Создание фантастического микромира с помощью манипуляций в Photoshop.
Создание забытого фантастического микромира с помощью мощных методов манипуляций с фото в Photoshop.
Сегодня мы отдохнем от обычных вещей и переместимся в мир фантазий. Изучите, как создать свое собственное микро общество, используя много разных изображений и некоторые интересные методы работы с фотографиями.
Предварительный просмотр:
Шаг 1.
Давайте начнем с создания документа размером около 1500х1300 пикселей. Всегда лучше делать ваши проекты немного больше, чем они будут в финальном релизе, это делает общую деталь лучше. Теперь в палитре слоев добавьте первый корректирующий слой – Цвет и выберите # 7cb8cc для цвета. Назовите его “цвет фона”.
Возьмите Эллипс (U) и нарисуйте эллипс в центре дизайна (убедитесь, что он установлен на Слоях фигуры). И используйте цвет # 4e412d, чтобы заполнить его. Назовите этот слой “верхний”.
Дублируйте тот слой эллипса. Теперь выберите оригинальный слой эллипса ниже дубликата и измените его цвет на красный. Далее выберите Перемещение и нажмите Alt+Клавиша со стрелкой вниз 10 или 20 раз, чтобы сделать перемещение копий слоя. Это позволит вам создать хороший 3D-вид фигуры. Затем объедините все красные фигуры с помощью Сtrl+E и назовите объединенный слой «нижний»
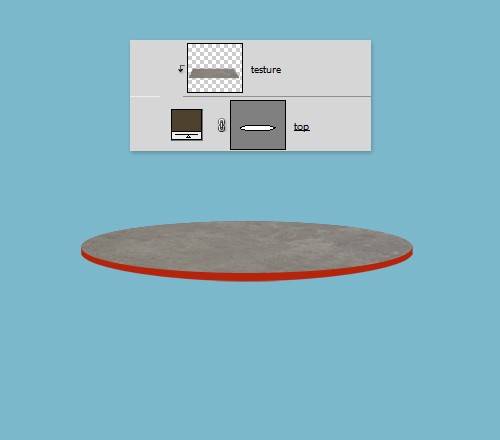
Шаг 2. Теперь скачайте одну из этих бетонных текстур и перетащите ее в проект. Поместите его над «верхним» слоем и нажмите Ctrl + Alt + G, чтобы использовать Обтравочную маску. Затем вы можете использовать Ctrl + T>Деформация и настроить правильную перспективу этой текстуры, т.к. это будет вашей землей.
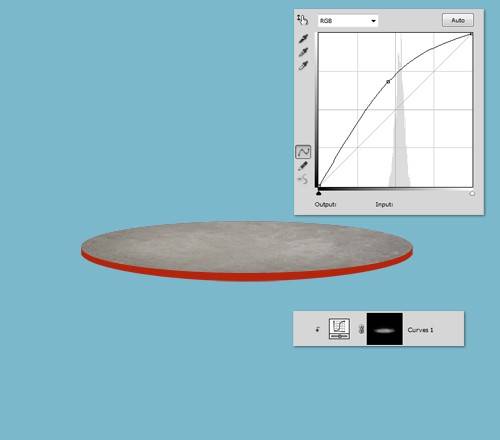
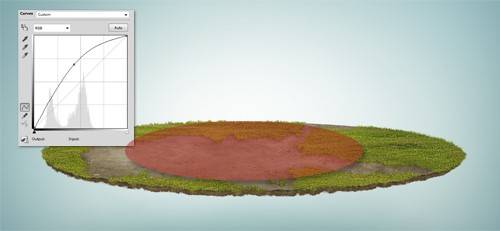
Создайте еще один корректирующий слой выше текстуры – Кривые. Нажмите Ctrl + Alt + G для Обтравочной маски. Удалите видимую Маску слоя и перейдите в Слой > Маска слоя > Скрыть все. Настройте кривую, как показано ниже, и используйте мягкую белую кисть, чтоб рисовать на маске. Закрасьте в середине вашей земли, чтобы придать ей образ.
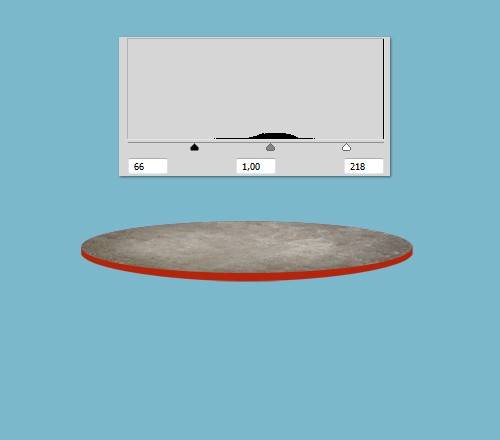
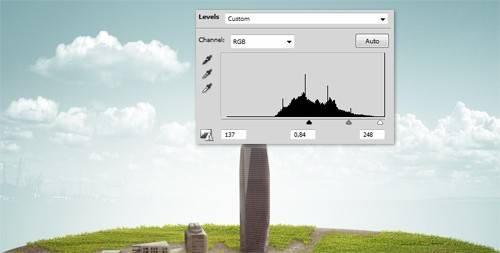
Теперь добавьте другой корректирующий слой – Уровни. Нажмите Ctrl+Alt+G для Обтравочной маски. Чтобы сделать текстуру темнее, используйте значение на картинке ниже.
