Создаём тематические обои в Фотошоп

Blog Action Day – это день, когда все блоггеры мира объединяются для обсуждения какой-то конкретной темы. Основан он был летом 2007 года. С тех пор это мероприятие пользуется огромным успехом. Сегодня Blog Action Day управляется группой на сайте Change.org; темой этого года является вода.
На сегодняшний день почти миллиард человек в мире не имеют доступа к чистой питьевой воде. PSDTUTS решил помочь повышению осведомленности об этой проблеме тем, что мы делаем лучше всего, публикации уроков. В сегодняшнем уроке я покажу вам, как создать тематический коллаж для Blog Action Day. Давайте начнем!
Необходимые материалы:
Desert Land
Mountain
City
Cloudy Sky
Glass
Child
Gnuolane Font
Black and White Grunge Texture
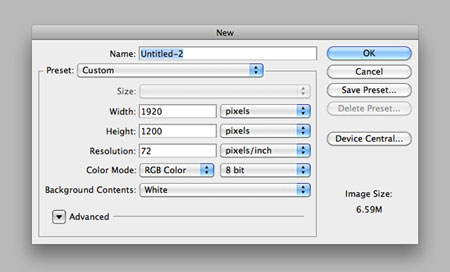
Шаг 1. Начнем с создания нового документа в Фотошоп размером 1920х1200 px и разрешением 72 px/inch. Заливаем фон серым цветом (#bababa).

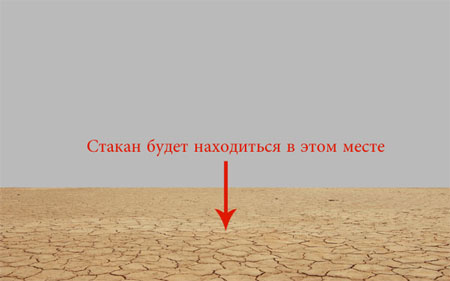
Шаг 2. Так как темой является вода, мы, конечно же, должны добавить что-нибудь символизирующее ее. Я думаю, стакан воды идеально подойдет для этого. Так как стекло прозрачное, стакан может слиться с фоном, поэтому нужно правильно выбрать его расположение. Так что поставим стакан прямо перед камерой. Первое, что необходимо сделать, это создать засушливый пейзаж. Создаем коричневый (# 927a60) прямоугольник и помещаем внизу документа. Позже это будет горизонт.

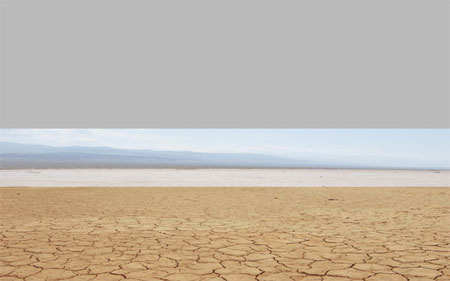
Шаг 3. Загружаем изображение Desert Land.

Располагаем пустыню на рабочем документе и меняем режим смешивания слоя на Overlay (Перекрытие). Корректируем размер и перспективу (CTRL+T).

Удаляем лишнюю область, оставив только ту, которая покрывает коричневый прямоугольник. Вы можете воспользоваться Rectangular Marquee Tool ![]() (Прямоугольное выделение) (M), чтобы выделить необходимую область и удалить ее, применив слой-маску (кнопка Add layer mask
(Прямоугольное выделение) (M), чтобы выделить необходимую область и удалить ее, применив слой-маску (кнопка Add layer mask ![]() (Добавить слой-маску) находится внизу панели слоев).
(Добавить слой-маску) находится внизу панели слоев).

Шаг 4. Чтобы заполнить остальную часть полотна, воспользуемся изображением Mountain. Располагаем слой с горой за коричневым прямоугольником.

Шаг 5. Теперь загружаем изображение City и располагаем над слоем с горой. Затем аккуратно удаляем небо.

Шаг 6. Создадим эффект глубины для потрескавшейся земли. Берем мягкую кисть черного цвета и рисуем по краям изображения.

Шаг 7. На данный момент мы имеем спокойное чистое небо, давайте разнообразим его, сделав более драматичным. У человека, увидевшего эту работу, создастся впечатление, что буря неизбежна и если мы будем неуважительно относиться к воде, то проблемы отдельных стран станут проблемами всего мира, как и перемещение шторма.
Загружаем изображение Cloudy Sky и вставляем на рабочий документ. Большим мягким ластиком (E) стираем нижнюю область. Затем меняем режим смешивания слоя на Multiply (Умножение) и уменьшаем opacity (непрозрачность) примерно до 80%.

