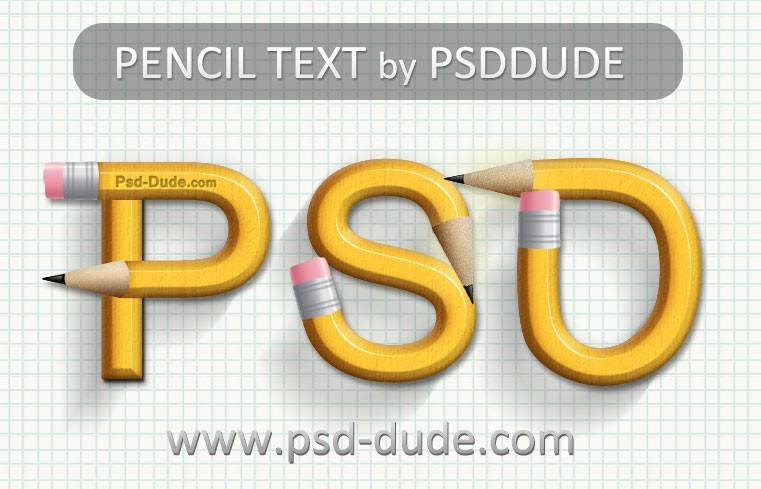
Текстовый эффект “Карандаш” в Photoshop.
С помощью урока научитесь создавать реалистичный текстовой эффект в виде карандашей. Если вас заинтересовало изображение, которое получается в итоге, прочтите этот урок! Он делается очень просто, на его основе вы сможете создавать другие текстовые эффекты. Вы можете комбинировать цвета карандашей, использовать разные шрифты и многое другое. Надеюсь, вам понравится этот урок.
Шаг 1
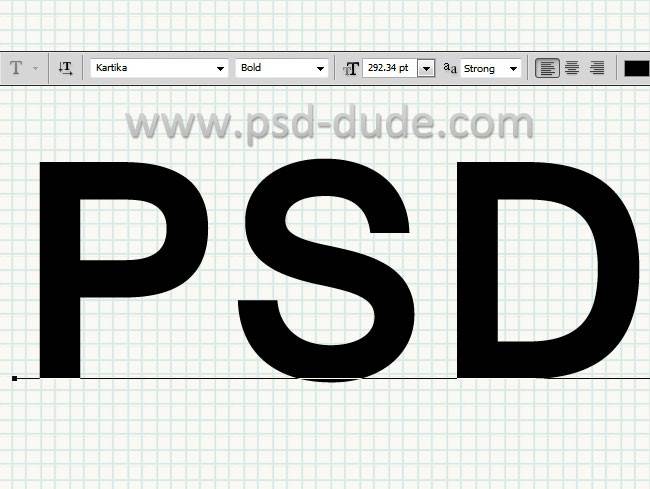
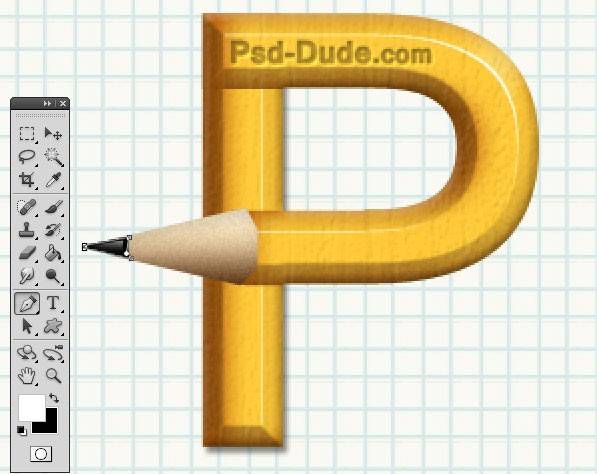
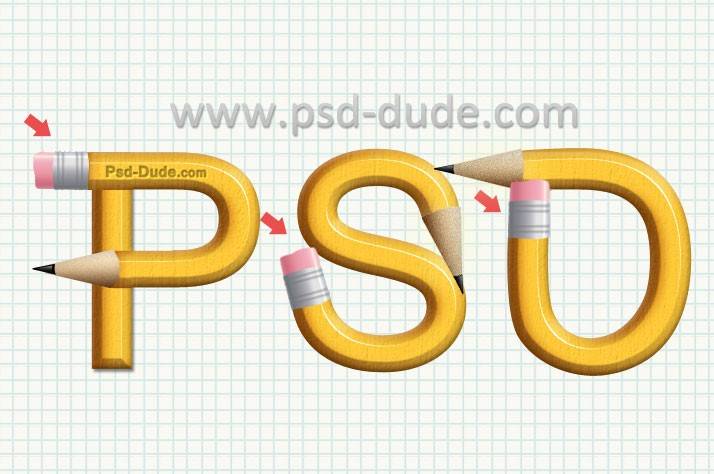
Начнем с простого фонового слоя, я выбрал фоном обычный тетрадный лист. Далее напишите текст, шрифт выберите, какой хотите, я использовал Kartika Font. Вы можете скачать этот шрифт в интернете.