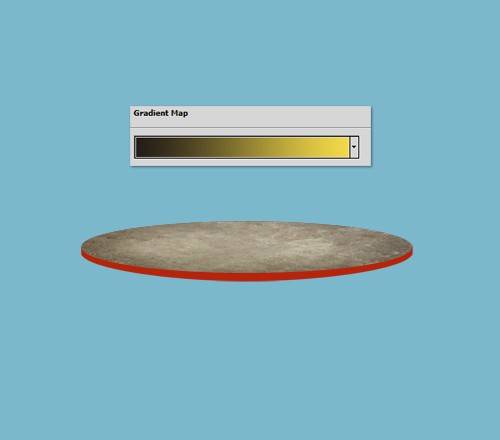
Затем добавьте Карту градиента, используя цвета от # 231d18 до # f3d949. Используйте Ctrl + Alt + G для Обтравочной маски. Установите режим смешивания на Мягкий свет и непрозрачность 20-30%. Наконец, вы можете добавить цветовой баланс и сделать желтые немного глубже.
Шаг 3.
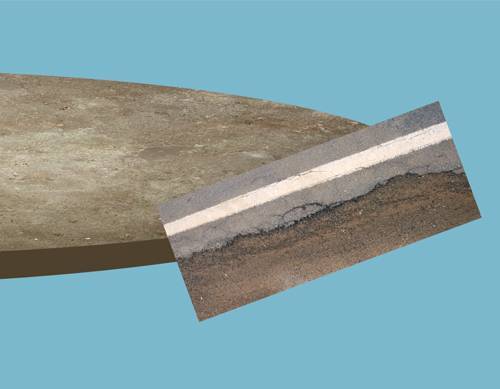
Затем, откройте одну из этих текстур и перетащите ее на проект. Поместите это точно над верхним слоем, нажмите Ctrl + Alt + G для Обтравочной маски.
Текстура должна автоматически перейти на слой, как вы видите ниже. Затем просто используйте Ctrl + T> Упаковка, чтобы придать желаемую форму краям земли.
Продолжайте добавлять эту текстуру к нижнему слою, для каждой части используйте Обтравочную маску. Не каждая текстура может соответствовать предыдущей. Вы должны будете использовать Ластик или Штамп, чтобы сделать правильные соединения.
Шаг 4.
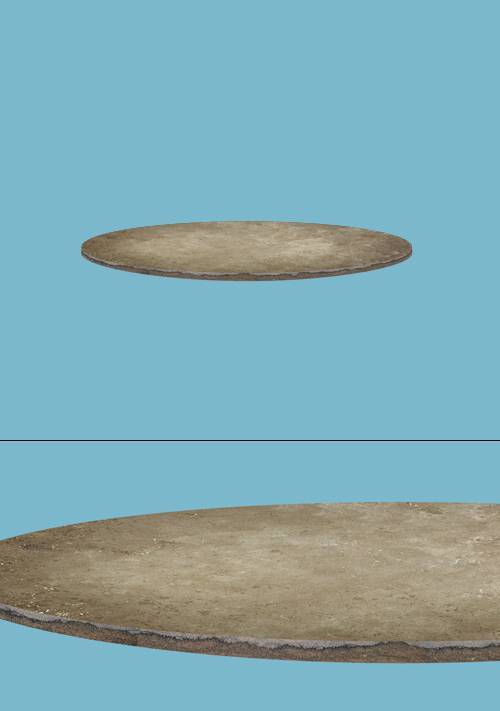
Вот как должны выглядеть края земли, как только вы все сделаете.
Если вы сделали настройки края фигуры, теперь пришло время для некоторых настроек цвета и глубины. Выберите последний слой текстуры краев, который вы создали (один сверху). Затем создайте несколько корректирующих слоев:
– Кривые: RGB, выход 113 / вход 151 (или просто перетащить кривой немного к правому нижнему углу, чтобы затемнить края), затем установите непрозрачность до 10-20%. Когда вы закончите, нажмите Ctrl + Alt + G для Обтравочной маски.
– Цветовой тон/Насыщенность: Цветовой тон 0, Свет -8. Затем нажмите Ctrl + Alt + G для Обтравочной маски.
– Цветовой баланс: Средние тона – голубой / красный +6, пурпурный / зеленый -4, желтый / синий -10.
Тени – голубой / красный +4, пурпурный / зеленый 0, желтый / синий -12. Затем нажмите Ctrl + Alt + G для Обтравочной маски.
– Цветовой тон / Насыщенность: Цветовой тон 0, Насыщенность -37, Свет -25. Опустите непрозрачность до 15%. Затем нажмите Ctrl + Alt + G для Обтравочной маски.
Если вы не получили результат, аналогичный тому, что приведен ниже, попробуйте поэкспериментировать с теми же корректирующими слоями, чтобы добиться подобного.
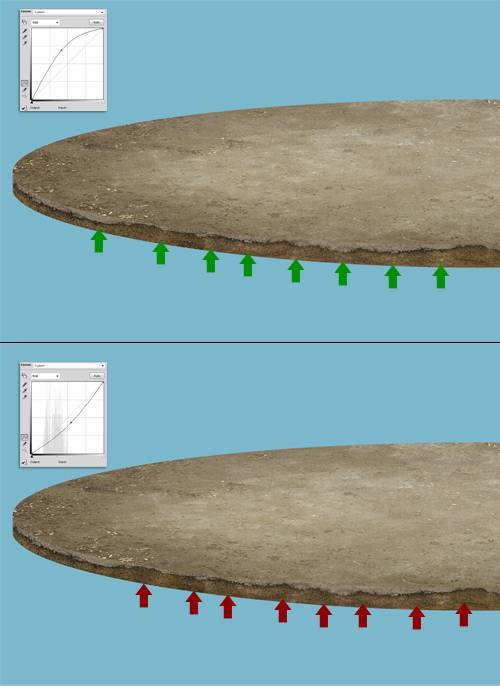
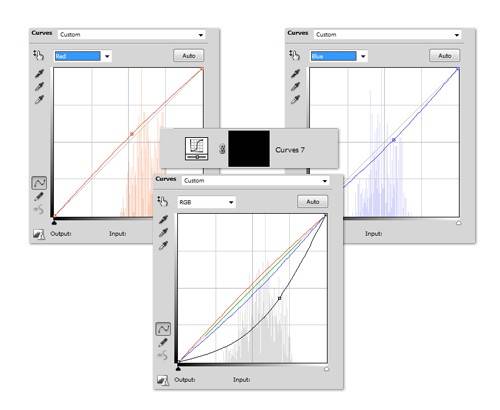
Убедитесь, что вы все еще в палитре слоев, выбирая последний корректирующий слой, который был Цветовой тон / Насыщенность. Создайте новый корректирующий слой – Кривые, и убедитесь, что он именно над слоем Цветовой тон / Насыщенность . Нажмите Ctrl + Alt + G для Обтравочной маски. Удалите чистую, белую маску слоя из Кривых и перейдите к Слой> Слой маски> Скрыть все. Откройте настройки кривых и перетащите кривую вверх / влево, как показано на первом изображении ниже. Затем, используя мелкие, белые, мягкие кисти закрасьте на маске слоя Кривые, чтобы показать свет в пятнах, как показано на первом изображении ниже.
