Создаем текст в виде пены от моря
В этом уроке мы научимся создавать очень летний текстовый эффект в виде пены от моря.

Изображения, используемые в уроке:
–Текстура пены
–Ракушка
–Краб
–Пляж
–Контур волны
–Узор пена
–Кисти пена
Откройте изображение пляжа в фотошоп. Это будет наш задний фон.

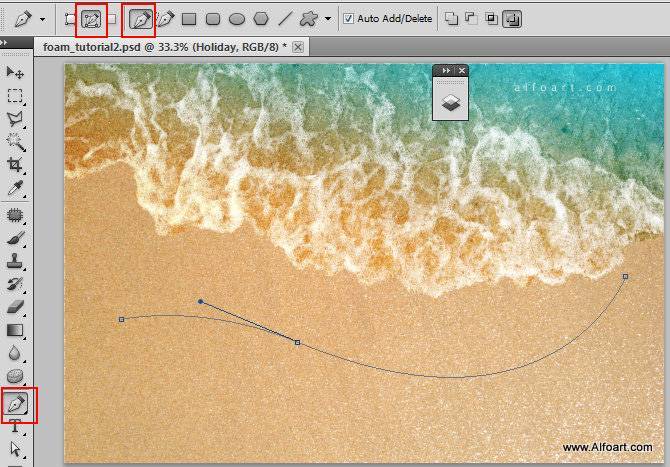
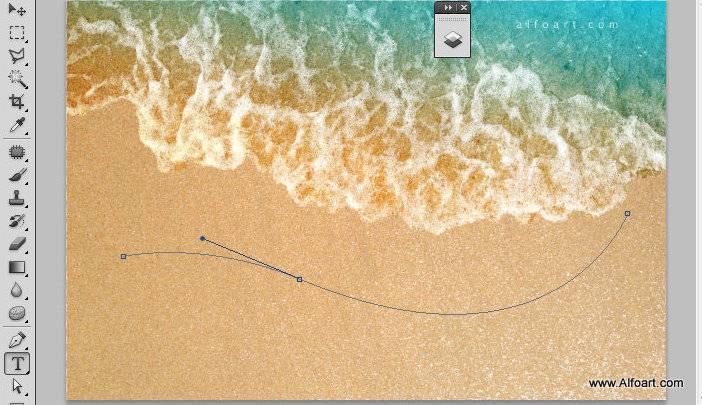
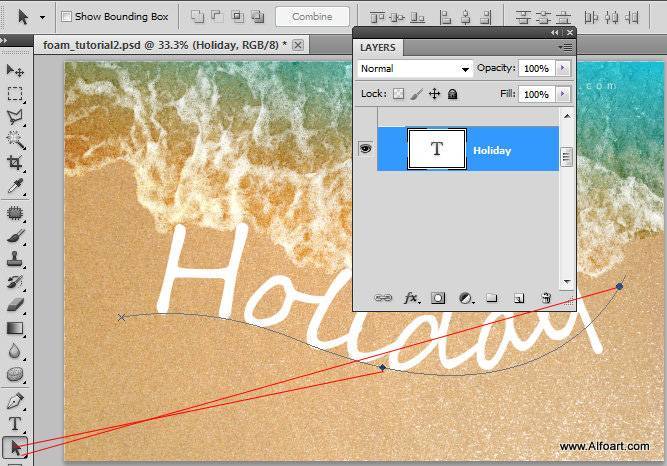
Выберите Инструмент Перо и с помощью него создайте волнистый контур. Чтобы сделать гладкую кривую, используйте Конвертацию угловой точки.

