Создаем световой эффект к фотографии в Фотошоп.
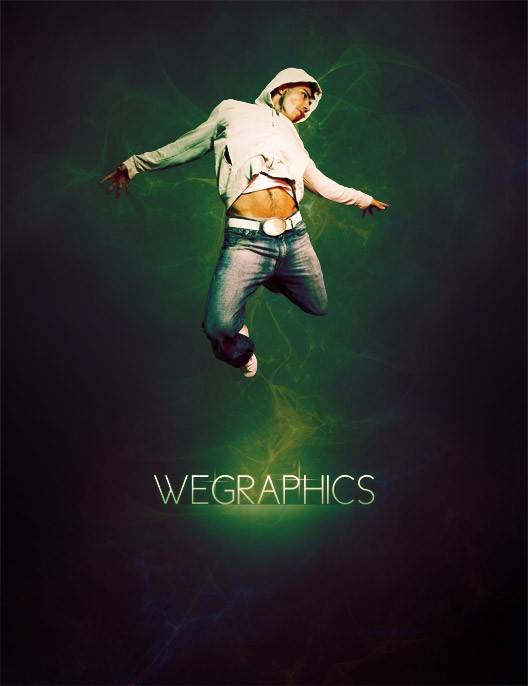
В этом уроке я покажу вам простую технику создания интересного светового эффекта. Мы будем использоваться инструменты выделения, градиент и кисти. Вас удивит полученный результат!Предварительный просмотр результата:
Шаг 1
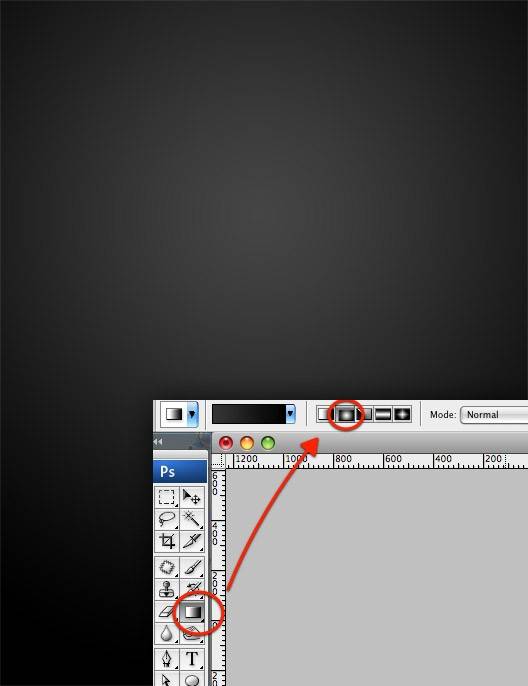
Начните с создания нового документа в Фотошоп. Размер установите на 2000х2600 пикс. Выберите инструмент Градиент (радиальный) и цвета от серого (#454545) до черного (#000000).
Шаг 2
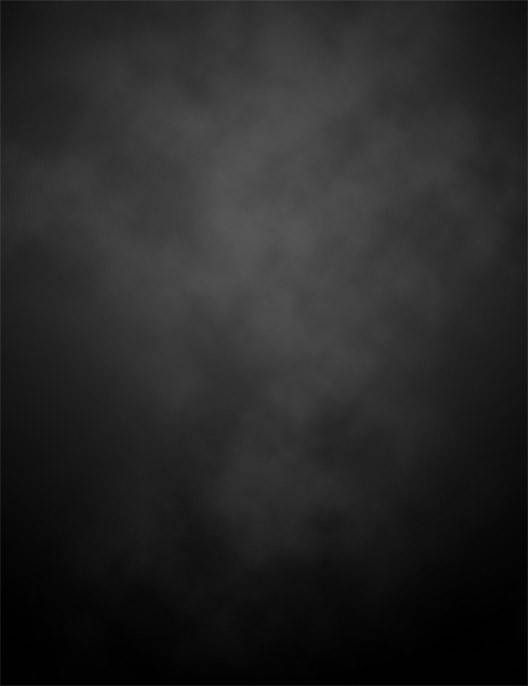
Сейчас мы добавим немного облаков. Создайте новый слой, удостоверьтесь, что цвета переднего и заднего плана установлены на черный и белый. Перейдите в Фильтр-Рендеринг-Облака. Теперь нажмите Alt+Ctrl+F, чтобы усилить эффект, установите режим наложения слоя на экран, непрозрачность уменьшите до 10%.
Теперь мы будем использовать Ластик (E), или маску слоя, как вам удобно. Мы будем «стирать» ненужные детали. Используйте большую мягкую кисть для этого. Как вы можете заметить на изображении ниже, я убрал облака снизу, по краям, где по моему мнению будет расположен текст. Основную концентрацию облаков я оставил в центре, где будет находится танцор.