Следуя тому же процессу, добавьте еще Кривые (с Обтравочной маской), перетащите ползунок снизу / справа, удалите маску слоя и используйте Слой>Маска слоя>Скрыть всеl. Затем покажите темные пятна между светлыми, как показано на втором изображении ниже.
Живопись, которую вы делаете на масках слоя, должна быть вертикальными прямыми линиями. Не делайте этого в самых разных направлениях, поскольку вы можете испортить эффект глубины.
Шаг 5.
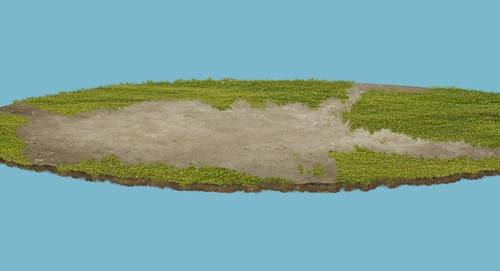
Теперь можете переключиться на некоторое время на землю с «верхнего» слоя. Как можете видеть ниже, есть некоторые места, которые требуют корректировки. Вам не придется это исправлять, т.к. дальше мы покроем землю травой. Однако, вы никогда не знаете, хорошая ли идея покрывать всю землю, тогда в чем смысл делать эту землю? Поэтому я рекомендую вам исправить эти места с помощью Штампа, и вскоре мы добавим немного травы, но только в выбеленных местах, делаю частично землю видимой.
Далее, захватите 1-2пиксельную кисть, задержите Alt (с образцами цветов) и попробуйте светло-коричневый цвет от нашей земли верхней, затем отпустите Alt, чтобы вернуться к кисти. Создайте новый слой выше и закрасьте верхние края.
Шаг 6.
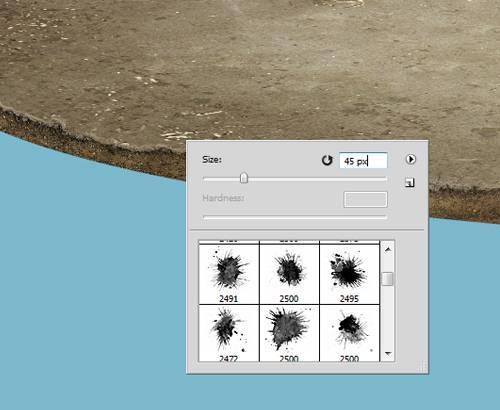
Как некоторые из вас знают, WeGraphics доставляет некоторые фантастические ресурсы, которые могут оказаться действительно полезными. В этом уроке мы собираемся использовать эти кисти, чтобы создать “рваный” эффект. Наша земля выглядит действительно здорово, но ему не хватает реализма. Таким образом, вы можете объединить все слои связанных с «нижним» слоем или просто выберите “Нижний” слой и добавьте маску слоя. Затем выберите одну из этих прохладных акварельных кисточек и покрасьте черным на маске слоя. Попытайтесь замаскировать темные пятна внизу текстуры.
Ниже результат использования этих кистей.
Итак вы видите, эти кисти не только хороши для некоторых абстрактных конструкций, но они также могут дать вам множество других хороших результатов.
Шаг 7. Затем сделаем изображение травы. Используйте Ctrl+Клик по верхнему слою, чтобы вызвать выделенную область. Потом выберите слой травы, и нажмите на иконку Маски слоя (в Палитре слоев). Это должно маскировать все, вне выделения.
Затем повторите шаг 6, используйте те же кисти, чтобы показать немного травы вокруг. Чтобы сделать это: выберите желаемую кисть, используйте белый цвет и закрасьте Маску слоя.
Шаг 8.
Вы подхватили? Отлично! Теперь мы собираемся использовать эту кисть снова, чтобы придать форму для газона. Переключитесь на черный цвет, нарисуйте фигуру на маске слоя газона, как показано ниже.
Затем добавьте корректирующий слой Кривых ниже слоя газона. Удалите белую маску слоя и перейдите в Слой>Маска слоя>Скрыть все. Затем примените настройки, как показано ниже.
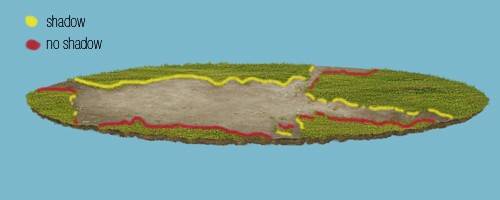
Теперь используйте регулярную белую мягкую круглую кисть и закрасьте под травой (на маске слоя), чтобы создать тени, как показано ниже.