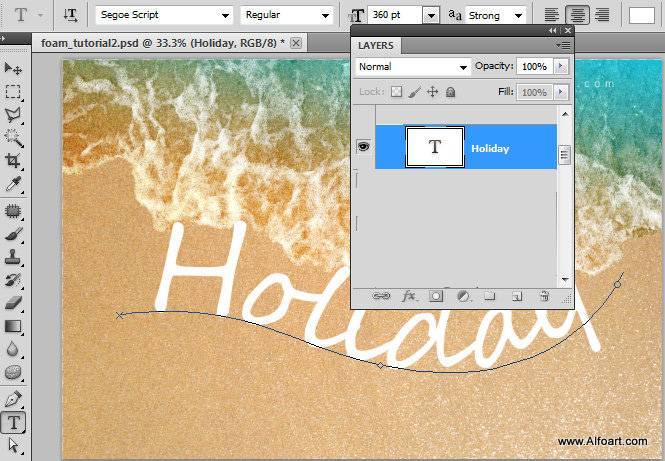
Затем выберите Инструмент Текст, щелкните На области контура. Тип текста выберите – любой текст по контуру, настройте шрифт и стиль текста. Я выбрал шрифт Segoe Script.


Скорректируйте текст с помощью Инструмента Выделение контура.

Теперь можно растрировать слой с текстом. Для этого нажмем правой кнопкой мыши по слою с текстом и выберем “Расрировать слой”.

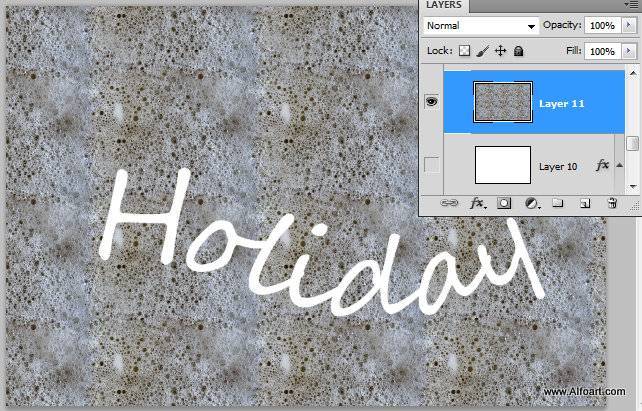
Загрузите изображение пены в Фотошоп.
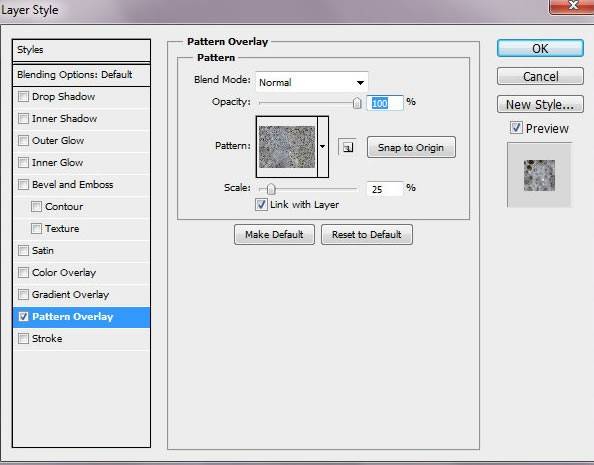
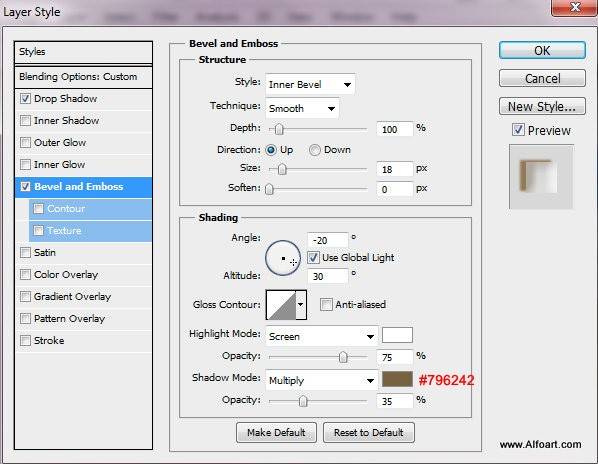
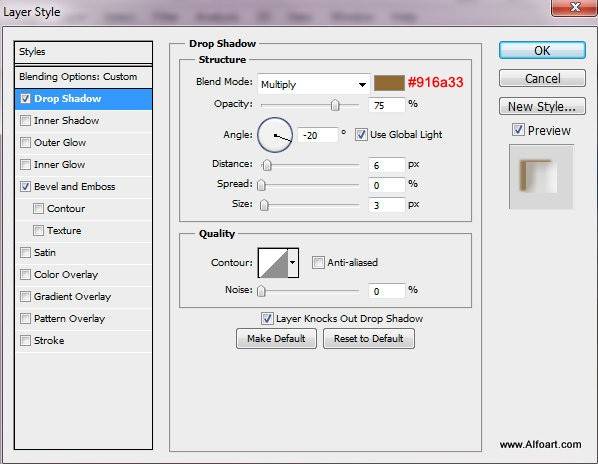
Далее зайдите в стили слоя с текстом. Установите следующие настройки:

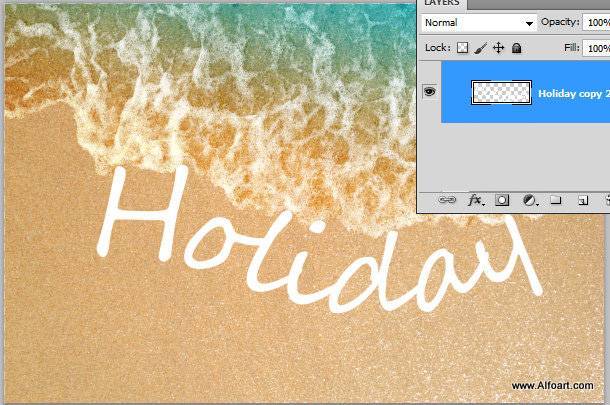
Объедините слой с текстурой и новым пустым слоем, чтобы увидеть эффект от стилей слоя.
Перейдите в Изображение-Коррекция-Автоконтраст, находясь на слое с пеной.
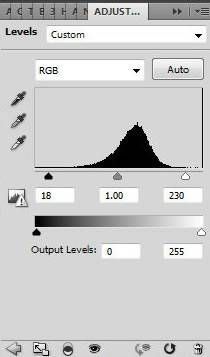
Далее перейдите в Изображение-Коррекция-Уровни.


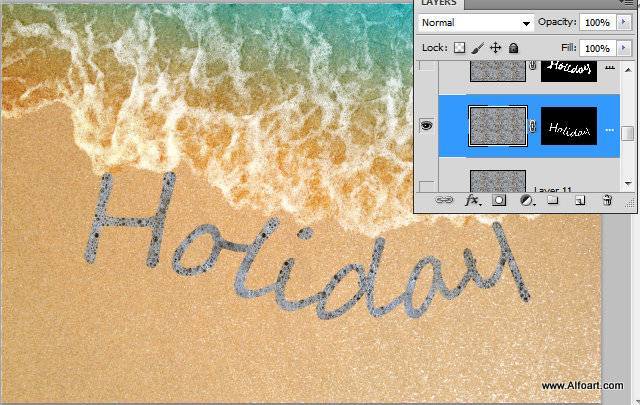
Зажмите Ctrl+кликните по слою с текстом, чтобы создать выделение.
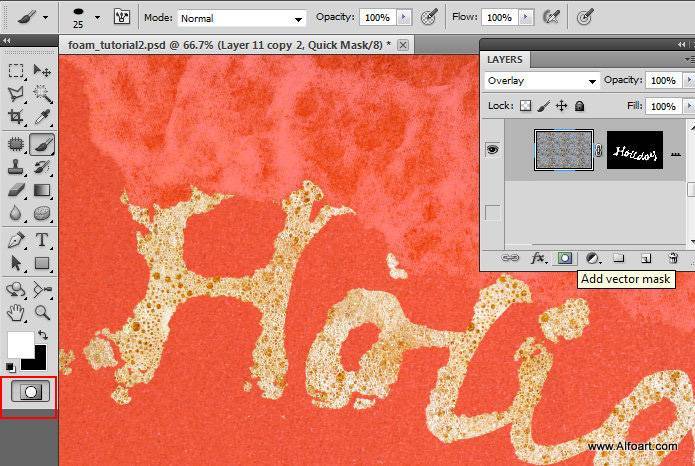
Далее перейдите на слой с пеной, добавьте маску для этого слоя. Вы увидите как текстура пены находится только поверх букв.