Шаг 2
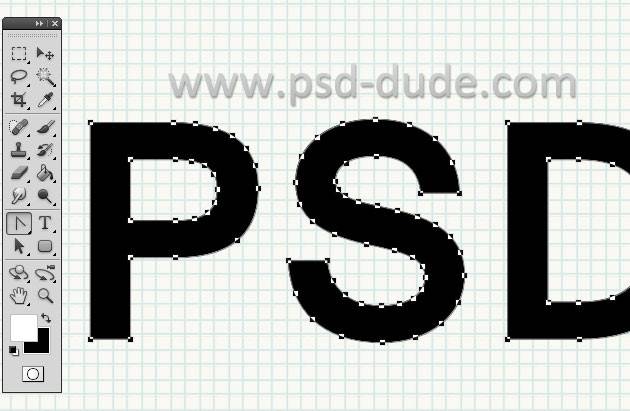
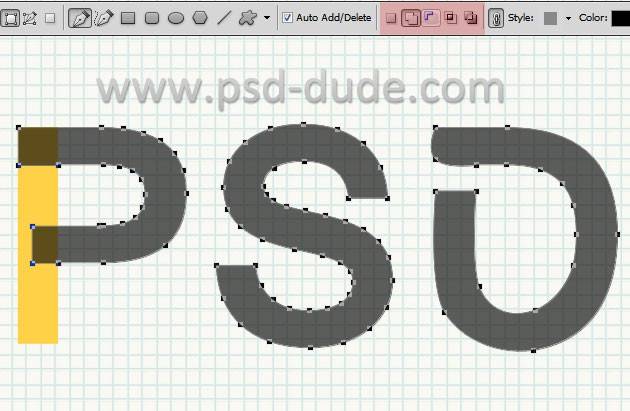
Вам нужно преобразовать ваш текст в форму. После этого вы увидите, как ваш текст превратился в векторную форму (для преобразования в форму: правая кнопка мыши по слою с текстом – преобразовать в кривые)
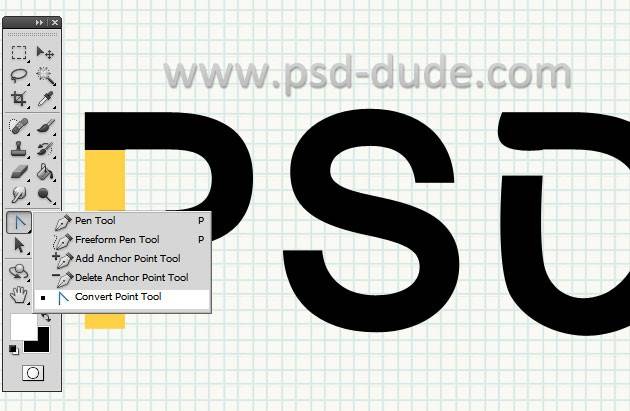
Дублируйте слой с текстом и используйте Инструмент Перо, чтобы видоизменить текст (сгладить, убрать некоторые детали). В общем, создать свою фигуру. Я использовал разные цвета: черный для верхних слоев, желтый для нижних.