Вы можете не знать, что тень не везде. Посмотрите на инструкцию ниже. Вы можете не видеть тень, там где я добавил красную линию. С нашей точки зрения, тени не видно, поэтому мы просто не добавим ее туда.
Шаг 9.
На данный момент мы закончили с этим летающим островом. Не беспокойтесь, вскоре мы к нему вернемся.
Давайте перейдем на слой фонового цвета. Добавьте Маску слоя и, используя большую черную круглую кисть, покажите белое из слоя фона. (Если это не работает для вас просто заполните новый слой большой белой точкой для того же эффекта).
Создайте новый корректирующий слой – Цвет, и выберите #4a5f6d для цвета. Назовите его «цвет фона 2». Измените режим смешивания на Умножение. Удалите его маску слоя и примените Слой>Маска слоя>Скрыть все. Затем закрасьте маску слоя белым в углах, чтобы затемнить края (в основном сосредоточьтесь на нижней части конструкции).
Затем добавьте корректирующий слой Карты градиента. Цвет от #200e3b до #f7da83. Измените слой Режим слоя на Мягкий свет.
Помните, эта карта градиента нужна для влияния только на фон. Не устанавливайте ее над всеми остальными.
Шаг 10.
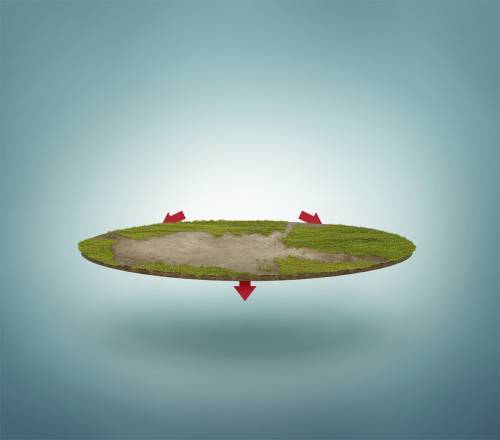
Настало время переместить часть земли куда-нибудь. Ниже я только указал, где бы я хотел расположить тень.
Начните с установления Жесткости кисти 1% и Плавности 1%. Измените цвет на #a5d5d5, создайте новый слой над последней картой градиента и установите Режим смешивания этого нового слоя на Умножение. Теперь рисуем, где я указал ранее.
С первого взгляда вы можете не увидеть разницу, но если вы внимательно посмотрите, вы обратите внимание очень светло-голубой цвет под островом.
Далее, давайте сделаем эту тень глубже. Возьмите темно-синий цвет (# 445f61), создайте новый слой выше предыдущего, изменить его режим смешивания слоя на Умножение и используйте очень мягкую кисть снова (Жесткость 1%/Плавность 1%), чтобы добавить тень.
Затем посмотрите на три красные стрелки ниже, они указывают, как распространяется задний свет. Теперь я хочу, что вы сосредоточились на средней. Это место, где свет очень сильный, поэтому это значит, что наша тень должна мы менее интенсивной здесь (глубоко сзади).
Шаг 11.
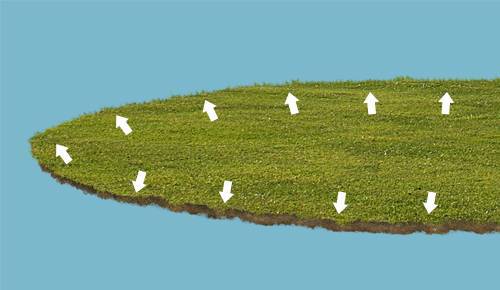
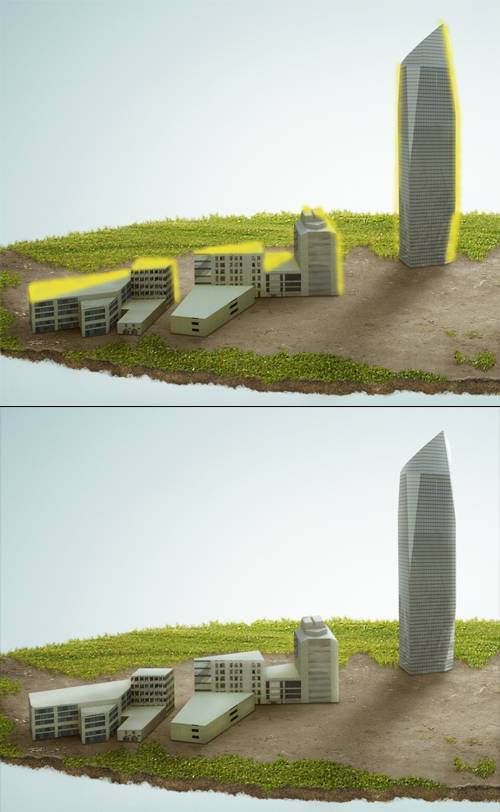
Поскольку у нас есть набор фонового света, это хорошее время, чтобы пролить свет на нашу землю. Добавьте новый корректирующий слой – Кривые над слоем газона. Затем вы можете использовать Обтравочную маску. Выберите режим маски слоя Скрыть все. Настройте Кривые, как вы видите ниже, и закрасьте Маску слоя, чтоб начать добавлять свет в указанном месте.