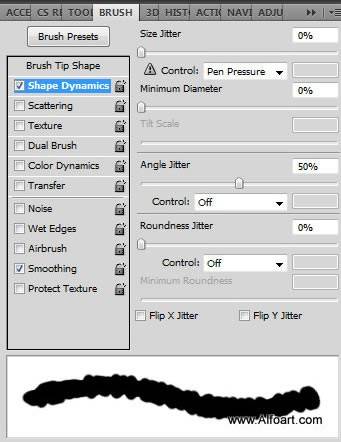
Скачайте кисть пены, выберите ее, “поиграйте” с размером и настройками кисти. С помощью этой кисти мы поработаем с краями букв на маске слоя.

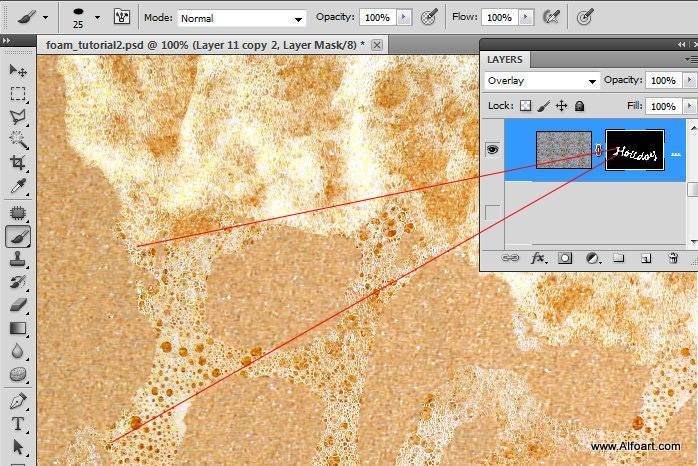
Измените режим наложения слоя на Перекрытие.
Теперь выберите маску слоя и с помощью выбранной кисти белого цвета меняйте контур и очертания букв, делая их нечеткими.

Вот как выглядит наша маска слоя:

Теперь создайте выделение маски (Ctrl+клик по маске слоя). Скопируйте выделенную область и вставьте поверх остальных слоев.
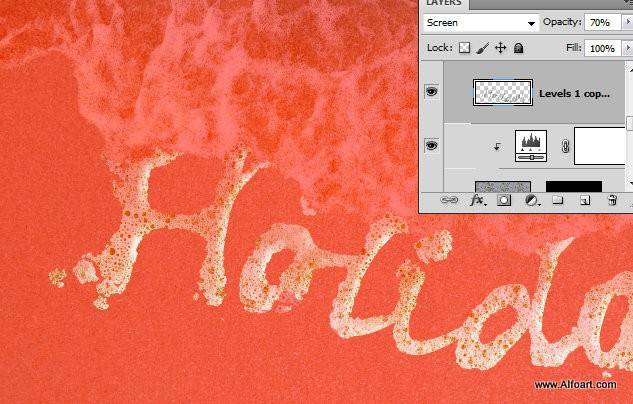
Перейдите в Изображение-Коррекция-Черно-белый (Чтобы повысить контраст голубого фильтра), затем перейдите в Изображение-Автоконтраст. После этого перейдите в Изображение-Коррекция-Уровни.

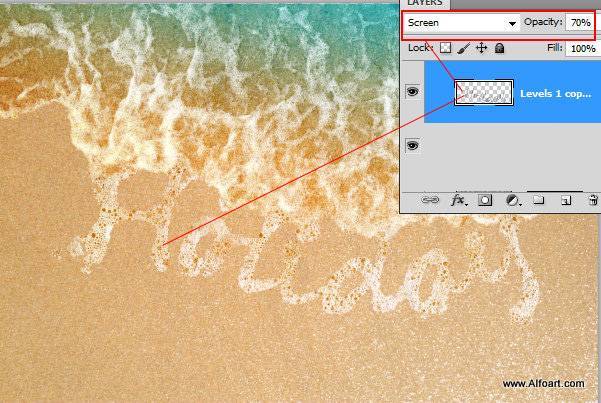
Измените режим наложения на Экран, понизьте непрозрачность слоя, если требуется.