Шаг 3
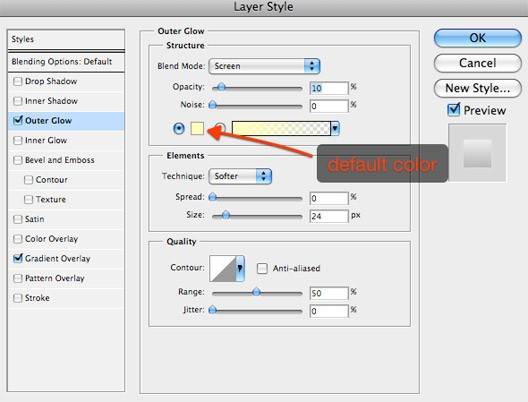
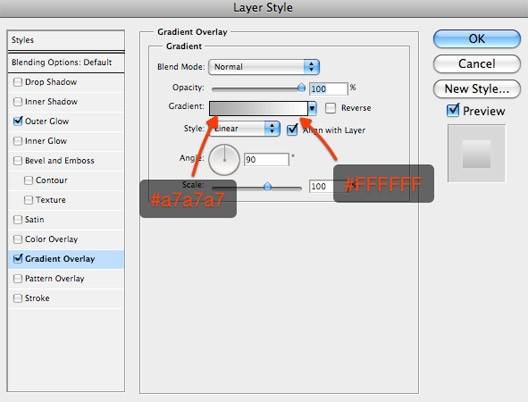
Давайте добавим текст. Этот урок рассчитан на создание дизайна постера. Вы можете использовать свой текст, который хотите. В моем случае я использовал текст Cicle, мне кажется это очень подходящий шрифт. Далее добавляем некоторые эффекты для этого текста. Итак, щелкаем правой кнопкой мыши по слою с текстом и выбираем стили слоя. Далее устанавливаем следующие настройки:
Шаг 4
Создайте новый слой, и используйте мягкую кисть (белую), чтобы «освятить» текст. (Меняем непрозрачность, применяем размытие).
Шаг 5
Создайте новый слой и выделите прямоугольную область под текстом, как показано ниже:
Шаг 6
С помощью Градиента залейте этот прямоугольник линейным градиентом от белого к прозрачному. Затем нажмите Ctrl+D (снять выделение).
Шаг 7
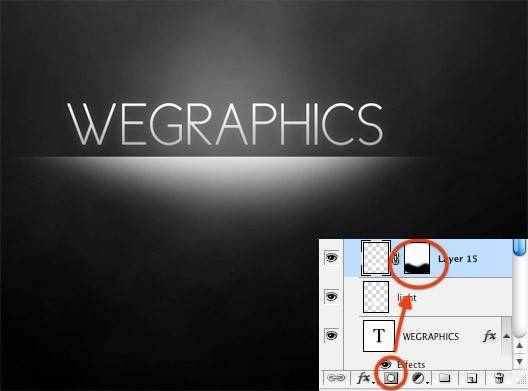
Теперь добавьте к этому слою маску (иконка маски снизу в окне слоев), используя черную кисть, уменьшите градиент по краям (см. ниже).
Шаг 8
Переместите только что созданный градиент под текст и понизьте непрозрачность слоя с градиентом до 40%.
Шаг 9
Теперь создадим небольшие звезды для нашего текста. Для этой цели мы создадим специальную кисть. Создайте новый слой, и Используйте Эллипс, чтобы нарисовать фигуру, которая показана ниже:
Шаг 10
Перейдите в Фильтр-Размытие-Размытие в движении и установите следующие настройки:
Шаг 11
Дублируйте слой с эллипсом (Ctrl+J), и поверните с помощью Инструмента Трансформирование (Ctrl+T) на 90 градусов. Теперь нам нужно сохранить кисть. Перейдите во вкладку Редактировать-Определить кисть. Замечательно! Наша кисть готова, и вы можете увидеть ее в окне кистей.
Шаг 12
Теперь мы можем переключиться на наш основной холст. Создайте новый слой и используйте только что созданную кисть, чтобы добавить «звездочки» на наш текст.
Шаг 13
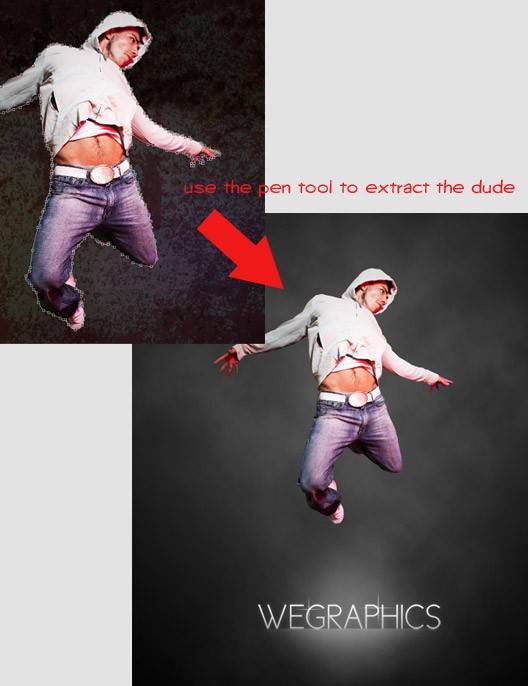
Теперь вы можете вставить на наш холст главный объект. Я купил хорошее изображение танцора, но вы можете использовать любое другое изображение. От этого наш эффект не изменится.