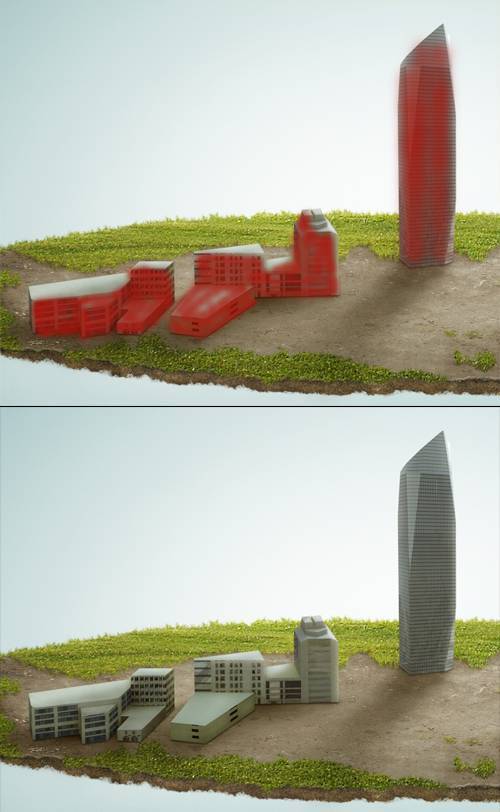
Повторите тот же процесс, но в этом раз добавьте новый корректирующий слой – Кривые и установите бегунок на вверх/вправо. Мы добавим тени.
Красные стрелки показывают, где добавить тени. Желтые стрелки показывают, где вам следует сосредоточиться предварительно со светом.
Ваш результат должен быть таким.
Шаг 12.
Теперь откройте картинку города. Эта взята из платного сайта, но вы можете занять ваше время, находя подобные из Бесплатных коллекций. Помните, что перспектива должна быть похожей на изображение, которое вы создаете.
Так что выберите Перо и выберите некоторые здания по вашему желанию, затем вырежьте и вставьте их в наш проект (вы должны разместить их над всеми слоями).
Создайте новый слой ниже зданий, выберите его Режим смешивания Умножение. Затем используйте очень мягкую кисть цвета #63522b. И добавьте крошечные тени к нижним краям здания.
Создайте другой слой с Режимом смешивания Умножение. Используйте ту же кисть цвета #63522, но на этот раз сделайте тень мягче и шире. Создайте ощущение, что это в настоящее время светом позади, как указывают стрелки ниже.
Шаг 13.
Теперь в зависимости от того, какие здания вы выбрали, вам может понадобиться сделать некоторые корректировки. Мне не нравятся 2 крыши из этого изображения, поэтому я взял Перо и нарисовал Слой фигуры над обеими.
Затем я изменил цвет этих крыш – я пробовал регулярные скучные голубые из другой крыши и заполнил обе фигуры. Затем я опустил их Непрозрачность только немного, чтобы вернуть часть текстуры крыши.
Вы можете также сделать некоторые корректировки с помощью Штампа, есть много возможностей. Я просто использовал более удобный способ для меня.
Шаг 14.
Теперь применим несколько корректирующих слоев к этим зданиям:
– Выборочная коррекция цветов:
Голубые; Голубой +5, Пурпурный +100, Желтый -29, Черный -47
Синие; Черный -5
Нейтральные; Голубой -9, Пурпурный +3, Желтый +21, Черный -9
Черный; Голубой +2, Пурпурный +10, Желтый +11, Черный -5
Используйте Обтравочную маску (Ctrl + Alt + G)
– Цветовой баланс:
Средние тона; Желтый/Синий -7
Тени; Голубой/Красный +8, Желтый/Синий -1
Используйте Обтравочную маску (Ctrl + Alt + G)
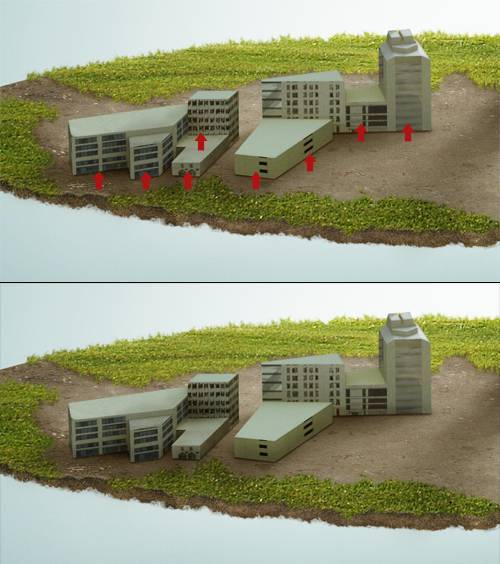
Теперь обратитесь ко 2му изображению в шаге 11 и используйте Кривые, чтобы добавить немного затемнения к нижней части этих зданий (не забудьте сделать Обтравочную маску).
Теперь, снова обратитесь к шагу 11, используйте Кривые, чтобы добавить немного света к показанным краям (сделайте Обтравочную маску). Это части, на которые повлиял задний свет.
Повторите тот же процесс, используйте корректирующий слой Яркость/Контраст. Установите Яркость на -81. Удалите оригинальную маску слоя и примените Слой > Маска слоя > Скрыть все. Теперь добавьте затемнение, как показано ниже. Закрасьте белым на маске слоя, чтобы показать немного тени (как указано ниже). Не забудьте использовать Обтравочную маску для этого слоя.
Шаг 15.
Установите несколько заключительных корректирующих слоев для здания, используйте для каждого Обтравочную маску:
– Выборочная коррекция цветов:
Нейтральные; Пурпурный -1, Желтый -14, Черный -4
Черные; Пурпурный +9, Желтый +6, Черный -1
– Карта градиента: установите цвет # 281b0c на # ffc34f, измените непрозрачность слоя до 30% и установите режим смешивания на Перекрытие
– Цветовой баланс:
Средние тона; Голубой / красный -4, пурпурный / зеленый +6, желтый / синий +5
Свет; пурпурный / зеленый -45, желтый / синий -26
Шаг 16.