Используйте опции Добавить к форме и Убрать из формы, что создавать новую фигуру. Если вы используете Перо, внимательно почитайте в интернете о возможностях этого инструмента.
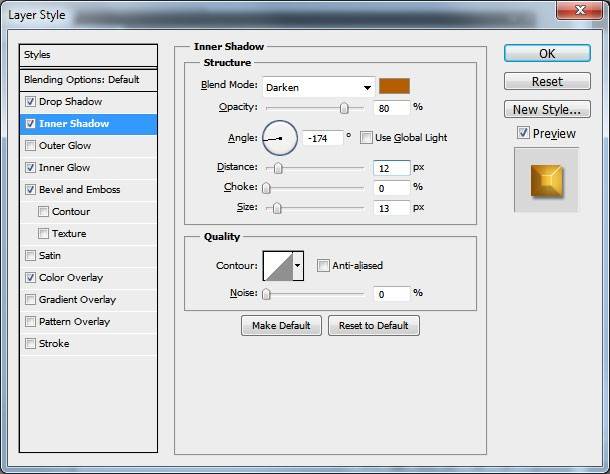
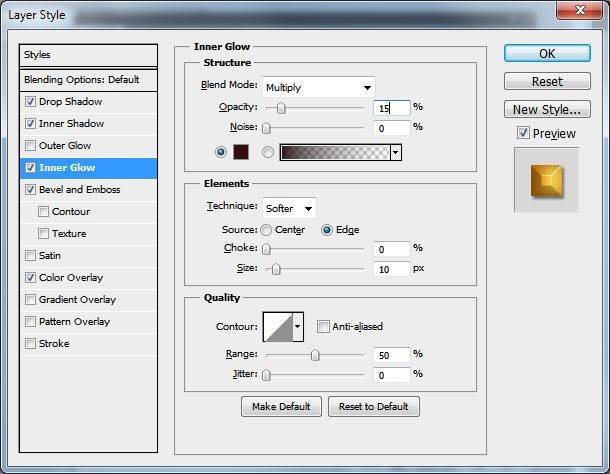
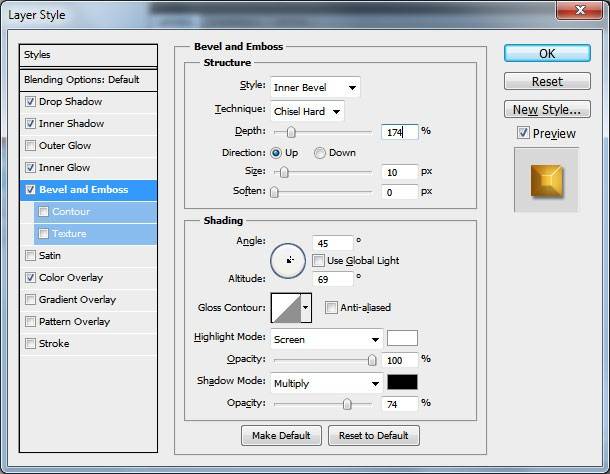
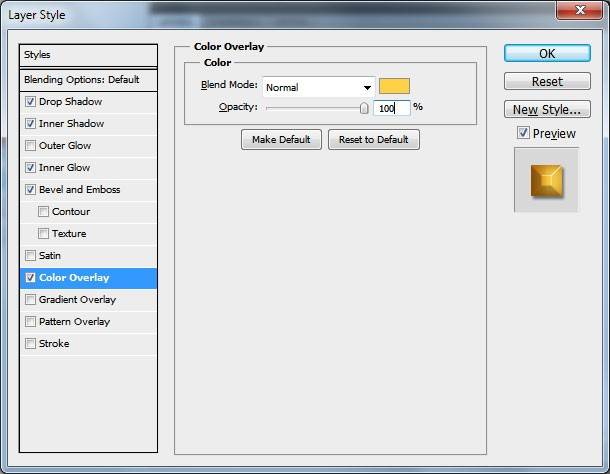
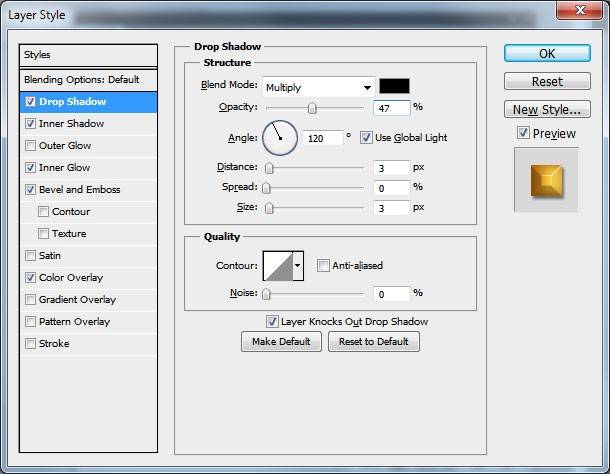
Теперь начинается самое интересное, мы добавим к нашему тексту эффект карандашей, используя стили слоя. Откройте стиль слоя и добавьте следующий