Шаг 8. Мне не нравится, как выглядят облака. Я думаю, стоит добавить эффект дыма, исходящего от города. Для этого вы можете воспользоваться одной из двух техник: специальными кистями в виде облаков или фильтром Фотошопа Cloud (Облака).
Активируем Lasso Tool ![]() (Лассо) (L) с feather (растушевка) около 30 px и создаем произвольное выделение. Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака), устанавливаем режим смешивания на Multiply (Умножение) или Screen (Осветление) (в зависимости от того, какой дым вам нужен – черный или белый) и удаляем лишнюю часть дыма. Вы должны получить что-то подобное:
(Лассо) (L) с feather (растушевка) около 30 px и создаем произвольное выделение. Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака), устанавливаем режим смешивания на Multiply (Умножение) или Screen (Осветление) (в зависимости от того, какой дым вам нужен – черный или белый) и удаляем лишнюю часть дыма. Вы должны получить что-то подобное:

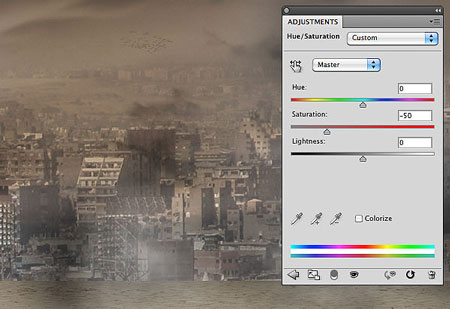
Шаг 9. Чтобы закончить с фоном, создадим два корректирующих слоя. Для начала обесцветим изображение с помощью Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). Уменьшаем Saturation (Насыщенность) до -50.

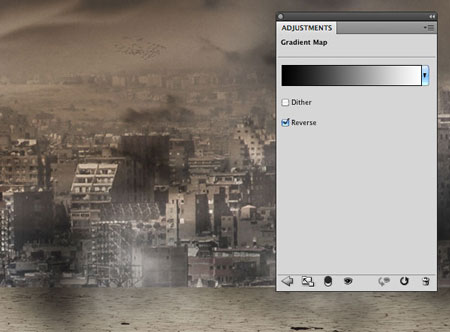
Создаем второй слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем градиент от черного к белому и режим смешивания Overlay (Перекрытие). Уменьшаем opacity (непрозрачность), если в этом есть необходимость. После этого, выделяем все созданные ранее слои и объединяем их в группу (CTRL+G) под названием “Фон”.

Шаг 10. Теперь, когда фон закончен, мы можем сосредоточиться на главном элементе композиции: стакане воды. Загружаем изображение Glass, затем с помощью Pen Tool ![]() (Перо) (P) вырезаем стакан и перемещаем его на рабочий документ.
(Перо) (P) вырезаем стакан и перемещаем его на рабочий документ.

Шаг 11. Используем Rectangular Marquee Tool ![]() (Прямоугольное выделение) (M), чтобы выделить верхнюю часть стакана и переместить ее вверх.
(Прямоугольное выделение) (M), чтобы выделить верхнюю часть стакана и переместить ее вверх.

Шаг 12. Выделение все еще активно, жмем CTRL+T, чтобы активировать Free Transform (Свободное трансформирование), и растягиваем нижнюю часть отрезанной области стакана, чтобы сделать его выше.

Теперь стакан слишком высокий. Жмем CTRL+D, чтобы деактивировать выделение, затем снова CTRL+T (в этот раз трансформация активна для всего стакана) и уменьшаем высоту.

Шаг 13. Чтобы удалить белую область на стакане, меняем режим смешивания слоя на Multiply (Умножение).

Затем дублируем (CTRL+J) слой и меняем режим смешивания копии на Screen (Осветление), так как внутренняя часть должна быть немного светлее, чем внешняя. Уменьшаем opacity (непрозрачность) слоя до 30% и стираем края мягким (hardness (жесткость) 0%) ластиком ![]() (E).
(E).

Так как непрозрачность краев стакана слишком низкая, дублируйте слой и установите режим смешивания на Multiply (Умножение). Также обратите внимание на то, что я тонкой черной кистью провел по краю воды, чтобы сделать ее более заметной.

Шаг 14. Создаем новый слой и меняем его режим смешивания на Overlay (Перекрытие). Затем выбираем светлый лазурный цвет, как на поверхности воды. Цель этого шага заключается в добавлении цвета для стакана. Чтобы сбалансировать действие цвета, уменьшаем opacity (непрозрачность) слоя до 20%.

Шаг 15. Чтобы полностью закончить работу со стаканом, мы добавим теней. Создаем новый слой и располагаем его под всеми остальными слоями со стаканом. Работаем мягкой круглой кистью ![]() черного цвета. Чтобы сделать эффект более реалистичным, создаем несколько слоев с тенью и экспериментируем с их непрозрачностью.
черного цвета. Чтобы сделать эффект более реалистичным, создаем несколько слоев с тенью и экспериментируем с их непрозрачностью.

Шаг 16. Загружаем изображение Child и освобождаем ребенка от фона. Переносим его на рабочий документ, корректируем размер и рисуем тени на слое с тенью стакана.

Шаг 17. Так как стакан находится в фокусе (представьте себе просмотр сцены через камеру), то вся остальная сцена будет размыта. На панели слоев выделяем группу “Фон” и слой с ребенком, жмем ALT+CTRL+E, чтобы объединить их в один слой. Затем применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

Создаем слой-маску ![]() и большой мягкой кистью
и большой мягкой кистью ![]() черного цвета рисуем в области вокруг стакана, так как она находится внутри фокуса, поэтому не может быть размыта.
черного цвета рисуем в области вокруг стакана, так как она находится внутри фокуса, поэтому не может быть размыта.