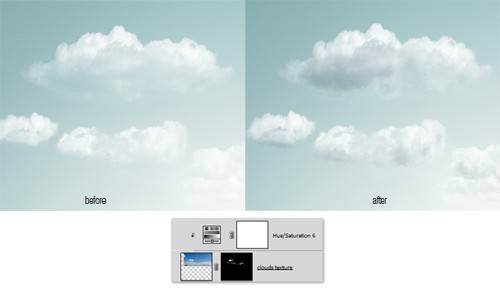
Мы можем переключиться на добавление облаков сейчас. Выберите изображение облаков и немного преобразуйте его, используя Ctrl+T. Это казалось для меня слишком широким, поэтому я сжал стороны больше к центру. Перетащите изображение ниже слоя зданий. Назовите его «облака». Затем создайте дубликат этого выше и назовите его «текстура облаков», потом выключите видимость этого слоя.
Затем нажмите Ctrl+Shift+U, чтобы обесцветить облака и измените режим смешивания слоя на Осветление.
Затем используйте Уровни, чтобы настроить глубину черного и белого. Сделайте видимой, сильной разницу черного и белого. Затем переключитесь на Ластик и избавьтесь от нежелательных частей этих облаков. Особенно части сзади, и пейзаж за ними.
Шаг 17.
Теперь кое-что, что следует помнить, ведь если в этот момент вы остановитесь, облака не будут выглядеть так хорошо. Они в порядке, но не совсем хороши. Это потому что они по-прежнему кажутся слишком прозрачными. Но это то, что делает режим смешивания Осветление, мы не можем винить его.
Это часть, где появляется слой текстуры облаков. Установите его над слоем «облака».
Затем примените Цветовой тон/Насыщенность к слою «текстура облаков». Установите Цветовой тон +198, Насыщенность 15, выберите опцию Раскрашивание. Затем убедитесь, что выбрали слой текстуры облаков и перейдите в Слой>Маска слоя> Скрыть все.
Теперь используйте обычную белую мягкую кисть и закрасьте Маску слоя, чтобы показать верную текстуру этих облаков. Области, которые необходимо закрасить, показаны ниже (красным цветом).
Замечаете разницу? Если вы спросите меня… сейчас это выглядит отлично!
Шаг 18.
Далее для разнообразия добавим птиц. Измените Режим смешивания слоя на Умножение сразу после того, как перетащите на проект.
Выберите Лассо и выберите некоторых случайных птиц, затем удержите Ctrl, чтобы переместить их, не делая каких-либо обрезаний.
Удалите остальных нежелательных птиц.
Шаг 19.
Теперь откройте изображение самолета. Вырежьте это изображение и сделайте необходимую ретушь, используя Штамп.
Уменьшите его размер с помощью Ctrl+T, затем поместите его где-нибудь над землей. Создайте новый слой ниже него, установите Режим смешивания на Умножение. Выберите #6b6a17 и нарисуйте тень под самолетом.
Создайте новый слой, на этот раз над самолетом (используйте Обтравочную маску Ctrl+Alt+G), установите режим смешивания на Умножение и закрасьте места, указанные ниже. Это добавит некоторое необходимое затемнение, и даст иллюзию отражения зеленого от травы. Кроме того, чтобы самолет больше вписался к окружающей среде, используйте следующие 2 корректирующих слоя:
– Выборочная коррекция цветов:
Красные; Голубой -6, черный -5
Голубые; Голубой -30, пурпурный +68, Желтый +37, Черный +100
Синие; Голубой +6, желтый +100, Черный -74
Нейтральные; Голубой +2, пурпурный +7, желтый +31, Черный +10
Черные; пурпурный +5, желтый +14, черный -17
(используйте Обтравочную маску Ctrl + Alt + G)
– Карта градиента:
Цвет от #85c051 до #ff7c00, режим смешивания слоя – Мягкий свет, Непрозрачность 50% (используйте Обтравочную маску Ctrl + Alt + G)
Шаг 20.
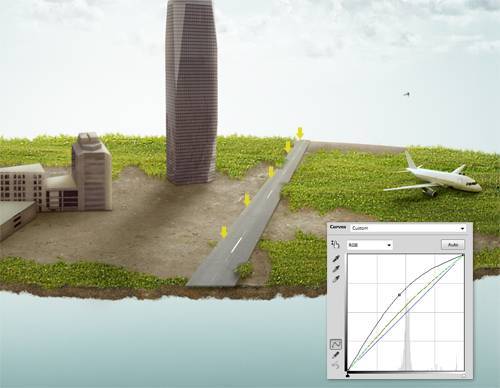
Далее, откройте изображение дорог. Переместите его на проект. Используйте Ctrl+T > Деформация, чтобы создать правильную перспективу прохождения через землю. Этот слой должен быть над слоем газона.
Снова используйте большие акварельные кисти из WeGraphics. Выберите одну из них, выберите черный цвет и создайте маску слоя для слоя дороги. Затем начните рисовать на этой маске слоя, где вы покрыли траву дорогой. Это должно показать некоторые части газона, создавая иллюзию, что она над дорогой.
Теперь создайте новый слой ниже дороги, измените Режим смешивания на Умножение и выберите цвет #745e23. Затем начните добавлять тень с помощью мягкой кисти, как показано ниже.
Затем добавьте тень на дорогу, ниже травы. Теперь создайте новый слой над слоем дороги. Измените его режим смешивания на Умножение. Выберите маленькую мягкую круглую кисть и используйте #544827 для рисования тени. Чтобы избежать распространения тени за дорогой, используйте Обтравочную маску (Ctrl+Alt+G).
Двигаясь дальше, создайте еще один корректирующий слой выше – Кривые. Настройте его, как показано ниже (не нужно делать точно так же, просто похоже). Затем удалите маску слоя Кривых и перейдите Слой > Маска слоя > Скрыть все. Затем используйте мягкую белую кисть и закрасьте Маску слоя, чтобы добавить немного света к дороге (следуйте стрелочкам ниже). Не забудьте использовать Обтравочную маску (Ctrl+Alt+G) для Кривых.