настройки слоя. Помните, что настройки стиля слоя зависят от размера текста, поэтому если у вас другой размер, вам придется поработать с масштабом.
Цвет #b45d00
Цвет #340e0e
Цвет #ffd147
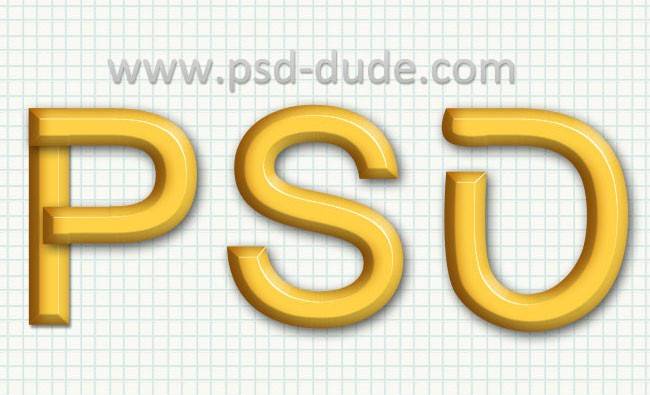
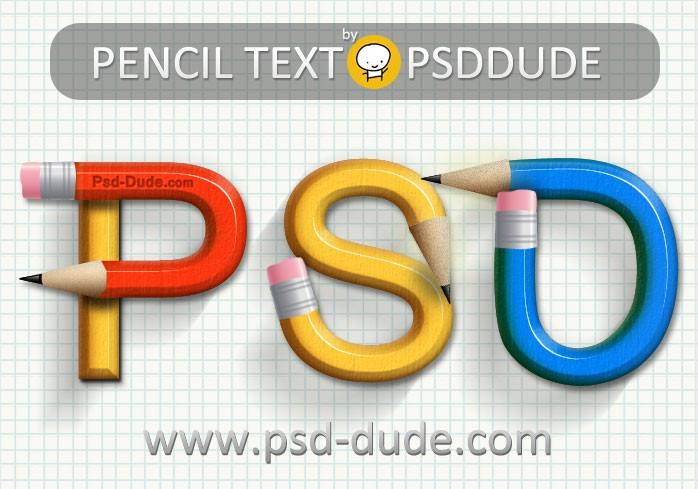
Если вы хотите другой цветовой эффект, просто регулируйте цвета внутри стиля слоя. Сейчас текст выглядит примерно так:
Для более реалистичного результата вы можете добавить текстуру дерева и установить режим слоя на Перекрытие (Overlay), например.