Шаг 18. Пришло время поработать с освещением. Первое, что мы должны сделать, это затемнить края композиции. Для этого создаем новый слой над всеми предыдущими, берем большую круглую кисть ![]() (B) черного цвета размером около 1500 px, hardness (жесткость) 0%, и рисуем по краю рабочего полотна.
(B) черного цвета размером около 1500 px, hardness (жесткость) 0%, и рисуем по краю рабочего полотна.

Шаг 19. Освещение придало глубины композиции. Далее создаем новую группу и меняем ее режим смешивания на Color Dodge (Осветление основы). Создаем новый слой внутри группы и используем большую белую кисть ![]() с hardness (жесткость) 0%, чтобы закрасить центр и другие области, которые нуждаются в улучшении. После этого, уменьшаем непрозрачность слоя, чтобы ослабить действие эффекта.
с hardness (жесткость) 0%, чтобы закрасить центр и другие области, которые нуждаются в улучшении. После этого, уменьшаем непрозрачность слоя, чтобы ослабить действие эффекта.

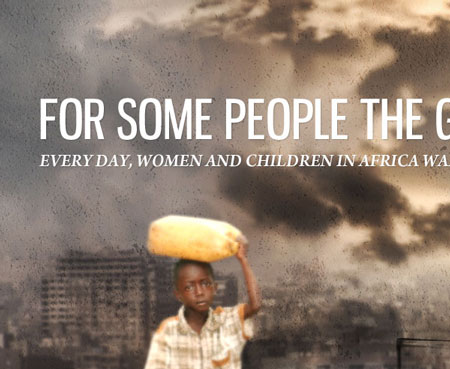
Шаг 20. Пишем послание “For some people the glass is always half empty” (Для некоторых людей стакан всегда наполовину пуст). Используем шрифт Gnuolane. Ниже пишем еще одно послание шрифтом Arno Pro, который является стандартным шрифтом Mac OS, но вы можете воспользоваться любым другим. Я решил использовать простой текст без каких-либо фишек и загогулин, так как в данной композиции такое было бы не совсем уместно. Применяем Layer – Layer Style – Drop Shadow (Слой – Стиль слоя – Тень) шириной 1 px, чтобы слегка выделить текст.

Другое сообщение размещаем в нижнем правом углу. Снова используем шрифт Gnuolane.

Шаг 21. Перед началом цветовой коррекции, мы применим парочку текстур. Загружаем текстуру Black and White Grunge Texture. Располагаем ее на рабочем документе, и несколько раз применяем фильтр Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость), чтобы выделить все детали.

Меняем режим смешивания текстуры на Overlay (Перекрытие) с opacity (непрозрачность) 20%.

Шаг 22. Следующей текстурой будет поцарапанный металл. Мне нравится как царапины взаимодействуют с объектами, фоном и придают определенный смысл работе. Вставляем металлическую текстуру на рабочий документ, обесцвечиваем ее (CTRL+SHIFT+U), устанавливаем режим смешивания на Multiply (Умножение) с opacity (непрозрачность) 30% и применяем фильтр Sharpen (Резкость).

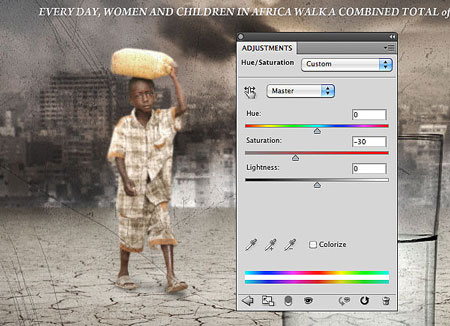
Шаг 23. Добавляем последние штрихи с помощью цветовой коррекции. Начнем с уменьшения насыщенности с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). Saturation (Насыщенность) уменьшаем до -30.

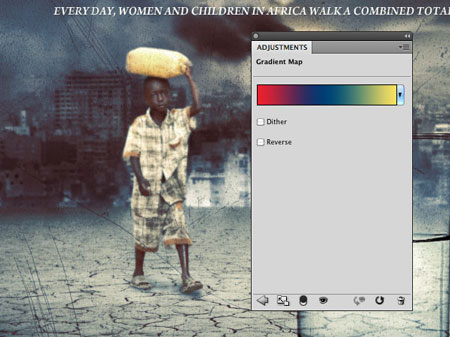
И наконец, добавляем слой Gradient Map (Карта градиента), используя трехцветный градиент от красного (#ee202e) к голубому (#004274) к желтому (#f9e260). Устанавливаем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 40%.

Это все! Мы закончили создание коллажа, посвященного Blog Action Day.
Автор: Sebastiano Guerriero
Переводчик: Макс Енин




как скачать?
otlichnyy urok. Spasibo!