Шаг 21.
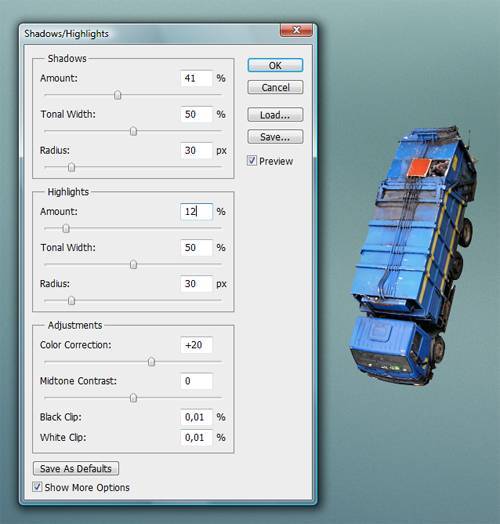
Я думал насчет добавления чего-нибудь смешного к нашей работе, и машина, падающая с края дороги, будет подходящим элементом. Поэтому откройте изображение грузовика. Вырежьте его, используя инструмент Быстрое выделение (W). Затем, используя Ctrl+T, поверните его в правильную позицию падения. Затем примените Изображение>Настройки>Тень/Свет.
Затем примените Выборочную коррекцию цветов к грузовику:
Красные; Голубой +10, Пурпурный -26, Желтый +21, Черный -28
Желтые; Голубой +5, Пурпурный +100, Желтый +50
Голубые; Голубой -17, Пурпурный -25, Желтый +21, Черный -7
Синие; Пурпурный +1, Желтый +61, Черный -3
Нейтральные; Пурпурный +10, Желтый +15, Черный -10
Черные; Пурпурный +12, Желтый +12, Черный -7
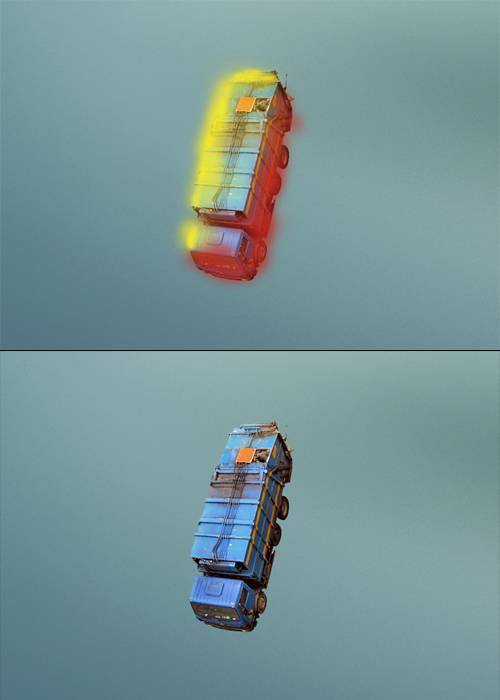
Затем вернитесь к шагу 11 снова, добавьте 2 корректирующих слоя Кривых, используя Обтравочную маску. Одна – свет (бегунок кривой расположен немного вверх/вправо) и вторая – тень (бегунок кривой немного вниз). Скройте обе маски и закрасьте их белым, чтобы создать тень (красным цветом ниже) и свет (желтым цветом ниже).
Чтобы усилить затенение, создайте новый слой над кривыми, используйте Обтравочную маску (Ctrl+Alt+G). Измените его режим смешивания на Умножение, выберите мягкую кисть цвета #706221 и закрасьте там, где указано красными стрелочками (чтобы добавить тени). Затем повторите тот же процесс, но на этот раз создайте новый слой над предыдущим, используйте Обтравочную маску (Ctrl+Alt+G). Измените его режим смешивания на Мягкий свет, выберите мягкую кисть цвета #f6eecc и закрасьте, там где указано желтыми стрелками, чтобы добавить света.
Если вы не знаете, где закрашивать, используйте другое крупное изображение из предыдущего шага.
Шаг 22.
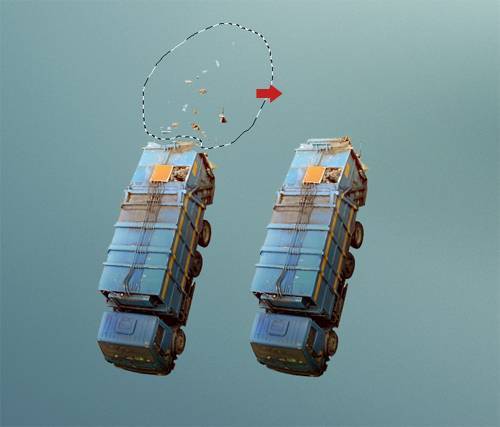
Объедините все слои грузовика, используя Ctrl+E (для этого нужно выделить их все). Создайте дубликат слоя грузовика Ctrl+J. Возьмите инструмент Лассо. Затем выделите маленькую часть грузовика и, удерживая Ctrl, переместите его дальше. Повторите процедуру несколько раз, чтобы придать немного беспорядка.
Это тот же метод, который я использовал для распространения птиц ранее.
Выделите эти маленькие части, которые вы сделали и переместите их к оригинальному грузовику, затем удалите грузовик слева.
Шаг 23.
Вы можете назвать эти части «отбросы». Так что теперь создайте Корректирующий слой – Кривые над слоем «отбросов». Используйте Ctrl + Alt + G для Обтравочной маски. Установите Кривые, как показано ниже. Затем удалите оригинальную маску слоя и примените Слой > Маска слоя > Скрыть все. Затем, используя белую мягкую кисть, закрасьте, чтобы добавить тени в местах, указанных ниже.