Шаг 14
Но получившийся результат довольно скучный! Давайте добавим к слою градиент. Создайте новый корректирующий слой Карта Градиента, и добавьте цвета от #6f156c до #00601b и #fd7c00. Настройте режим наложения слоя на Перекрытие, понизьте непрозрачность до 75%. Примите во внимание, что корректирующий слой должен быть выше всех остальных слоев.
Так лучше, не правда ли?
Шаг 15
Теперь я решил добавить эффект на задний план. Итак, я скачал красивое изображение дыма. Вы можете создать свой эффект. Место дыма я выбрал там же, где и были сосредоточены облака. Режим наложения я изменил на линейный затемнитель, непрозрачность – 50%. Далее я использовал ластик, чтобы стереть нежелательные детали.
Шаг 16
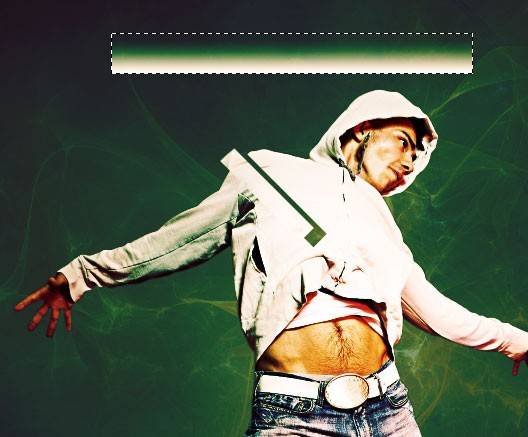
Теперь создадим следующий классный эффект! Начните с создания прямоугольника, используя Инструмент Прямоугольник.
Шаг 17
Зажмите Ctrl+ кликните левой кнопкой мыли по слою с прямоугольником, чтобы создать соответствующее выделение. Затем сделайте слой с прямоугольником невидимым. Перейдите на слой с танцором, передвиньте выделение, совсем немного, и нажмите Ctrl+D.
Шаг 18
Выберите прямоугольное выделение, залейте его линейным градиентом от белого к прозрачному (все это сделайте на новом слое). Затем нажмите Ctrl+D, чтобы снять выделение. Режим слоя установите на Перекрытие.
Шаг 19
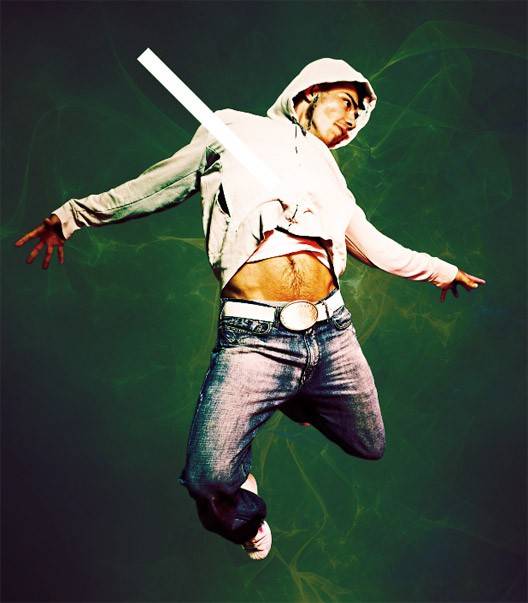
Нажмите Ctrl+T, чтобы выбрать Инструмент Трансформирование. С помощью этого градиента мы создадим светящуюся часть от части тела, которую мы двигали.
Шаг 20
В этом шаге мы создадим маску слоя градиента, и используя большую черную мягкую кисть уменьшим светящийся эффект.
Шаг 21
Теперь нам нужно немного времени, чтобы повторять предыдущие шаги. Вы можете увидеть мой результат ниже:
Вот что получается со светящимся эффектом:
Наконец, вы можете добавить последние штрихи. Создайте новый слой, выберите большую мягкую кисть и нарисуйте на танцоре голубым или розовым цветом. Уменьшите непрозрачность слоя.
Мы закончили! Наш результат:
Ссылка на оригинал урока.

































Ваши уроки,Максим, всегда несут что-то новое. И это очередное искусство работы в Photoshop. Спасибо !
Огромное спасибо. Я совсем недавно Вас нашла, спасибо! Я так мечтала научиться работать в Фотошопе! Здесь всё так понятно, что я просто горда за себя, что у меня получается!!! Ура!
Максим.Доброе время суток.Всегда полезно смотреть твои уроки.Как мне выслать тебе фото?Какой получится коллаж?
Спасибо за понятный и полезный урок