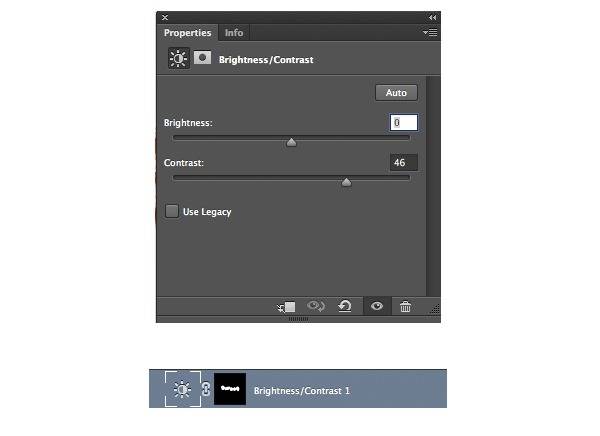
Добавьте новый корректирующий слой Яркость/Контрастность. Затем с помощью мягкой кисти сотрите часть слоя, которая не охватывает буквы.

Мы закончили! Надеюсь, вам понравился этот урок, и вы будете использовать приведенную технику в будущих проектах.

Автор: Kim Chen






Spasibo, prigoditsia!
Добрый день! Спасибо большое за урок! очень пригодится, особенно перед новым годом ))) Вот только одна просьбочка. Если возможно, не могли бы вы еще добавить к уроку, или сделать отдельно пояснения, как нарисовать глазурь, стекающую с букв. Ведь чаще всего на печенье встречается именно стекающая глазурь. Это было бы еще более реалистично)))
Спасибо большое. С наступающим вас! Постараюсь дополнить урок в ближайшее время.