Затем снова создайте корректирующий слой – Кривые над предыдущими кривыми. Используйте Ctrl + Alt + G для Обтравочной маски. Установите Кривые, как показано ниже. Затем удалите оригинальную маску слоя и примените Cлой>Маска слоя>Скрыть все. Далее, используя белую мягкую кисть, закрасьте, чтобы добавить немного света в местах, показанных ниже.
Будьте изобретательны во время процесса затенения, вы не должны добавлять свет и тень в одном направлении. Эти части очень малы, если вы добавите немного разной тени, они приобретут проблеск глубины при уменьшении масштаба.
Шаг 24.
Также помните пропорции грузовика и его позицию в дизайне. Поместите его перед дорогой. Во время того, как вы это делаете, следует добавить немного тени ниже. Поэтому создайте новый слой ниже грузовика, измените его режим смешивания на Умножение и используйте цвет #284143, чтобы закрасить землю. Вам нужно выбрать кисть Жесткостью 1% и Плавностью 1%, иначе вы получите плохой результат. Также помните, что первая линия тени, которую вы сейчас добавляете, должна быть широкой и мягкой, как показано ниже.
Далее создайте еще один слой ниже грузовика, поменяйте его режим смешивания на Умножение и используйте тот же цвет #284143, чтобы рисовать на земле. Выберите кисть жесткостью 1%, плавностью 1%. А эта тень должна быть более подчеркнутой и четкой, вы заметите, что в центре тени сейчас маленькая темная точка.
Шаг 25.
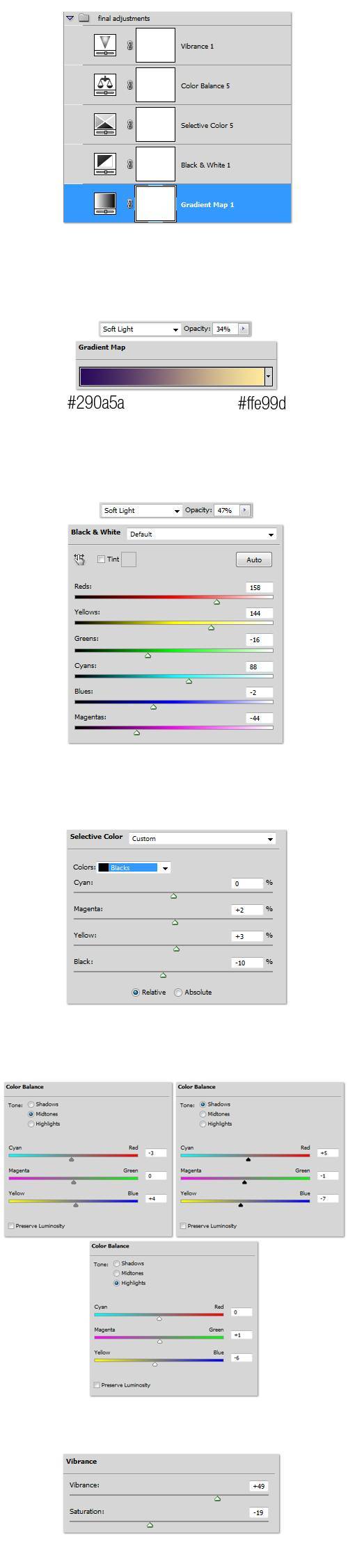
Чтобы закончить эту часть, следует добавить несколько завершающих корректирующих слоев, как показано далее:
Окончательный результат:
Шаг 26.
Но… «что если, я хочу добавить больше?» Да, вы правы, здесь может быть сделано больше вещей, но для учебных целей я просто хотел показать вам основы создания иллюстрации. Далее часть, в которой вы могли бы добавить больше элементов + дополнительный свет и тени. Главное, чтобы вы поняли, как работает этот процесс. Поэтому вместо добавления разных объектов сюда, я разместил несколько фигур в пространстве.
Позвольте мне объяснить, как это работает:
– Красная точка в центре, и эти красные стрелки, это наш основной источник света (который я установил сам). Это означает, что на каждый объект в этой иллюстрации повлияет этот свет. Также Стрелки показывают, как свет распространяется. Вот почему некоторые объекты могут иметь разные направления тени.
– Объект 1. Это самый близкий к зрителю, поэтому он должен быть больше, чем другие. Кроме того, в соответствии со стрелками он будет получать свет от верхней / правой стороны.
– Объект 2. Дальше в пространстве = меньше. Согласно стрелкам он получит свет от верхней / левой стороне. Я также не бросил какую-либо тень под ним, так как он слишком высоко, тень будет почти незаметна.
– Объект 3. Этому не нужно быть меньше. Давайте предположим, что это огромное здание, так что оно еще может быть довольно большим, хотя он далеко в пространстве. Кроме того, в соответствии со стрелками он получит свет от верхней и левой стороны. Это означает, что тень будет наложена на землю справа / снизу.
– Объект 4. Глубоко в пространстве = очень маленький и туманный. Он будет получать свет в основном из нижней части в зависимости от его позиции и как он вращается.
Теперь, если вы можете поместить эти объекты с реальными жизненными элементами, как самолеты, воздушные самолеты или здания и т.д. … и затенить их должным образом, вы можете достичь более фантастических результатов!
Окончательный результат:
Ссылка на оригинал урока.



















































































Спасибо!
Что?! Все читабельно! Даже моя бабушка разобралась
“..Итак вы видите, эти кисти не только хорошие акварели для некоторых абстрактных конструкций, но они также могут дать вам много других больших результатов..”
Максим, увольте своего переводчика!:))) Нечитабельно.