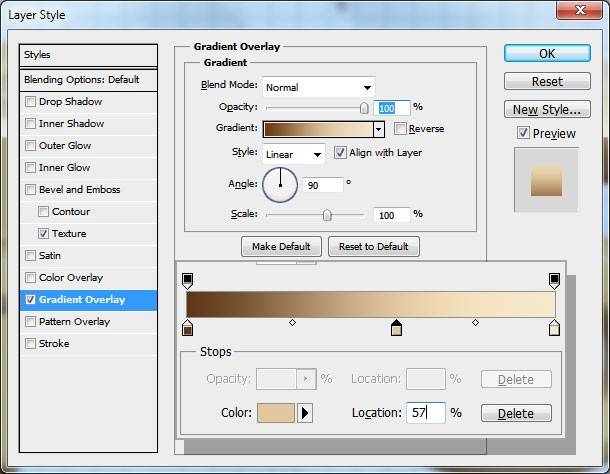
Сейчас мы создадим верхнюю часть карандаша. Используйте Перо для создания новой фигуры и добавьте в стиле слоя с фигурой Градиент с цветами : #5e3718 , #e1c79f and #f6e9ce
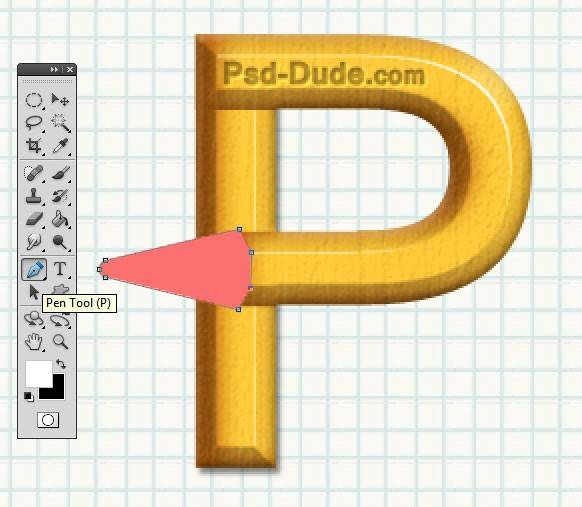
Используйте опять Перо, теперь для создания «кончика» карандаша (то, чем мы пишем), залейте его черным. Добавьте еще одну фигуру, похожую с кончиком, но меньше, и залейте ее серым цветом (темным) и поместите внутрь той фигуры (см. ниже)
Преобразуйте все фигуру в смарт объект, дублируйте и добавьте к другим буквам.
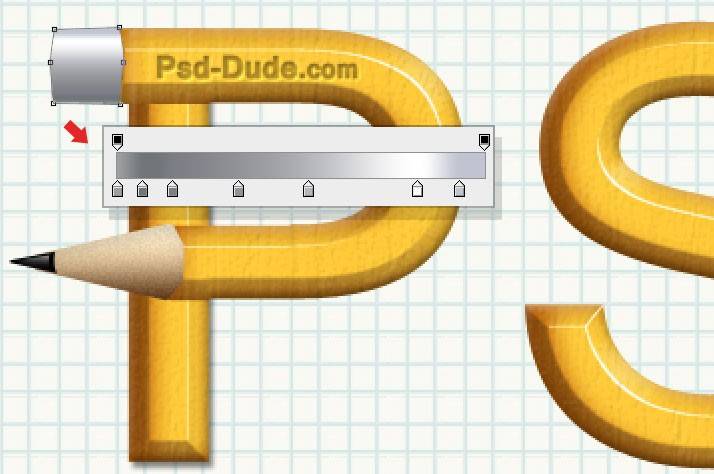
Теперь мы создадим область для резинки, используя предыдущие шаги. Создайте фигуру с помощью перо, добавьте градиент (оттенки серых) через стили слоя.