Выберите ластик (мягкая кисть, полупрозрачная). Сотрите левую часть текста на черно-белом слое, это поможет создать эффект объема. Ниже вы можете увидеть мой результат (выделенная область не затронута ластиком).


Сделайте на время невидимым слой с текстом. Теперь нам нужно создать эффект мокрого песка. Для это откройте в Фотошоп изображение с контуром волны. Вставьте в наш документ, передвиньте. Теперь выделите полностью контур серого цвета. Затем перейдите в Выделение-Инвертировать.

С помощью инструмента лассо скорректируйте нижнюю часть выделения, она не должна быть ровной.


Скопируйте выделенную часть песка.
Вставьте выделение на новый слой над оригинальным слоем с песком и водой.
Перейдите в Изображение-Автоконтраст. Загрузите выделение, которое вы делали в предыдущем шаге. Создайте маску слоя.

Сделайте слой с текстом видимым. Создайте новый слой поверх остальных.
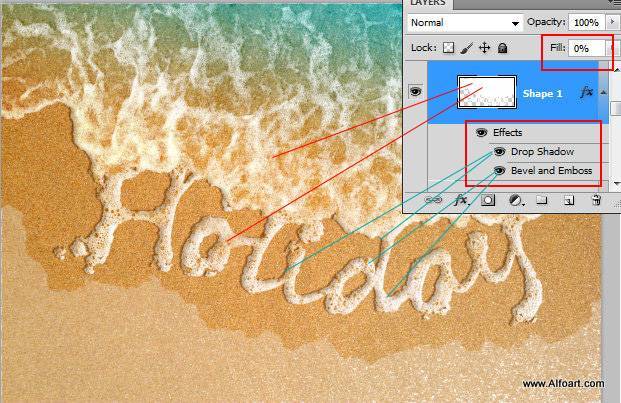
Создайте выделение воды и текста, залейте его любым цветом, измените заливку слоя на 0% и примените следующие стили слоя:




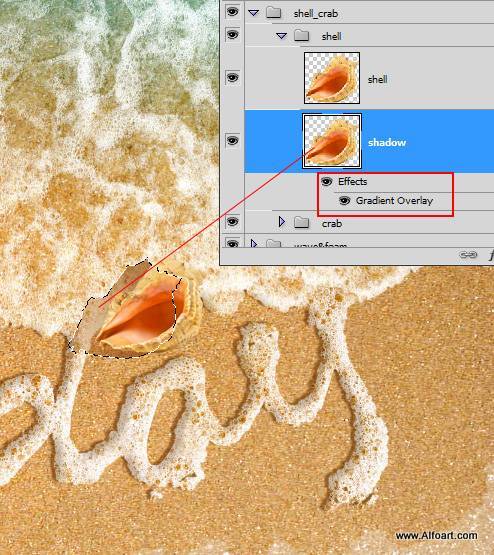
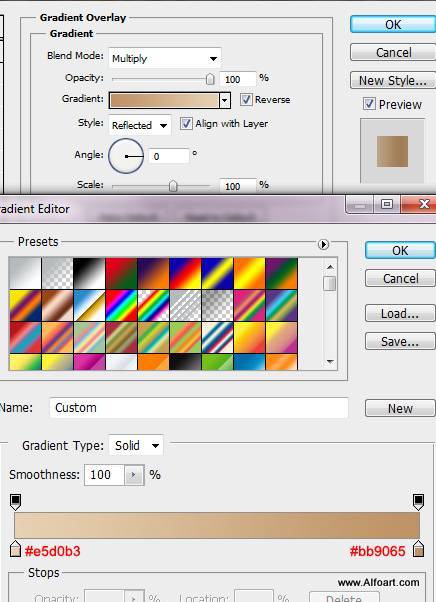
Вставьте изображение ракушки на наш холст, предварительно отделив ее от заднего фона. Дублируйте слой с ракушкой, поместите под слой с оригиналом, уменьшите заливку слоя до 0% и примените эффект Градиента. Повторите действие с крабом.


А вот и результат!

Ссылка на оригинал урока.