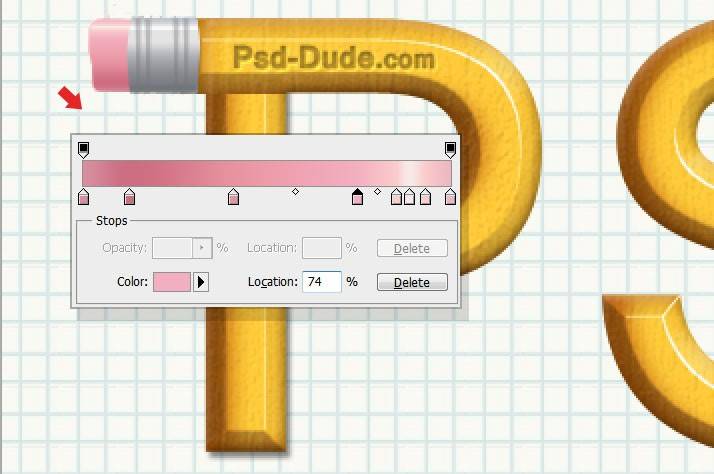
Затем добавьте новую фигуру в виде резинки. К ней нужно добавить градиент розовых оттенков.
Преобразуйте фигуры с резинкой в смарт объект, дублируйте их и добавьте к другим буквам.
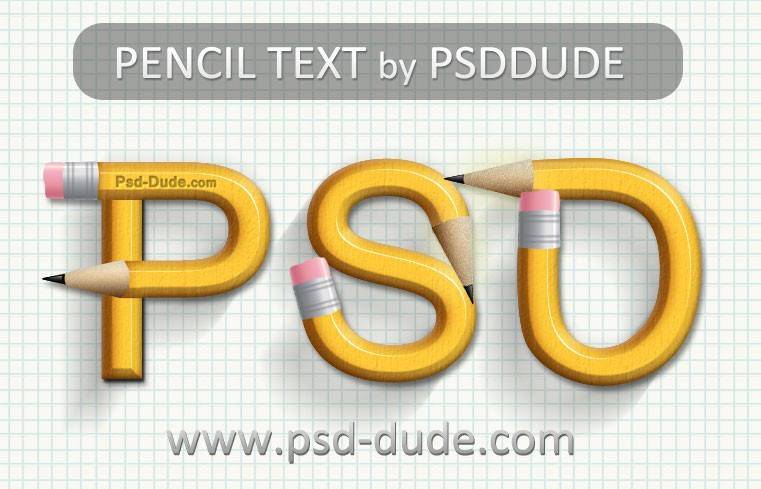
Теперь объедините все слои, сделайте из них смарт объект и добавьте тени через стили слоя.
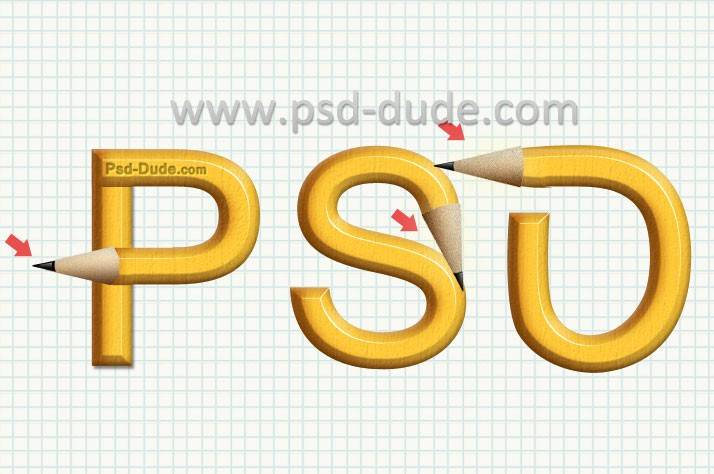
Наш эффект готов. Получилось неплохо, правда?
Ссылка на оригинал урока.























А что, прикольно, понравилось!